스파르타코딩 왕초보 시작반 2주차 내용(2-7 ~ 3-3)
0
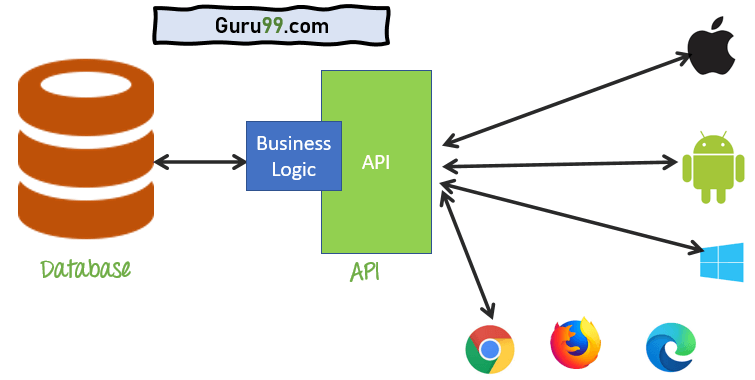
API 정보요청 및 받아오기

API란? : API(Application Programming Interface 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
출처: https://ko.wikipedia.org/wiki/API
이를 이용하여 정보를 가공해 사용자가 볼 수 있게 하는 작업을 했다.
이것이 백엔드에서 제공해주는 정보이다.
fetch("http://spartacodingclub.shop/post")
.then(result => result.json())
.then(apiData => {
const articles = apiData['articles'];
for (let i = 0; i < articles.length; i++) {
let cardList = document.querySelector('.card-list');
const comment = articles[i]['comment'];
const desc = articles[i]['desc'];
const image = articles[i]['image'];
const title = articles[i]['title'];
const url = articles[i]['url'];
let temp = `<li class="card-item">
<figure class="card-image" style="background-image: url(${image});">
<img src="${image}" alt="배경화면">
</figure>
<div class="card-desc">
<a href="${url}">${title}</a>
<p class="card-text">
${desc}
</p>
<p class="card-text-comment">
${comment}
</p>
</div>
</li>`;
cardList.innerHTML+=temp;
}
});fetch, then, DOM을 이용하여 정보를 받고(fetch), 다 받았을 때(then) HTML을 조작하여 꾸민다(DOM)
그렇게 해서 사용자가 보기 좋은 결과물을 낸다.
