
개요
AI가 생성한 음악을 공유하는 플랫폼을 제작하는 과정에서 검색어에 대한 하이라이팅 효과 를 추가하기로 하였다. 이를 위해 서버에서 검색어에 대한 부분을 em태그로 감싸서 데이터를 보내주었다.
다음은 AI 검색결과에 대한 API 명세이다.
{
"status": "success",
"data": {
"results": [
{
"track_id": 2,
"title": "Harmonic Horizon",
"uploader_name": "Minseok",
"genre_name": "Ambient <em>AI</em>", // 이 부분 강조됨
"thumbnail_image": "url/to/thumbnail1.com",
"prompt": "A journey through soundscapes generated by <em>AI</em>, capturing the essence of a horizon where digital meets", // 이 부분 강조됨
"tags": "explorative / organic / digital"
},
{
"track_id": 2,
"title": "Retrograde Motion",
"uploader_name": "Sam Walton",
"genre_name": "<em>AI</em> Pop", // 이 부분 강조됨
"thumbnail_image": "url/to/thumbnail2.com",
"prompt": "Travel back in time with retro synths and futuristic beats, blending past and future in a melodious dance.",
"tags": "retro / futuristic"
}
// Additional search results...
],
"page_info": {
"page": 1,
"size": 20,
"total_elements": 95,
"total_pages": 5
}
},
"message": "Search results retrieved successfully."
}보이는 것과 같이 검색어에 해당하는 부분을 문자열 안에서 em태그로 감싸서 데이터를 주었다.
때문에 문자열 안에서 태그를 인식할 수 있도록 해야한다.
해결
em태그에 하이라이팅효과를 적용한다.
em {
background-color: #6c26ff;
font-style: normal;
padding: 2px;
border-radius: 2px;
} dangerouslySetInnerHTML은 문자열 안에서 Html태그를 인식할 수 있게된다.
<p dangerouslySetInnerHTML={{ __html: e.prompt }} /> // 검색결과의 곡정보 텍스트e.prompt 의 값은 "A journey through soundscapes generated by <em>AI</em>, capturing the essence of a horizon where digital meets" 의 문자열이다.
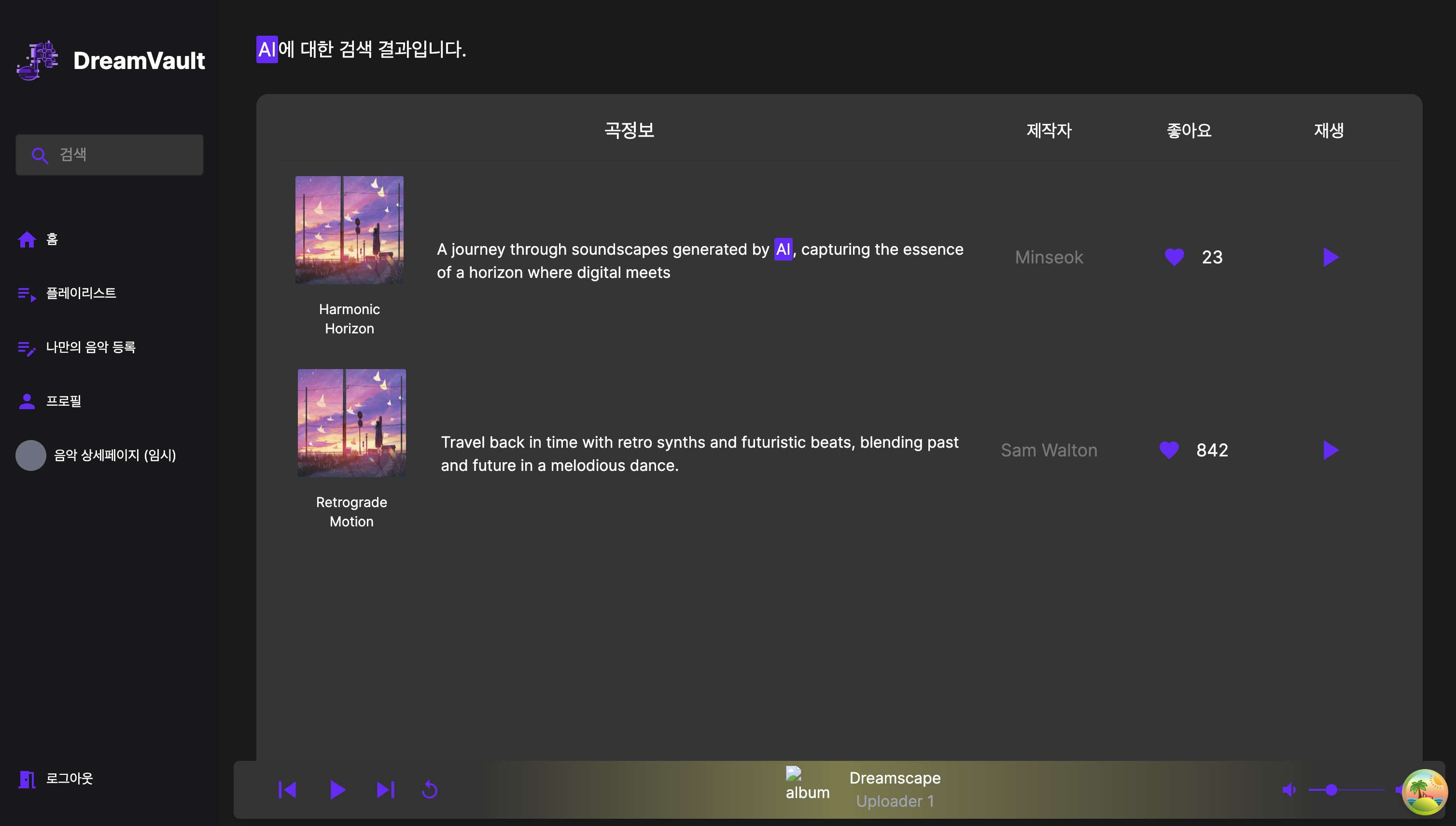
 문자열이 출력되고 em태그로 감싸진 부분은 html태그로 인식하여 em태그의 스타일이 적용되어 하이라이팅 효과가 추가되었다.
문자열이 출력되고 em태그로 감싸진 부분은 html태그로 인식하여 em태그의 스타일이 적용되어 하이라이팅 효과가 추가되었다.
문제점
사실 이름에서부터 느껴지듯이 dangerouslySetInnerHTML 은 안전하지않다.
웹 어플리케이션의 취약점 중 하나가 관리자가 아니여도 누구나 스크립트를 삽입할 수 있다는 것이다. 문자열 내부의 태그도 인식하여 동작하기 때문에 사용자가 해당부분에 악성스크립트를 삽입하게 된다면 사이트가 공격받을 수 있다.
이 프로젝트에서는
dangerouslySetInnerHTML은 사용자의 입력을 받지도 않고 외부 API가 아닌 자체 API를 사용하기 때문에 문자열의 내용을 신뢰할 수 있다고 판단했기 때문에 사용해도 되겠다고 생각했다.
