
문제설명
우선 App.tsx 코드 내용이다.
import { Route, Routes } from 'react-router-dom'
import './App.css'
import RegisterMovie from './page/register-movie'
import MovieList from './page/movie-list'
import UpdateMovieList from './page/update-movielist'
import Details from './page/details'
function App() {
return (
<div className='w-full h-full bg-gray-900'>
<Routes>
<Route path='/' element={<MovieList/>}/>
<Route path='/register' element={<RegisterMovie/>}/>
<Route path='/put/:id' element={<UpdateMovieList/>}/>
<Route path='/details/:id' element={<Details/>}/>
</Routes>
</div>
)
}
export default App
그리고 Details 컴포넌트에 다음과 같이 파라미터를 가져와 id에 저장하였다.
import axios from "axios";
import { useEffect, useState } from "react";
import { useLocation, useParams } from "react-router-dom";
export default function Details(){
const {id} = useParams(); //useParams를 통해 불러온 id값은 string이다.
const location = useLocation();
const [movies,setMovies] = useState(location.state && location.state.movies ? location.state.movies : []);
const [title,setTitle] = useState("");
const getMovies = async () => {
var response = await axios.get('http://localhost:8080/api/v1/movies');
setMovies(response.data);
};
useEffect(()=>{
getMovies();
},[])
useEffect(() => {
movies.map((e: any) => {
if (e.id === id) {
setTitle(e.title);
}
});
}, [movies, id]);
return (
<p className="text-orange-400">{title}의 상세정보 페이지입니다.</p>
)
}useEffect를 활용하여 처음 렌더링 되었을때 getMovies함수를 호출하여 api를 활용한 get요청을 통해서 데이터를 가져와 movies에 저장한다.
그 후 두번째 useEffect에서 moives배열의 각 요소에 대해서 id값이 현재 파라미터 값과 동일할 때 title값을 title에 저장하고 html에서 출력한다.

실행 결과 title값이 제대로 출력되지 않았다.
문제 발견
useEffect(() => {
// if(id !== undefined){
// var numericId = parseInt(id,10);
// }
movies.map((e: any) => {
console.log(typeof id);
console.log(typeof e.id);
if (e.id === id) {
setTitle(e.title);
}
});
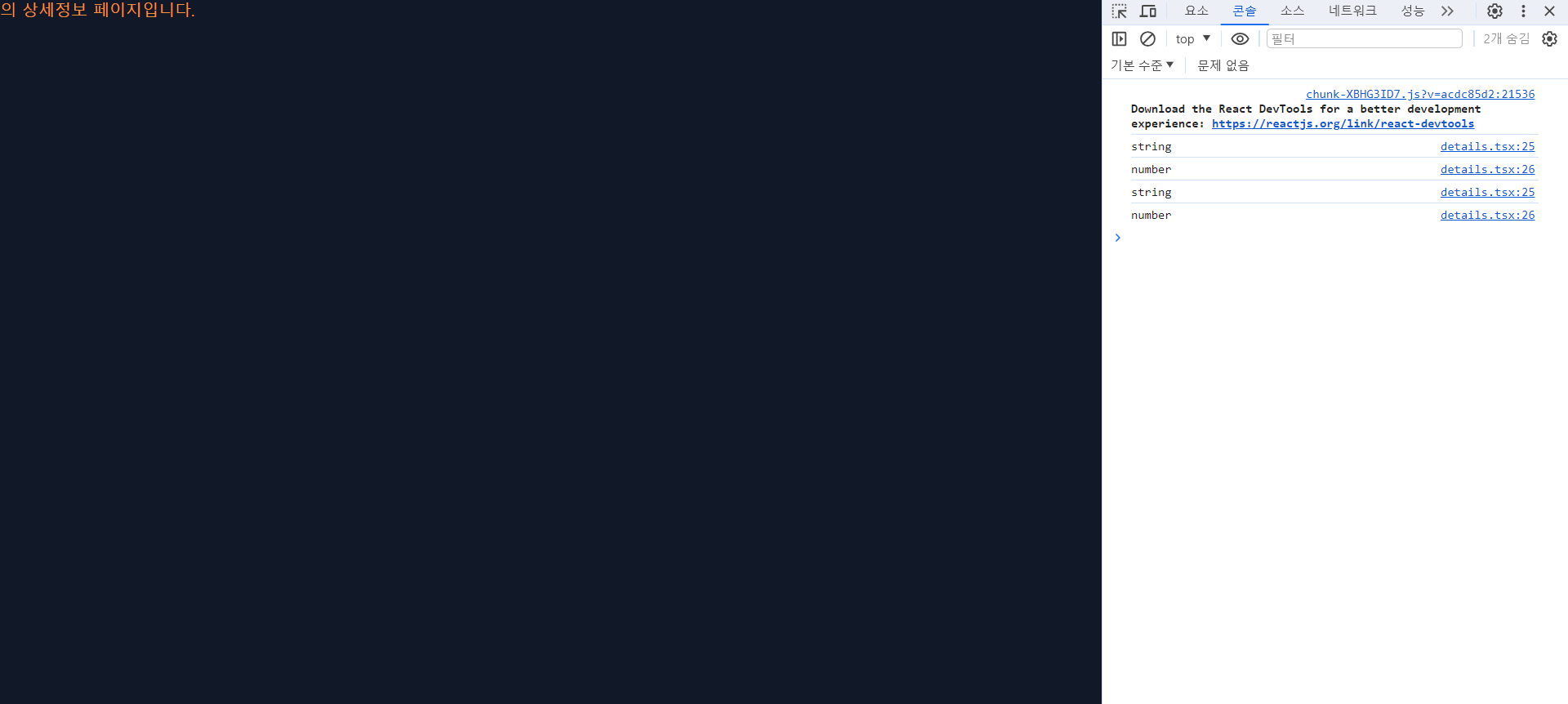
}, [movies, id]);두 번째 useEffect에 파라미터 값인 id와 movies요소의 id값인 e.id의 데이터 타입을 출력해보았다.

파라미터 값으로 가져온 id는 string이고 e.id는 number타입이었기 때문에 e.id === id 조건이 성립되지 않았던 것이다.
문제 해결
useEffect(() => {
if(id !== undefined){
var numericId = parseInt(id,10);
}
movies.map((e: any) => {
if (e.id === numericId) {
setTitle(e.title);
}
});
}, [movies, id]);두 번째 useEffect에서 string 타입인 id를 parseInt 함수를 통해서 number 타입으로 바꾸고 numericId에 저장 후 e.id === numericId 로 조건식을 수정하였다.

실행 결과 title값이 정상적으로 출력되었다.
새롭게 알게된 점
useParmas()를 통해서 가져온 파라미터 값은 string 타입이다.
