wecode 스터디 발표용으로 요약
쓰임
main.js
function func(name){
return name
}index.js
func("dongha") // donghamain, index 파일 둘 다 하나의 html 에서 실행되기 때문에 다른 파일에서 func라는 이름의 함수를 사용하면 충돌 가능성이 있다. 이를 보완하기 위해 웹팩을 사용한다. 웹팩은 모듈 번들로써 여러 파일들을 하나의 js 코드로 압축하는 라이브러리다.
모듈이란?
애플리케이션의 크기가 커지면 파일을 분리하는데 이때 분리된 파일을 각각 모듈이라 칭한다. 모듈은 클래스 하나 혹 복수의 함수로 구성된 라이브러리로 구성된다. 하나의 스크립트가 곧 하나의 모듈이다. export와 import로 다른 모듈을 가져올 수 있다.
index.js
import nameMake from "./main.js"
document.querySelector("body").innerHTML = nameMake("dongha")main.js
function nameMake(name) {
return `${name}!!`
}
export default nameMake시작
npm init
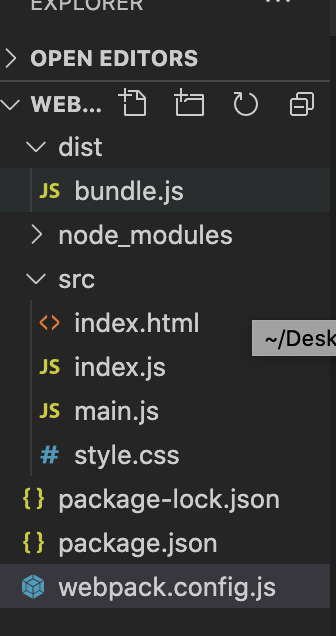
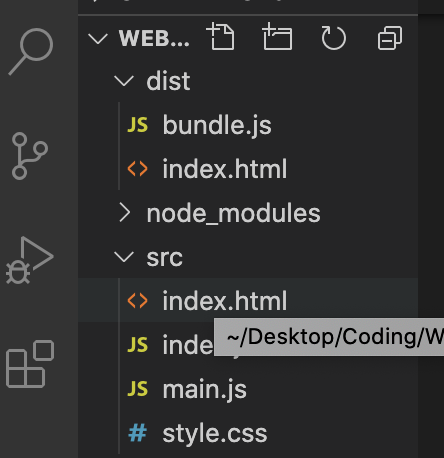
npm install -D webpack webpack-cli모든 파일을 src 폴더로 옮긴다.
웹팩의 구성
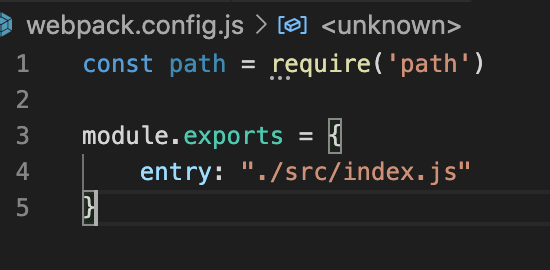
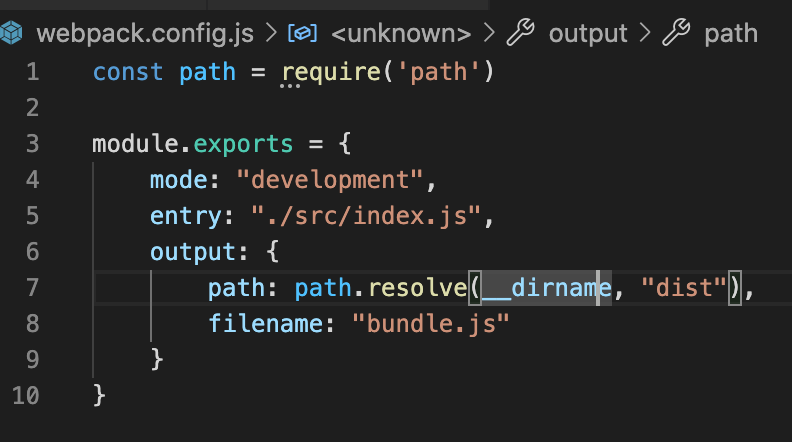
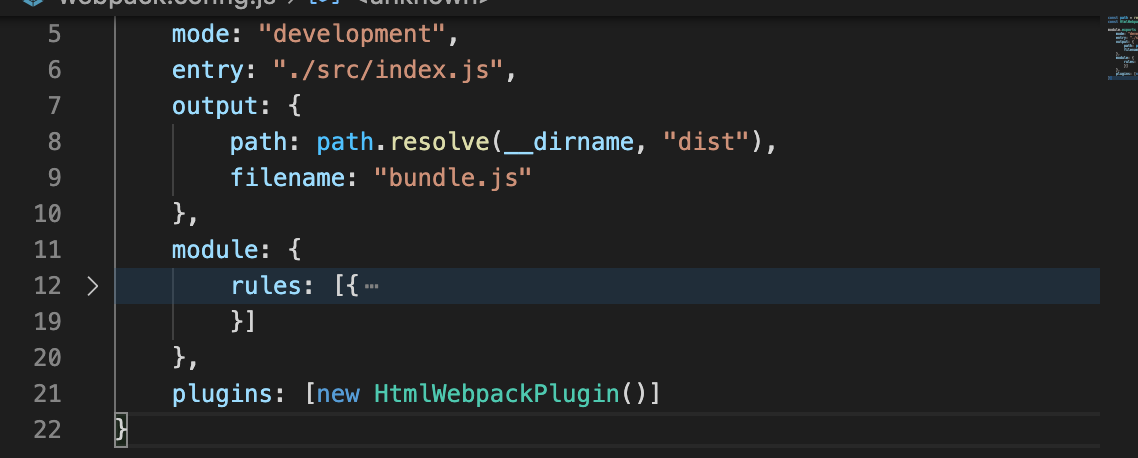
Entry
웹팩이 빌드할 파일의 시작 위치를 나타낸다.


mode
none, development, production
Output
압축된 파일들이 저장될 위치와 이름을 지정한다.

npx webpack으로 번들링 시작


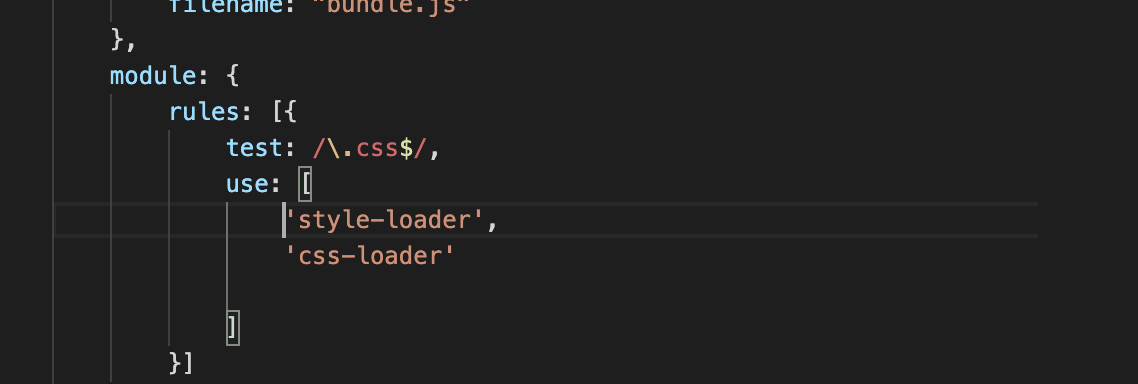
Loaders
웹팩은 모든 파일을 모듈로 본다. css, png 등등 번들링이 가능하다.
npm install --save-dev style-loader css-loaderindex.js
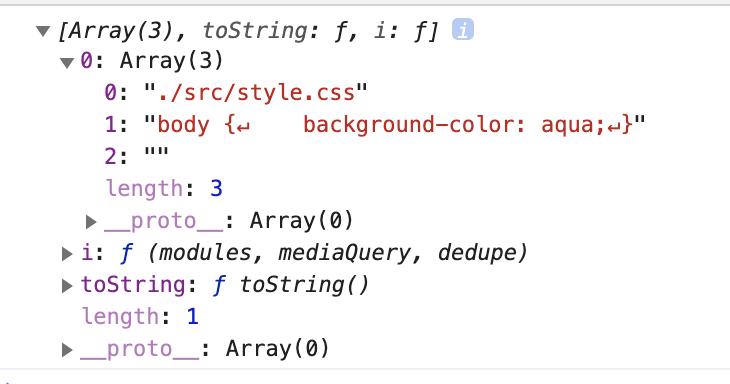
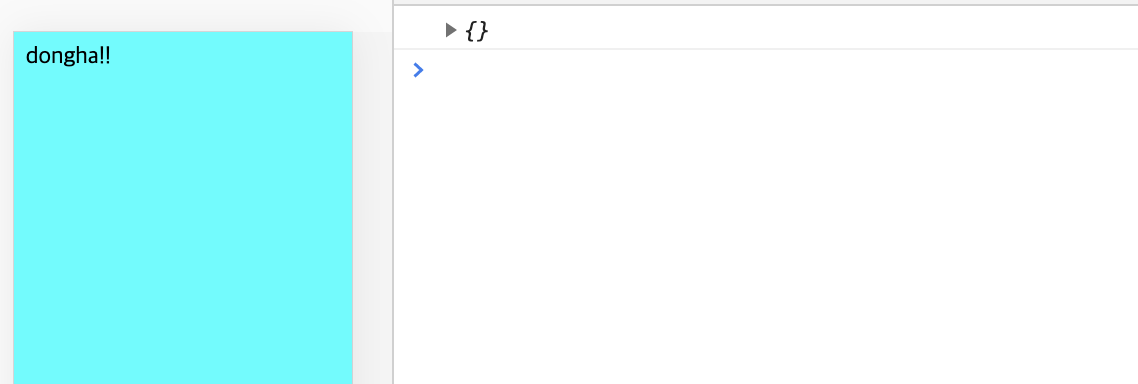
import css from "./style.css"


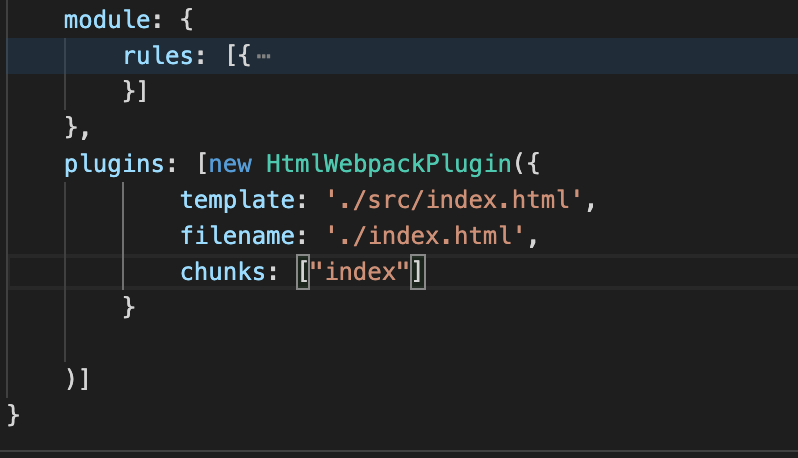
Plugins
로더가 파일 단위로 처리하면 플러그인은 번들된 결과물을 처리한다. 특정 타켓을 추출할 때 사용한다. 로더는 모듈을 최종적으로 아웃풋으로 만들어가는 과정에서 사용되고 플러그인은 그런 최종적 결과물을 변형한다.
npm install --save-dev html-webpack-plugin



끝
참고 :
생활코딩
https://jeonghwan-kim.github.io/series/2019/12/10/frontend-dev-env-webpack-basic.html