이제 left 와 right를 분할하면 된다.
.left,
.right .content .wrapper {
display: flex;
flex-direction: column
}
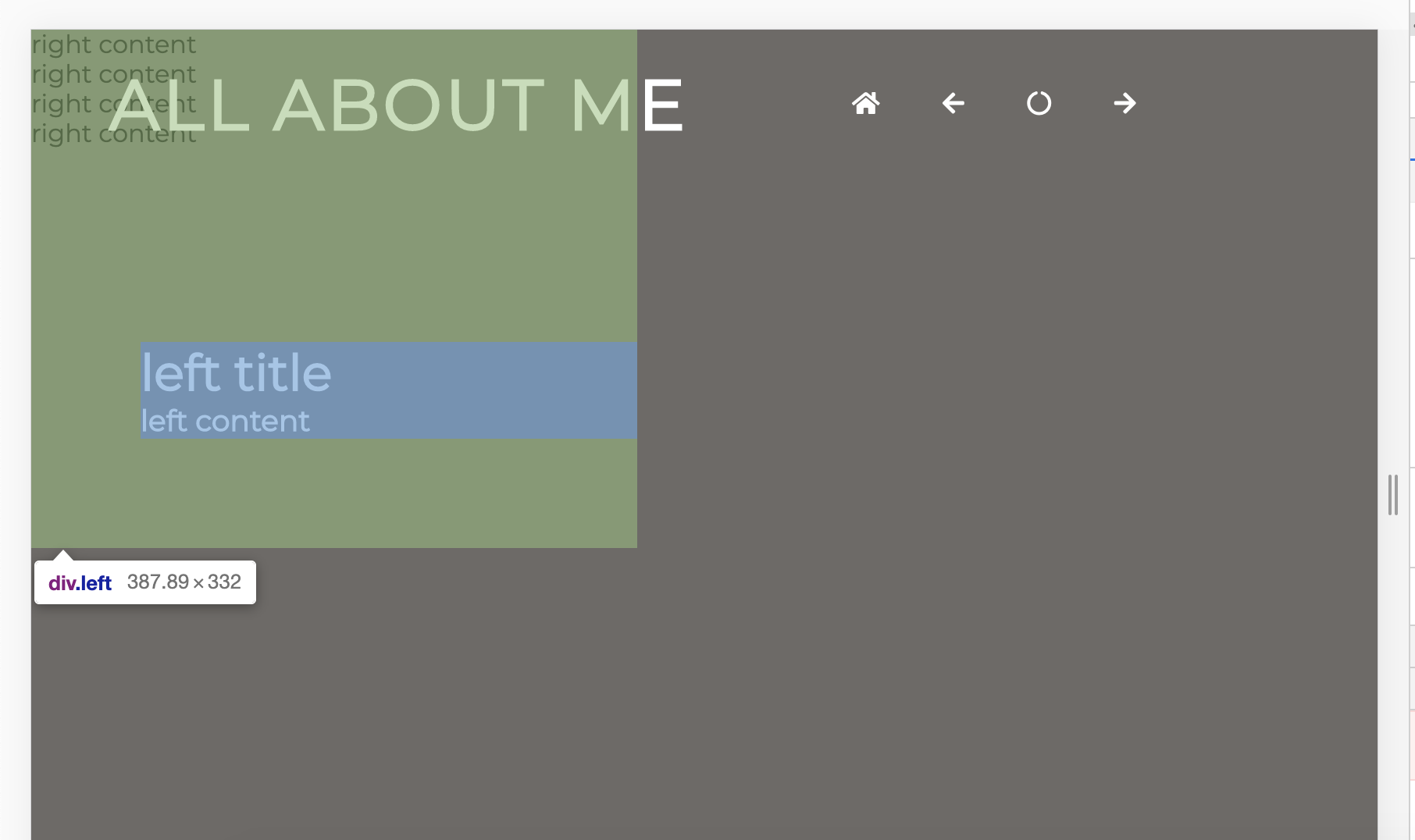
이제 left 를 고정할 차례다.
.left {
position: fixed;
top: 0;
left: 0;
justify-content: space-between;
width: 45%;
color: white;
padding: 200px 0 70px 70px;
}fixed에 top, left를 0을 주어 고정시키고 width로 공간을 마련했다. paddding으로 옮기는 게 좋은지, top, left를 이용하여 옮기는 게 좋은지 아직 모르겠다. 일단 padding으로 왼쪽에 위치시켰다.

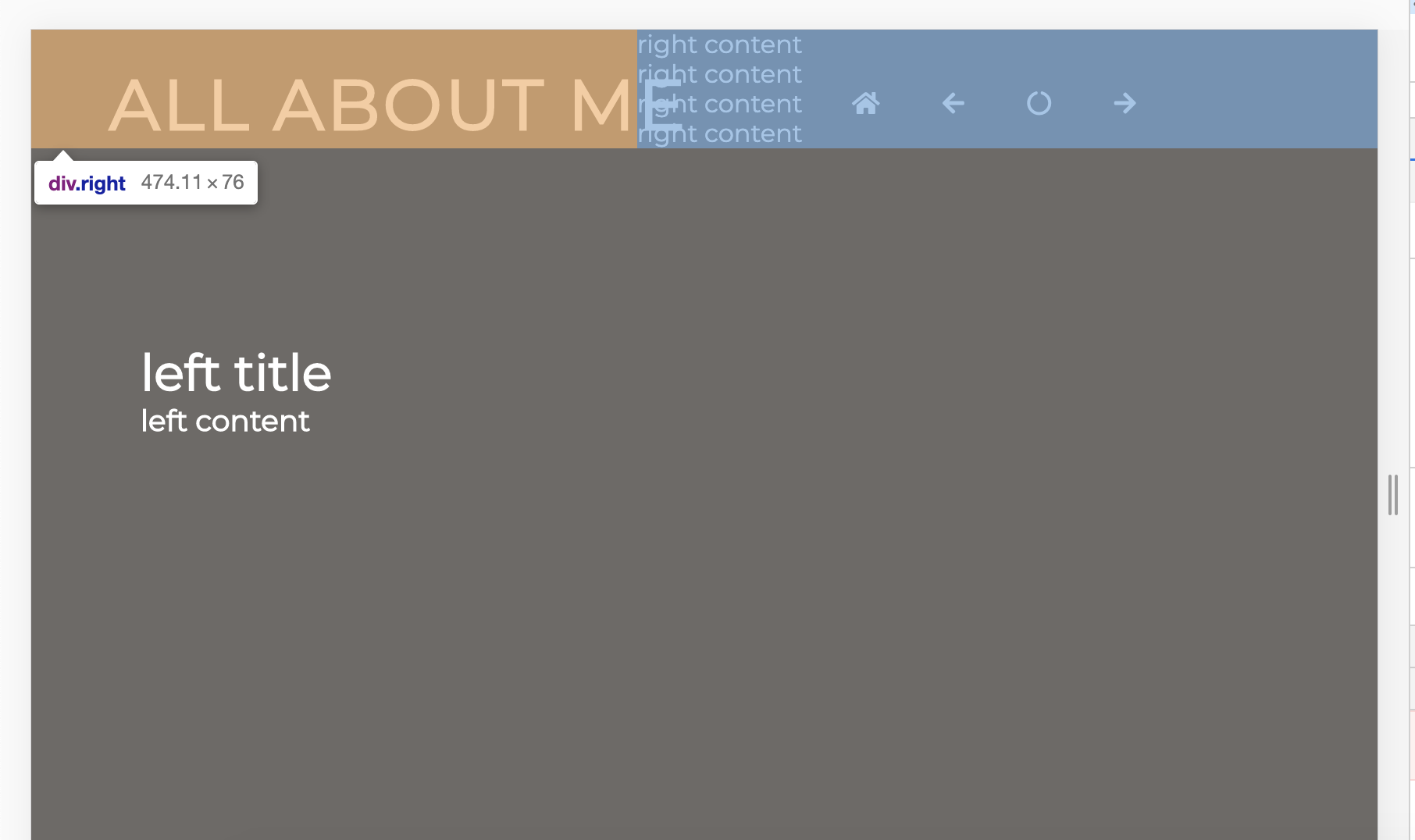
이제 right를 혼내줄 차례다.
.right {
margin-left: 45%;
}
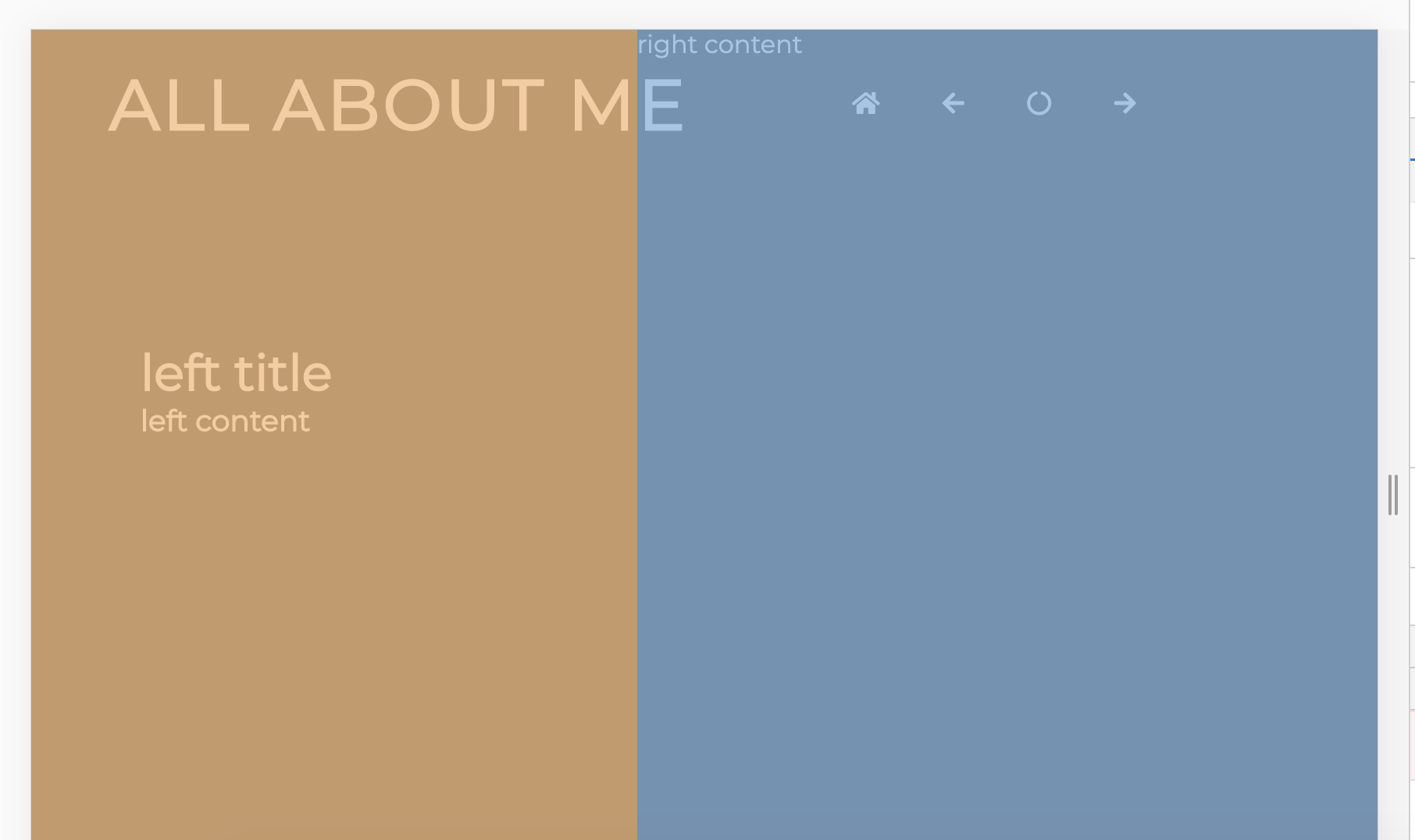
이제 각 content 에 min-height : 100vh를 주어 자리를 확보한다.
.right .content {
color: #fff;
min-height: 100vh;
}
left 와 header 는 고정된 상태로 스크롤을 내리면 right에 있는 content가 내려간다.
navigation bar 를 좀 더 맛깔나게 만들기 위해 sticky를 추가할 것이다. 스크롤을 내리면 navigation bar에 변화를 주는 것인데 다른 색으로 만들어 animation처럼 보이는 찰진 기법이다.
css
.sticky {
background: #fff;
padding: 20px 50px;
border-bottom: 0.5px solid rgba(0, 0, 0, 0.1);
}
.sticky .logo {
color: black;
}
.sticky ul,
.sticky ul li,
.sticky ul li a {
color: black;
}.sticky 는 javascript를 통해 추가할 것이니 css에만 만들면 된다. 특정 조건(스크롤을 내림)이 있으면 .sticky 가 가진 property가 .header 에 적용된다.
javascript
const header = document.querySelector(".header")
function handleScroll() {
header.classList.toggle("sticky", window.scrollY > 0)
}
function init() {
window.addEventListener("scroll", handleScroll)
}
init()하나씩 보자면 먼저header를 querySelector로 html에서 가져온다. handleScroll() 함수는 header에 sticky class를 추가하는 것인데 toggle 메서드는 추가와 삭제가 가능하다. window.scrollY > 0 라는 조건(스크롤을 내리는 순간) sticky 가 생기고 다시 스크롤을 끝까지 위로 올리면 사라진다.
function init() 함수는 handleScroll()를 실행하는 함수다. addEventListener 는 콜백 함수인데 이건 나중에 javascript를 하면서 다시 설명하기로 하고 아무튼 "scroll" 을 내리면 handleScroll() 함수가 작동하게 한다.


이렇게 변한다. 이쁘다!