
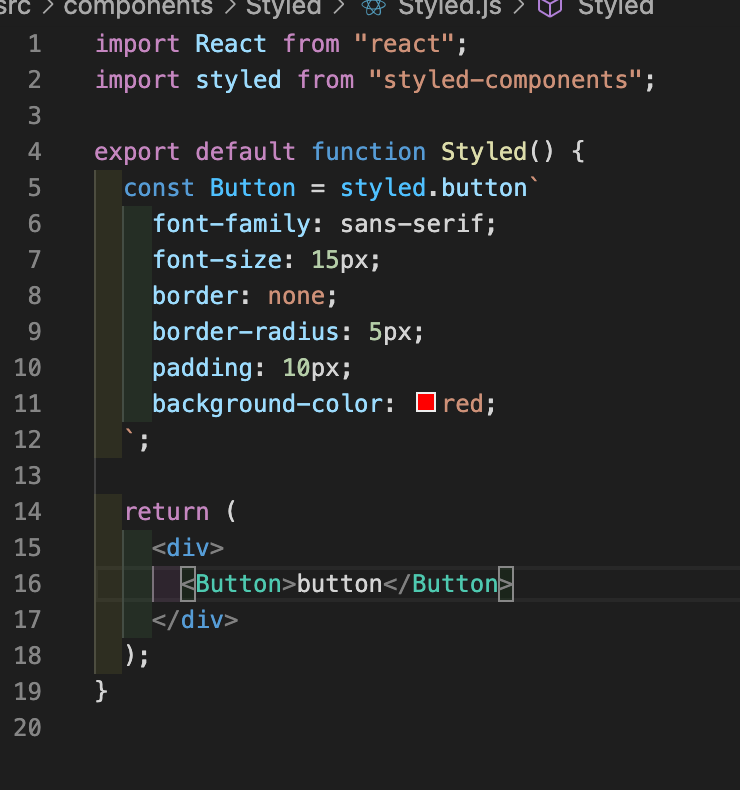
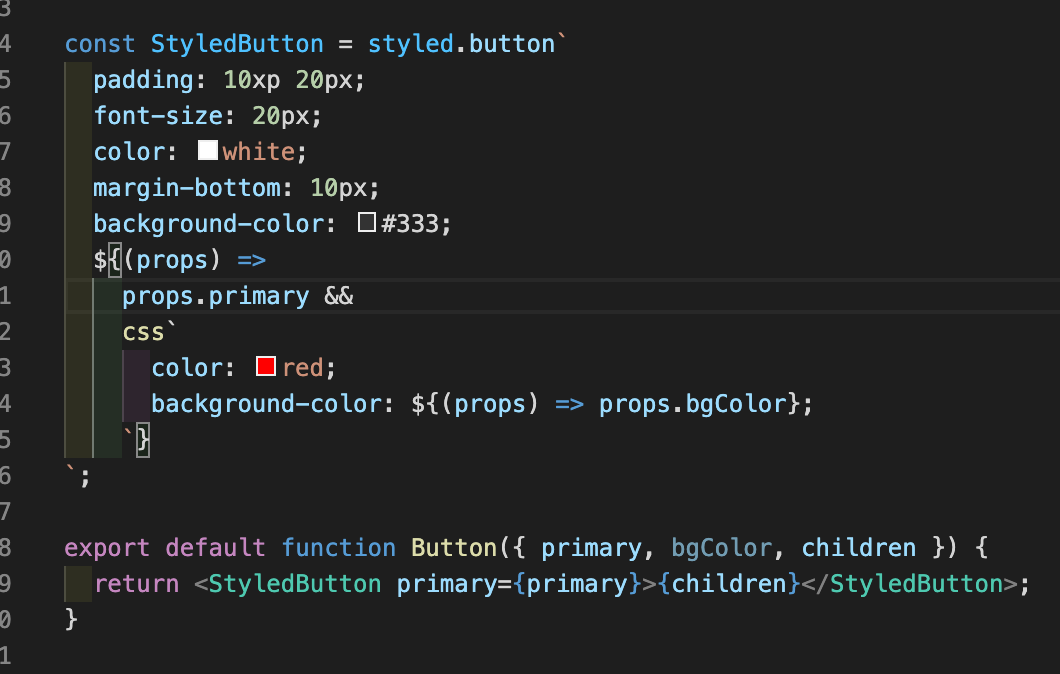
styeld component는 props를 줄 수 있다. 굉장쓰

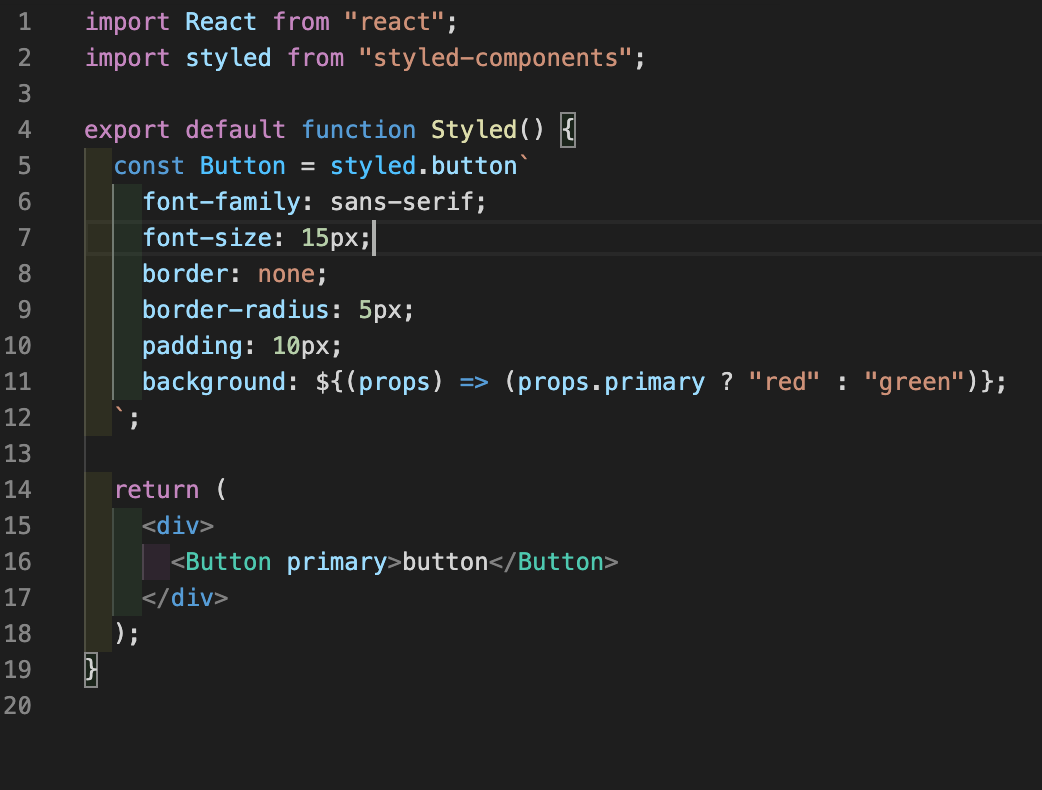
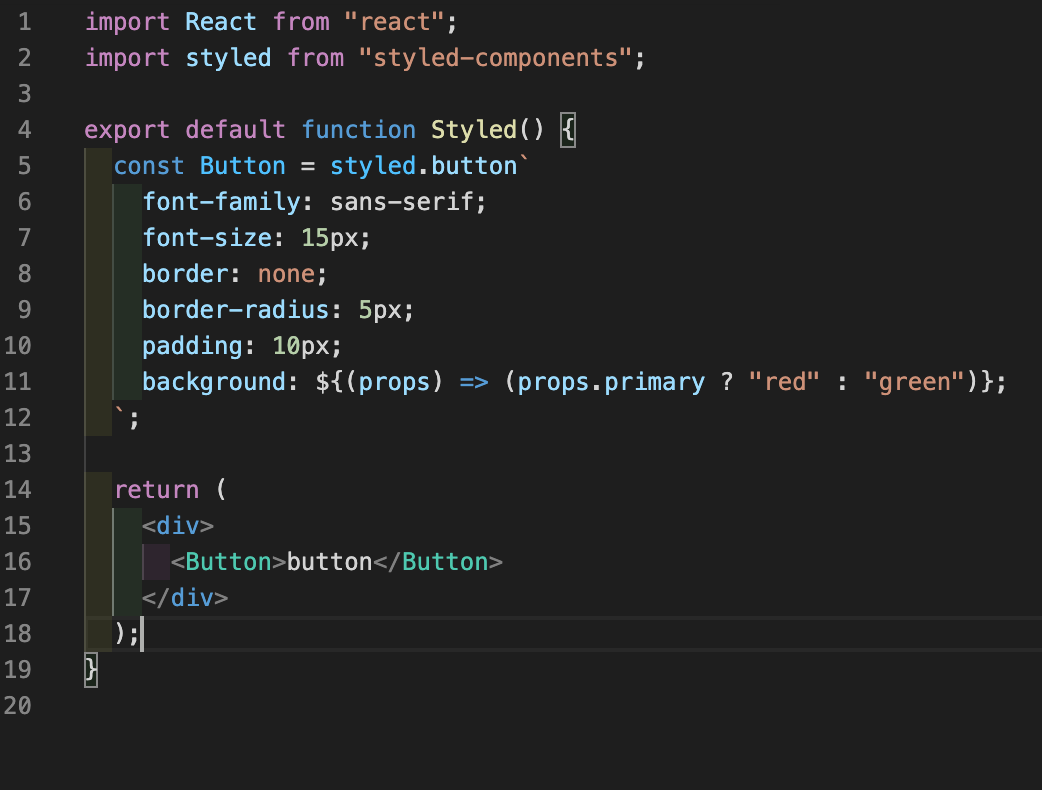
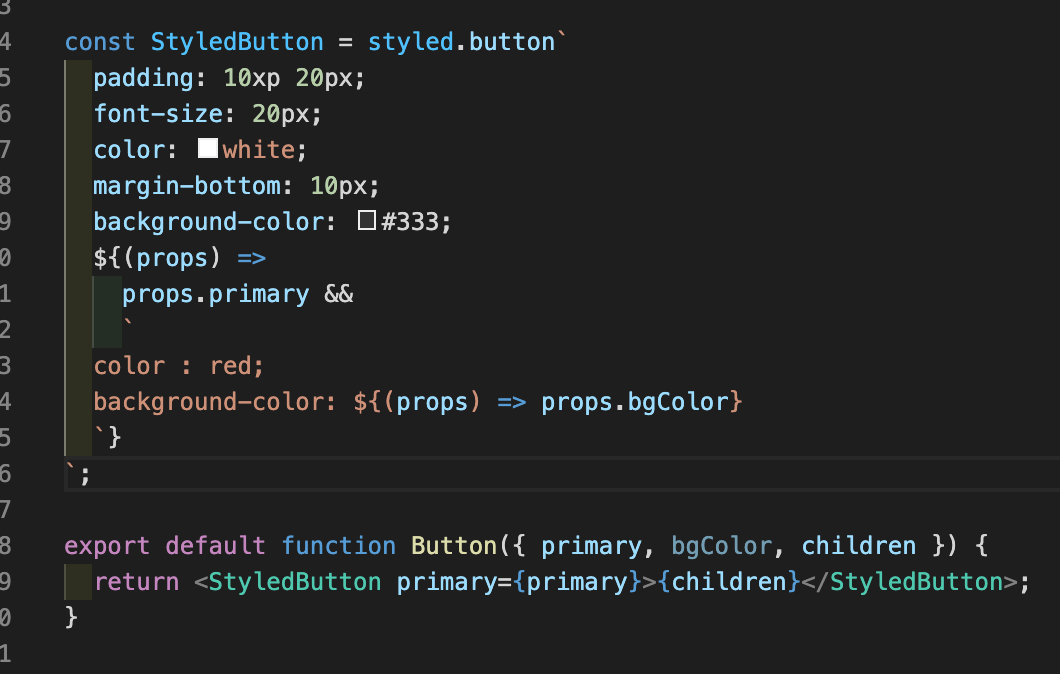
primary가 props로 있으면 red고 없으면


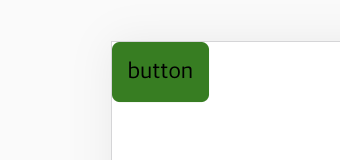
이렇게 조건을 줄 수 있다.
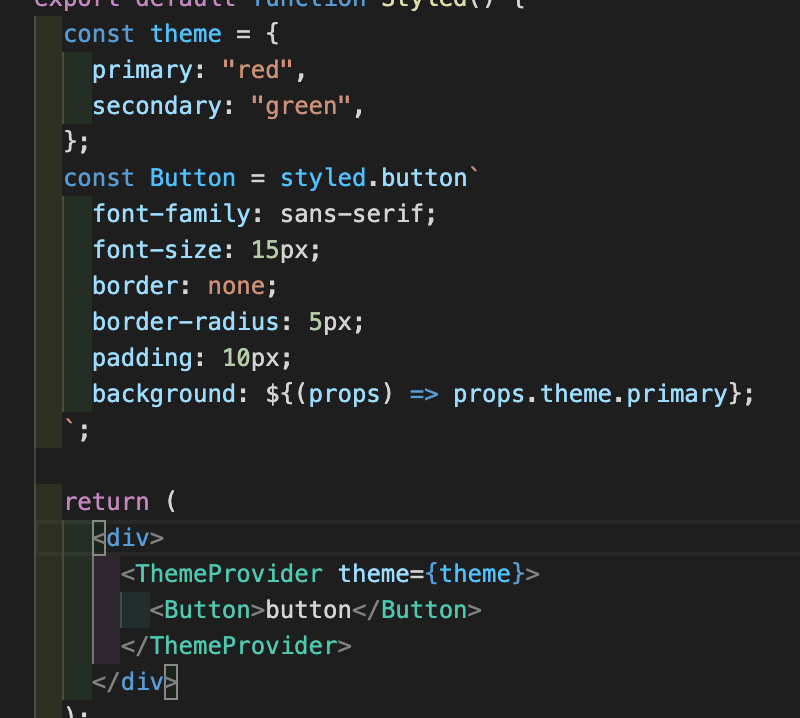
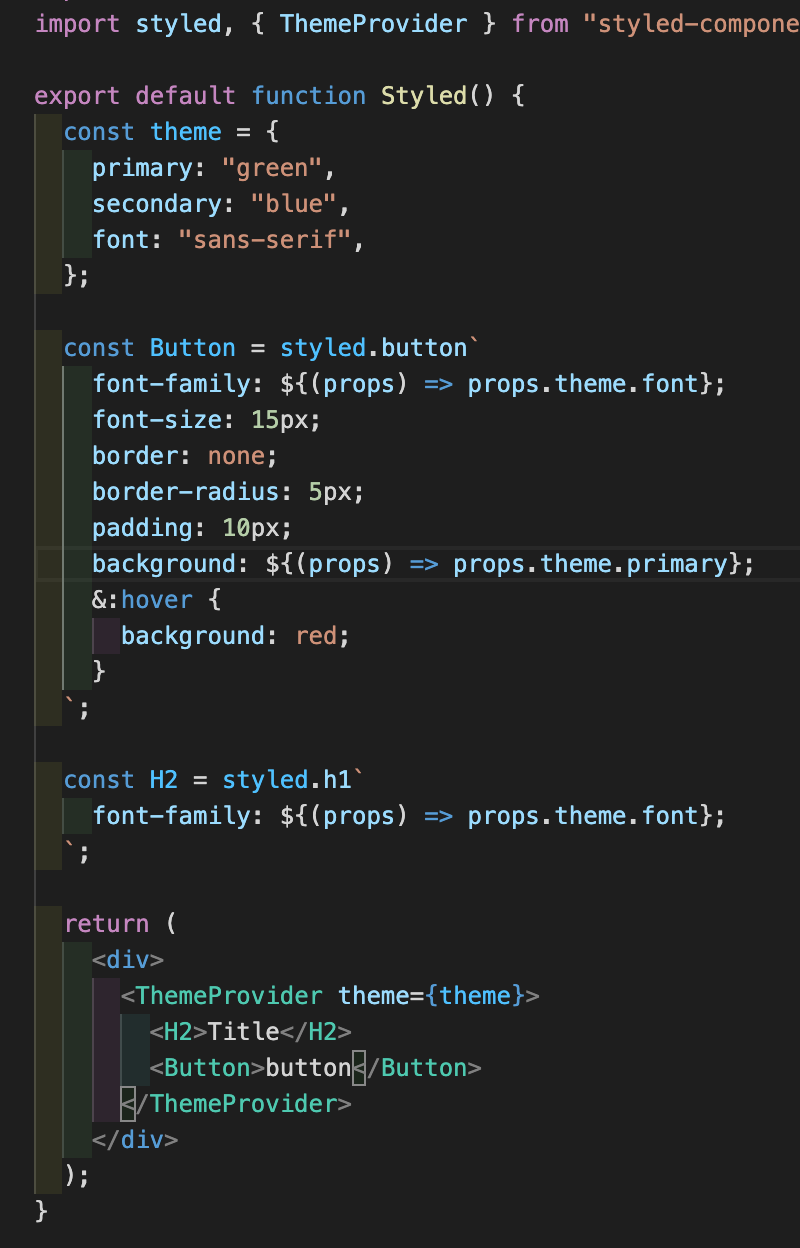
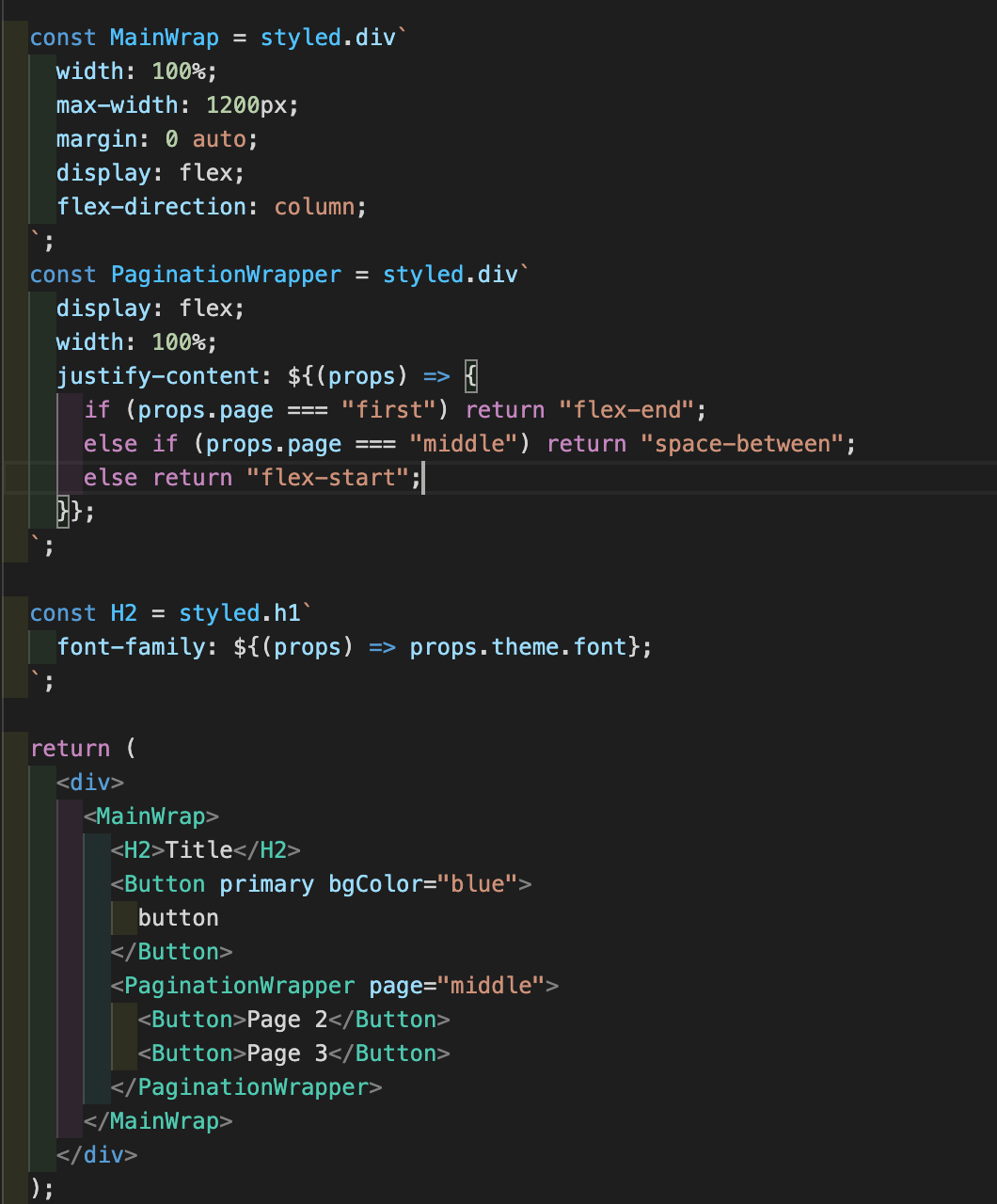
themeProvider


이렇게 쓴다..
scss를 컴포넌트화 해서 재사용하는 것이 너무 신기하지만 적응하기에 시간이 좀 걸릴 거 같아..
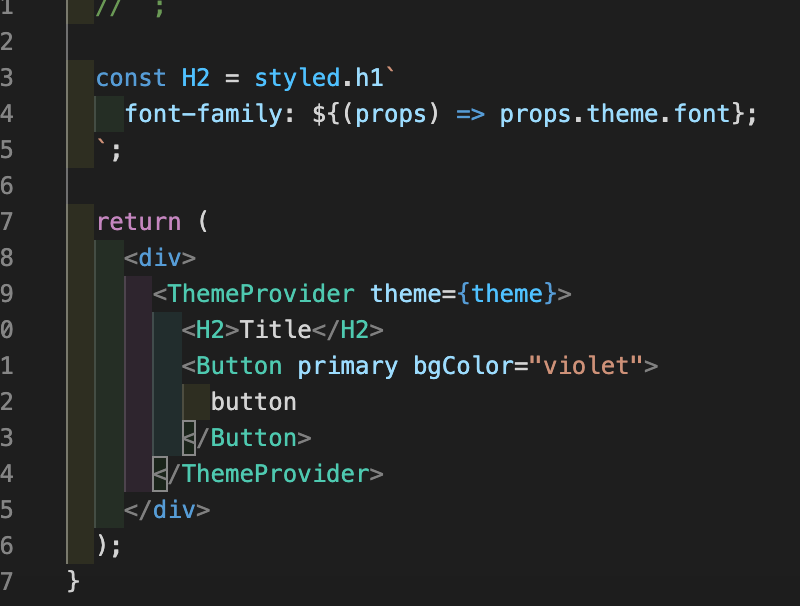
props 이용하기

이번엔 Button을 만들어서 자식으로 주고 props를 내린다.

이렇게 props를 받을 수 있는데 bgColor에 대한 함수는 syntax error가 뜬다. 그래서 css를 import해야한다. (왜죠..?)

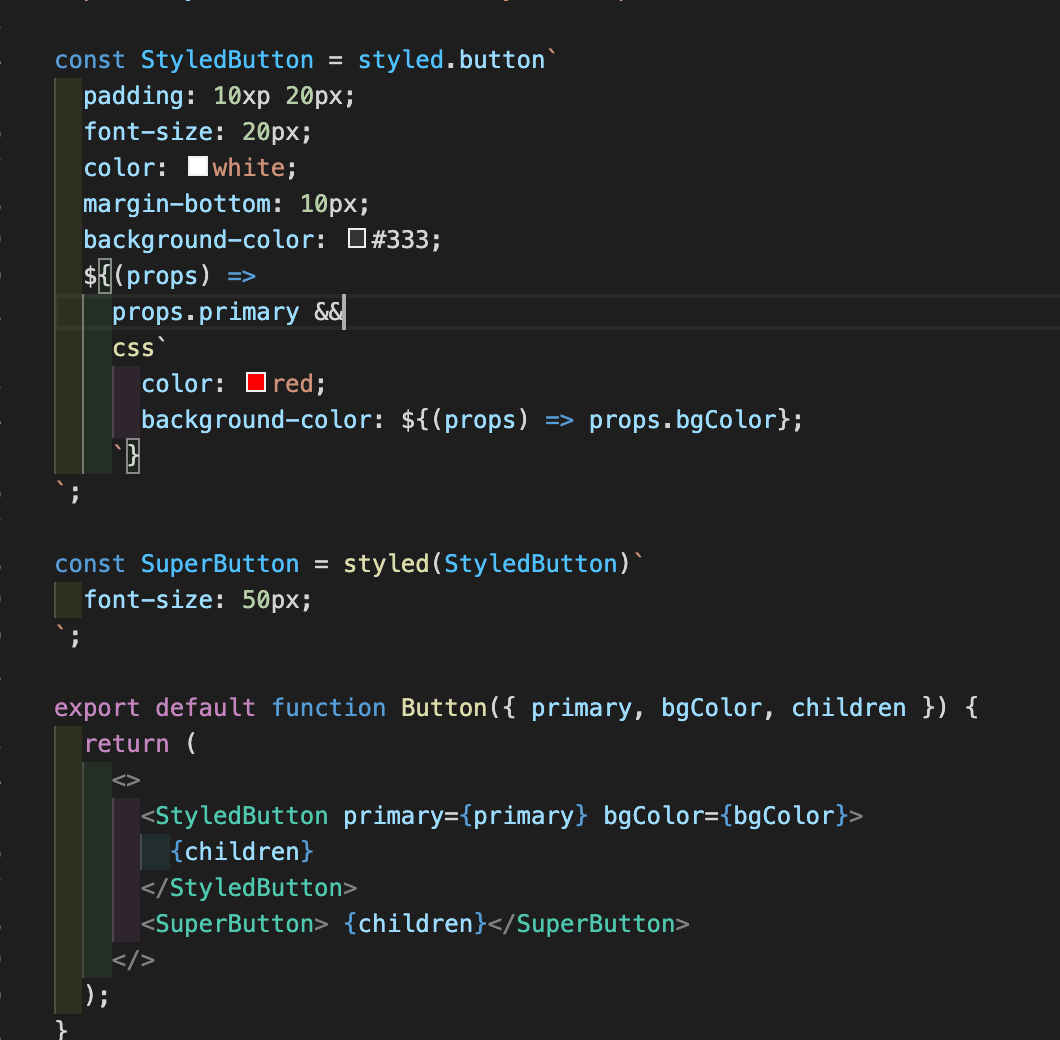
이렇게 css를 추가해주면 된다.. 아 너무 어려워.. 하나의 props를 기반으로 변화를 주고 싶으면 css hepler를 써야 한다.
신기방기

이렇게 하나 선언한 컴포넌트를 styled()에 인자로 넣어주면 원하는 부부만 바꿀 수 있다.
if문을 사용해서 pagination을 할 수 있다.

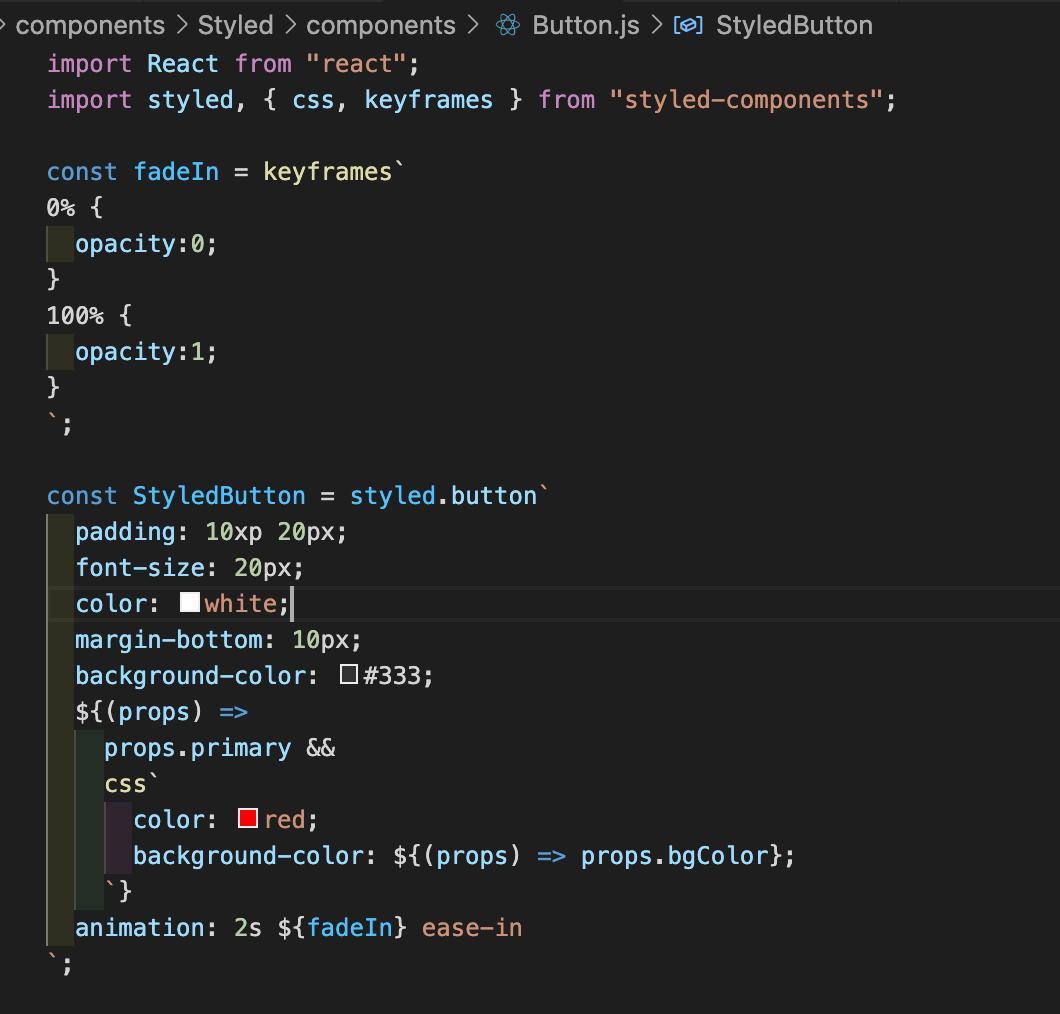
animation

keyframes 추가, styled 대신 keyframes로 만들고 styled안에 넣는다.