Portals 의 유용함

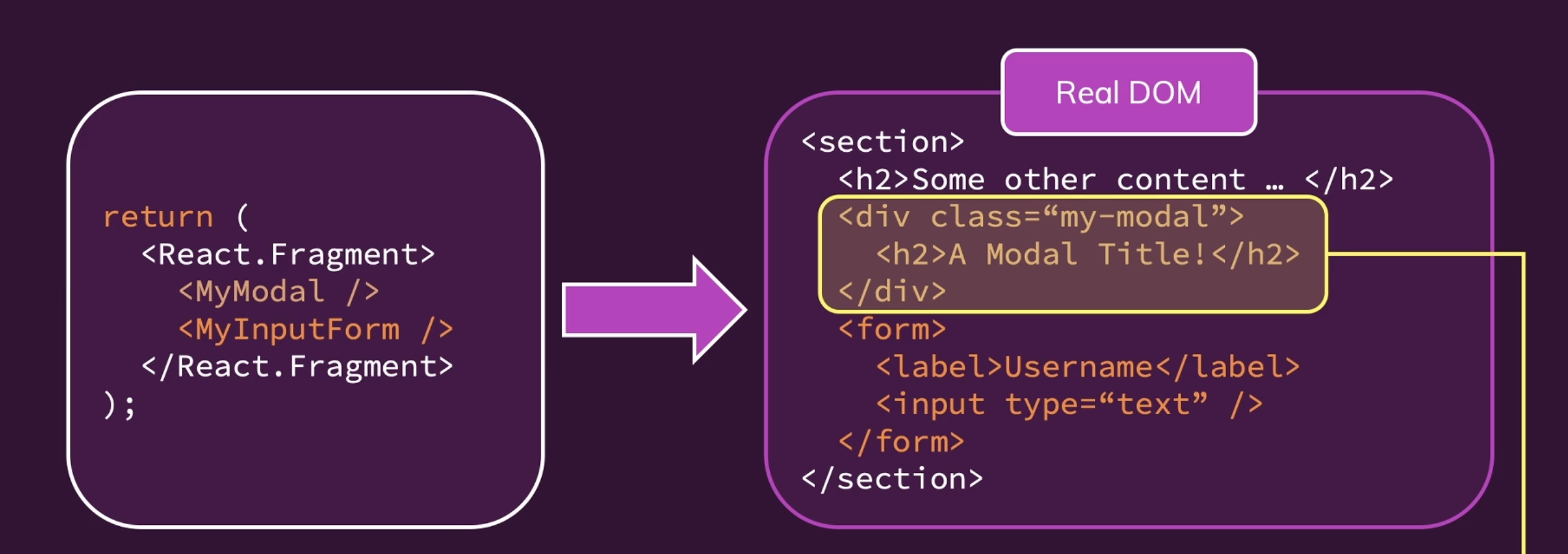
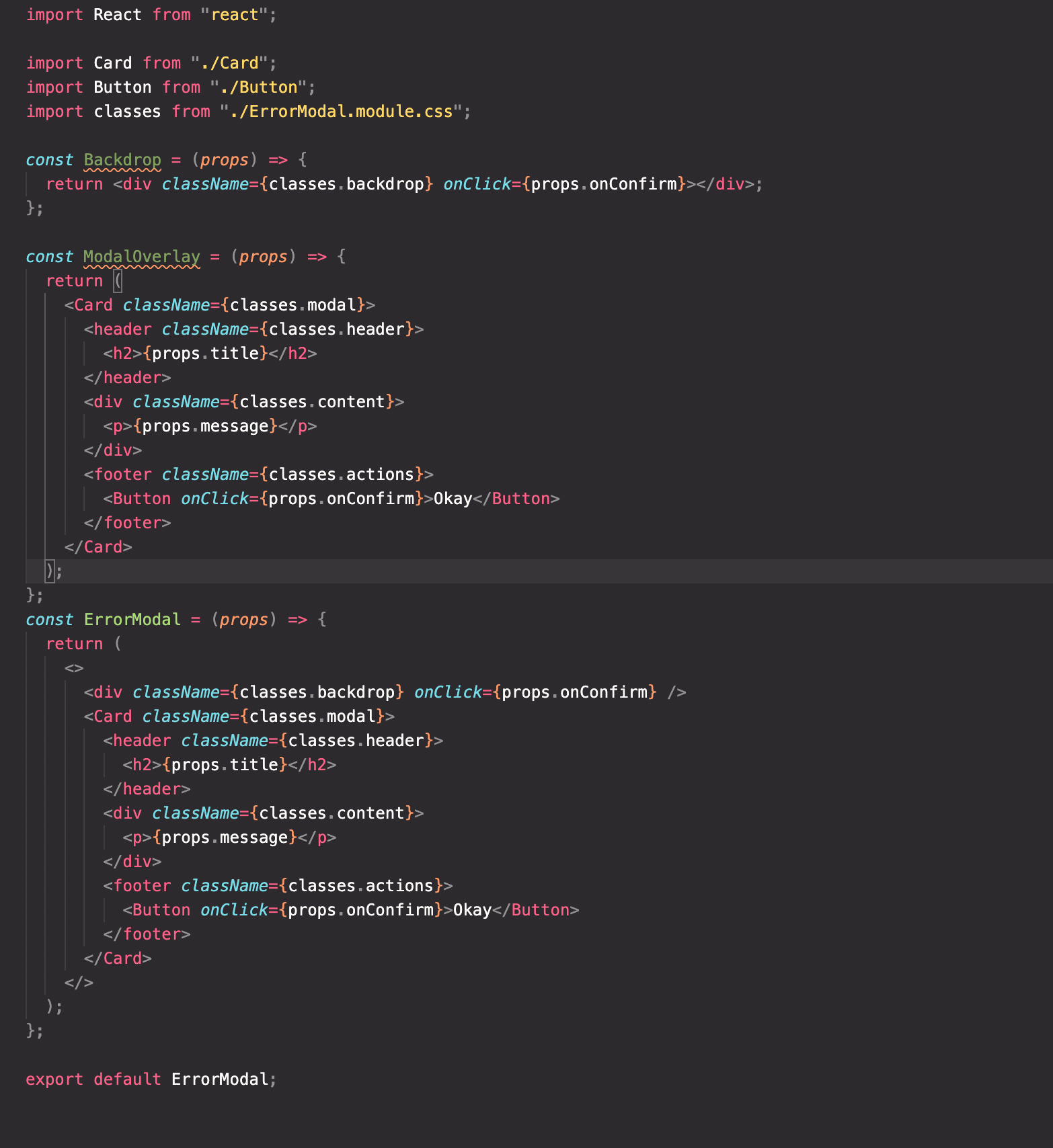
모달창을 보면 기본적으로 모달은 오버레이 입니다. 다른 어떤 것보다 상위에서 사용자에게 보여지게 됩니다. 그런데 위 코드에서 DOM 구조상으로는 아무런 문제는 없습니다. 다만 구조적으로 좋지는 않습니다. 가장 무엇보다 상위에서 보여져야할 모달창이 컴포넌트안에서 렌더링된다는 점이 그렇습니다.
모달창은 가장 상위에서 렌더링 되어야 합니다. 이것은 비단 모달창의 문제가 아닙니다. 오버레이 되며 렌더링되는 사이드바나 dropbox등도 이러한 문제를 가지고 있습니다.
모달창은 onClick 이라는 DOM에 이벤트리스너를 등록함으로서 해당 이벤트리스너를 통해 버튼을 클릭하는 형태로 동작하게 됩니다.

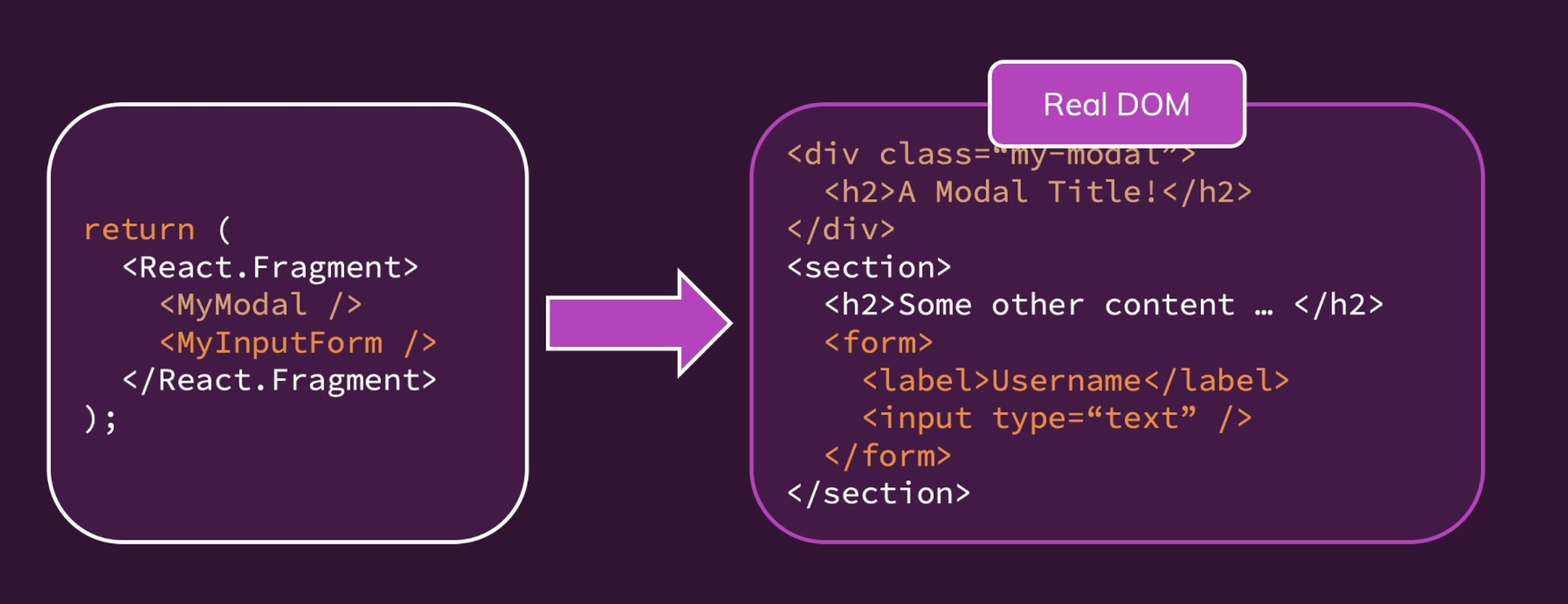
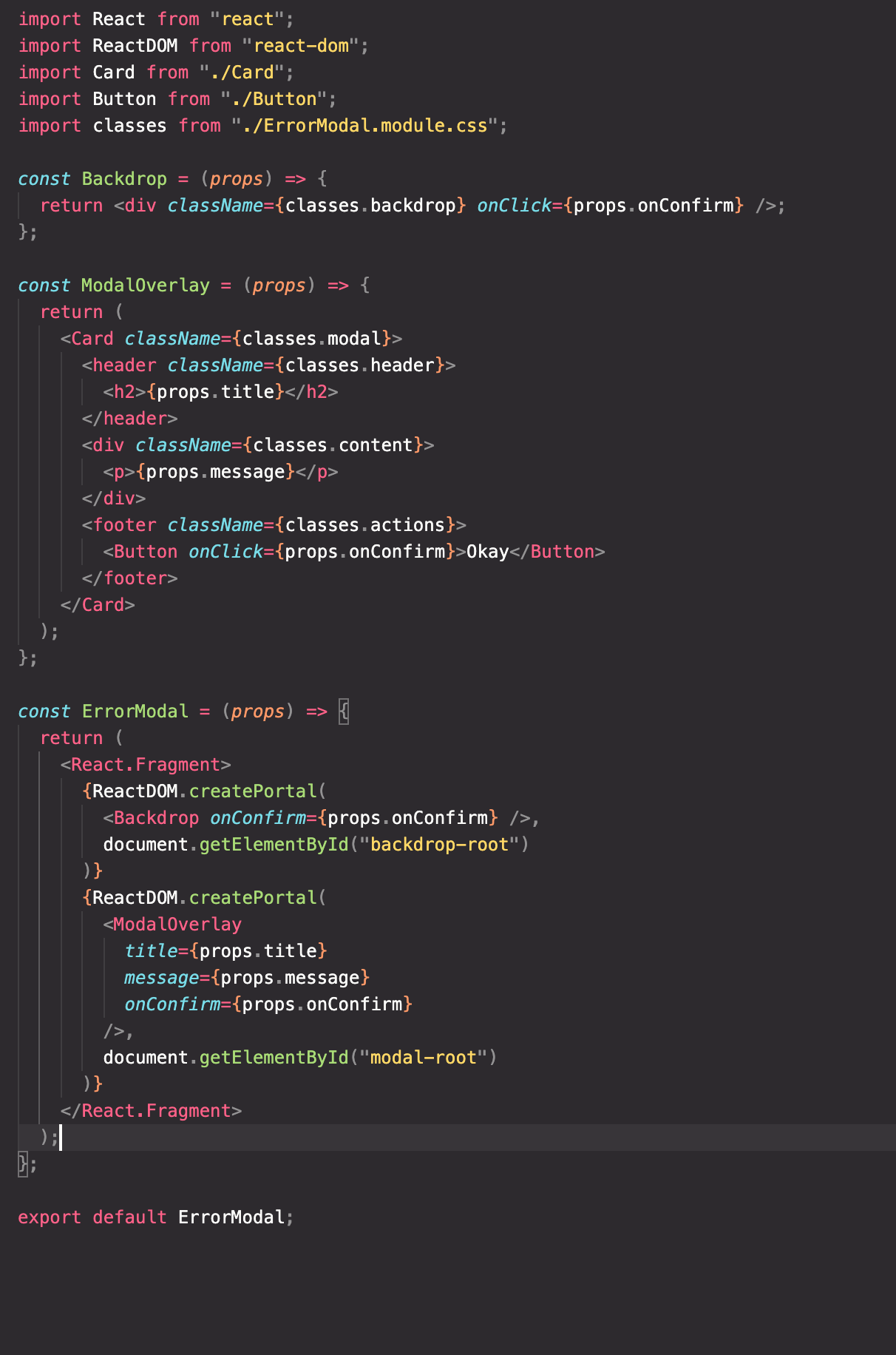
첫번째 사진에서의 DOM 구조를 두번째 DOM구조로 Portal을 이용해서 바꿔봅시다.
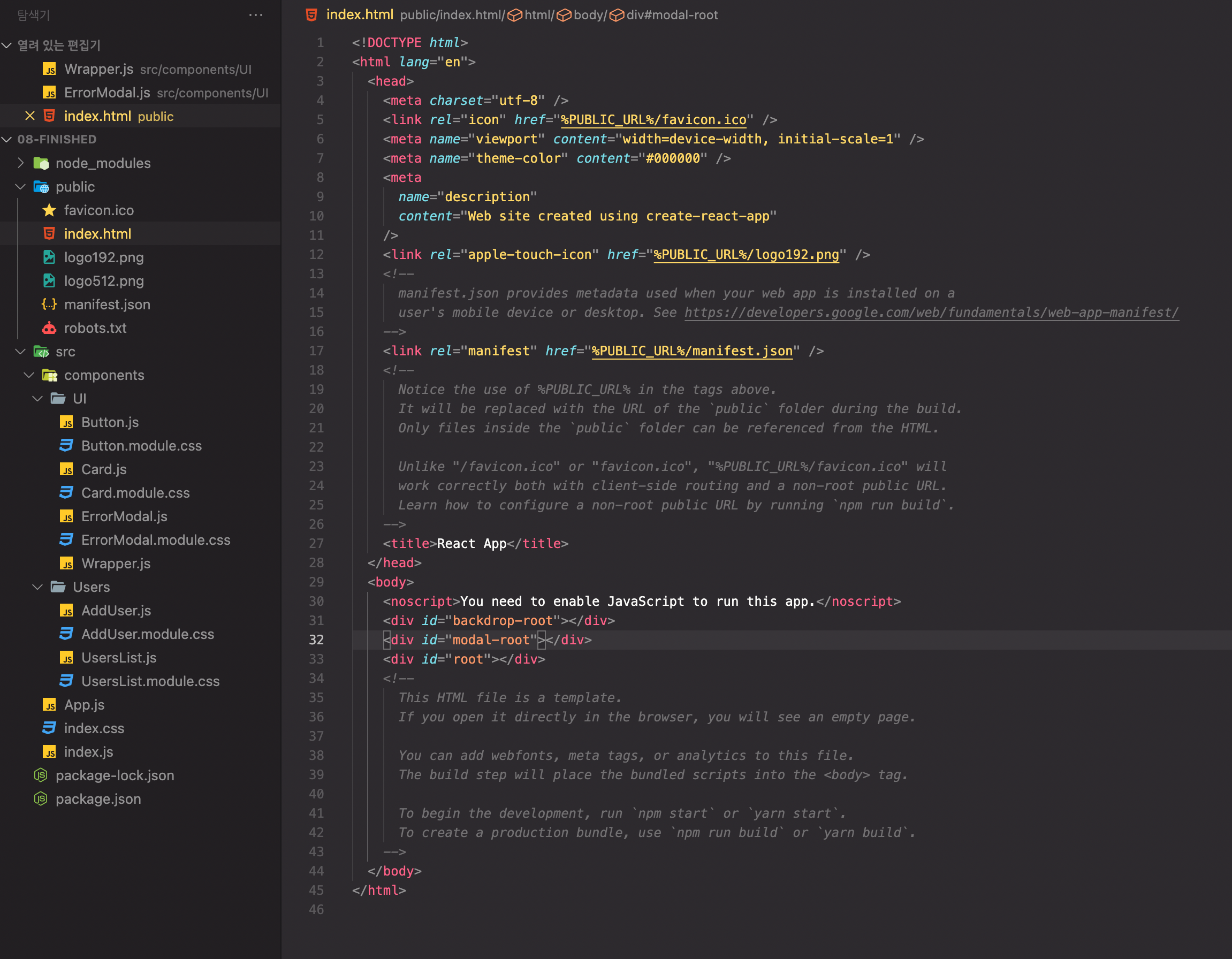
index.html 파일 수정

아래와 같이root div 태그와 인접한 div 태그를 생성합니다. id 이름은 아무거나 상관없고 div 태그의 갯수도 상관없습니다.
이렇게 생성한 div 태그안에 Portals 로 보낸 컴포넌트들이 이동되어 구성됩니다.
Modal 컴포넌트 구성

위 코드와 같이 ErrorModal 컴포넌트를 두가지 형태의 컴포넌트로 나눠줍니다
createPortal

그리고 react-dom 라이브러리를 import 하고 createPortal 메서드를 사용합니다.
해당 메서드의 첫번째 인수는 렌더링할 요소입니다. 그리고 두번째 요소는 위에서 index.html에 추가했던 div 태그입니다. 해당 태그의 id를 사용해서 DOM 요소로 지정하고 두번째 요소로 넣어줍니다.
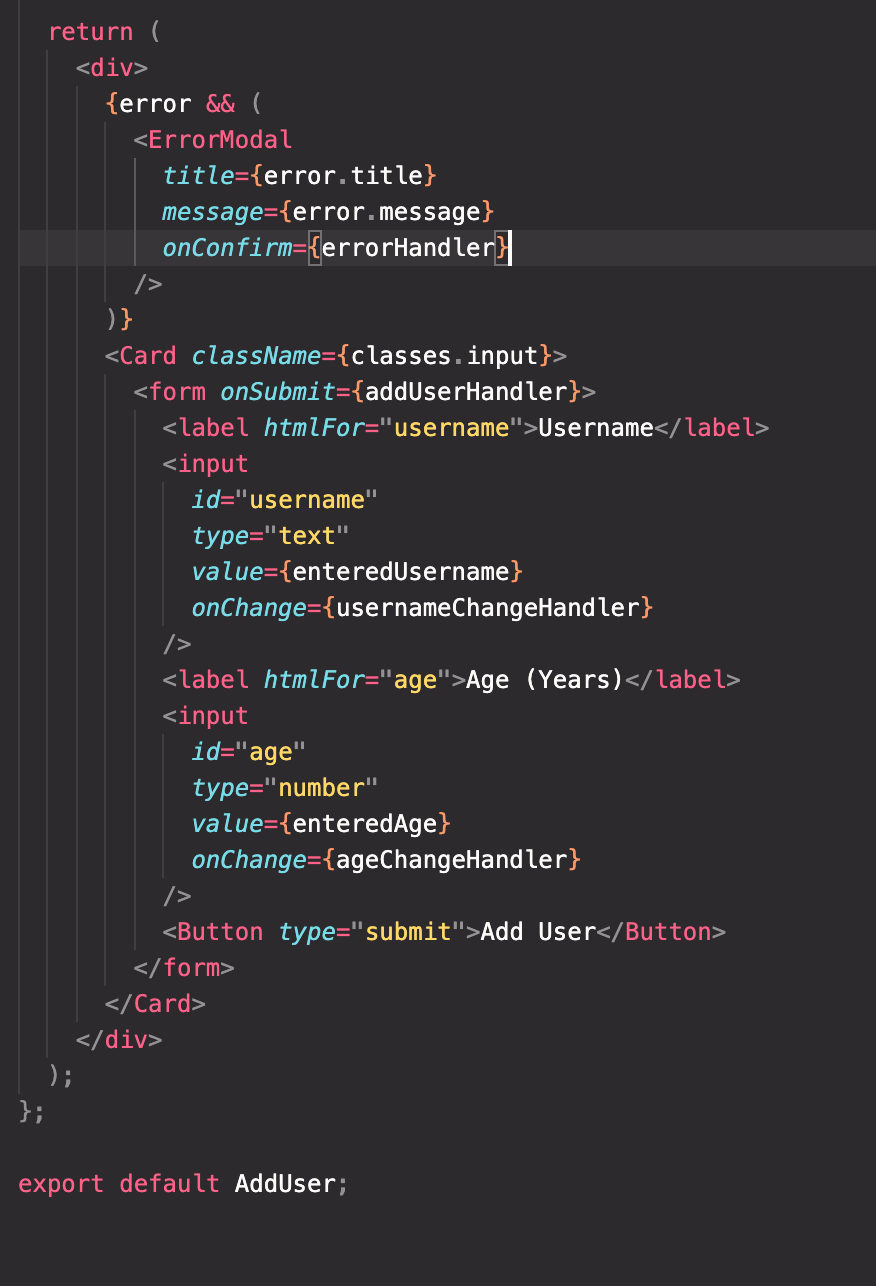
그리고 ErrorModal을 컴포넌트를 넣은 곳을 살펴봅시다.

이와 같이 컴포넌트안에 ErrorModal 컴포넌트가 삽입되어 있지만 실제로 렌더링을 할때에는 중첩되지 않게 렌더링됩니다.