1. 프로젝트 소개

1) 주제
- Vanilla Javascript로 프로그래밍했던 인스타그램을 React.js로 리팩토링
- CRA를 사용하여 초기 세팅
- git을 사용한 첫 번째 협업
- Fetch를 이용하여 외부 데이터 사용
2) 기간
- 2020.10.08 ~ 2020.10.13 총 6 일
2. 기술 스택
- HTML,CSS
- JavaScript
- React.js, Router
- SCSS
- Git
주요 기능
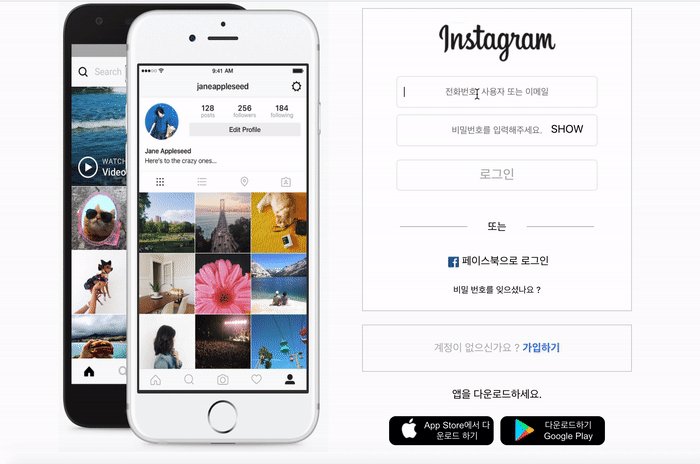
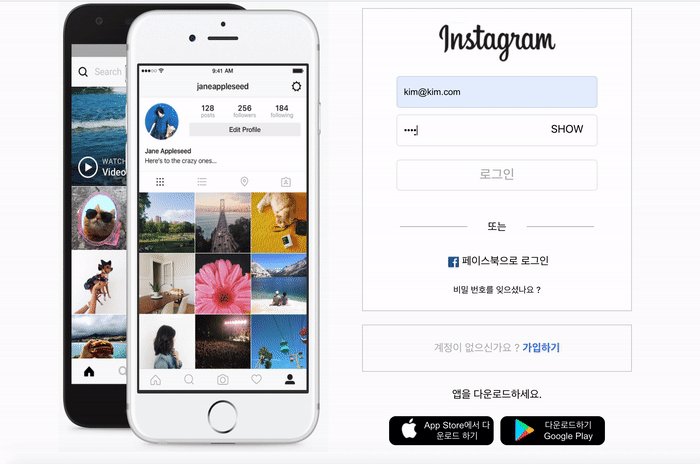
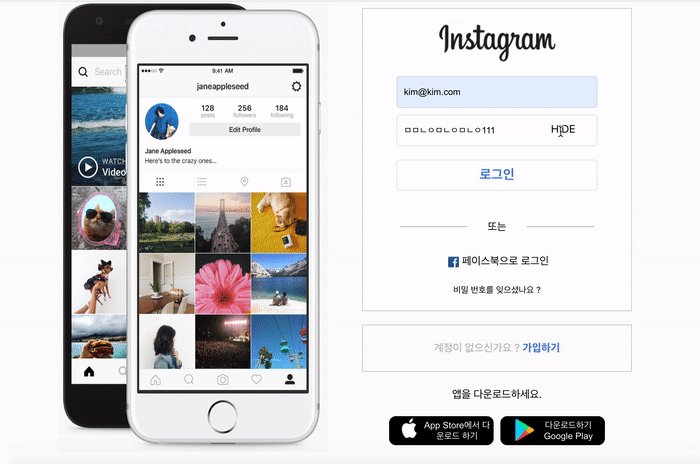
로그인 페이지

- 아이디 비밀번호 입력시 버튼 활성화
- SHOW 버튼 클릭 시 숫자로 보여주기
- Router를 통해 Main 컴포넌트로 이동
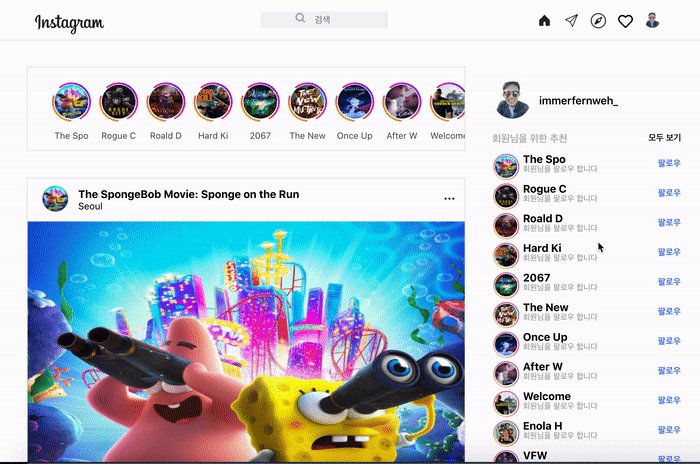
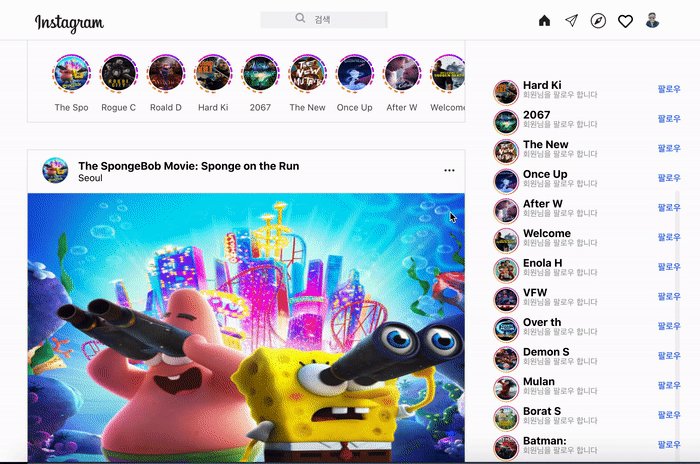
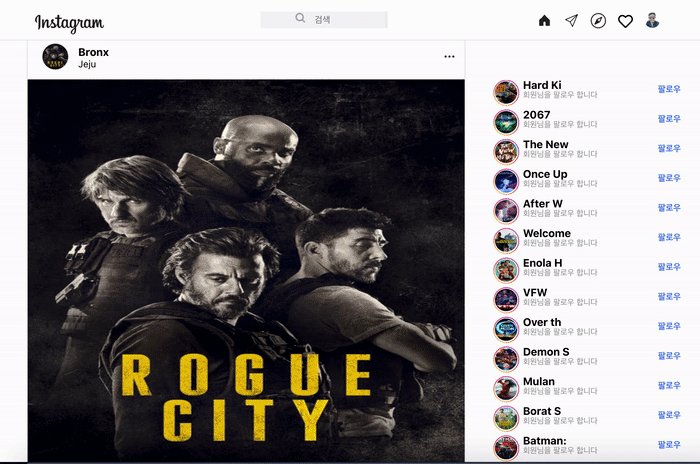
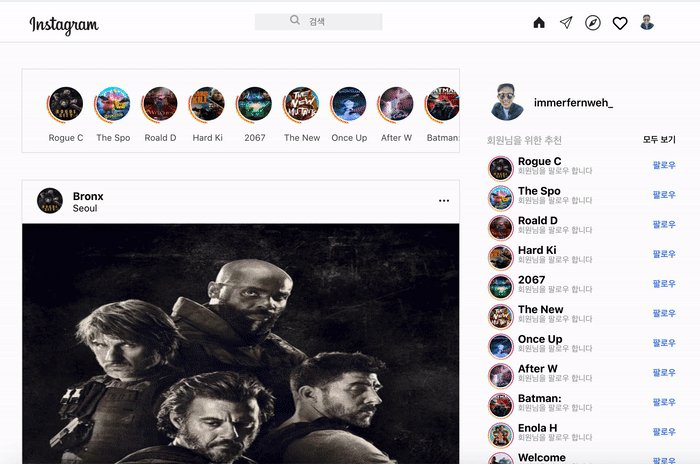
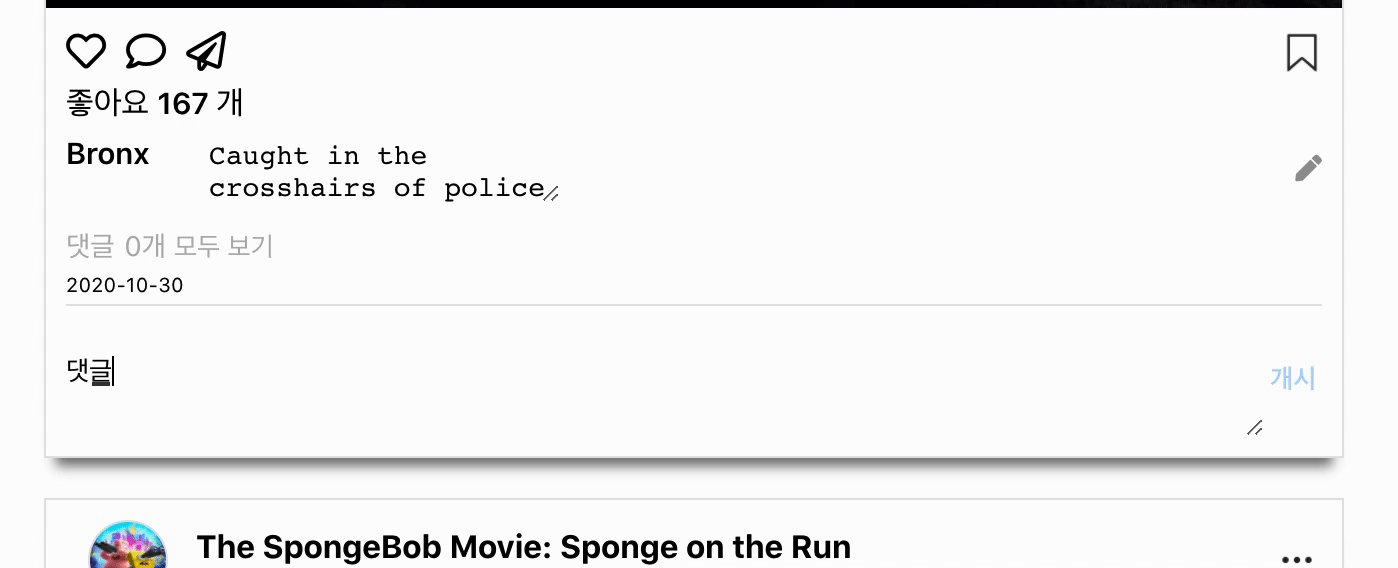
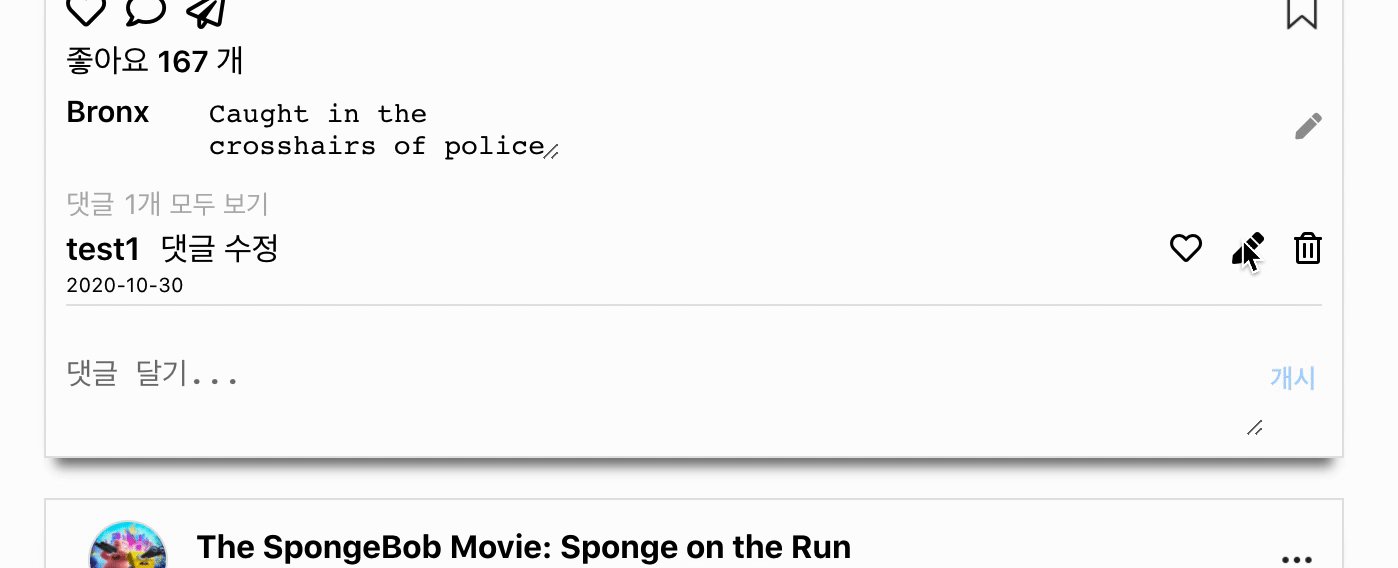
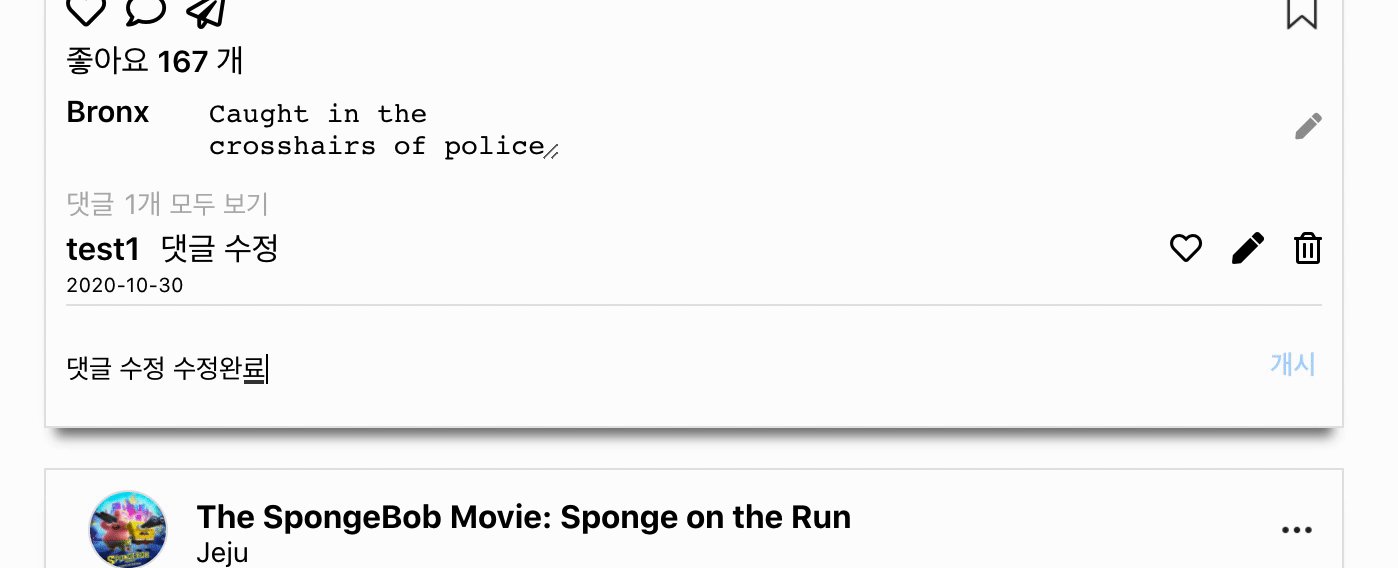
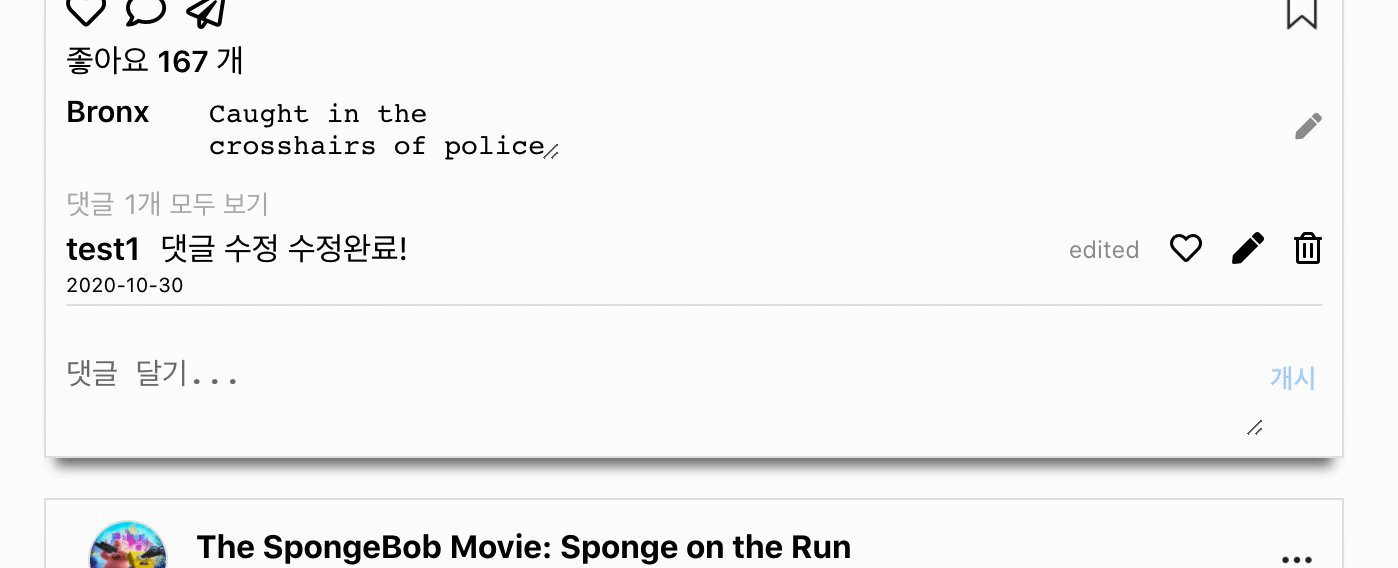
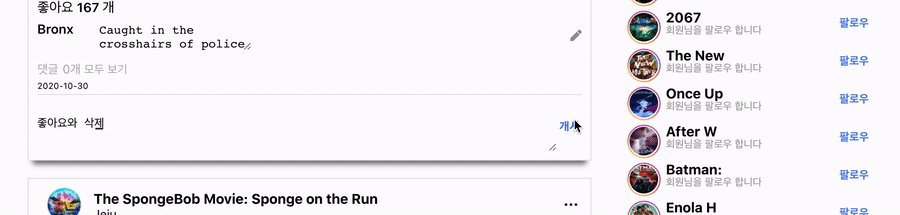
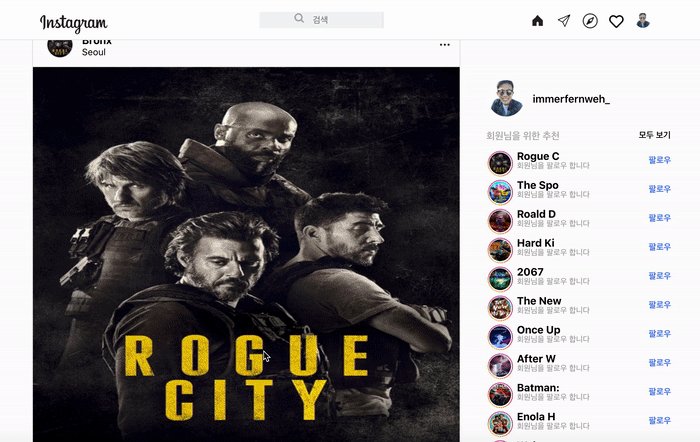
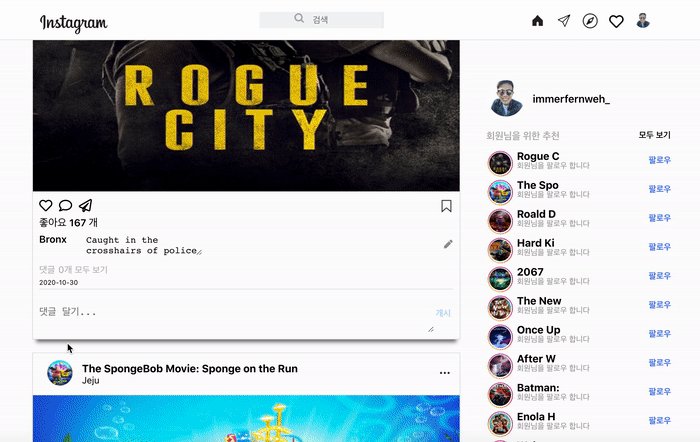
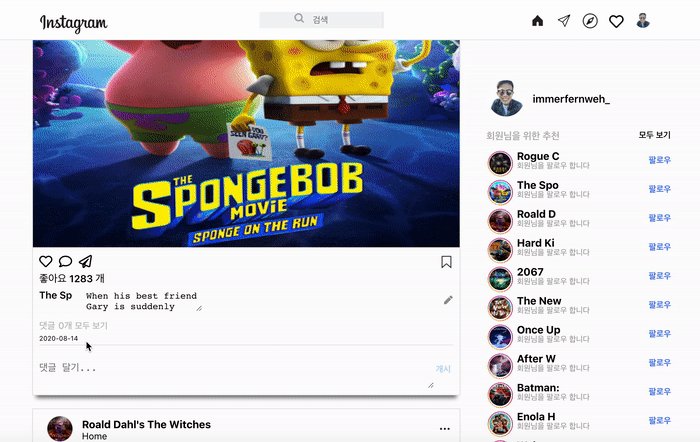
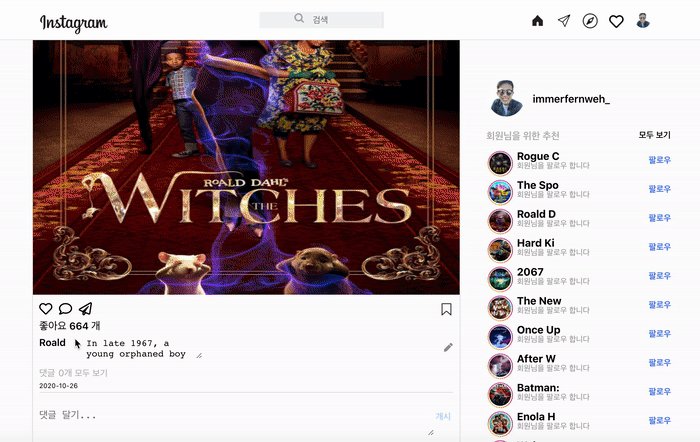
메인 페이지

- gif를 이용하여 동적인 페이지 구성

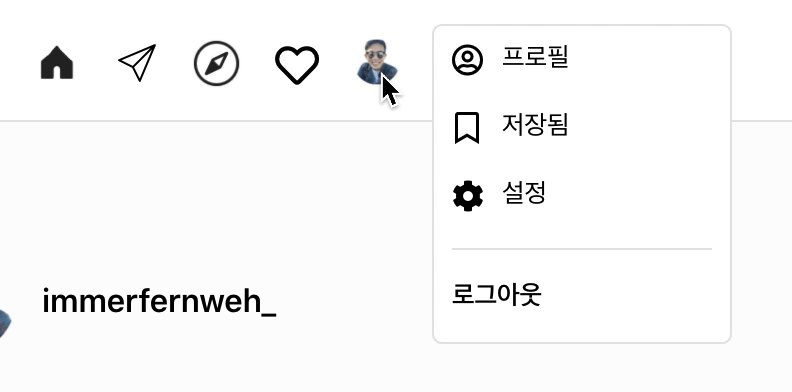
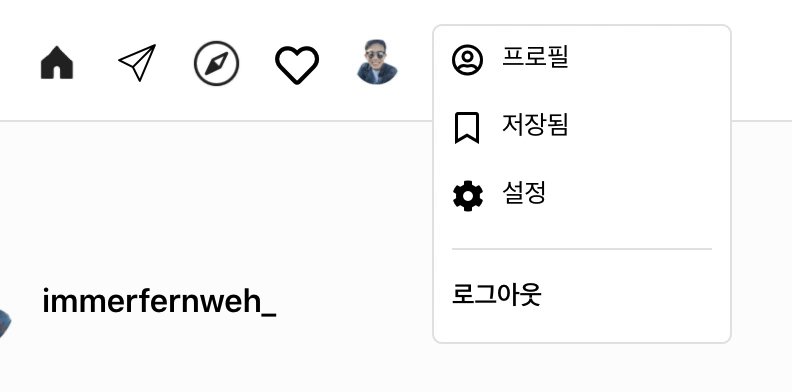
- 프로필 클릭 시 토글로 모달창 활성화

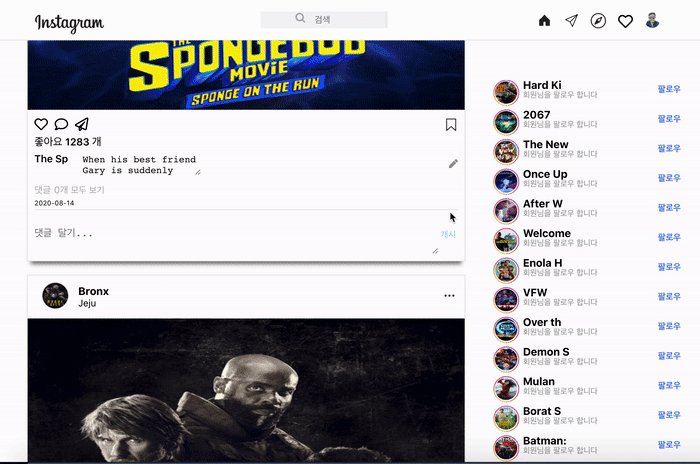
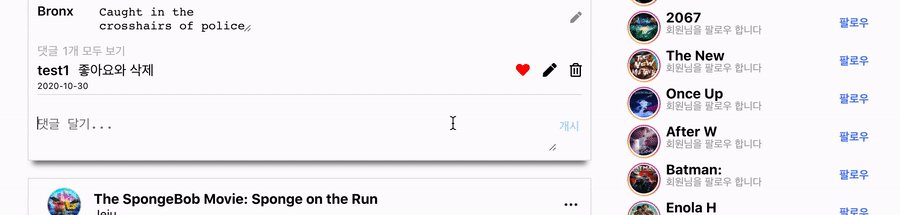
- 댓글 수정 후 수정되었다는 표시

서치 뿜뿜

피드 좋아요는 기본!

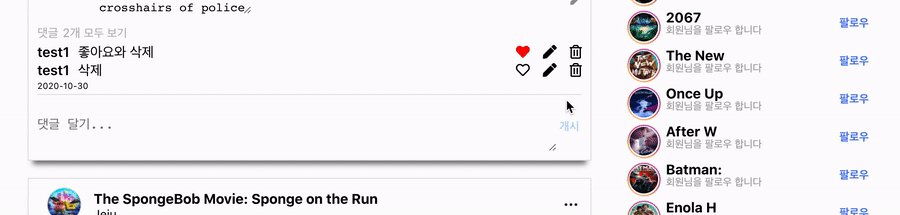
댓글 삭제와 좋아요

하드 코딩 없이 모든 데이터는 API를 통해 받아와 렌더했다!