
출처 : https://www.pinterest.co.kr/pin/499899627369602104/?nic_v2=1a4fIOXZe
검색엔진은 과연 무엇을 검색하는가
예를들어 구글을 사용하는 사용자가 어떤 키워드를 입력하고 검색했을 때 구글 검색 엔진은 어떻게 필요한 정보들을 가져올까. 그리고 사용자에게 보여줄까. 사람에 의해 창조되는 모든 것은 사람에게 닿지 않으면 그 의미가 없다. 그런 맥락에서 Semantic Web의 중요성이 강조되고 있다. 웹사이트의 토대가 되는 html의 Semantic Web, Semantic Tag에 대해 알아보자!
검색엔진 = 빅데이터 = 권력
SEO(검색엔진 최적화: Search Engine Optimization)와 같은 마케팅 도구를 사용해 검색엔진이 자신의 웹사이트를 검색하기 알맞게 웹사이트를 조정한다. 기본적으로 검색엔진이 웹사이트 정보를 어떻게 찾느냐를 아는 것이 중요하다.
크롤링 = 정보를 수집하는 것
인덱싱 = 검색 사이트가 검색할 만한 키워드를 미리 예상해서 키워드에 대한 색인을 만들어두는 것.
인덱스를 생성할 때 사용되는 정보는 크롤링된 정보들이다. 즉, 웹사이트의 html. 검색엔진이 HTML코드로 그 의미를 인지하는데 이때 시맨틱 요소(Semantic element) 를 해석한다.

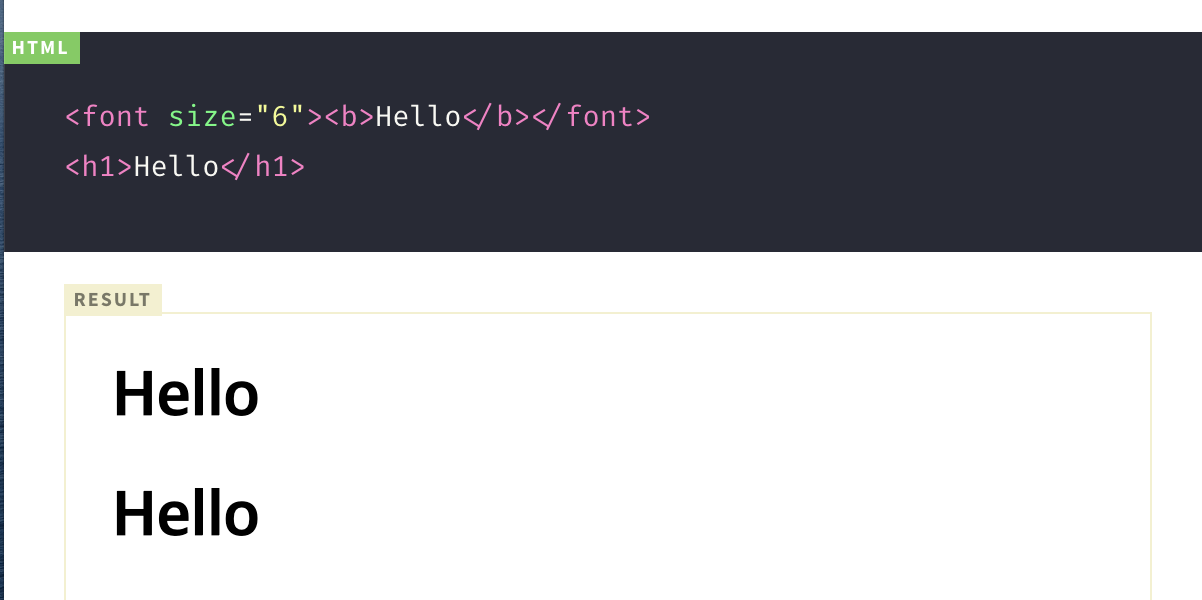
1행 코드와 2행 코드의 결과는 같으나 1행의 코드엔 의미론적으로 어떤 의도도 없다. 즉, 메타데이터만 브라우저에게 알려주있다. 하지만 2행은 <h1>을 통해 의도를 분명히 하고 있다. 이는 검색엔진이 크롤링을 할 때 무엇인지 인지하고 크롤링한다는 의미다.
결론적으로
시멘틱 태그란 브라우저, 검색엔진, 개발자 모두에게 어떠한 용도로 쓰일 코드인지를 알려주는 역할을 한다.
시멘틱 웹이란 존재하는 웹페이지들에게 메타데이터를 부여하고 무질서한 데이터 모음이었던 웹페이지를 "의미"와 "관련성"을 가진 거대한 DB로 만들고자 하는 발상이다.
non-semantic?
div, span 등 태그 자체로 담고 있는 내용에 대해 설명하지 않는다. 반대로 semantic tag는 내용을 알려주는 h1, form 과 같은 태그들이다.
질문
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
<img>는 semantic-tag로 검색 엔진에서 색인을 생성한다. 즉 브라우저가 태그의 의미에 알맞게 사용자에게 노출시킨다. <div>은 non-semantic-tag로 아무런 의도를 내포하지 않고 있다. 그렇기 때문에 이미지를 사용자에게 노출시킬 때는 용이하지 않다. 만약 사이트에 있는 이미지를 사용자에게 노출하고자 한다면 <img>를 이용하여 alt=""로 설명을 넣어 SEO에 잡히게 할 수 있다. 반대로 <div>에 background-image 속성 추가는 노출에 용이하지 않다