
state, effect, ref hooks 친구들을 모두 활용할 수 있는 즐거운 sticky!
플로우
window scroll이 아니니까 ref로 target를 지정한다. target의 움직임을 감지하는 함수를 만들고 움직일 때마다 함수를 실행한다. state값에 일정 y값 이상이 되면 true가 되어 styled-component로 css를 변화한다. 초기 상태, 즉 nav가 보이지 않는 상태가 되기 위해선 useEffect의 clean up으로 함수를 지운다!

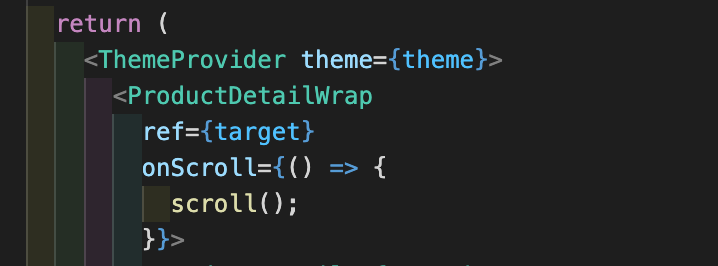
scroll에 반응하는 태그에 ref를 지정하고 onScroll로 함수를 실행한다.

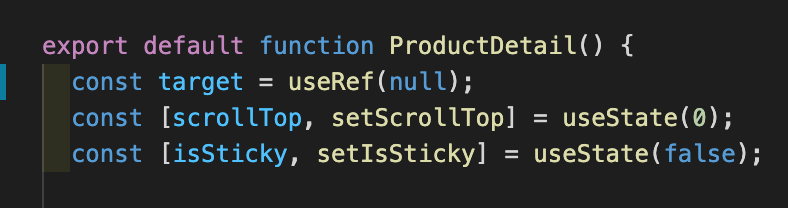
scroll를 감지하는 scrollTop과 css에 줄 props값으로 isSticky를 선언한다.

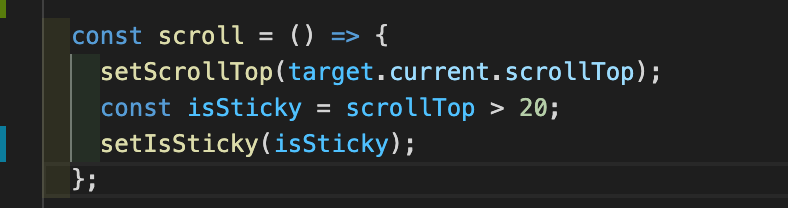
scroll 함수는 target의 scrollTop값을 state로 등록하고 isSticky는 scrollTop이 20이 넘을 때 true가 된다. 뭔가 저 부분을 줄일 수 있을 거 같은데 난 아직 그럴 여유가 없으니까 길게 길게 쓰겠다!

styled-component에 props로 boolean을 주고 true일 때 nav가 보이게 해준다!

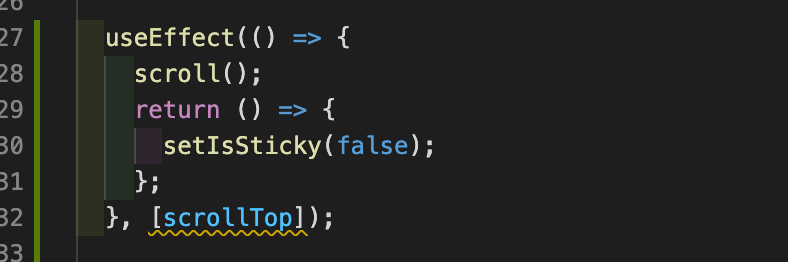
그리고 가장 중요한 useEffect! scrollTop이 바뀔 때마다 실행! 그리고 cleanup으로 false로 바꾸면 최상단에 도달했을 때 원래대로 (opacity = 0)이 된다. sticky nav 귀여워!