JSX 란?
- JSX(JavaScript XML)는 JavaScript에 XML을 추가해서 확장한 문법이다.
- JSX는 React로 프로젝트를 개발할 때 사용되므로 공식적인 js문법은 아니다.
- 브라우저에서 실행하기 전에 바벨을 사용해서 일반 자바스크립트 형태의 코드로 변환한다.
// 실제 작성할 JSX예시
function App() {
return <h1>Hello World!</h1>;
}
// 위와 같이 작성하면 바벨이 다음과 같이 JS로 해석하여 준다.
function App() {
return React.createElement("h1", null, "Hello World!");
}- JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리하다.
- 자바스크립트에서 HTML을 작성하듯이 하기 때문에 가독성이 높고 작성하기 쉽다.
JSX 문법
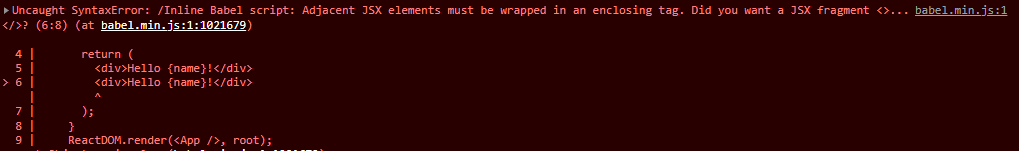
- 반드시 부모 요소 하나가 감싸는 형태여야 한다.
- Virtual DOM 에서 컴포넌트 변화를 감지할 때 효율적으로 비교할 수 있돋록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다.


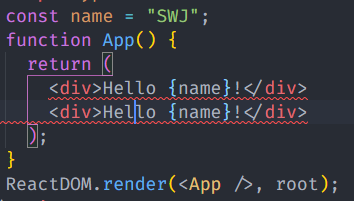
- 에러 예시

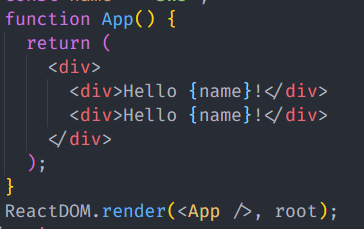
- 정상 코드
- 자바스크립트 표현식
- JSX 안에서도 자바스크립트 표현식을 사용할 수 있다. 자바스크립트 표현식을 작성하려면 JSX 내부에서 코드를 위에 예시처럼 {}로 감싸주면 된다.
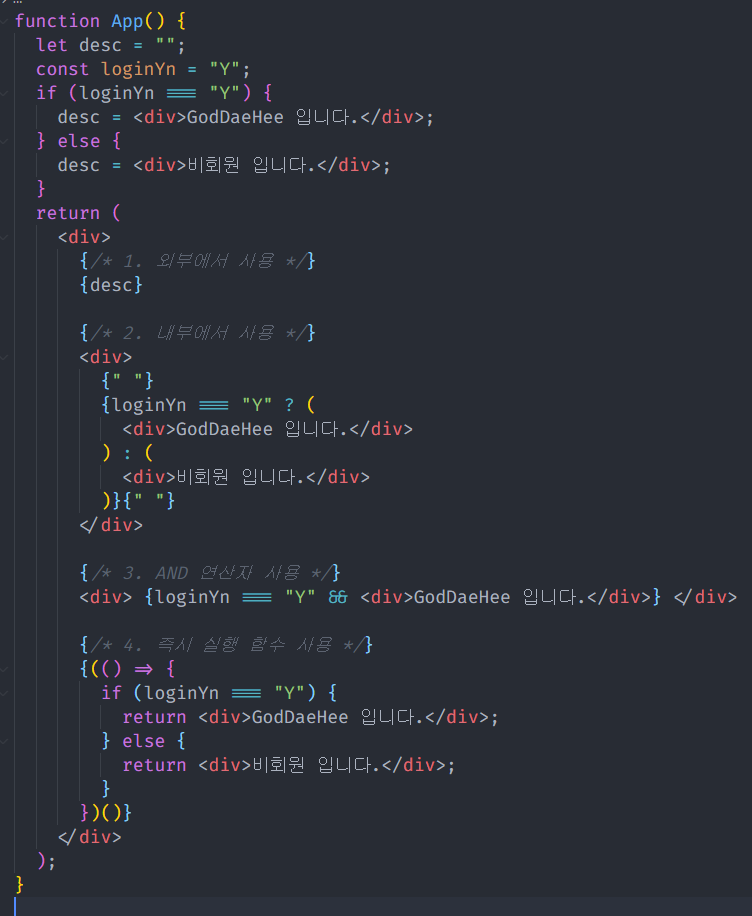
- if문, for문 대신 삼항 연산자(조건부 연산자) 사용
- if 구문과 for루프는 JS 표현식이 아니기 때문에 JSX 내부 JS 표현식에서는 사용할 수 없다.
- 그렇기 때문에 조건부에 따라 다른 렌더링 시 JSX 외부에서 if문을 사용하거나 {}안에서 삼항 연산자(조건부 연산자)를 사용한다.

- ReactDOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용한다.
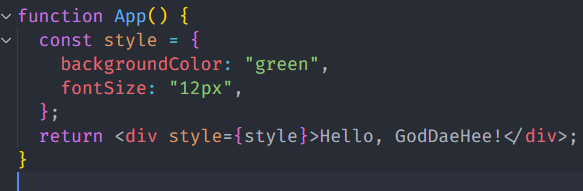
1) JSX 스타일링
- JSX에서 자바스크립트 문법을 쓰려면 {}를 써야 하기 때문에 스타일을 적용할 때에도 객체 형태로 넣어줘야 한다.
- 카멜 표기법으로 작성해야 한다. (font_size => fontSize)

2) class 대신 className
- 일반 HTML에서 CSS 클래스를 사용할 때 class를 사용한다.
- JSX에서는 class 대신 className을 사용한다.