
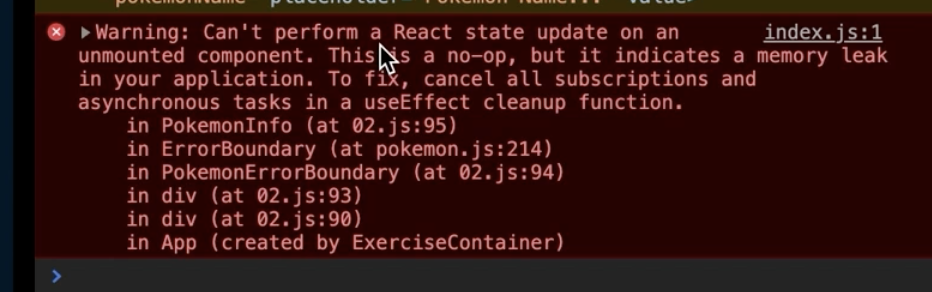
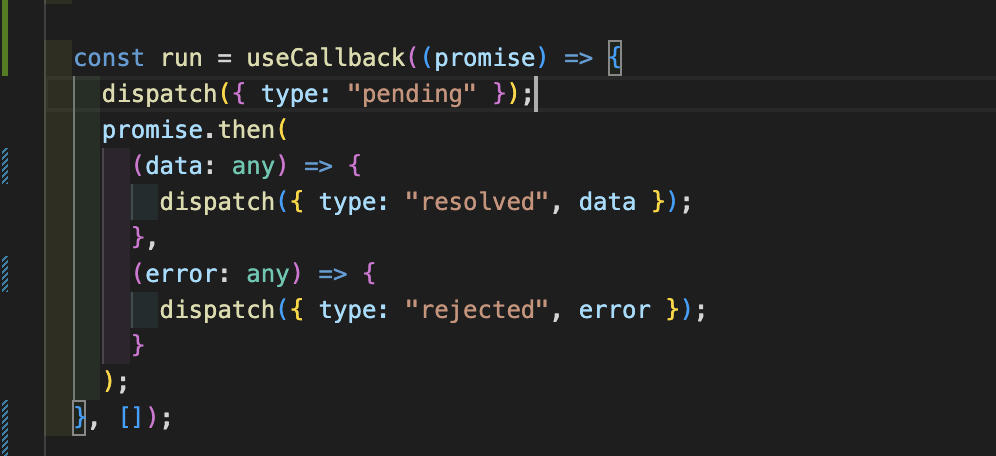
개발하다 종종 보있던 에러인데, 무언가 요청을 하고 페이지 이동을 하게 되면 state를 업데이트를 하려고 보니 컴포넌트는 언마운트 되어서 발생한 문제다.실무하면서도 몇 번 보았고 메모리 릭을 유발하니 useEffect clean()이나 mount 상태를 보고 boolean값으로 해결했다.
그럼 오늘은 한 번 kentcdodds 선생님과 더 짱짱한 방식으로 안전한 state 업데이트를 구성해보자
생각보다 간단함
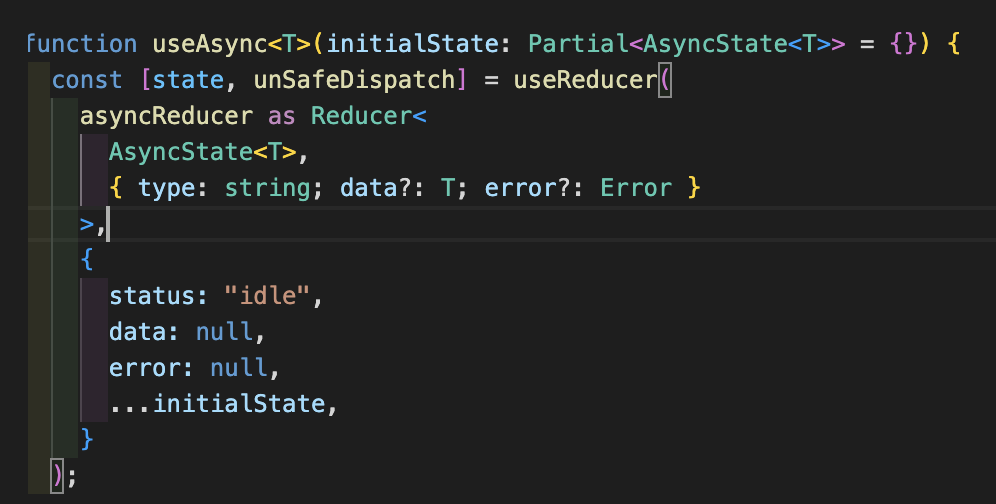
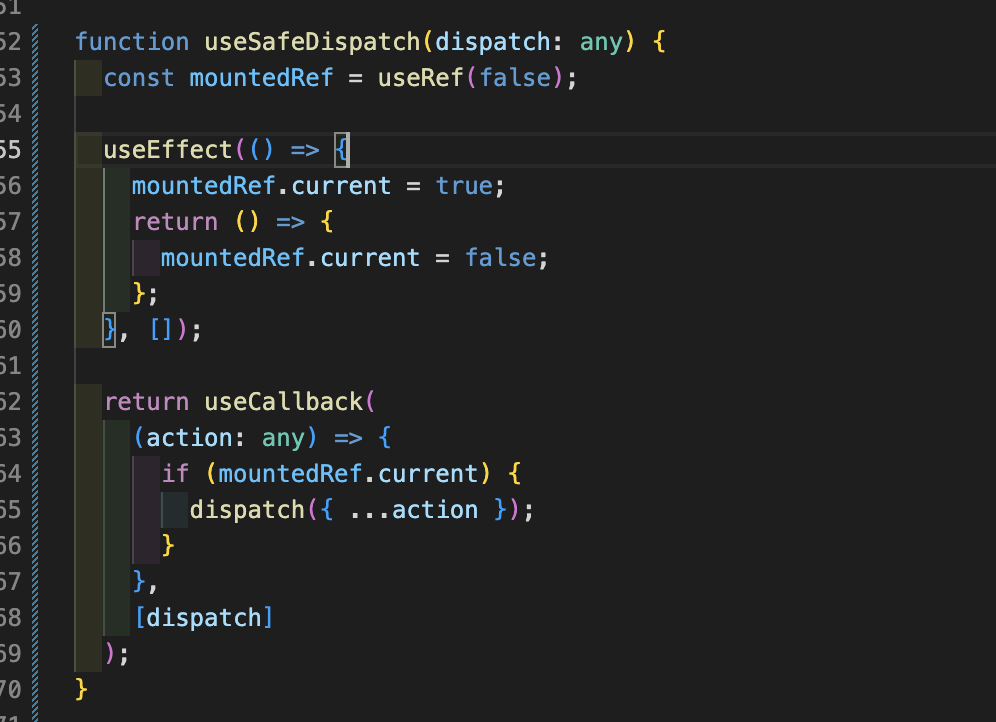
아래의 unSafeDispatch는 useReducer의 디스패치다.unSafeDispatch의 실행 타이밍을 판단하는 함수로 맵핑하면 된다.

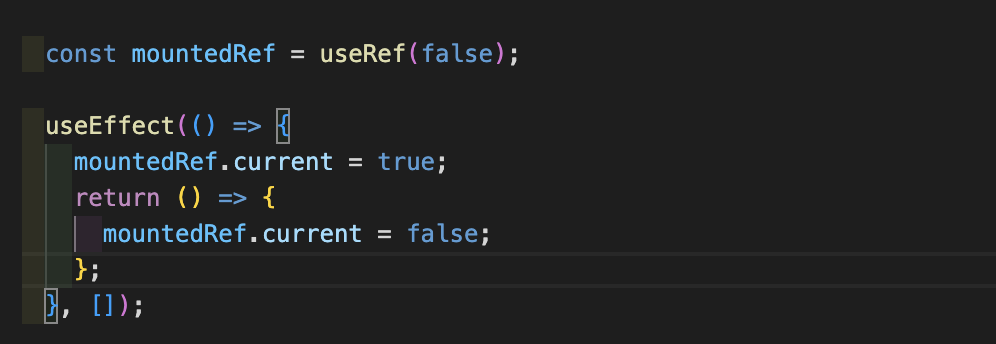
일단 ref로 마운트가 되었는지 안 되었는지 판단한다.

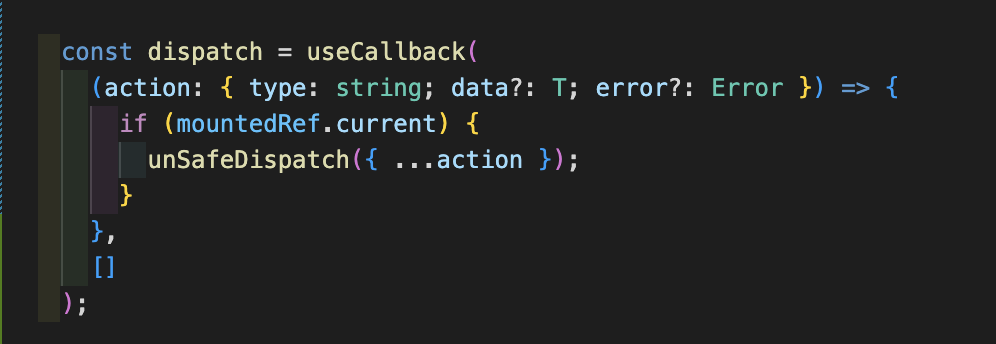
useCallback으로 unSafeDispatch을 감싼다.

그리고 사용부에서 사용하면 된다.

훅으로

이렇게 만들어 주면 된다. useCallback의 디펜던시로 dispatch가 들어가는 것은 인자로 dispatch를 받기 때문인데, 인자로 받는 dispatch는 stable하다는 것을 알기 때문에 디펜더시에 넣어도 된다.
** mounted가 됐는지만 확인하면 되니까 useEffect가 아니라 useLayoutEffect로 바꿔도 무방하다