Object create
const healthObj = {
showHealth : function(){
console.log(this.healthTime)
}
}
const myHealth = Object.create(healthObj)
myHealth.healthTime = "4"
myHealth.name="dongha"
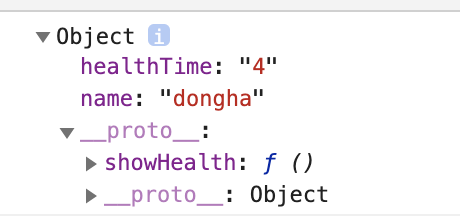
console.log(myHealth) // { healthTime: '4', name: 'dongha' }new 연산자 대신 Object.create로 객체를 생성할 수 있다.

create는 프로토타입 기반으로 객체를 만드는 것이고 속성은 개별적으로 추가해야 하는 단점이 있다. assign을 쓰면 개선 가능하다.
Object assign
const healthObj = {
showHealth : function(){
console.log(this.healthTime)
}
}
const myHealth = Object.assign(Object.create(healthObj), {
name: "dongha",
lastTime: "11:20"
})
console.log(myHealth) // { name: 'dongha', lastTime: '11:20' }assign은 객체의 프로토타입을 인자로 주고 두 번째에 속성을 주면 된다.
const previousObj = {
name: "dongha",
lastTime:"11:23"
}
const myHealth = Object.assign({}, previousObj, {"lastTime" : "12:30"})
console.log(myHealth) // { name: 'dongha', lastTime: '12:30' }assign은 빈 객체를 첫 번째 인자 그리고 객체 그리고 수정할 속성을 넣어도 수정 가능하다.
setPrototypeOf
const healthObj = {
showHealth : function(){
console.log(`${this.time}`)
},
setTime : function(_time){
this.time = _time
}
}
const myHealth = {
name: "dongha",
lastTime:"33:22"
}
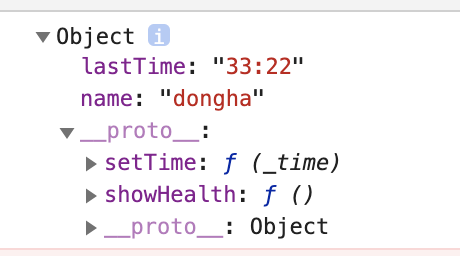
Object.setPrototypeOf(myHealth, healthObj)

setPrototypeOf로 prototype 객체로 지정할 수 있다.