
프론트2라고 했는데 사실상 하차 입니다.
프론트를 전부 맡게 되어서 일정이 가파르게 되었습니다.
기존에 학습하고 코드를 짜자라는 순서를 일단 짜고 리팩토링으로 변경하겠습니다.
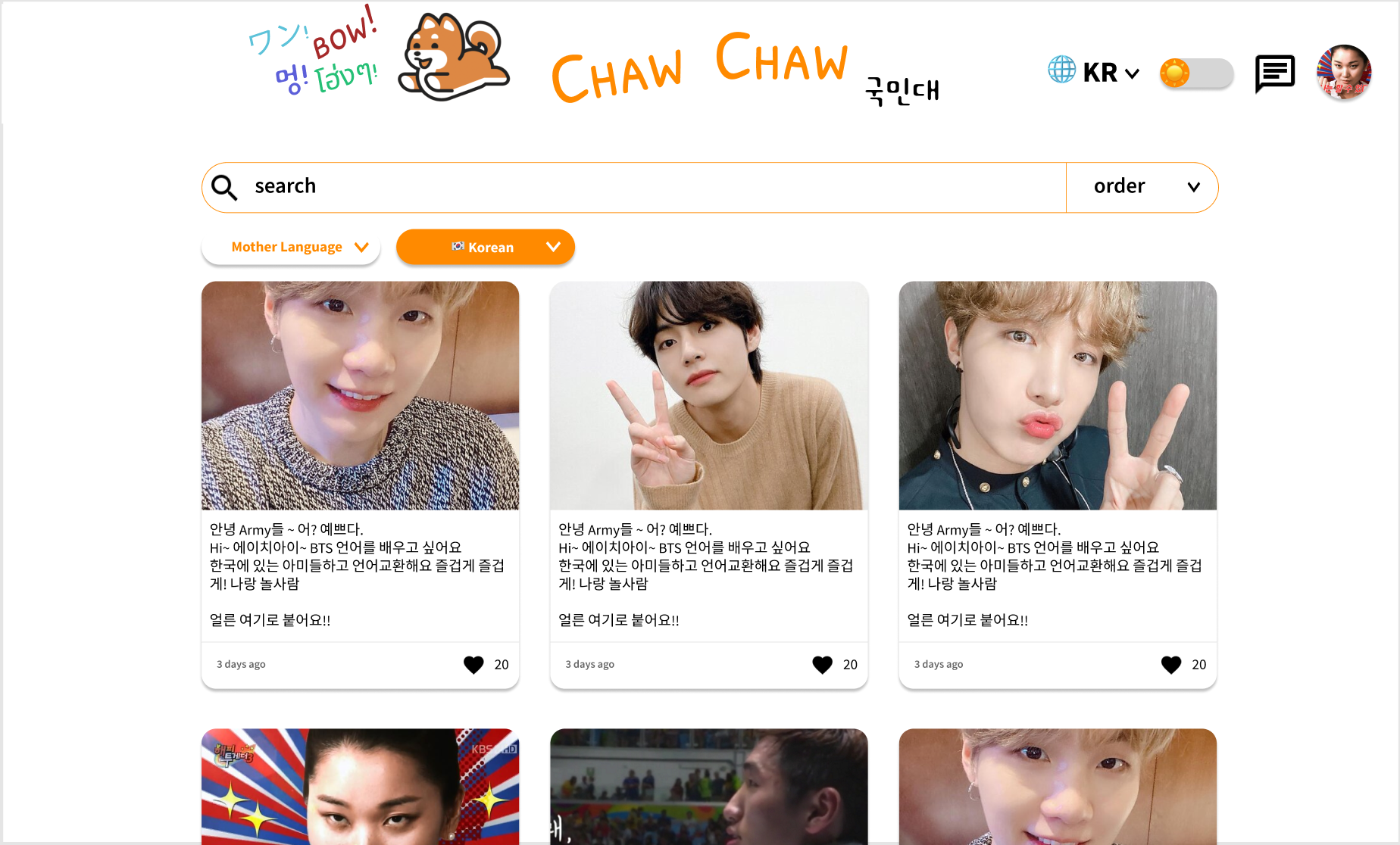
피그마로 구현한 Posting Page입니다.
Posting

다크모드로 바뀌면 페이지내 흰색은 어두운 잿빛으로 변하며 검은색은 흰색으로 변하게 됩니다. 스크롤링 하면서 정렬된 포스트 순으로 보이게 합니다. Observer 객체를 활용합니다. 즉, 어느 정도 보이게 되면 api날려 데이터를 가져옵니다. 포스트에는 조회수도 표시되게 합니다.
api req : 정렬조건, 검색조건, 포스팅 인덱스 정보, 현재 학교정보 를 담아 보냅니다.
- 정렬은 조회수, 좋아요수로 order 드랍창을 통해 선택할수 있게 하고
- 검색조건으로 Mother Language, Learning Language를 선택하게 하여 포스팅을 검색할 수 있습니다. 위의 search 에는 사람의 이름, 나이를 검색할 수 있게 합니다.
포스트를 누르면 자기소개를 제대로 보여주는 프로필 모달창이 뜨게 됩니다.
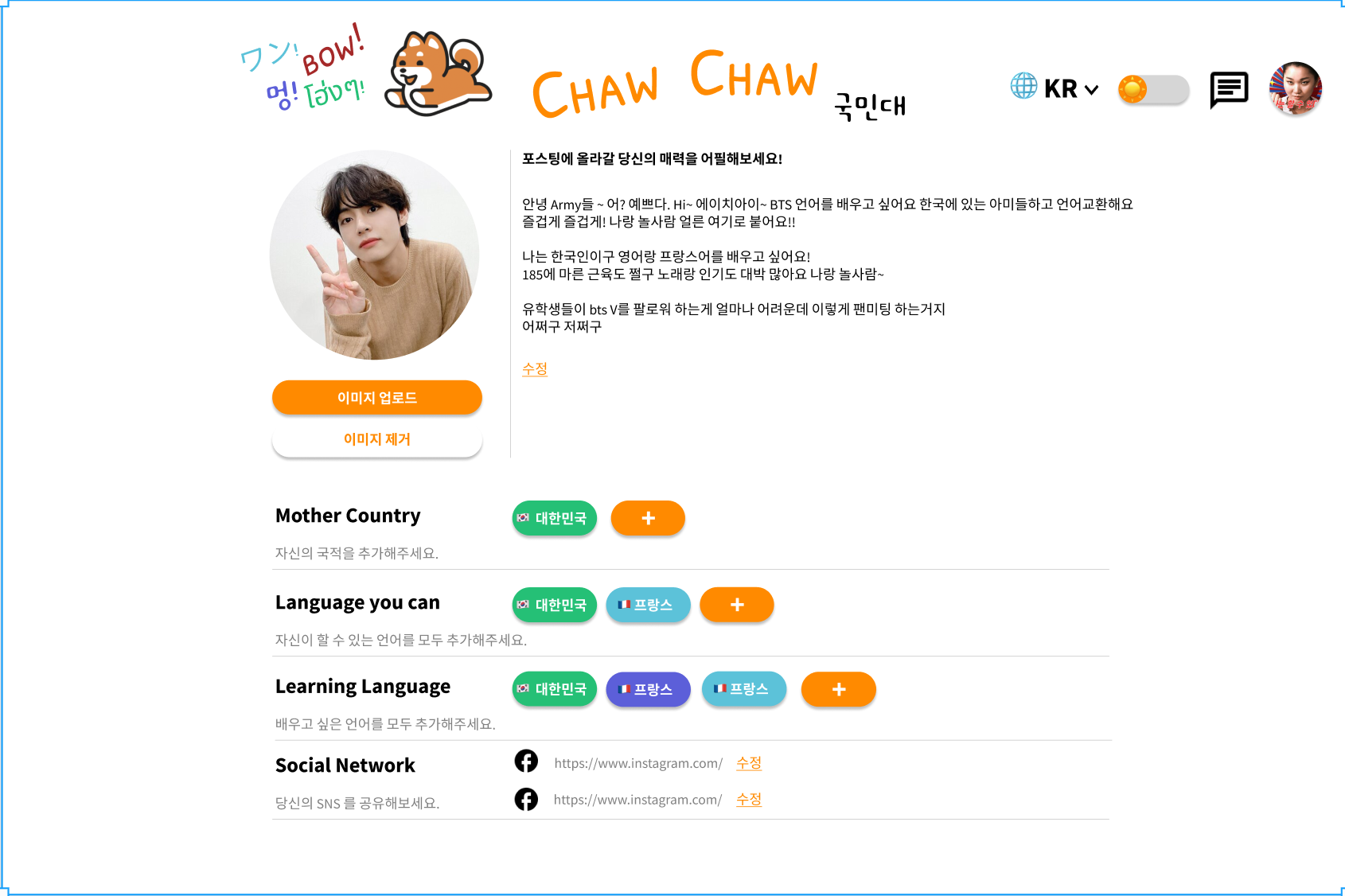
Profile

포스팅에 올라갈 자기를 소개하는 프로필을 수정하는 창입니다.
여기의 내용을 토대로 프로필 모달창을 구현합니다.
- Mother Country는 한개 이상 선택할수 없습니다.
- 가능한 Language 는 추가 선택 가능하게 하고
- Learning Language도 마찬가지로 합니다.
여기서 새로운 나라를 추가할 때마다 생성되는 버튼의 색은 랜덤으로 합니다.
( 몇가지의 색중에 랜덤으로 바로 이전색과는 다르게 )
여기서 수정 버튼이나 이미지 업로드 등 프로필을 변경하는 버튼을 누르고 수정이 완료도면 바로 서버에 수정했다는 api를 날립니다. 이 api 함수는 공통적으로 동일합니다. 아마 profile 상태객체를 만들고 변경이 될때마다 useEffect로 api를 날릴듯 합니다.
- 새로운 나라를 선택하게 할때는 역시 드롭다운으로 나라를 보여줍니다. 이렇게 나라를 보여주는 드롭다운 컴포넌트는 Posting 에 정렬하는 컴포넌트와 동일하게 사용합니다.
