React
1.React : useState로 component re-rendering

위와 같이 클릭버튼을 누르면 카운팅되는 페이지가 있다.리액트를 사용하지 않고 바닐라JS로 구현을 한다 하고 아래 처럼 구현했다고 하자.위 처럼 작성하게 되면 counter가 변경될 때마다 span 태그 부분 전체가 매번 다시 호출되어 적용된다. 물론 이를 방지해서 코
2022년 4월 5일
2.React : JSX

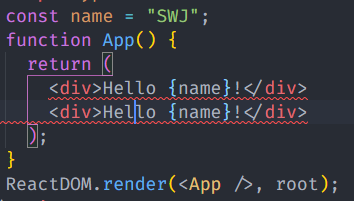
JSX(JavaScript XML)는 JavaScript에 XML을 추가해서 확장한 문법이다.JSX는 React로 프로젝트를 개발할 때 사용되므로 공식적인 js문법은 아니다.브라우저에서 실행하기 전에 바벨을 사용해서 일반 자바스크립트 형태의 코드로 변환한다.JSX는 하
2022년 4월 9일
3.React : props란?

props 란? 프로퍼티(props, properties) 라고 한다. 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용한다.(단방향 데이터 흐름을 갖는다.) 프로퍼티는 수정할 수 없다는 특징이 있다.(자식 입장에서는 Read-Only 데이터이다.) props 사
2022년 4월 9일
4.React : 라우팅과 Github 호스팅

Github 웹 호스팅 페이지 \[ wlwlsus.github.io/react-study-app ]어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다. 최적의 경로는 주어진 데이터를 가장 짧은 거리로 또는 가장 적은 시간 안에 전송할 수 있는
2022년 4월 11일