
1. Javascript 30
Day 9 : 14 Must Know Dev Tools Tricks
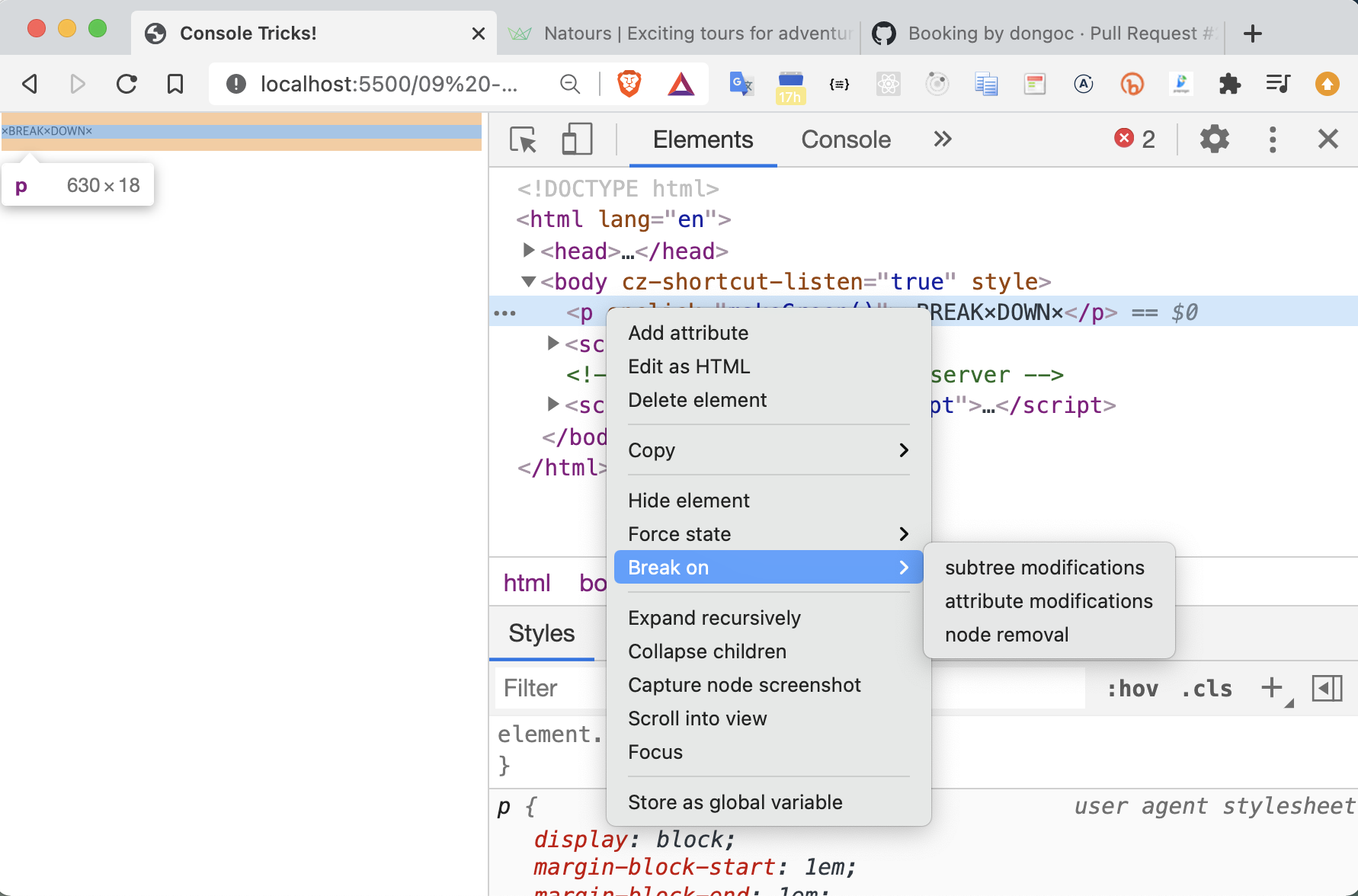
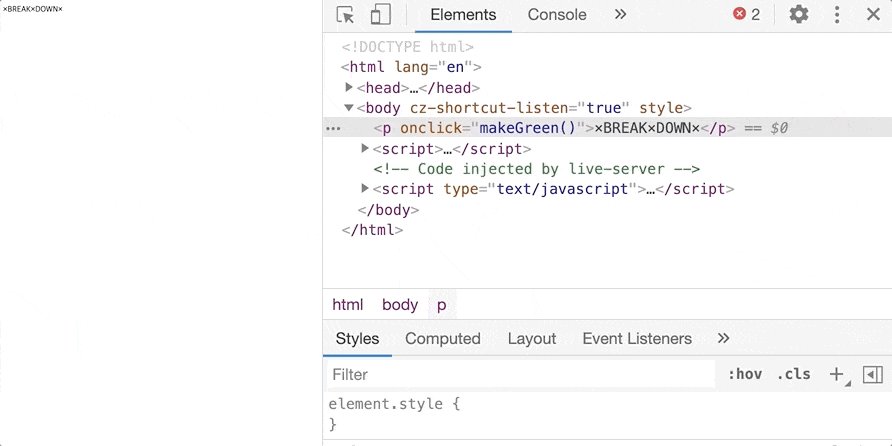
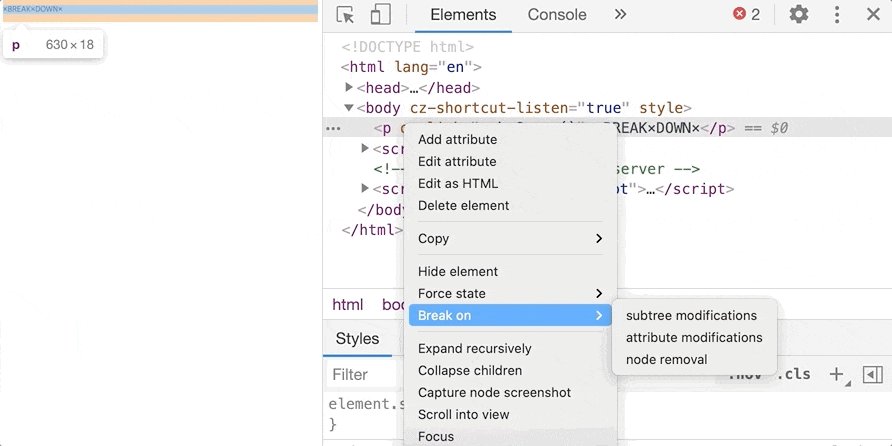
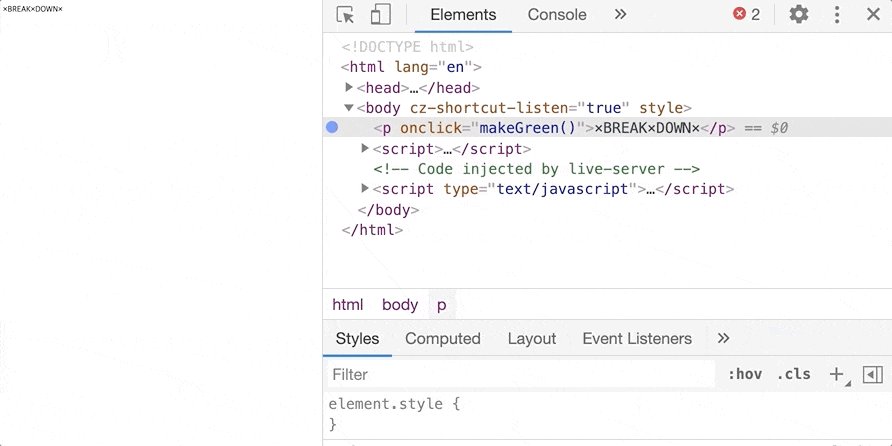
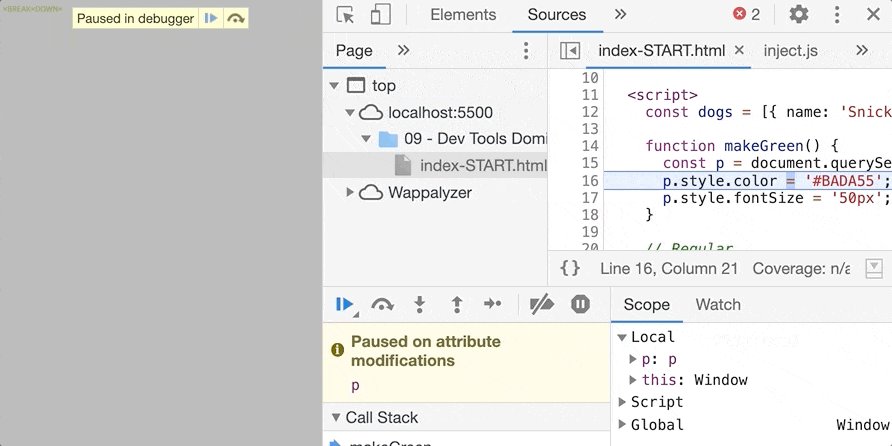
1. html에 걸린 js 함수 디버깅하기

inspect -> 해당 elements 우클릭 > break on > attribute modification 클릭
이후 화면에서 해당 element 클릭 시 디버깅 화면이 나타난다.
2. console.log : 일반 콘솔로그
console.log("hello")
3. Interpolated : 콘솔로그에 변수 넣기
// %s 자리에 두 번째 인자가 변수로 들어간다
console.log("hello I am a %s string!", "😈");
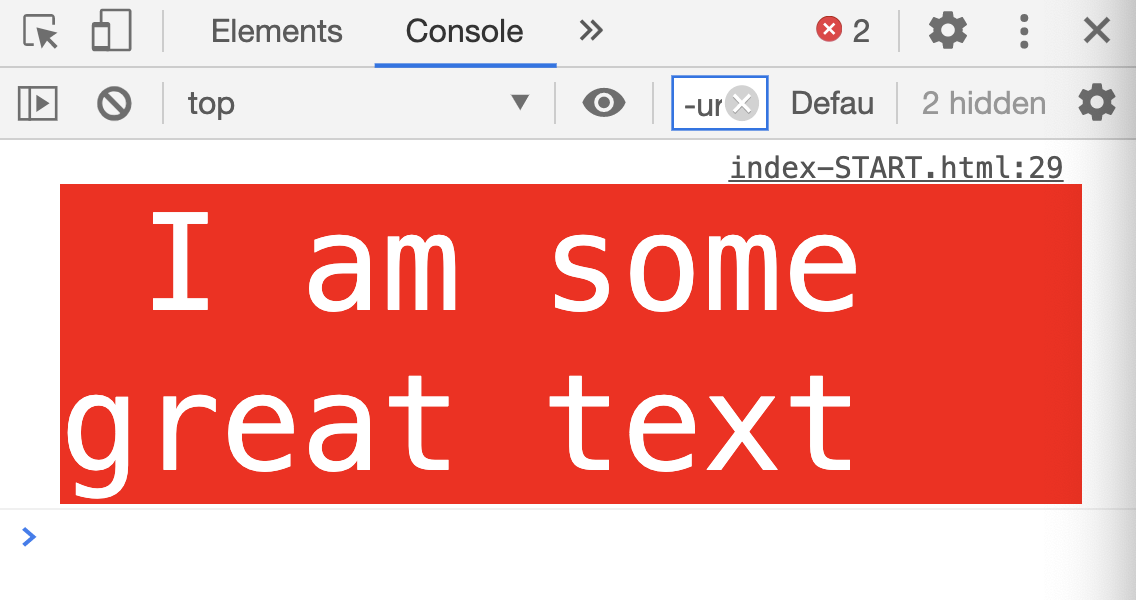
4. Styled : 콘솔로그 꾸미기
// %c를 선언 후, 두 번째 인자로는 css 문법을 넣는다
console.log(
"%c I am some great text",
"font-size: 50px; background:red; color:white;"
); 
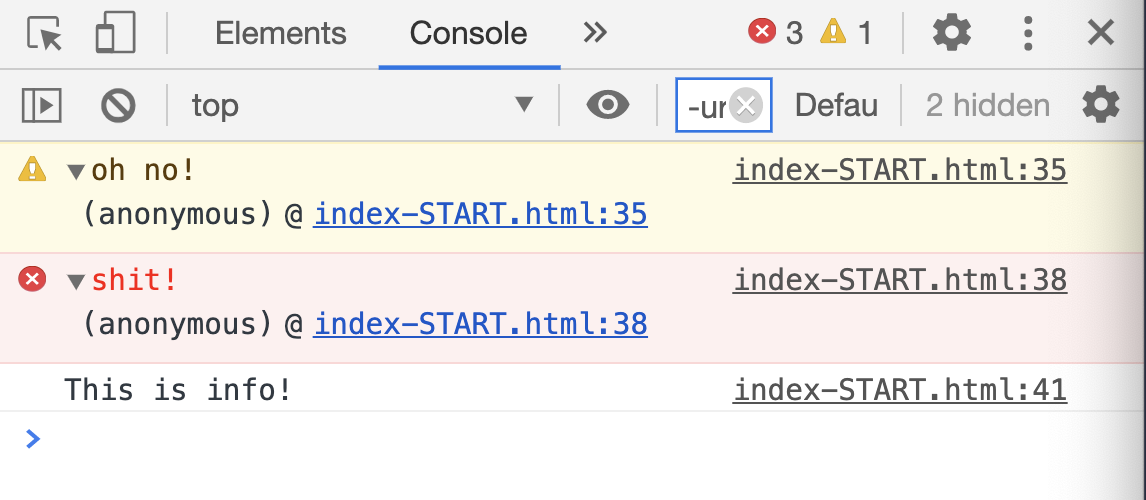
5. warn, error, info
// warning!
console.warn("oh no!");
// Error
console.error("shit!");
// Info
console.info("This is info!");
info는 파란색 느낌표 아이콘 같이 나오던데 내 brave 브라우저에서는 안 나오네..
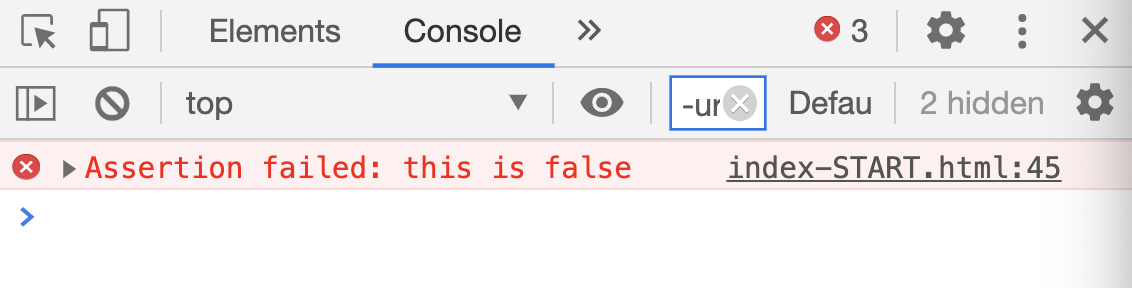
6. testing
console.assert(1 === 1, "this is true");
console.assert(1 === 2, "this is false");첫 번째 인자가 false일 때만 콘솔창에 나타난다.

7. clear
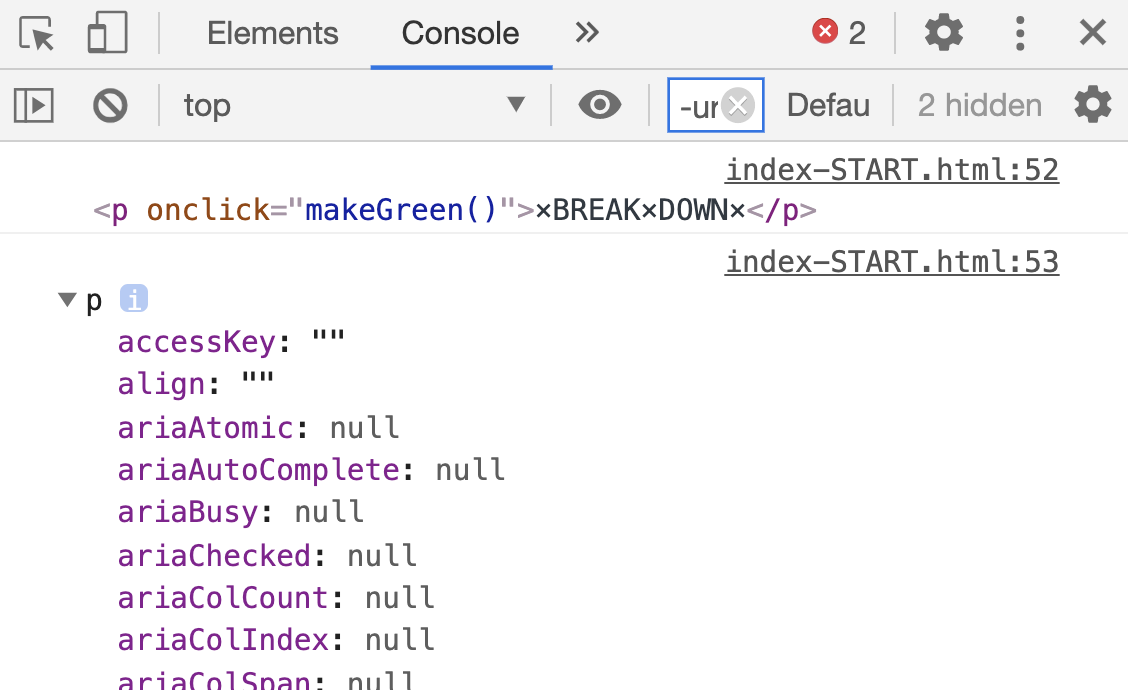
console.clear()8. console.dir
// Viewing DOM Elements
const p = document.querySelector("p");
console.log(p);
console.dir(p);
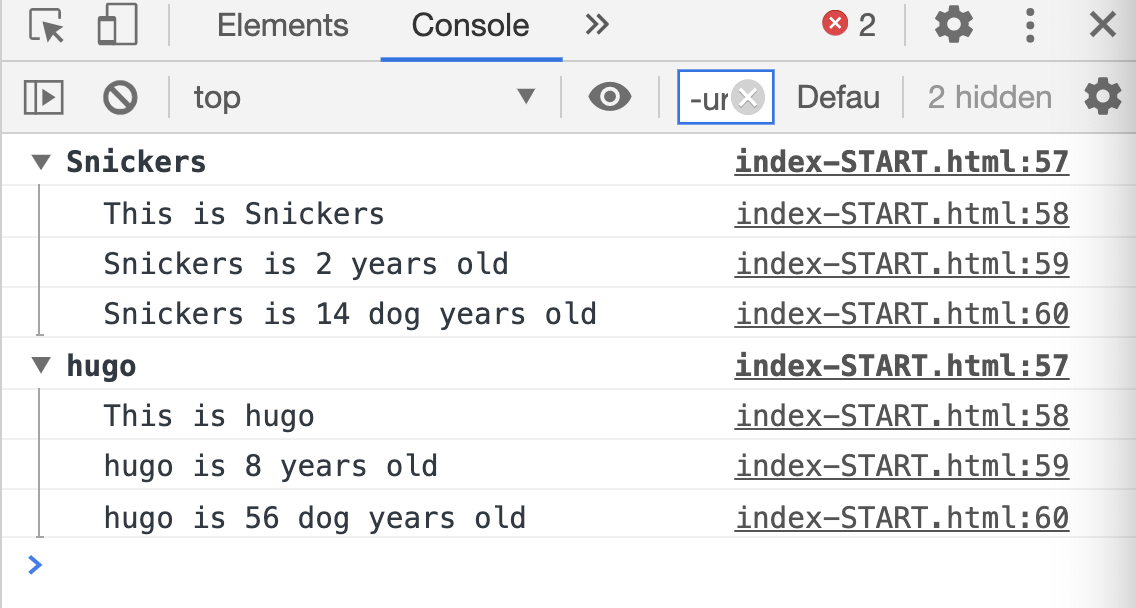
9. console.group
const dogs = [
{ name: "Snickers", age: 2 },
{ name: "hugo", age: 8 },
];
dogs.forEach((dog) => {
console.group(`${dog.name}`);
console.log(`This is ${dog.name}`);
console.log(`${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age * 7} dog years old`);
console.groupEnd(`${dog.name}`);
});
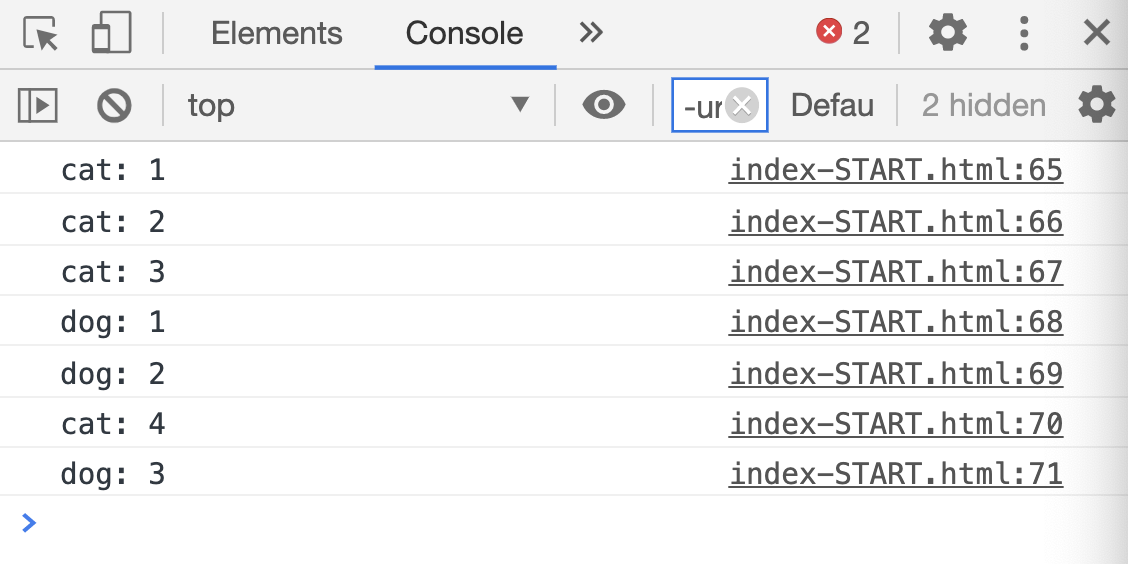
10. console.count
// counting
console.count("cat");
console.count("cat");
console.count("cat");
console.count("dog");
console.count("dog");
console.count("cat");
console.count("dog");
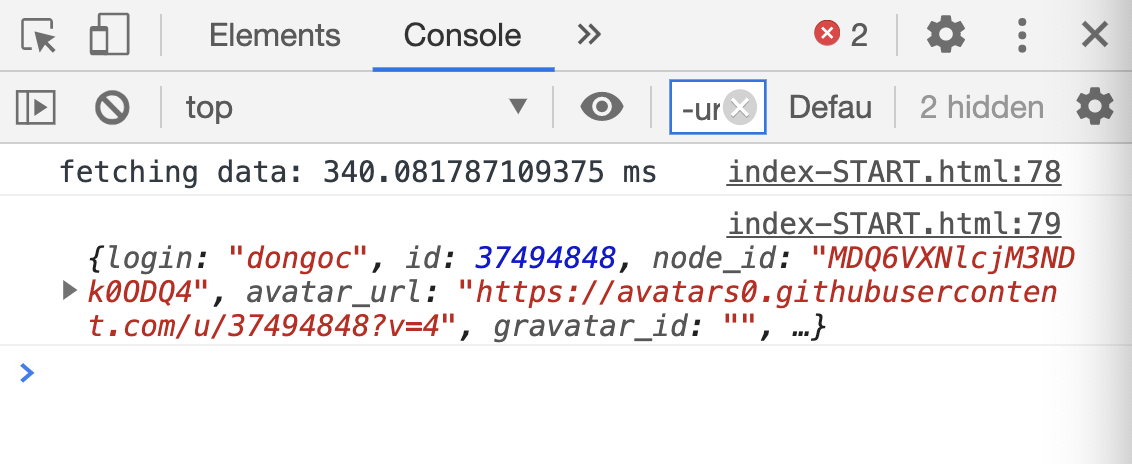
11. console.timing
// timing
console.time("fetching data");
fetch("https://api.github.com/users/dongoc")
.then((data) => data.json())
.then((data) => {
console.timeEnd("fetching data");
console.log(data);
});
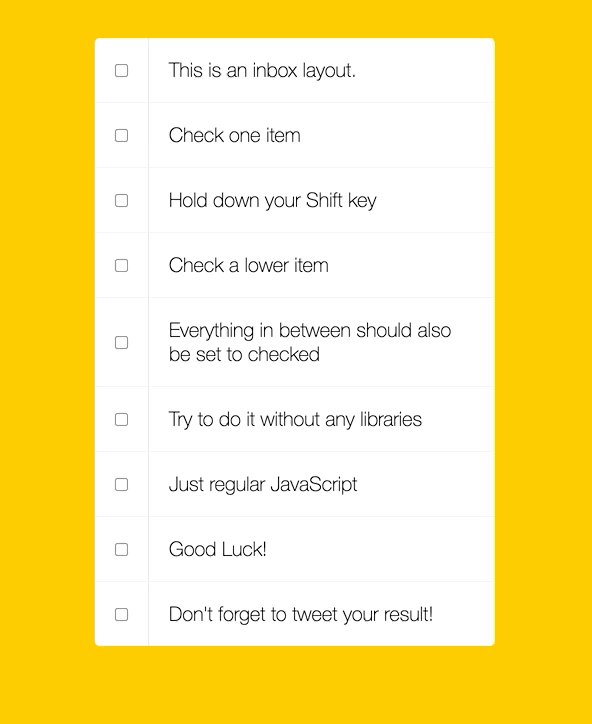
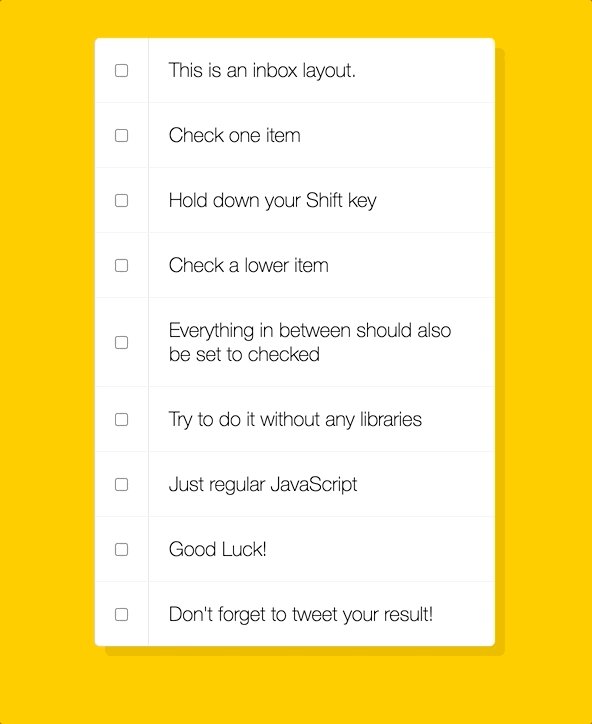
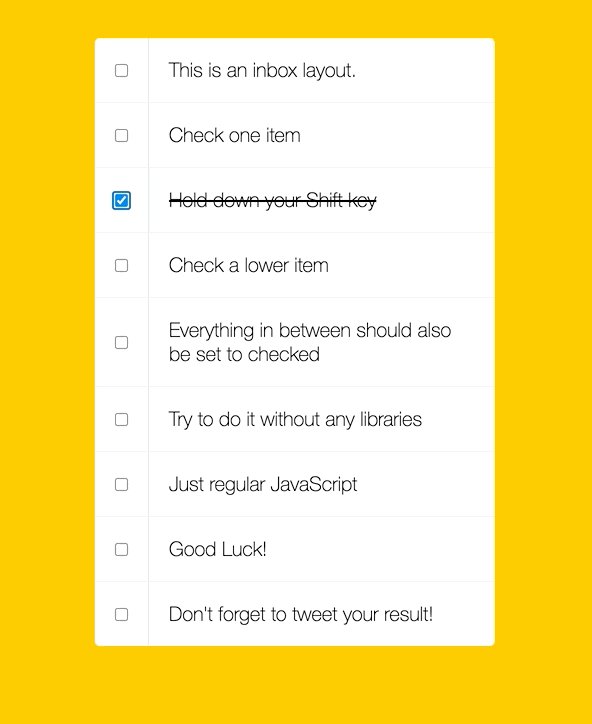
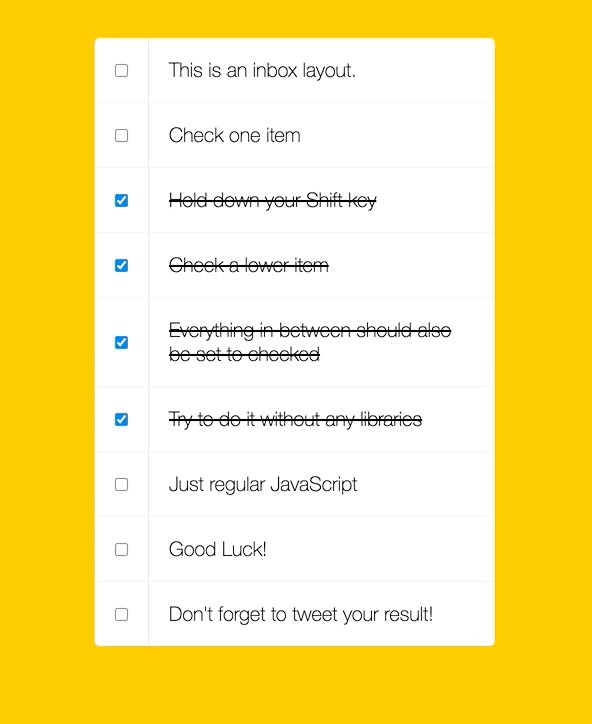
Day 10 : Hold Shift to Check Multiple Checkboxes
쉬프트키를 누르면 선택 영역 안의 체크박스가 모두 체크가 되는 프로젝트

1. 체크박스에 이벤트함수 넣기
// [] 안에 속성을 넣어 해당 속성이 들어간 태그들만 가져온다
const checkboxes = document.querySelectorAll(
'.inbox input[type="checkbox"]'
);
checkboxes.forEach((checkbox) =>
checkbox.addEventListener("click", handleCheck)
);2. handleCheck 함수
let lastChecked;
function handleCheck(e) {
let inBetween = false;
// 쉬프트키를 누른 상태인가? && 현재 체크박스가 체크된 상태인가?
if (e.shiftKey && this.checked) {
checkboxes.forEach((checkbox) => {
// 선택된 체크박스 중 가장 첫번째거나 가장 마지막이라면 inBetween을 토글한다
// (첫 번째에서 true가 된 후, 가장 마지막에서 false로 닫는다)
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
}
// 그러면 사이에 있는 체크박스들은 언제나 inBetween true인 상태가 된다
if (inBetween) {
checkbox.checked = true;
}
});
}
// 현재 클릭한 체크박스를 lastChecked에 저장
lastChecked = this;
}2. Git Submodule
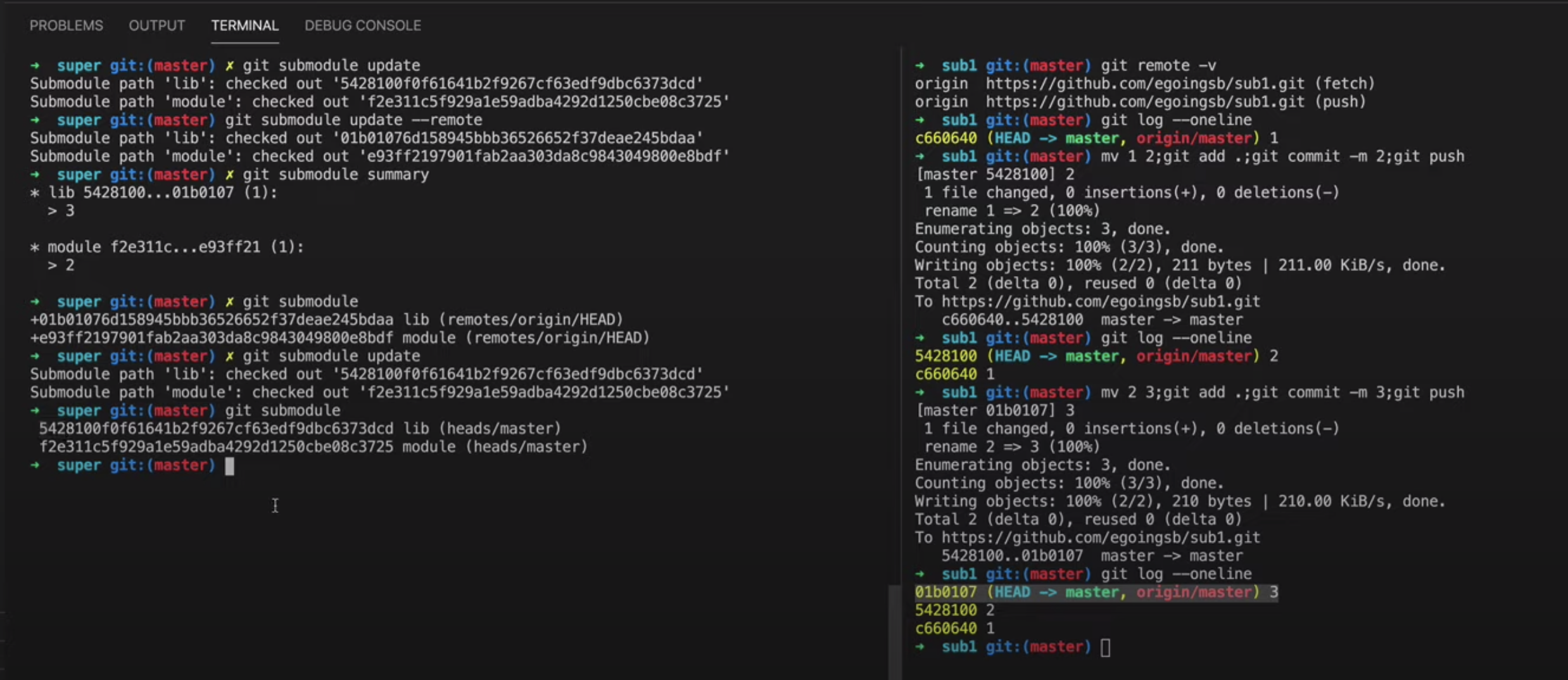
1. git submodule update
git submodule update : 부모의 마지막 커밋 기록으로 업데이트
git submodule update --remote : 자식의 커밋 기록으로 원격 업데이트
git submodule update --remote --recursive 자식 역시 하위 서브모듈이 있다면 그 모든 모듈까지 업데이트
-> 자식을 최신 상태로 유지하기 위해서는 git submodule update --remote를 사용
2. git submodule summary
커밋하지 않은 원격 저장소 변경 내역 (커밋이 완료되면 아무 것도 나오지 않음)
3. git submodule
submodule 리스트 앞에 +가 붙어있다면 커밋하지 않은 것

4. git submodule foreach <명령어>
모든 레포에 일괄적인 명령어 적용 가능. 여러개의 명령어는 큰따옴표로 감싼 후 세미콜론으로 구분.
ex. git submodule foreach git log --oneline
ex. git submodule foreach "git log --oneline; ls -al"
5. git submodule init
submodule은 자동으로 클론이 불가능(선택적으로만 할 수 있음)
따라서 init을 통해 명시적으로 클론을 해주어야 함
git submodule init : 모든 submodule 클론
git submodule init <서브모듈> : 명시된 submodule만 클론
