왕초보 시작반(HTML, CSS, Javascript, flask aws)
1.스파르타코딩 왕초보 시작반 1주차 내용(1-1 ~ 1-11)

간단한 내용정리 1-2 통합개발도구 코드를 작성하는데 좀 더 편리한 기능을 제공하는 도구 1-3 HTML, CSS의 정의 1) HTML: 웹의 뼈대를 이룬다. tag를 이용하여 구성한다. 예시로는 div 태그가 있다 2)CSS: HTML을 이쁘게 꾸며준다.
2.스파르타코딩 왕초보 시작반 1주차 내용(1-12 ~ 1-16)

목표: 주문 페이지를 만들면서 HTML, CSS 숙달, Javascript 맛보기 기획서와 예시를 참조하여 이때까지 사용했던 지식들을 활용하였다. 만들면서 나온 질문과 해결방안은 다음과 같다.
3.스파르타코딩 왕초보 시작반 2주차 내용(2-1 ~ 2-6)

DOM, addEventListener와 onclick() document.querySelector('.input-url').value; document.querySelector('.input-url').value = '변경값'; document.querySele
4.스파르타코딩 왕초보 시작반 2주차 내용(2-7 ~ 3-3)

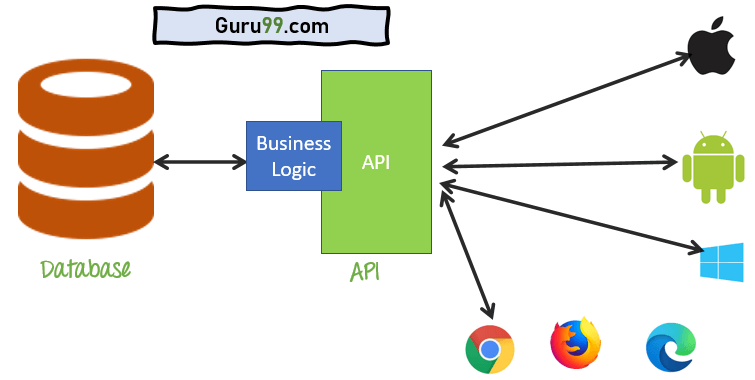
API란? : API(Application Programming Interface 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페
5.스파르타코딩 왕초보 시작반 3주차 내용(3-4 ~ 3-15)

파이썬 기초문법패키지를 이용하여 여러가지 기능을 편하게 사용할 수 있다.DB의 종류에는 sql과 nosql이 있으며, sql은 큰 표를 만들어 내용을 채우는 것이라면, nosql은 한 줄씩 새로운 정보를 추가해 나가는 방법이다. 시작반에서는 nosql을 사용할 예정이다
6.스파르타코딩 왕초보 시작반 4주차 내용(4-1 ~ 4-16) with jQuery

pycharm 사용해보기 bs4로는 패키지 다운안되고, BeautifulSoup4로 받으면 받아짐, 또 다른 패키지는 잘 받아짐 도대체 왜???? 중요한 것 : 주소와 method가 일치할 때 서로 필요한 정보를 주고 받는다. 그림으로 정리하기 뼈대에서 js로만
7.스파르타코딩 왕초보 시작반 4주차 내용(4-1 ~ 4-16) with javascript

HTTP request를 javascript의 fetch로 해결! 이전 글과 같은 내용을 하였으나, jquery의 ajax 기능 대신 javascript의 fetch기능을 사용해 보았고 어떤 부분이 어떤 역할을 하는지 바뀐 부분만 비교해 보고자 한다. 데이터를 js
8.스파르타코딩 왕초보 시작반 5주차 내용

삭제할 땐 이름을 붙혀줘야한다. 투두리스트에도 그렇게 할 것