
개요
AI로 생성된 음악공유 플랫폼의 검색기능을 구현 중 검색어에 따라서 다른 값을 보여주어야 하기 때문에 NextJs의 동적 라우팅기능을 활용하여 검색어를 파라미터로 설정하여 동적으로 페이지를 라우팅 시키려고했다.
페이지 라우팅은 정상적으로 되지만 검색어가 한국어일 때(파라미터 값이 한국어일 때) 검색어를 출력해보면 인코딩된 값으로 나타난게 된다.
 이미지 좌측 검색창에
이미지 좌측 검색창에 검색어를 입력하고 serch/{검색어} 주소로 라우팅한 모습이다.
<Link href={`/search/${keyward}`}> //keyward = 검색어검색어에 따라서 동적으로 라우팅하는 코드
//입력한 검색어로 동적 라우팅 하였기 때문에 파라미터값을 가져옴
<p className="text-xl w-fit">
<em>{props.params.keyward}</em>에 대한 검색 결과입니다.
</p>/search/${keyward} 주소에서 파라미터값인 keyward 값을 가져오는 코드
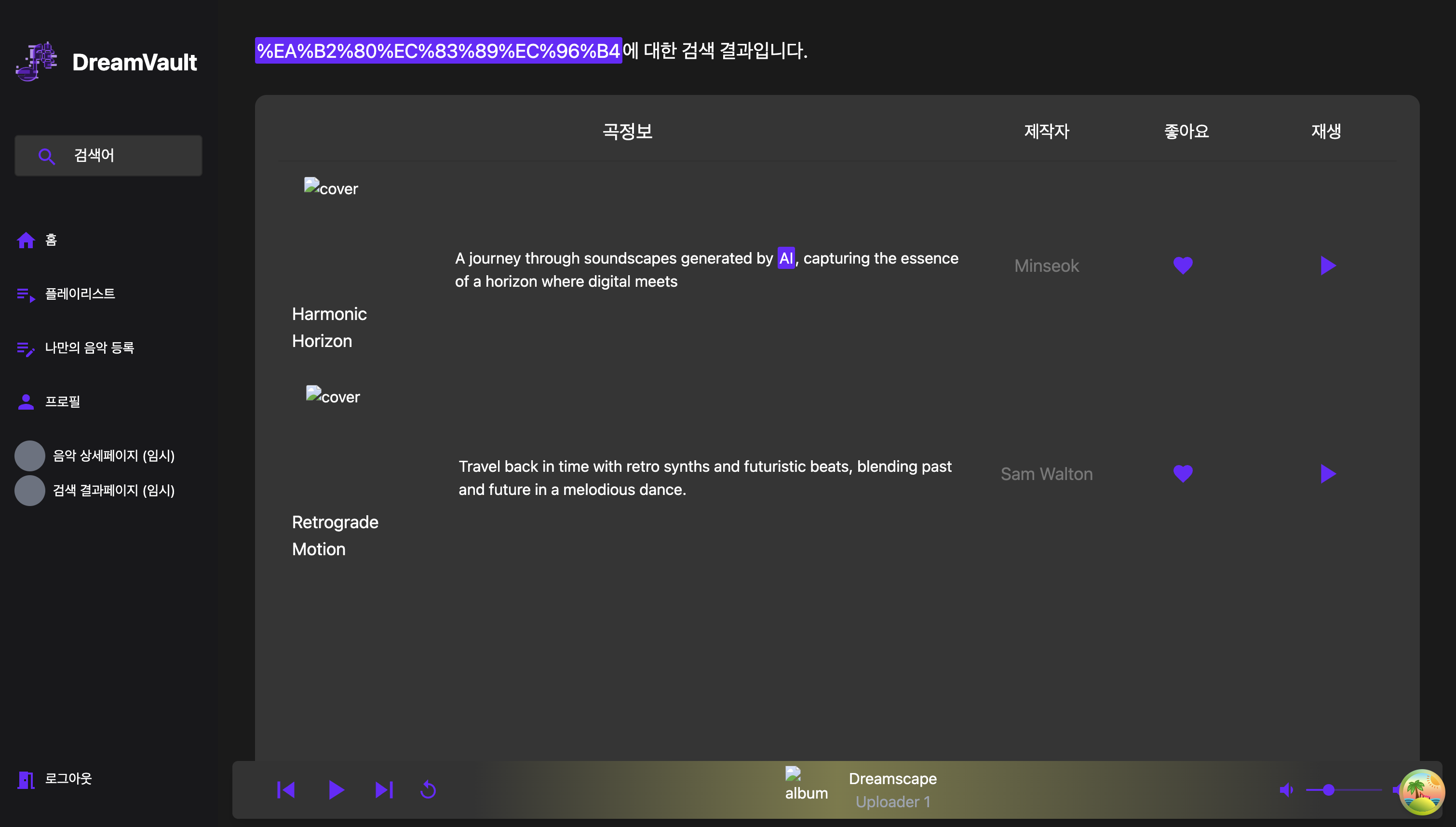
검색어가 한국어일 때 props.param.keyward 값이 %EA%B2%80%EC%83%89%EC%96%B4 로 출력되었다.
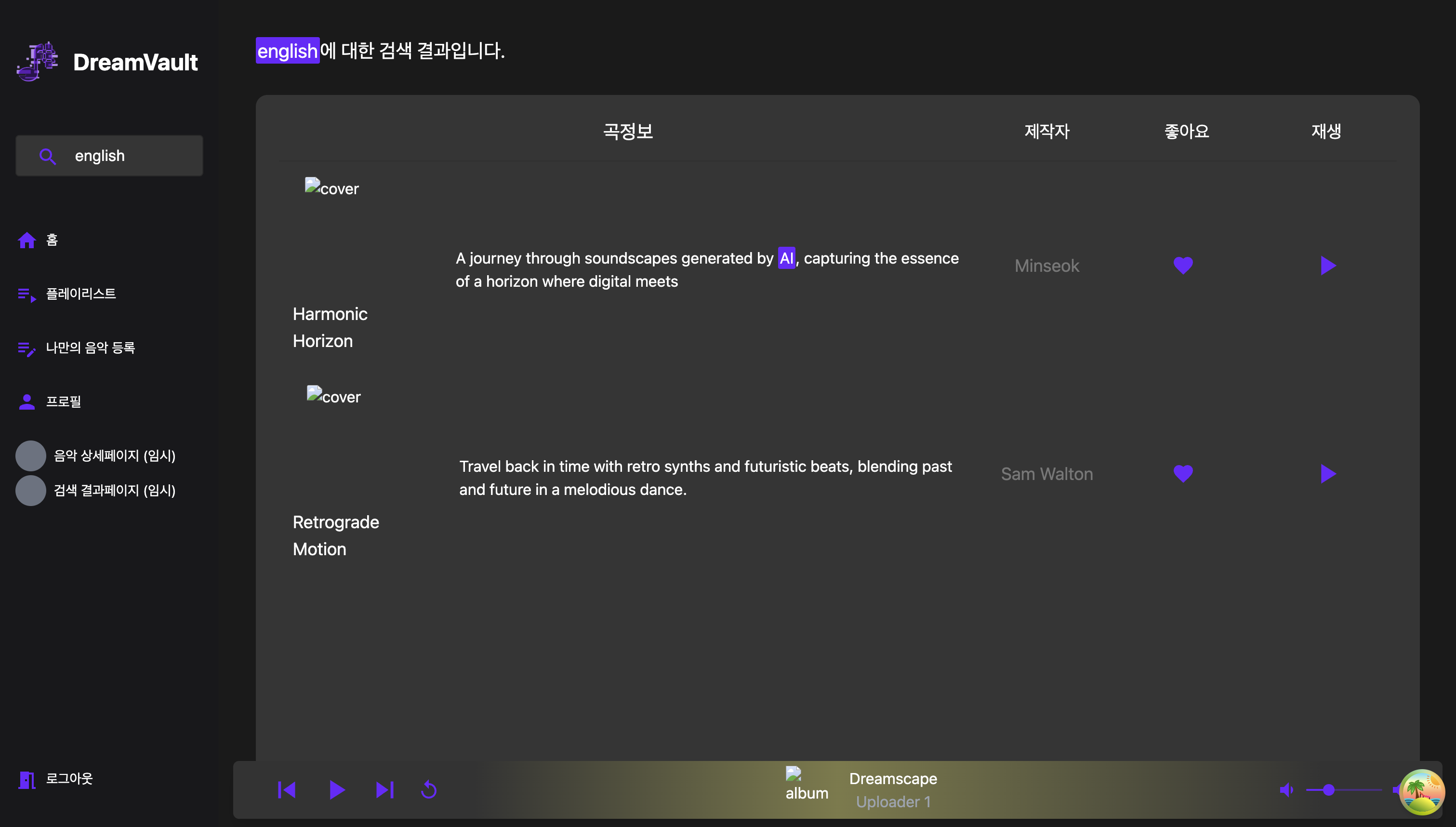
 검색어가 english 일때는 정삭적으로 english를 출력한다.
검색어가 english 일때는 정삭적으로 english를 출력한다.
원인
브라우저는 URL에 사용될 수 없는 문자를 ASCII 형태로 인코딩하게 되는데 한국어는 URL에 사용될 수 없기 때문에 인코딩 되는 것이다.
인코딩하는 이유
URL의 일부로 사용되는 ? 또는 % 같은 문자가 URL 값에 직접적으로 들어가게 되면 URL의 구조를 해석하는데 사용되는 문자와 충돌을 일으 킬 수 있다.
때문에 안정성을 확보하기 위해서 브라우저는 URL에 사용되는 ASCII 코드의 일부 집합을 제외한 문자는 인코딩한다.
해결
그럼 단순히 인코딩된 결과를 디코딩하여 해결 할 수 있을 것이다.
<p className="text-xl w-fit">
<em>{decodeURIComponent(props.params.keyward)}</em>에 대한 검색결과입니다.
</p>props.params.keyward 값을 디코딩하기 위해 decodeURIComponent 함수에 넣어주게 되면 props.param.keyward 값을 디코딩한 값을 반환한다.
결과
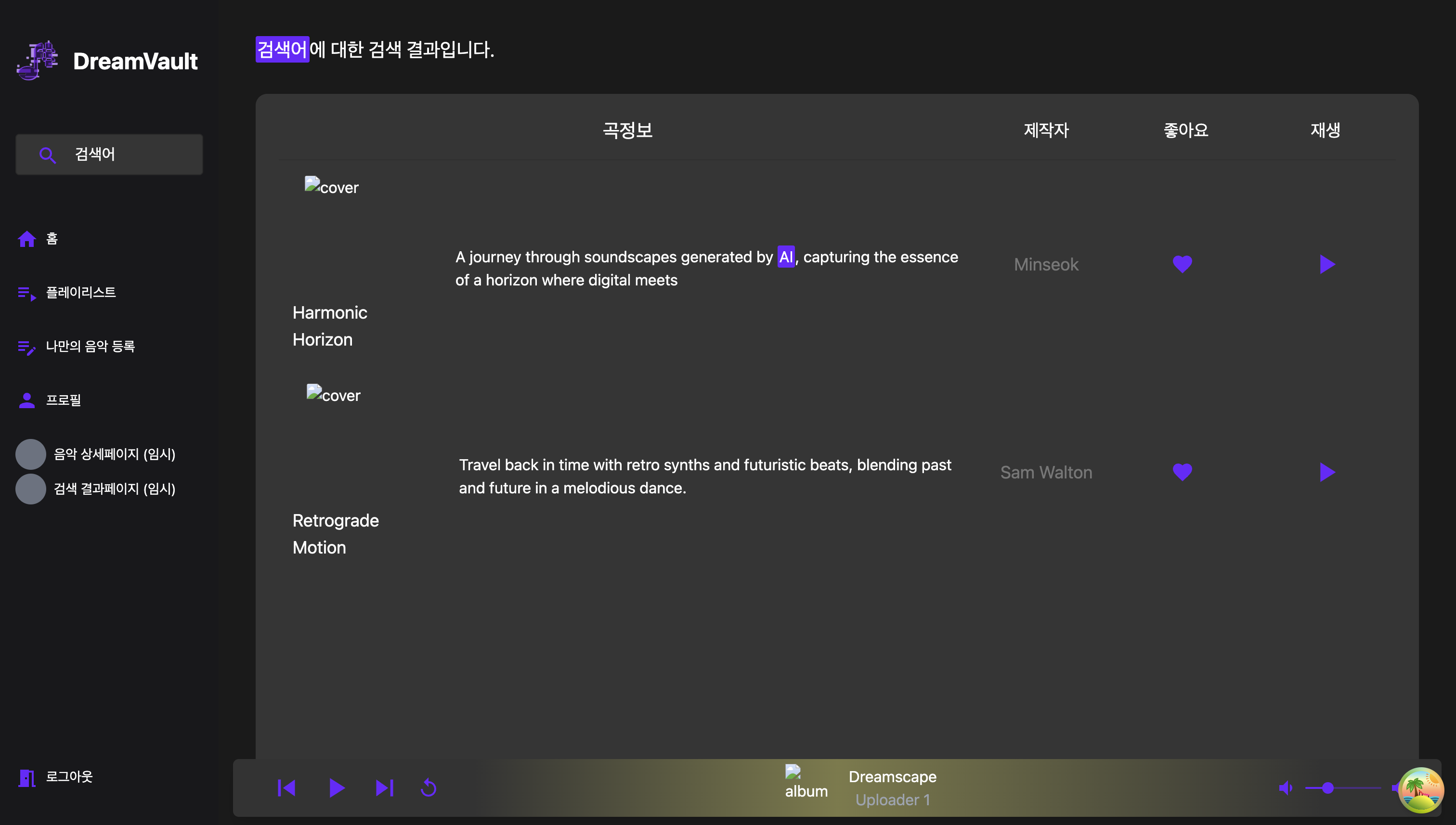
 한국어로 검색하였을때 성공적으로 한국어로 출력되었다.
한국어로 검색하였을때 성공적으로 한국어로 출력되었다.
