
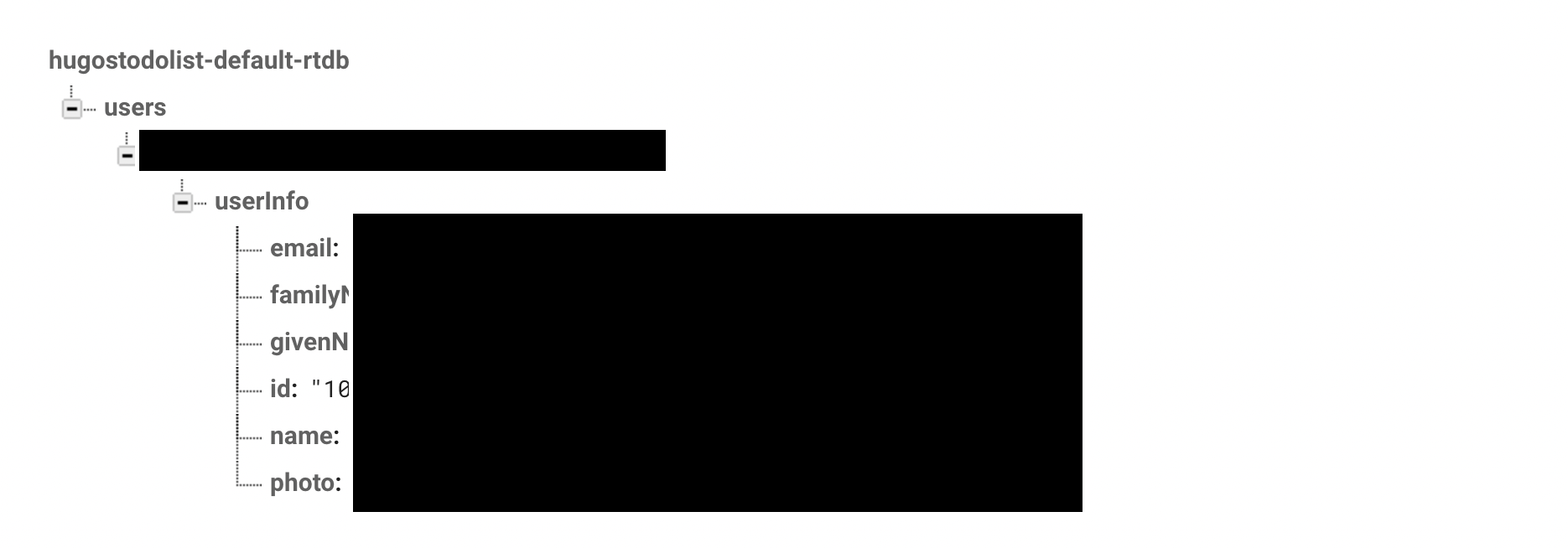
오늘은 드디어 realTimeDataBase를 이용할 수 있었습니다.
1.
반갑습니다.
이것저것 하다 보니 벌써 시간이 이렇게 되었네요.
오늘은 드디어 dataBase를 이용할 수 있었습니다.
하루종일 기존에 사용하던 DB 구조와는 달라서 앞으로 설계를 어떻게 해야 할까 하는 생각이 있었습니다.
RDB와는 다른 방식으로 데이터를 축적할 것 같아서 주말에는 개념에 대해 공부할까 합니다.
그래도 나름 db를 연동하기도 했고, 원하는 정보를 잘 집어넣을 수 있었습니다.
문제는 원하는 데이터의 기준이 매일 달라진다는 점인 것 같습니다.
이건 어떨까? 저건 어떨까? 하며 구조를 계속 바꾸기도 하고, 어떻게 하면 더 좋을까 고민하기도 합니다.
app의 경우에는 독립적인 데이터를 앱 사용자로 관리해야 하니까 해당 부분이 까다로울 것 같습니다.
때문에 RDB가 아닌 noSQL를 지향하는 것인가 생각이 듭니다.
2.
오늘은 data를 집어넣는 것 외에도 드디어 로직을 class로 작성하기도 했습니다.
어떻게 하면 로직을 줄일까, 컴포넌트의 내부를 깔끔하게 관리할 수 있을까도 생각하다 clean architecture 키워드를 알게 되었습니다.
pratt에게 가벼운 키워드일지 몰라도 하루하루 저에게는 새로운 세계가 열리는 기분입니다.
그래서 주말에는 clean architecture의 개념보다는 지금 제게 필요한 구조에 대한 공부를 할 것 같습니다.
3.
class가 완벽한 상태가 아니기도 하고, 스스로도 이게 맞는 방법일까 고민하는 하루였습니다.
class 내 메소드를 이용해 코드를 얼마나 줄일 수 있을까에 대한 고민이 많았습니다.
스스로 완벽하지 않아 명확한 설명이 아직 어려운 것 같습니다.
4.
현재의 지식으로 당연히 완벽할 수 없지만, React code를 사용하는데 이 수준이라고? 하는 생각이 가끔 드는 것 같습니다.
주말 사이에는 정말 열심히 공부해서 월요일부터 당당해질 수 있는 사람이 되고 싶어졌습니다.
React native, firebase를 적어도 원하는 기능 정도는 가볍게 구현할 수 있도록 노력해야겠다는 생각입니다.
그래도 코드를 올려보고 마치겠습니다.
SignIn.tsx
import React, {useState, useEffect} from 'react';
import {StyleSheet, SafeAreaView, View, Text, Button} from 'react-native';
import {GoogleSigninButton} from '@react-native-google-signin/google-signin';
import {googleSignInLogic, GoogleUserInfo} from '../../utils/googleSignin';
import auth from '@react-native-firebase/auth';
import {useDb} from '../../utils/database';
export const Login = ({navigation}) => {
const {googleLogInConfigure, signIn, signOut, signUp} = googleSignInLogic;
googleLogInConfigure();
const [userInfo, setUserInfo] = useState<GoogleUserInfo | null>(null);
const [token, setToken] = useState<string>('');
const {navigate} = navigation;
useEffect(() => {
if (userInfo) {
const userId = auth().currentUser?.uid;
const dbUserInfo = new useDb(`/users/${userId}`);
dbUserInfo.set({userInfo: userInfo.user});
// test code
dbUserInfo.on('value', snapshot => {
console.log('User data: ', snapshot.val());
});
// test code
navigate('ToDoList');
}
}, [userInfo]);
const {signInContainer, signInBlock} = styles;
return (
<SafeAreaView style={signInContainer}>
<View style={signInBlock}>
{userInfo && <Text>Hi</Text>}
{!userInfo && (
<GoogleSigninButton
size={GoogleSigninButton.Size.Wide}
color={GoogleSigninButton.Color.Dark}
onPress={() => {
userInfo ? signIn(setToken) : signUp(setUserInfo);
}}
/>
)}
<Button
title="SignOut"
onPress={() => {
signOut(setUserInfo);
}}
/>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
signInContainer: {
flex: 1,
backgroundColor: 'blue',
justifyContent: 'center',
alignItems: 'center',
},
signInBlock: {
justifyContent: 'center',
alignItems: 'center',
},
});database.ts
import database from '@react-native-firebase/database';
export class useDb {
dir: string;
constructor(dir: string) {
this.dir = dir;
}
on(eventType, callback): void {
database().ref(this.dir).on(eventType, callback);
}
set(data): void {
database().ref(this.dir).set(data);
}
update(data): void {
database().ref(this.dir).update(data);
}
remove(data): void {
database().ref(this.dir).remove(data);
}
push(data): void {
database().ref(this.dir).push(data);
}
}주말 사이에 더 나아진 코드를 올릴 수 있도록 노력해볼까 합니다.
그럼 좋은 금요일 밤 되세요.
