mock-data란?
실제 API 에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 샘플로 만들어본 데이터
mock data가 필요한 이유
- API 가 아직 준비중인 경우
프로젝트를 진행하는 경우 Backend API 유무에 상관없이 화면에 데이터를 예쁘게 보여주는 것이 프론트엔드 개발자로서 가져야 할 책임감이다.
- Backend 와의 소통이 효율적으로 이루어질 수 있습니다.
주고 받는 데이터가 어떤 형태인지, key-value 값을 미리 맞춰볼 수 있습니다.
mock-data 관리하는 두 가지 방법
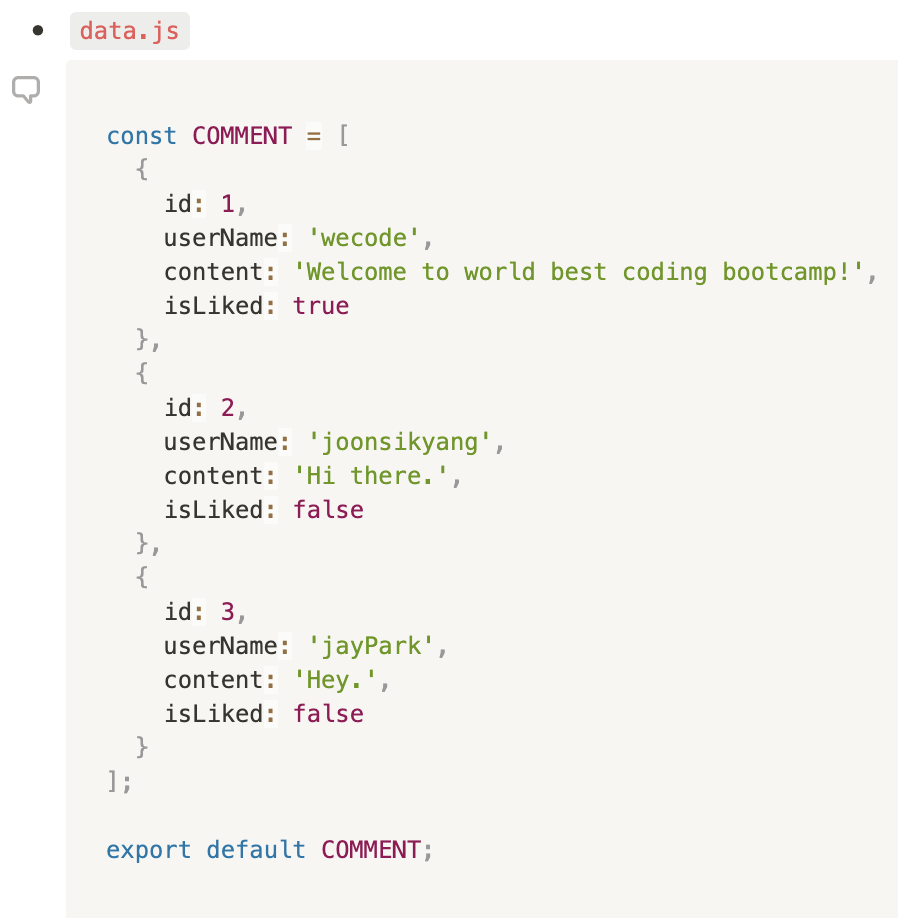
- data.js

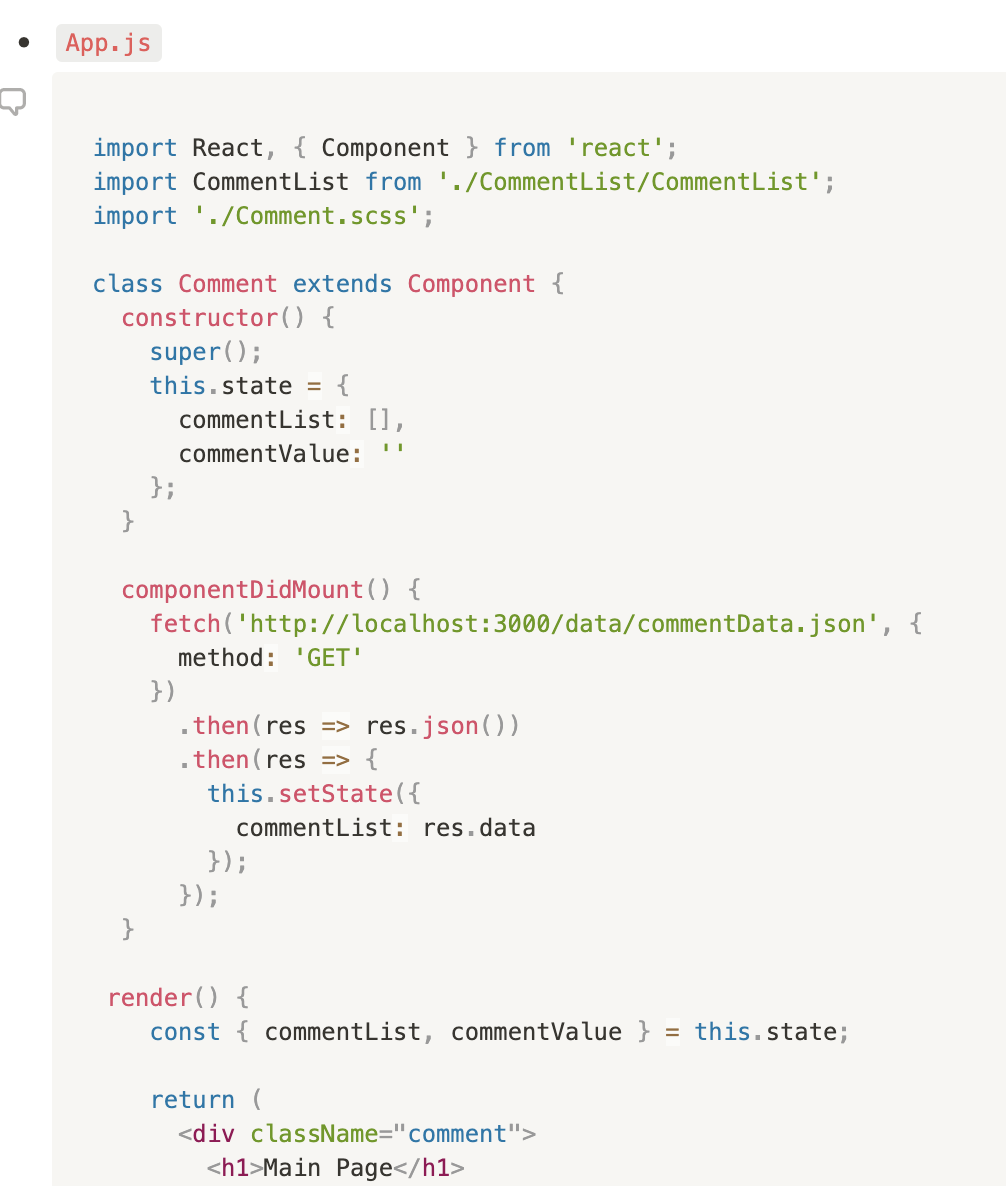
2.fetch

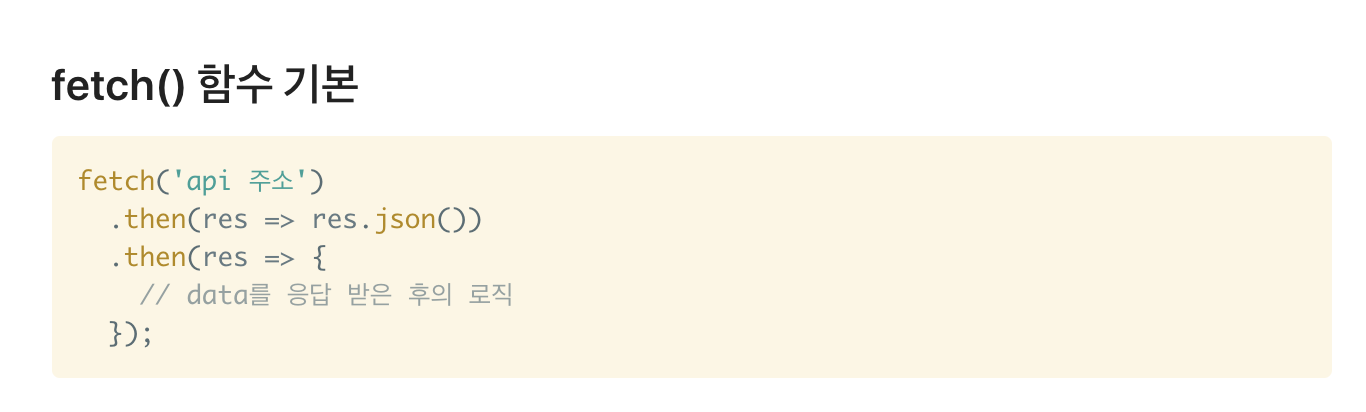
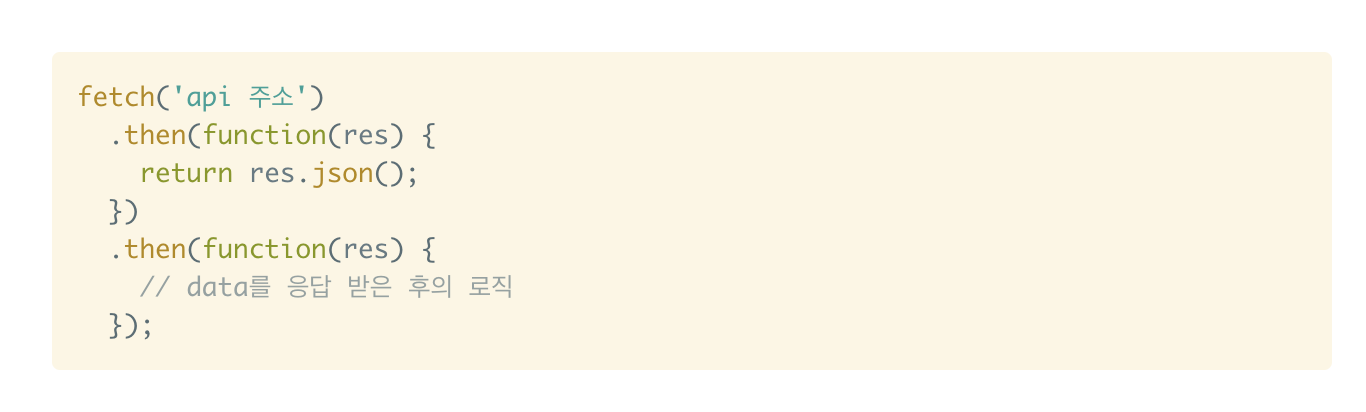
fetch 함수
api를 호출하고 데이터를 응답받는다. 이때 fetch() 함수를 쓰거나 axios 라이브러리를 쓰면 된다.
중요한 것은 http 통신의 요청와 응답에 대한 이해, Promise 개념을 아는 것!

ES5 함수로 바꾸면

여기서 중요한 것은 3개의 res가 모두 다르다는 것!(스코프)
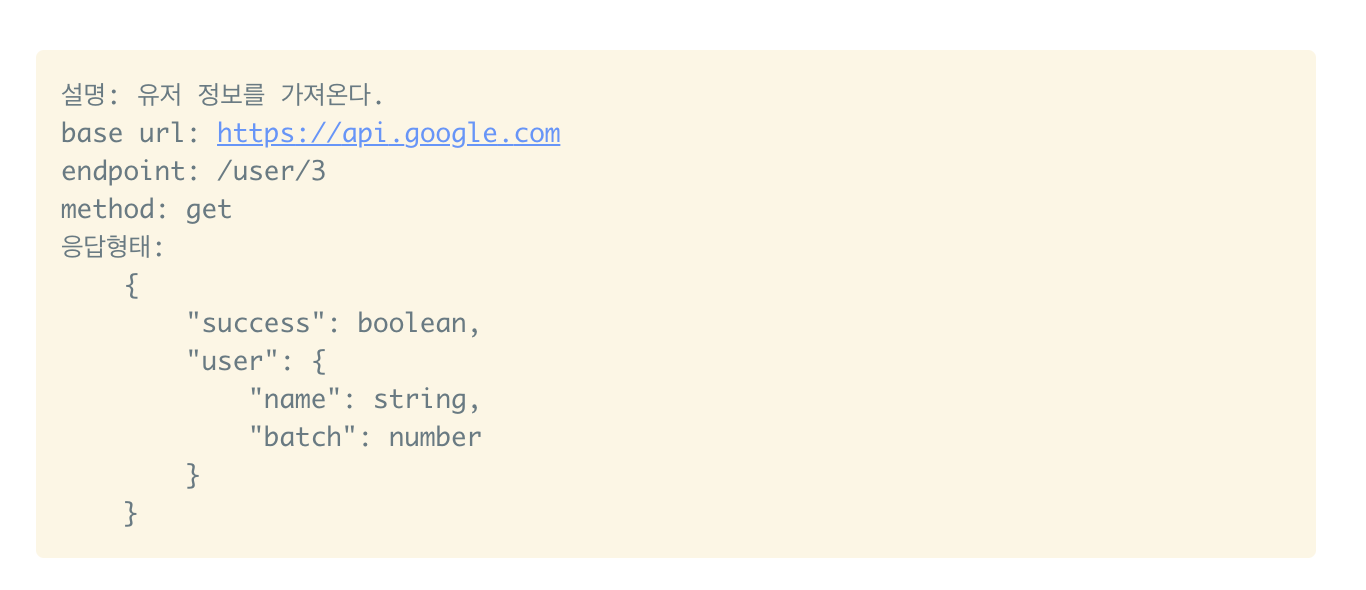
get

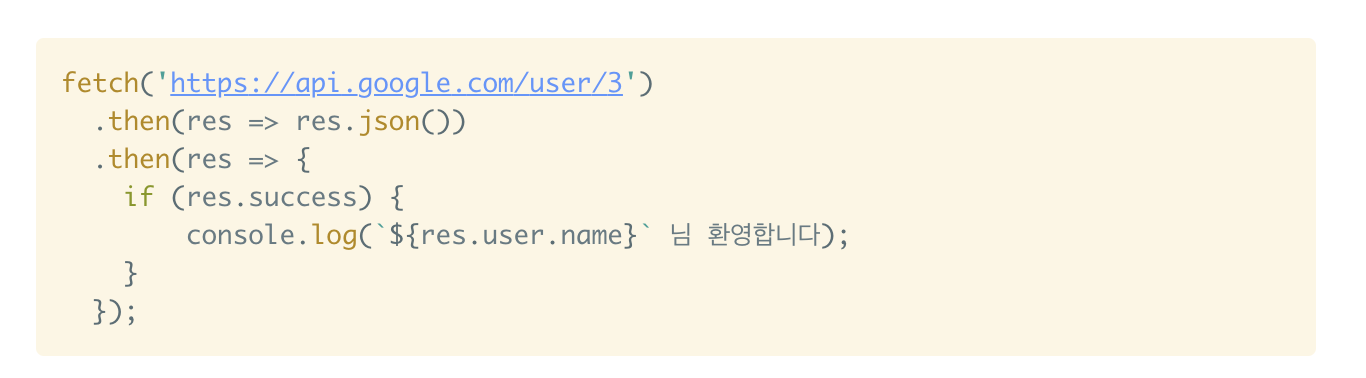
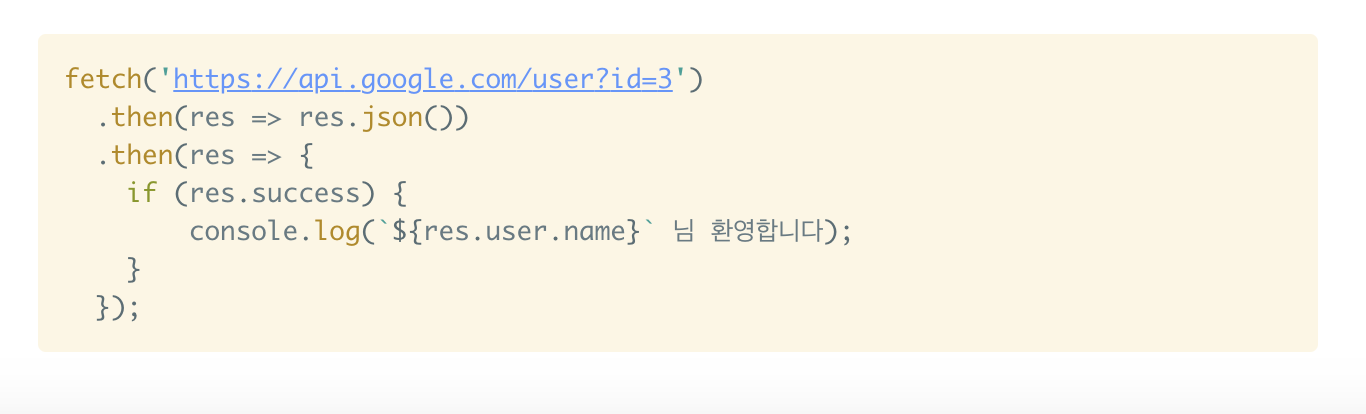
위의 api 명세를 fetch()로 하면

주소 뒤에 3이 변수라고 가정하면 부모로부터 Id가 넘어오고 그것에 따라 다른 화면을 보여준다면?

요렇게 가능하다!
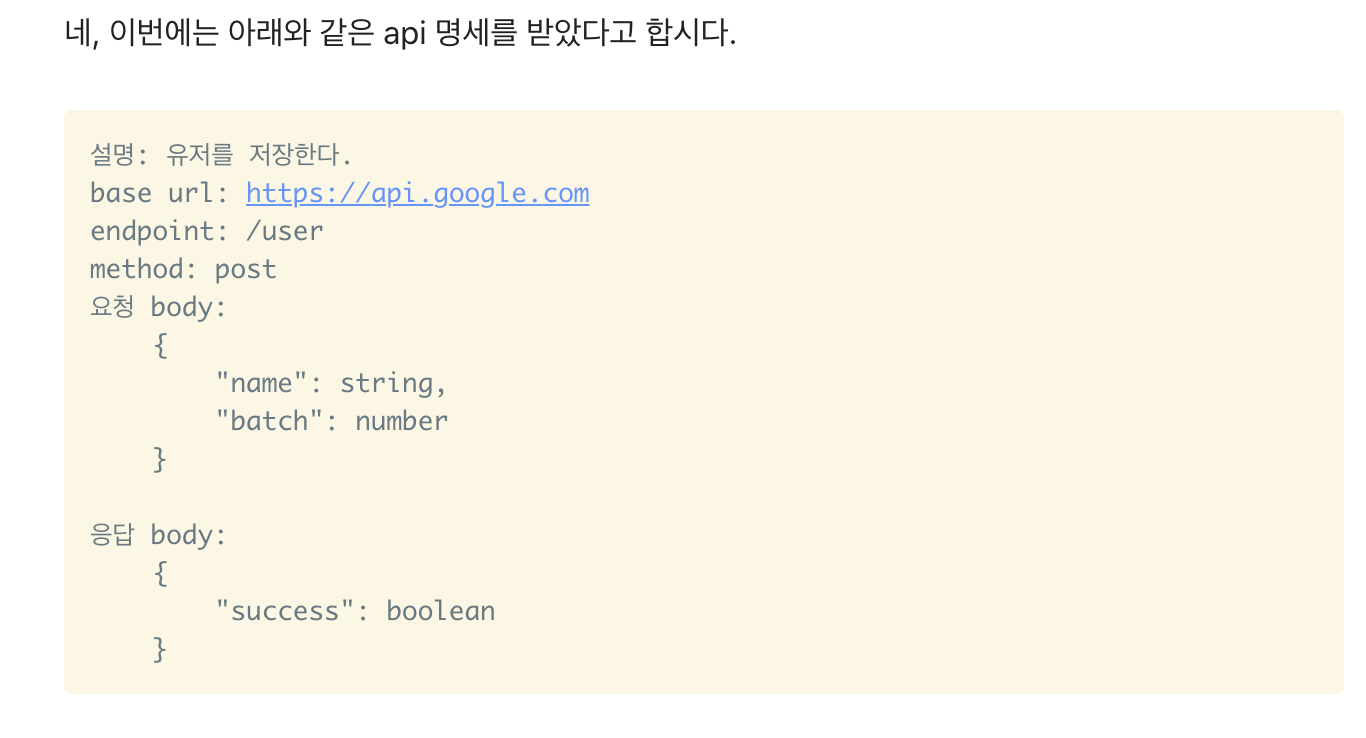
post
post인 경우에는 fetch() 함수에 method 정보를 인자로 넘겨주어야 한다.



method가 get인데 parameter를 전달해야 하는 경우
get에서 3이라는 user id를 path로 받았다. 하지만 path 말고 query stringd으로 넘겨줘야 할 수도 있다.

요렇게 해준다.
fetch 핵심쓰, res.json()이란?

첫 번째 then 함수에 전달된 인자 res 는 http 통신 요청과 응답에서 응답의 정보를 담고 있는 객체이다. Response Object라고 한다. 응답으로 받은 JSON 데이터를 사용하기 위해서 Response Object 의 json 함수를 호출하고 return 해야 한다! 그러면 두 번째 then함수에서 응답 body의 데이터를 받을 수 있다.
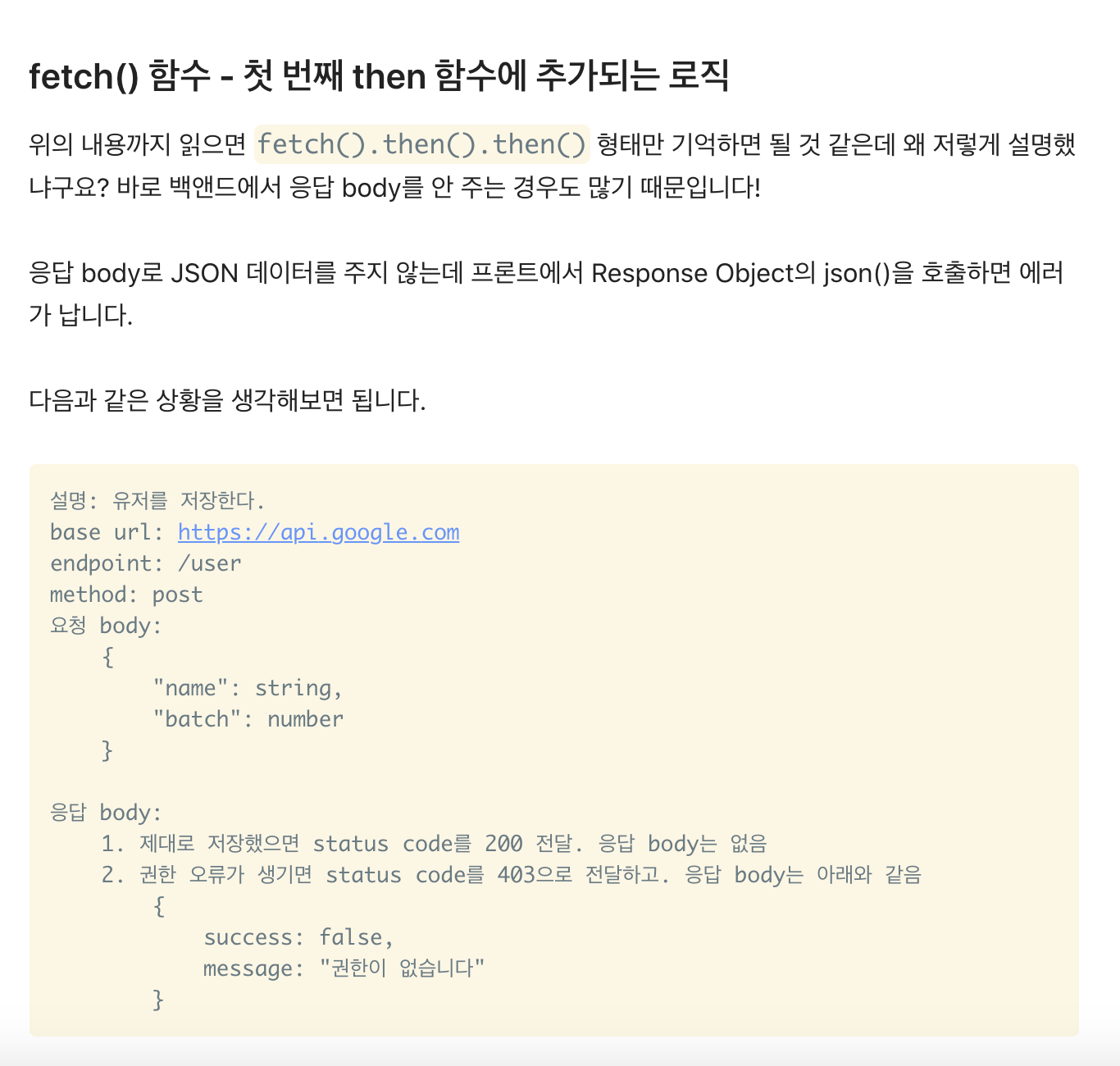
첫 번째 then 함수에 추가되는 로직