
z-index 적용 안됨

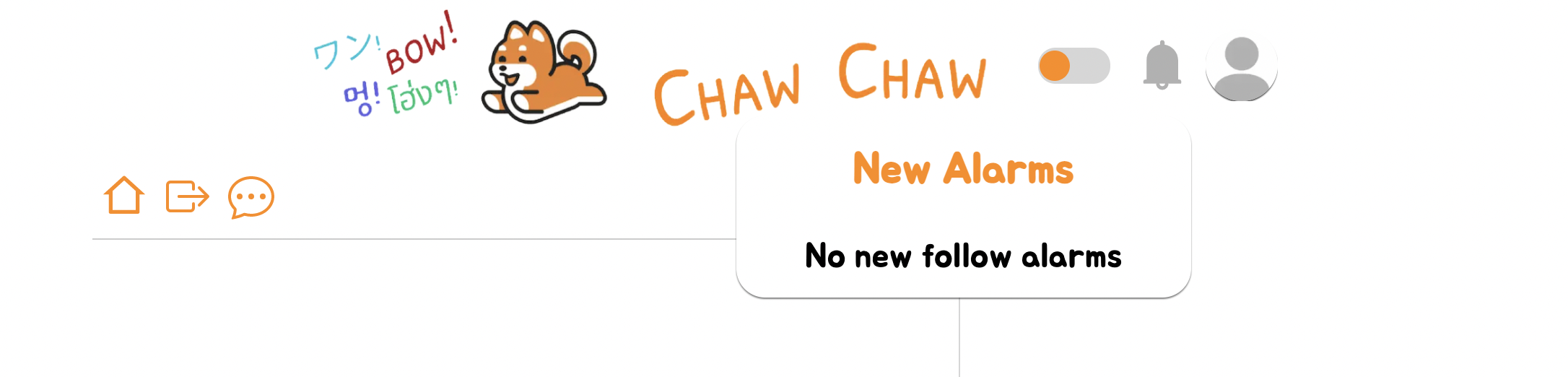
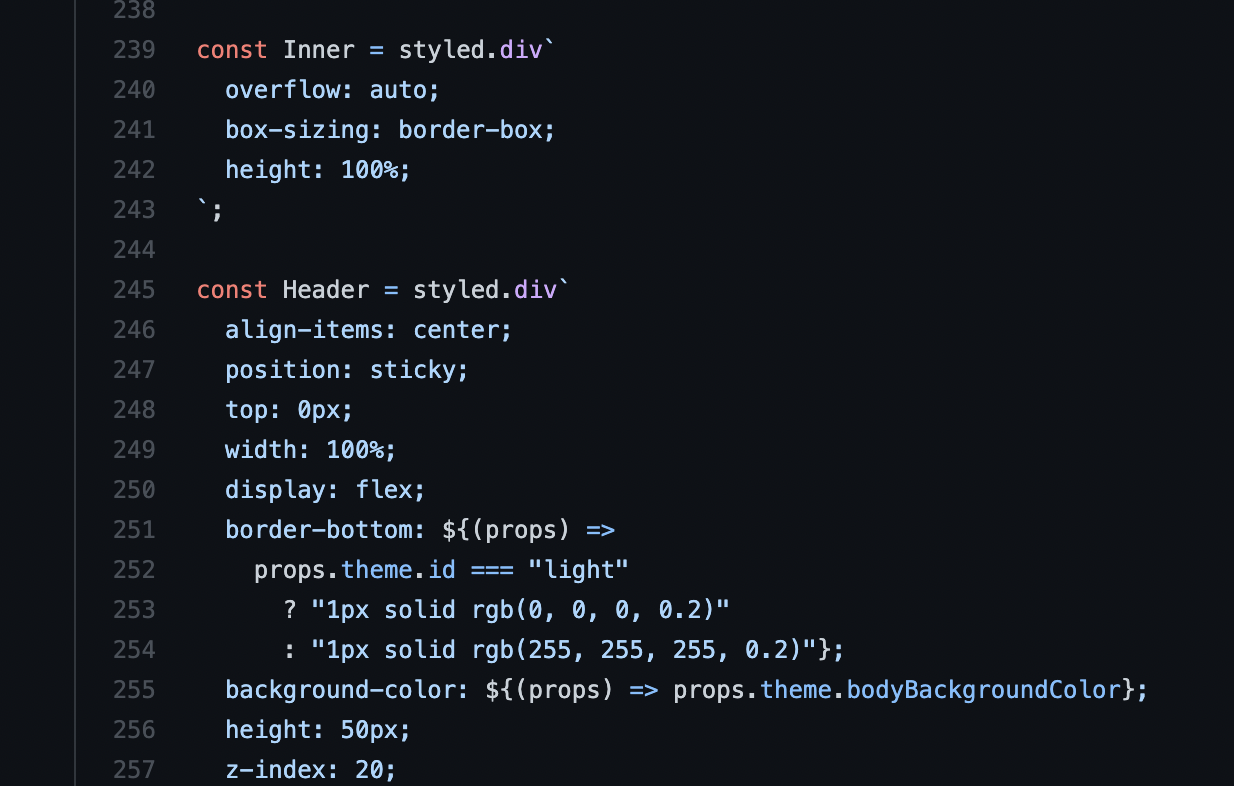
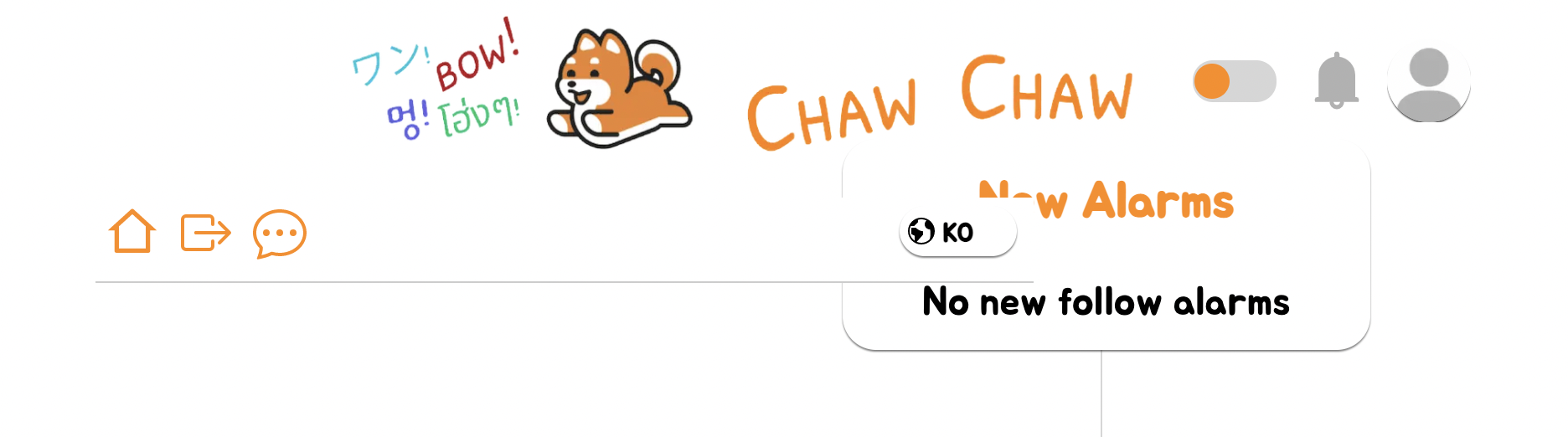
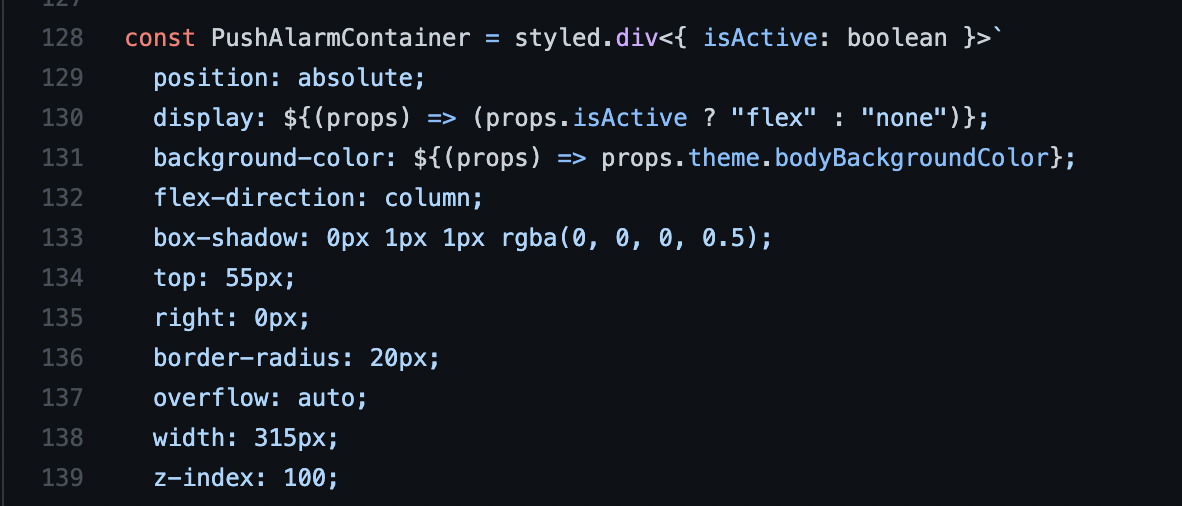
위 그림과 같이 New Alarm 창이 채팅 헤더아래 놓여지는 z-index 버그가 발생했습니다. 코드는 아래와 같습니다.

두 코드에서서의 문제는 position : sticky 라는 속성의 문제인 것처럼 보여 채팅헤더의 Inner를 position : relative Header를 postition : absolute 로 바꿔 보았지만 아니였습니다.
해결
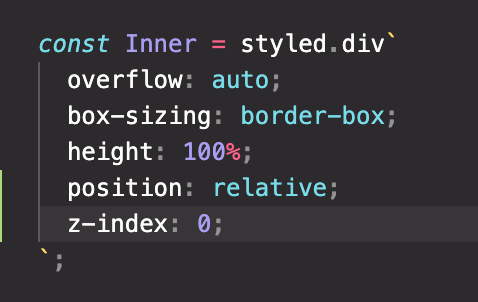
위 링크에서 버그를 잡아낼수 있는 힌트를 얻었습니다. 부모 자식간에 z-index는 적용되지 않을수 있습니다. 부모가 자식을 강제하기 때문입니다. 자식[Header]이position : sticky 인데 부모[Inner]가 position 속성에 대한 설정이 없었기 때문에 자식의 z-index 설정은 Inner 안에서만 적용되었습니다. 이러한 경우 부모의 z-index를 명시적으로 설정해줘야합니다.