조건과 반복을 잘 써야 좋은 개발자가 될 수 있다! (조건에 따른 UI 구현 등)
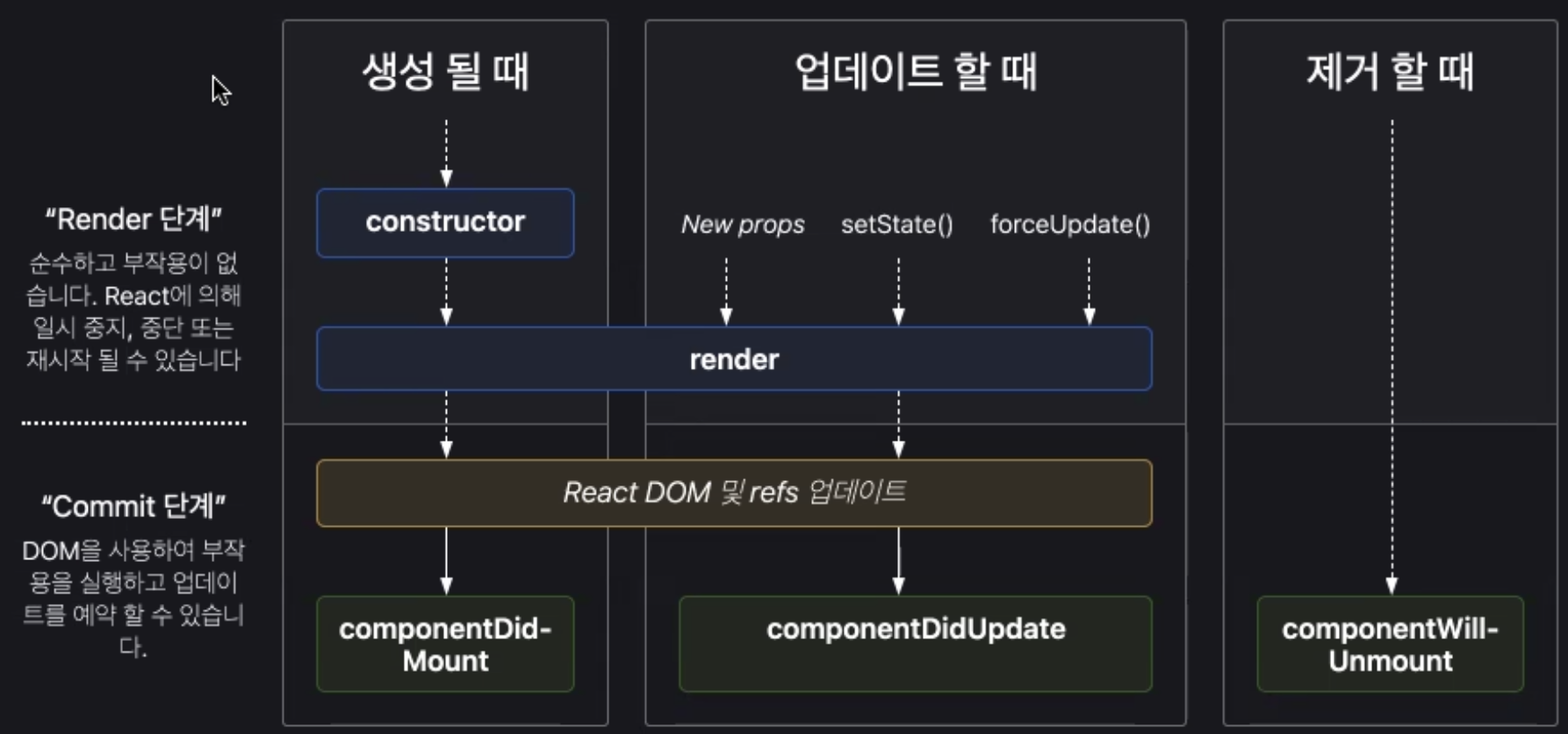
Life Cycle

-
constructor: 태어나기 전에 정해주는 속성을 정해주는 곳 (state 등 / 예를 들어 붕어빵 처음 태어날 때 속은 팥이야 하는 것처럼) -
componentDidMount: 처음 render를 통해 화면을 불러왔을 때 (컴포넌트가 딱 실행될 때) 딱 한 번만 불려진다. -
componentDidUpdate: 컴디마랑 동일할 개념인데 내용이 업데이될 때마다 동작을 할 수 있게 만들어준다.
화면을 변경해주기 위해서는 부모로부터 props가 변경되거나(New props), 자신의 state가 변경되거나(setState), forceUpdate를 활용해서 변경된다.
componentWillUnmount: 나중에 어떤 동작 뒤에 삭제하고 싶어질 때 활용한다.render: 화면을 새로 그리고 싶을 때는 렌더가 다시 불려야 한다. 화면이 다시 불리려면setState를 활용해서 새로운 state가 생기면 리렌더링된다.
자녀 컴포넌트가 있을 경우 로딩 순서
Parent constructor → Parent render → Child constructor → Child render → Child componentDidMount → Parent componentDidMount
