React-Native
1.(TIL) React-Native : settings

블로그를 해보며 사실 처음 적어보는 느낌인 TIL 타이틀입니다.그동안 사실상 TIL 타이틀보다는 해당 프레임워크 혹은 라이브러리, 언어 등에 대한 제목으로 작성했었습니다.그런데 이제는 정말 처음 배우는 내용들일 것 같기 때문에 TIL이라는 제목으로 매일 적어보려 합니다
2.(TIL) 2. typescript : 시작

참고자료 typescript handbook
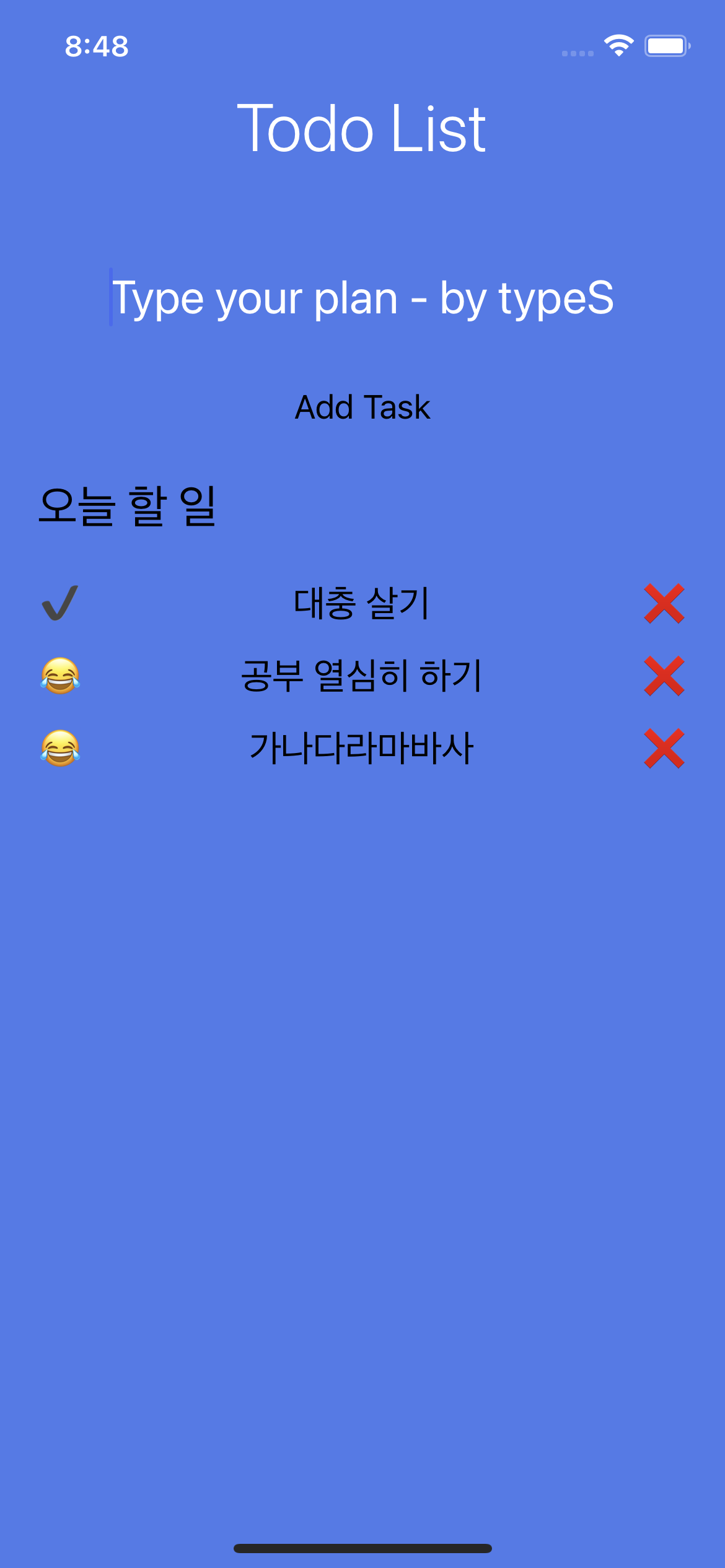
3.(TIL) 3. React-Native : To Do List

디자인은... 재능이 영 없나봅니다..오늘은 아직 뉴비인 제가 할 수 있는게 별로 없기에 tutorial에 자주 등장하는 To Do List를 만들어봤습니다.이것저것 공식문서도 참고하고, TS도 익숙해지기 위해 열심히 사용해봤습니다.React Native는 비교적 제약
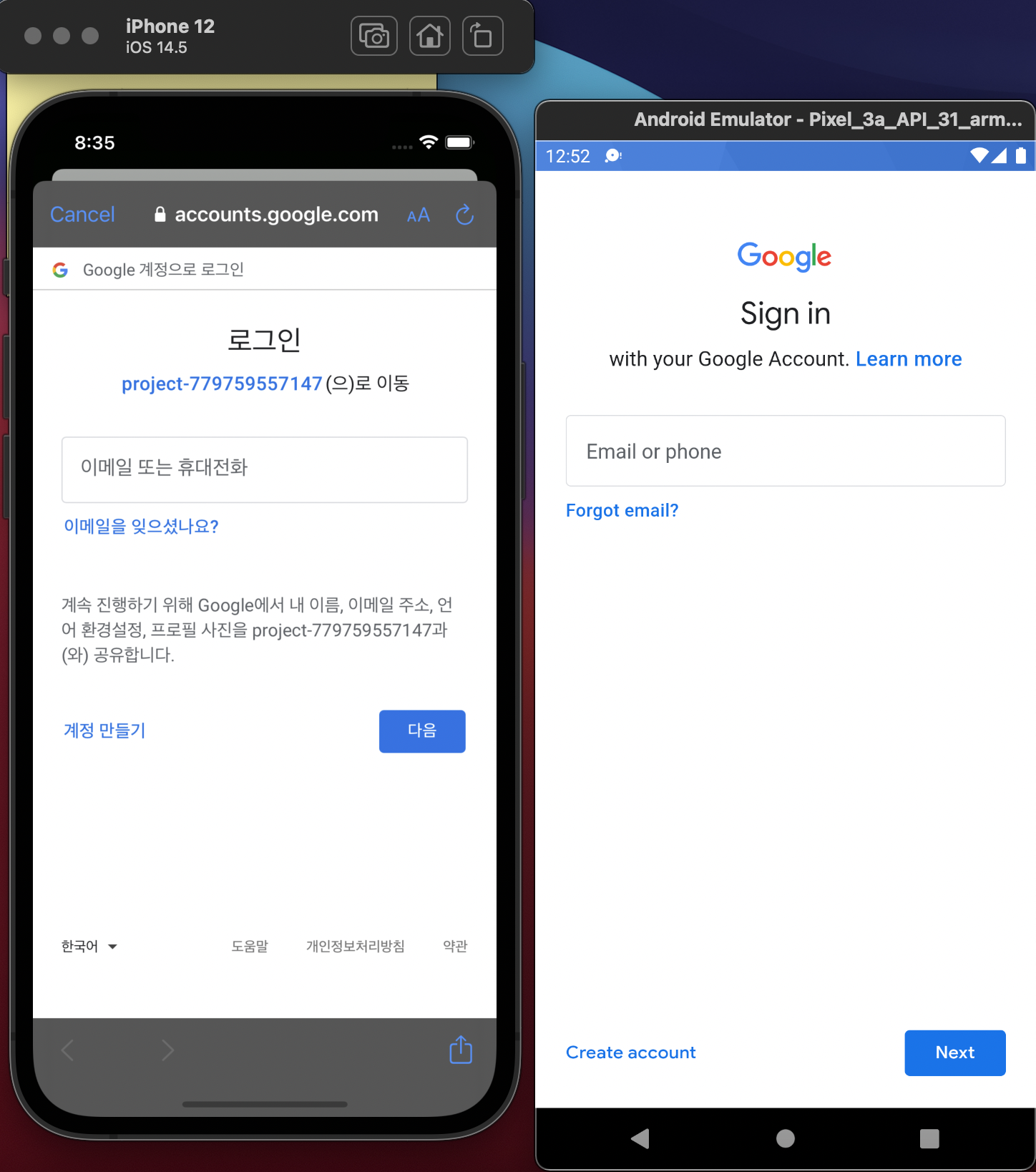
4.(TIL) 4. React-Native & FireBase : Google-Login

하루종일 시도해서 드디어 로그인을 구현했습니다. 0. 오늘 오전에는 Android 공식문서를 보며 기본 구성을 조금 공부해봤는데 지금 기억에 남는 것은 액티비티, 서비스, BroadCast Receiver, contentProvier 가 존재한다는 사실 뿐이네요.
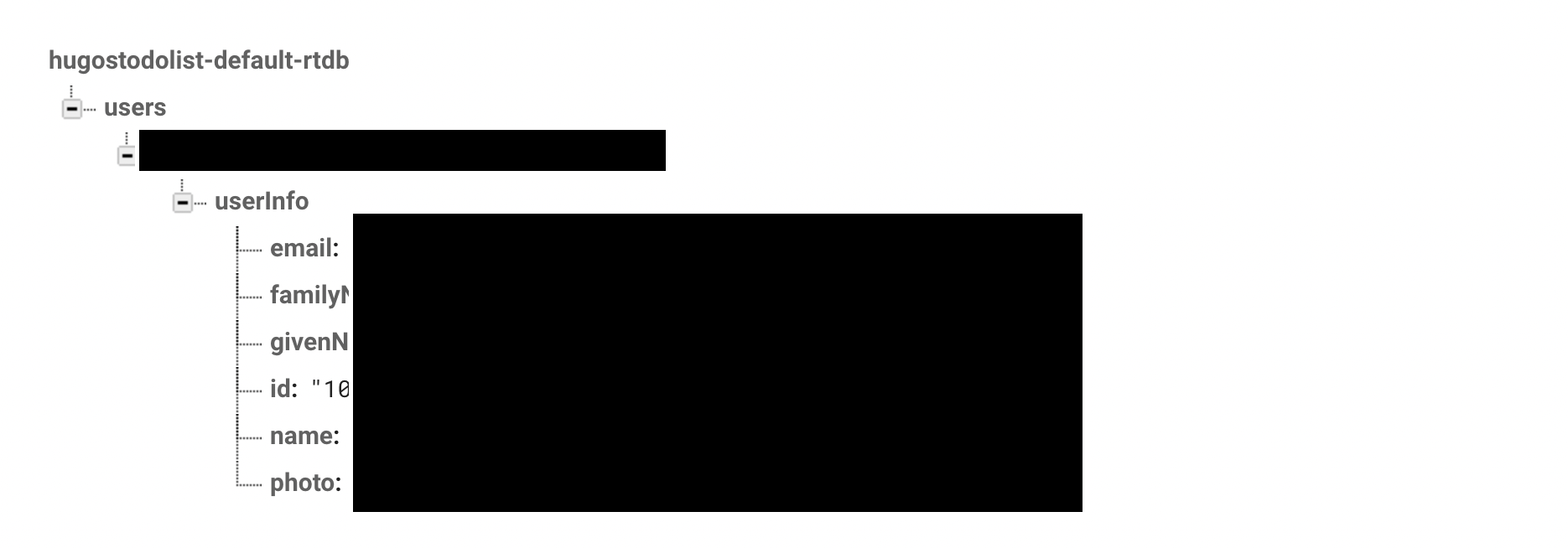
5.(TIL) 4. React-Native & FireBase : realTimeDataBase

오늘은 드디어 realTimeDataBase를 이용할 수 있었습니다.반갑습니다.이것저것 하다 보니 벌써 시간이 이렇게 되었네요.오늘은 드디어 dataBase를 이용할 수 있었습니다.하루종일 기존에 사용하던 DB 구조와는 달라서 앞으로 설계를 어떻게 해야 할까 하는 생각
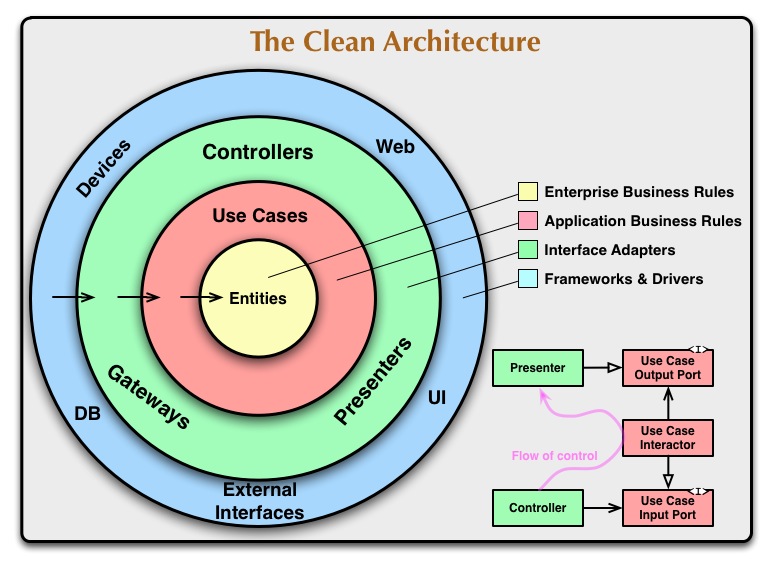
6.(TIL) 6. React-Native : NativeBase (+ cleanArchitecture)

오늘은 정말 새로운 주제입니다.RN을 사용하는 사람들에게 재밌는 lib 일 것 같습니다.기존 RN의 StyleSheet와는 달리 인라인으로 style props를 작성할 수 있고, 다양한 기능들을 지원하고 있는 nativebase 입니다.처음 봤을 때는 부트스트랩인가?
7.(TIL) 7. 기업협업 프로젝트 시작 && Firebase RealTimeDataBase : NoSQL

프로젝트의 시작인 하루입니다.이것저것 참 많은 일들이 있었지만, 오늘은 하루종일 꽂혀 있던 Firebase realTimeDataBase의 설계, No SQL - document에 대한 내용으로 작성할까 합니다.기존 RDB와는 좀 달리 생각해야 하는데, 마냥 쉽지 않아
8.(TIL) 8. Git & GitHub (feat. Firebase)

지옥같은 하루였습니다.생전 처음으로 레포를 싹 다 갈아엎고 다시 만들 일이 있을 줄은 몰랐네요.이게 다~ 안일했던 저의 잘못이라는게 누굴 탓할 수 없어 가슴이 아픕니다.먼저, 오늘의 교훈부터 읊고 시작하겠습니다.commit 관리를 생활화하자.rebase는 선택이 아니라
9.(TIL) 9. React-Native : Clean Architecture 적용기 -2-

1. 오늘은 꼭 Clean architecture를 적용하겠다는 일념하에 하루종일 코드만 바라보고 있었습니다. 그런데 역시 마법은 일어나지 않았고, 큰 고뇌에 빠지기만 하나 싶던 와중에 가뭄에 단비같은 Office hour 시간이 찾아왔습니다. 무게를 가볍게 하는
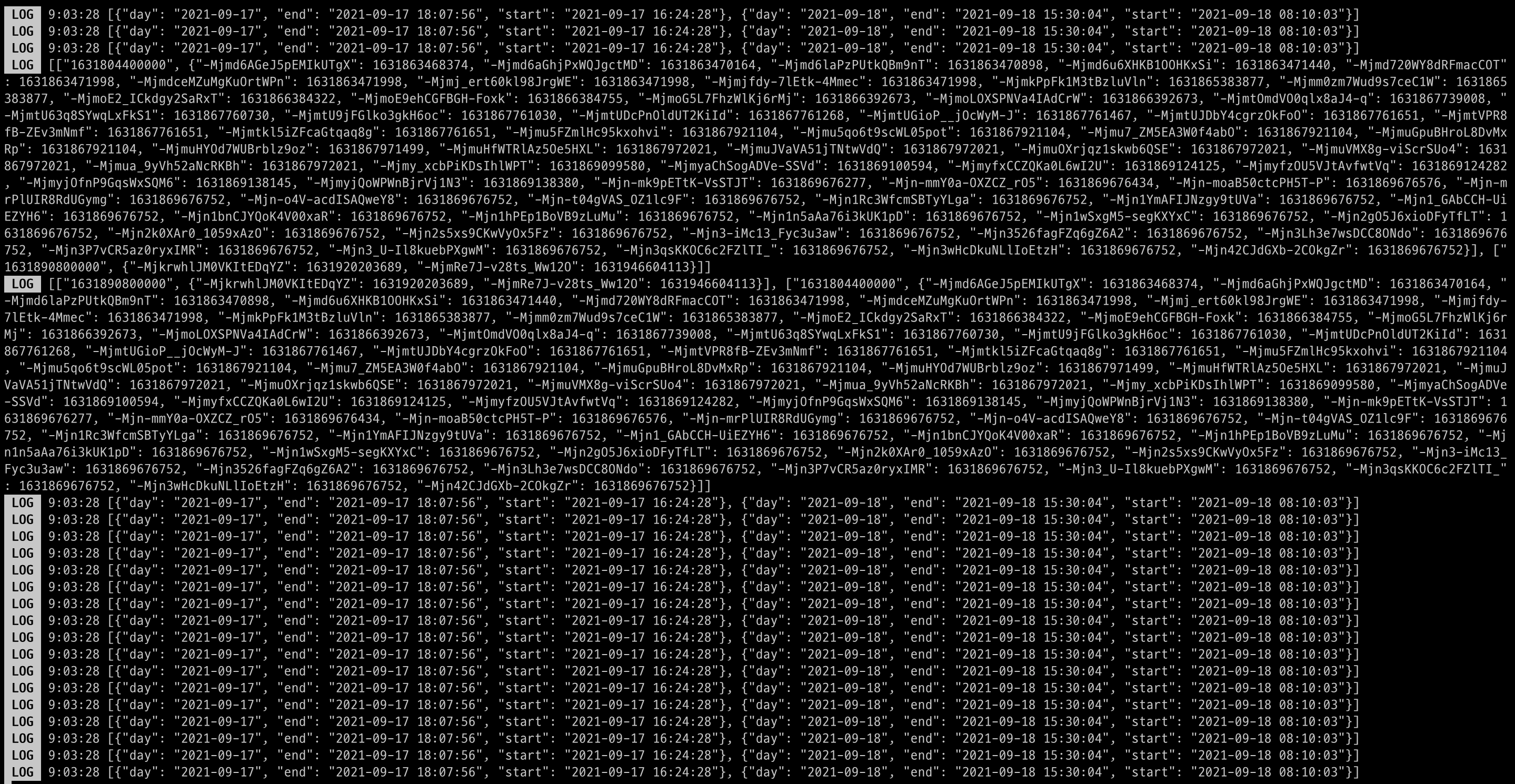
10.(TIL) 10. RN & FB & dayjs : 대환장파티

1. 잡설 네. 반갑습니다. 본격적인 프로젝트의 시작입니다. 정말 즐거운데, 이게 참 즐겁다가 불행하다가 정말 모르겠습니다. 이제는 저도 모르겠네요. 뭐든 새로운 기술을 사용해보는건 참 흥미롭습니다. 뭐 때문에 막힐지 모르니까 매일이 크레바스 위를 걷는 기분인
11.(TIL) 11. RN & FB : geolocation, DB 변경

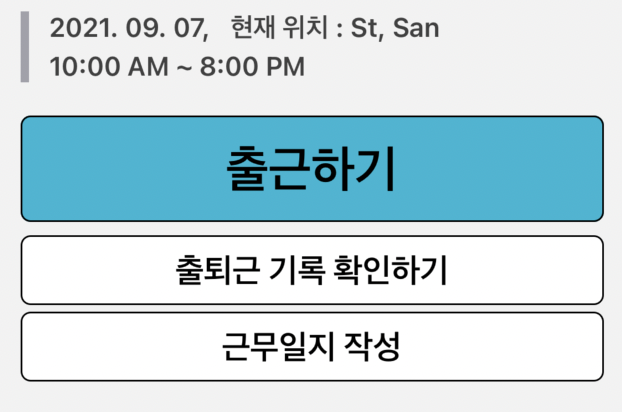
반갑습니다.오늘은 새로운 것과 이전의 것을 함께 다루니 온고지신과도 같네요!네. 제목 그대로 React-native-community/geolocation 을 이용한 것과 기존 만들어둔 DB 구조에 대한 고민이 주제입니다.오늘의 키워드는 office hour 시간에 나
12.(TIL) 12. RN & FB : 1주차 회고

1. 일주일간 온전히 프로젝트에 집중했습니다. 정말 더없이 즐겁기도 했고, 머리카락이 꽤나 빠진게 아닐까 싶을 일주일이었습니다. 난생 처음 DB를 설계해보기도 하고, > No SQL! 어거지로 가보자는 마인드입니다. 처음으로 경험해본 React-Native 개
13.(TIL) 13. RN & FB : 기능 쳐내기

1. 반갑습니다. 오늘은 흘러가듯 한 챕터로 글을 마치겠습니다. 오늘 내용은 제목 그대로 기능 쳐내기를 좀 했습니다. 예상치 못한 부분에서 꽤나 고민을 하기도 했고, 오랜만에 라이브러리 공식문서 나들이를 좀 했던 것 같습니다. > date-picker! cal
14.(TIL) 14. RN & nativeBase : layout

안녕하십니까. 오늘은 사실 정말 내용이 없습니다.확실하게 느낀 것은 저는 디자인에 재능이 정말 없다는 것과 디자이너 분들의 재능과 노력이 얼마나 대단한 것인지 느낀 것 같습니다.또한 퍼블리싱을 하다 보니, 앱 퍼블리싱을 하시는 분들도 정말 대단한 분들이라는 생각이 드는
15.(TIL) 15. 기업협업 : 발표

오늘은 기업협업을 프로젝트 발표가 있는 날이었습니다.개인적으로 프로젝트 발표인 만큼 로직이나 아키텍쳐 등과 같은 발표를 할까 했지만, 발표에 그런 내용을 넣는 것은 큰 의미가 없다는 생각이 들어 시각자료만 만들어두었습니다.또한 네이버 사다리가 저는 발표가 아닌 Refa
16.(TIL) 16. Jest + GitHub actions = CI

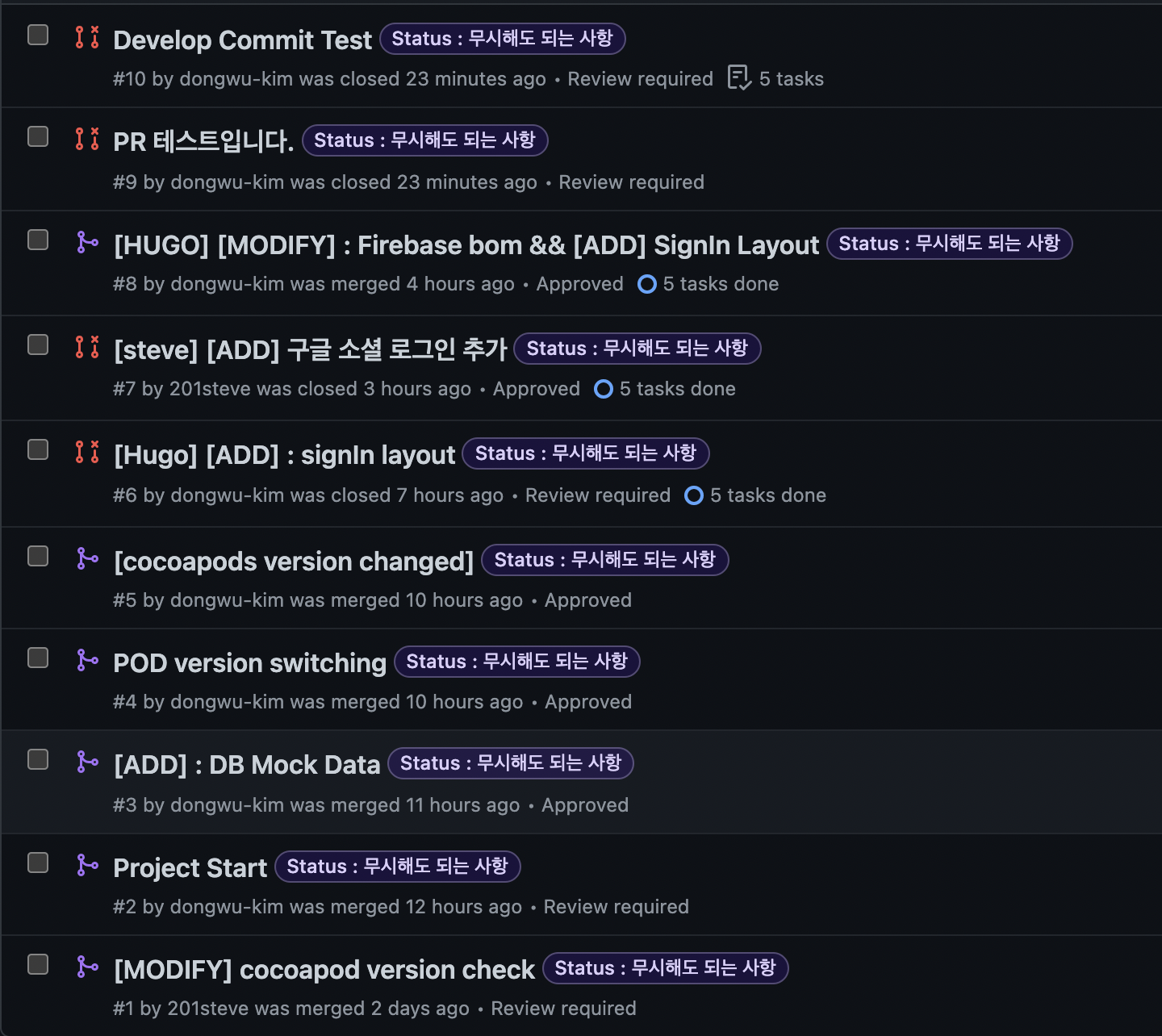
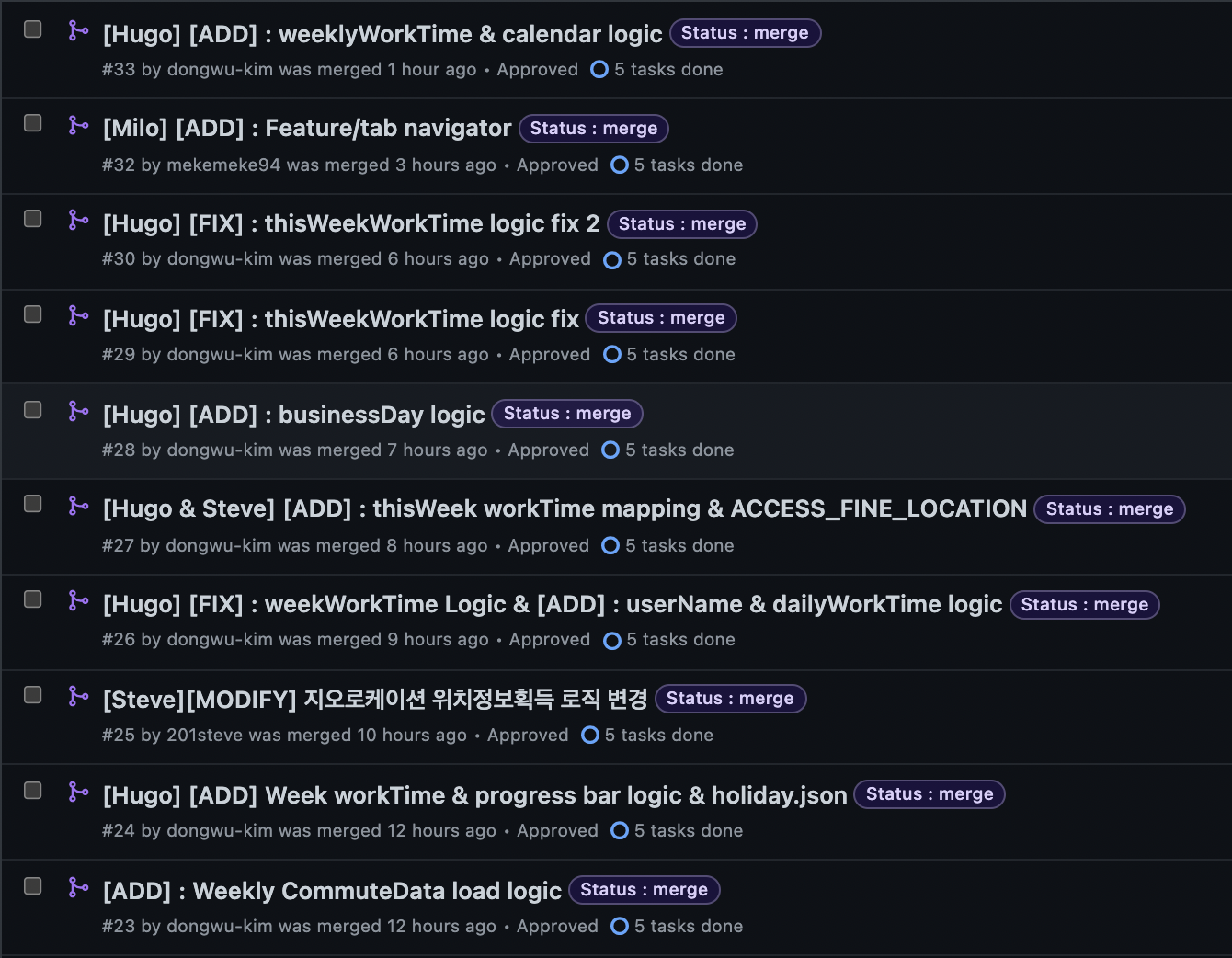
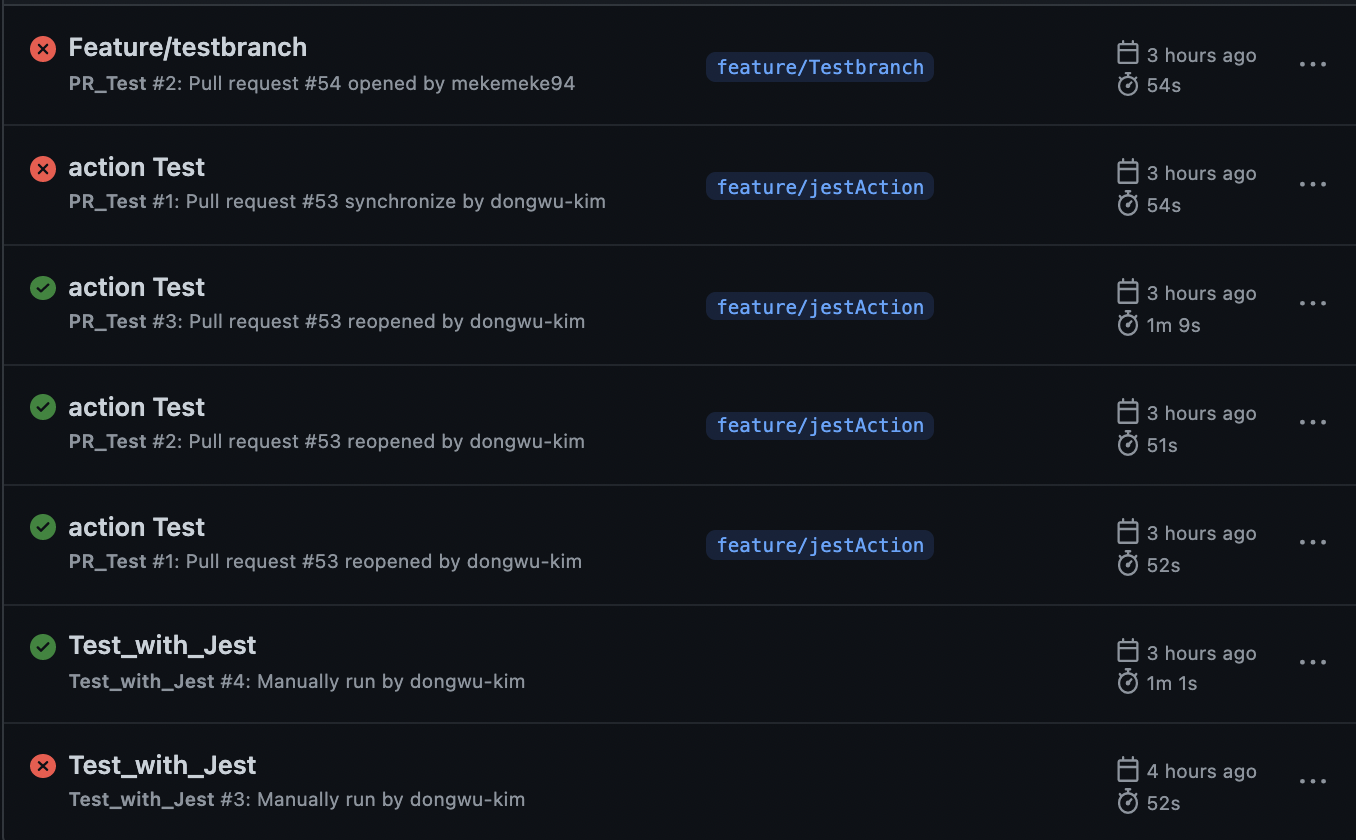
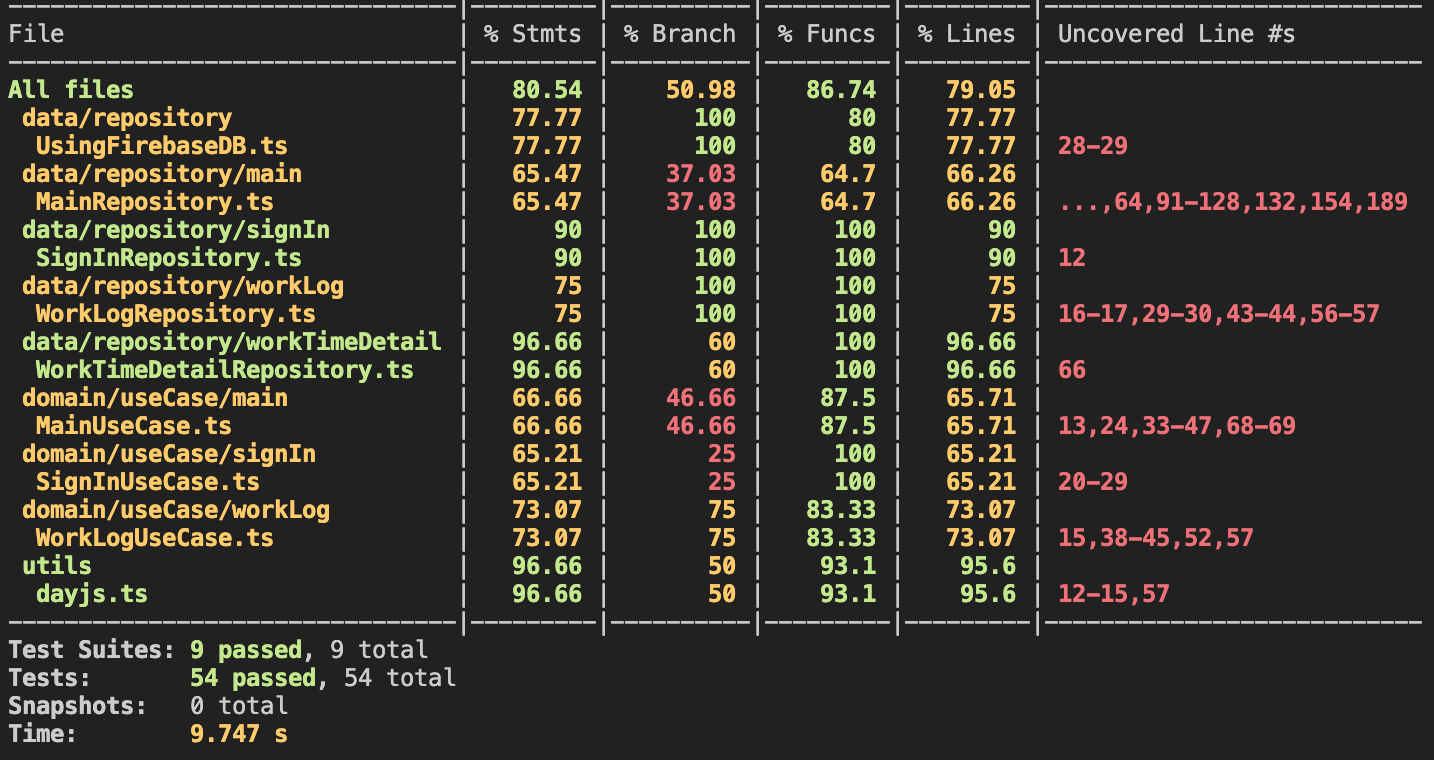
반갑습니다.오늘은 드디어 노래를 부르던 unit test library, Jest를 사용하는 날이었습니다.그 외에도 제목에서 보듯, GitHub에서 제공하는 branch 단위의 CI, actions를 적용해보았습니다.총평은... repo에 actions를 test하며
17.(TIL) 17. 기업협업 종료 & 계획 (feat. 프로젝트 고도화?)

반갑습니다. 오랜만이네요!연휴동안 푹 쉬기도 했고, 지난주 목요일, 기업협업을 마치고 드디어 자유의 몸(?)이 되었습니다.막상 끝내니 섭섭하기도 하고, 남는 것이 많아 좋기도 했습니다.회고 내용은 굳이 적지 않겠습니다!회고보다는 이후 예정사항을 조금 정리해둘까 합니다.