

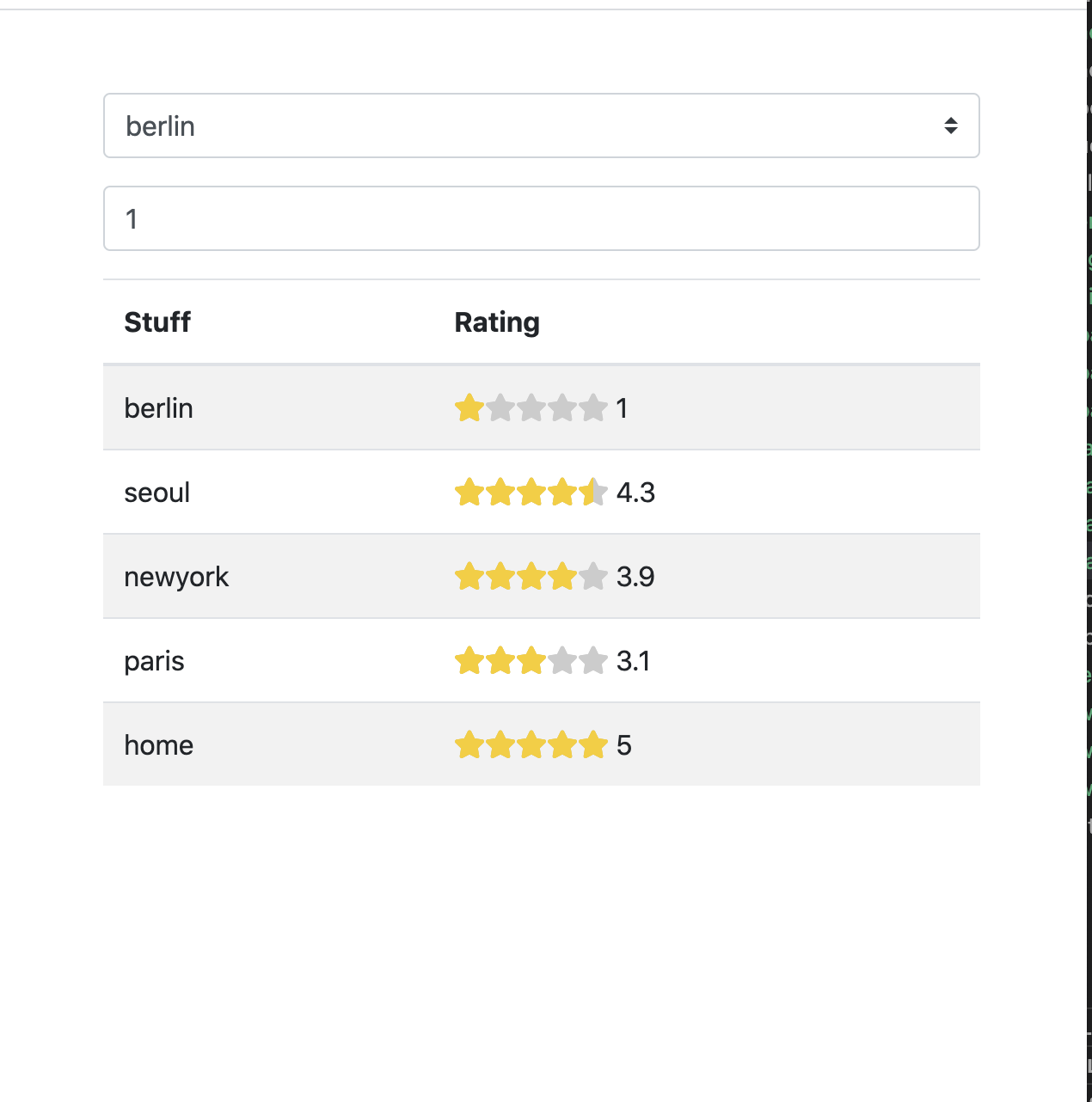
숫자로 점수를 주면 별이 변하는 스타 레이팅이다. 어제 하다가 막혀서 심기일전 하고 다시 만들어 보겠다.
html, css 생략

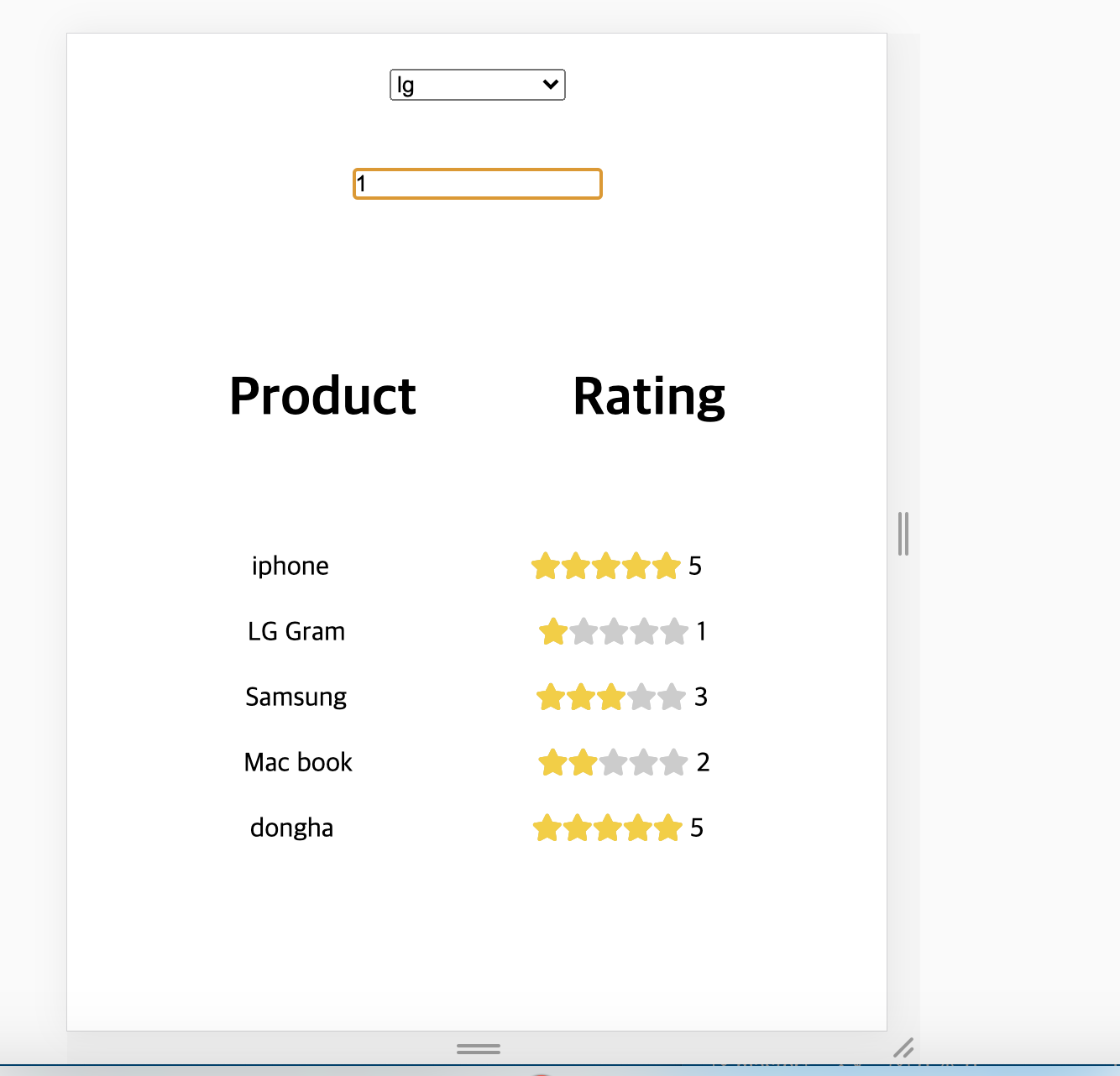
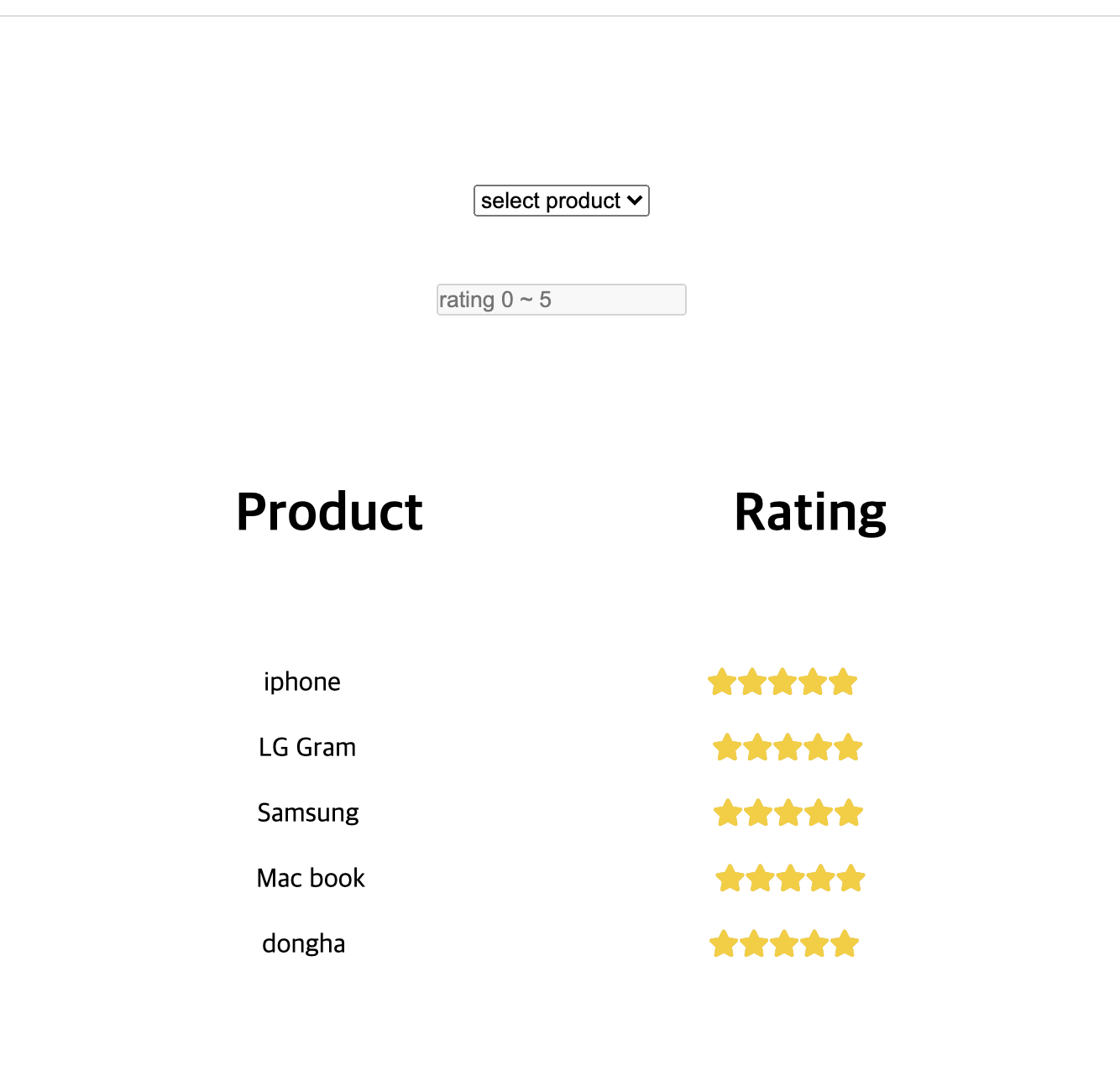
뭔가 엉성하지만 js로 기능 구현이 중요하기 때문에 넘기도록 한다.
내가 생각한 순서는 일단 selcet에서 item을 고르면 star rating의 class 이름이랑 매치가 되어야 한다. html에서 star를 담고 있는 div에 각 item이름을 class로 지정해 ${} 요것으로(명칭 모름) 쉽게 짝지어 줄 것이다. 아이템을 고르고 평점을 주면 숫자에 따라 별에 노란색이 차올라야 하는데 이건 도저히 모르겠어서 코드를 참고하니 style.width와 Math.round로 하는 것으로 밝혀졌다. 생각보다 어려워서 벌써 지친다. 아무튼 바로 시작!
const ratings = {
iphone: 5,
lg: 4,
samsung: 3,
mac: 2,
dongha: 5
}
let product;
const totalRating = 5;
productSelect.addEventListener("change", function(e) {
})
ratingSelect.addEventListener("input", function(e) {
})
function getRating() {
}
getRating()
})일단 ratings라는 객체을 만든다. 이 객체에 담긴 rating 숫자를 가지고 놀면서 web에 변화를 줄 것이다. 유저가 선택하는 product 변수도 있고 나중에 별 색칠할 때 필요한 totalRating도 만든다.
item을 골랐을 때 이벤트 리스너랑 평점을 입력하는 이벤트 리스너 그리고 getRating() 함수가 필요하다.
const ratings = {
iphone: 5,
lg: 4,
samsung: 3,
mac: 2,
dongha: 5
}
let product;
const totalRating = 5;
productSelect.addEventListener("change", function(e) {
product = e.target.value;
ratingSelect.disabled = false;
ratingSelect.value = ratings[product]
})
ratingSelect.addEventListener("input", function(e) {
let rating = e.target.value
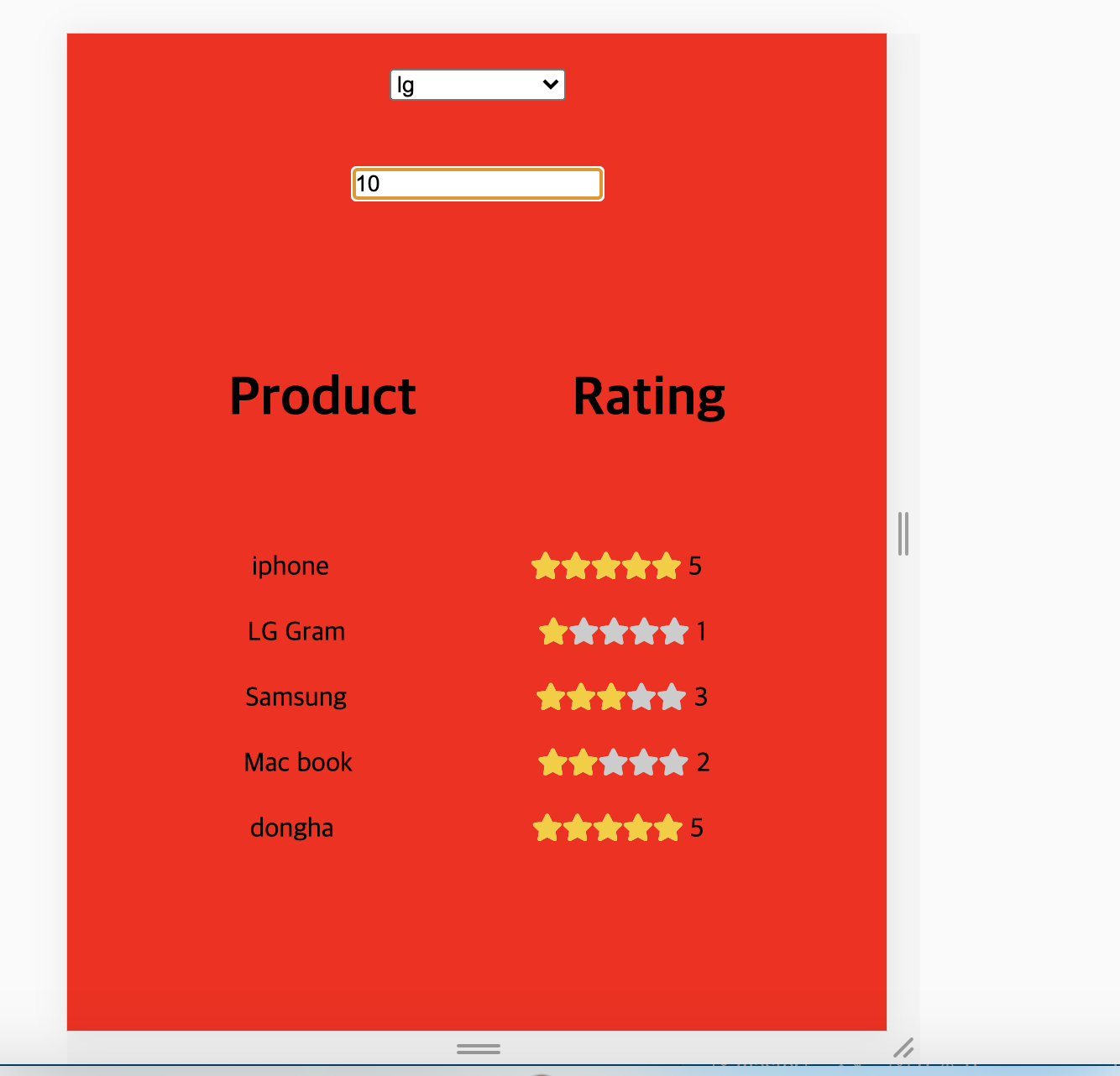
if (rating > 5) {
body.style.backgroundColor = "red"
return;
}
body.style.backgroundColor = ""
ratings[product] = rating;
getRating()
})
function getRating() {
for (rating in ratings) {
const percentage = (ratings[rating] / totalRating) * 100;
const rounded = `${Math.round(percentage /10) *10}%`
document.querySelector(`.${rating} .stars-inner`).style.width = rounded
document.querySelector(`.${rating} .number-rating`).innerHTML = ratings[rating]
}
}
getRating()
})productSelect에서 item 을 고르면 변수 product 는 사용자가 고른 item이 된다. 이제 ratingSelect이 풀린다. ratingSelect.value = ratings[product]는 처음 화면에 나올 디폴트 값에 대한 별과 평점
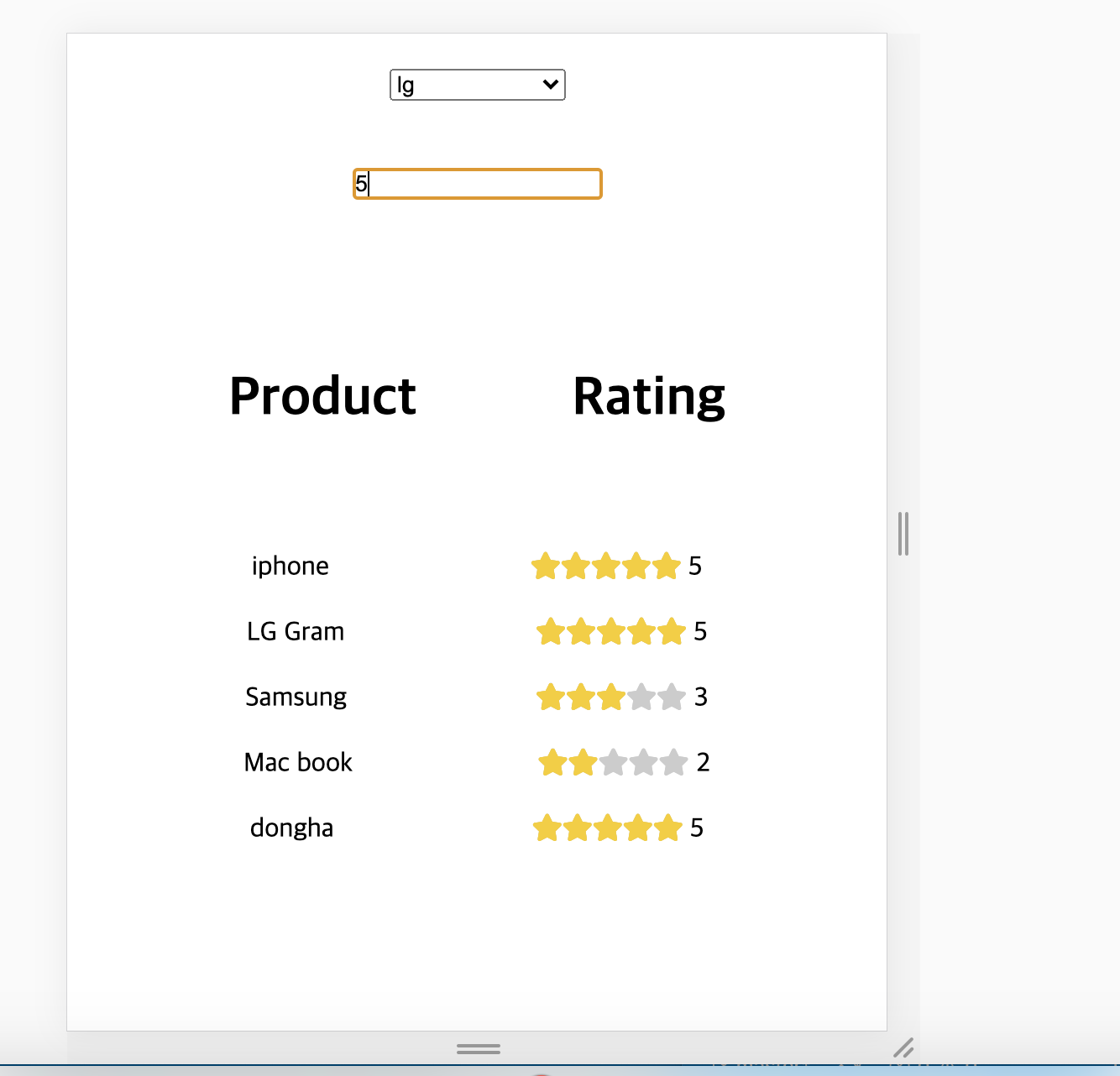
ratingSelect에서 평점을 고르면 let rating = e.target.value라는 변수로 저장하고 ratings[product] = rating 객체에 있는 item에 대한 평점을 수정한다. 그리고 getRating() 함수 실행
getRating()는 for in 구문으로 배열에 각 value를 호출(부른다/조진다/찾아간다)한다. ${rating} 이 친구를 이용해 item을 찾고 innerHTML을 ratings[rating] 변경값으로 바꾼다. 별의 width가 %로 차기 때문에 전체에서 현재 값에 *100을 해서 퍼센테이지 값으로 만들고
const rounded = `${Math.round(percentage /10) *10}%`Math.round까지 해서 width 값으로 주면 별이 평점에 맞게 찬다.