
배포 후 확인되는 에러들
tooravel 사이트를 배포 한 다음 기능상 화면상 에러나는 부분들을 정리해 보았다.
- 장바구니 수량 추가 제거 이벤트시 총 가격 수정 안됨
- ✅ 처음 가입시 이미지 깨짐
- ✅ 투레벨 소개 페이지 이미지 늘림
- 찾아오기 네이버 지도 페이지 안보임
- ✅ 후기 더보기 버튼 구현
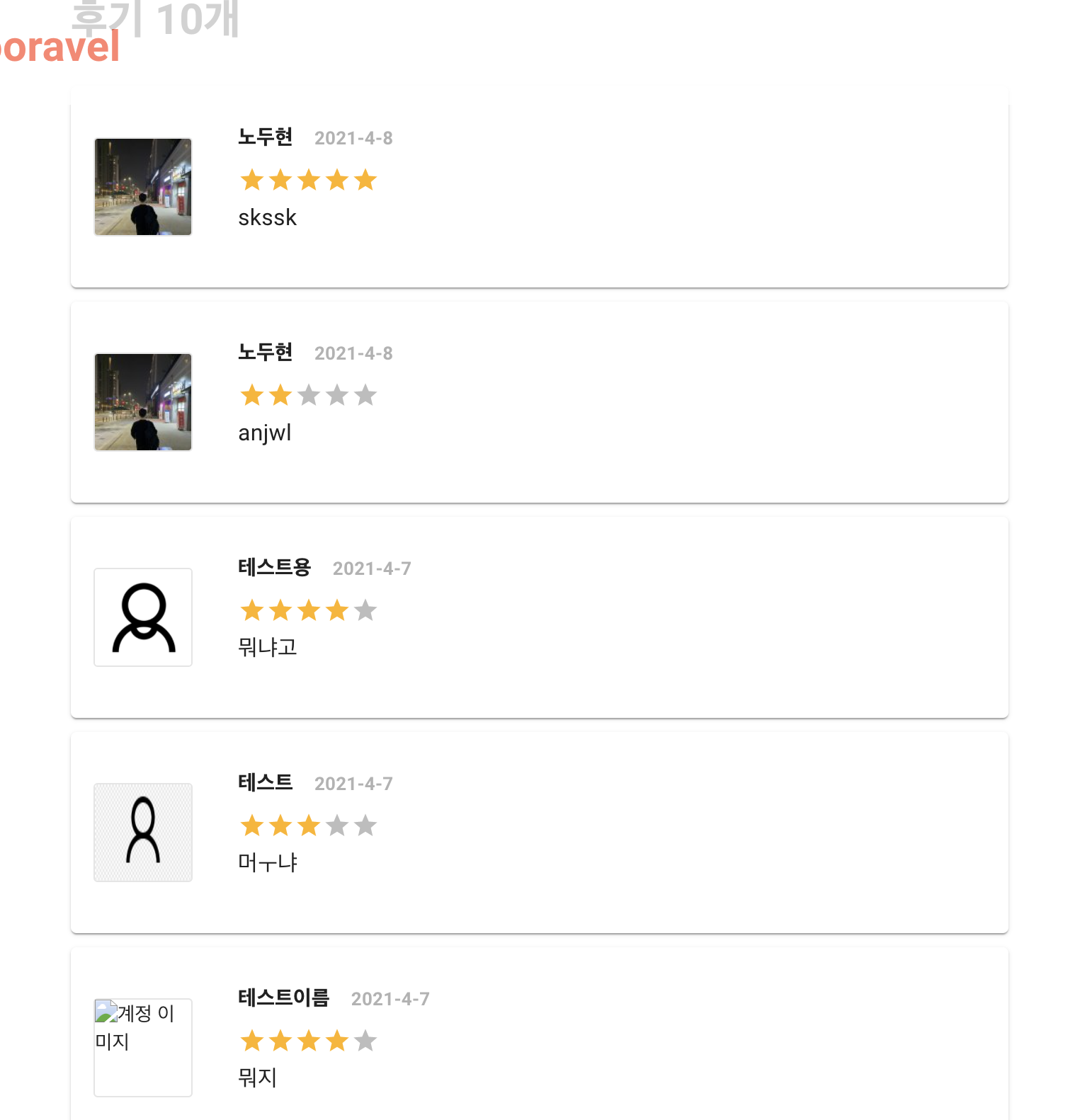
- ✅ 리뷰 남길 때 이름이 보이지 않음
- 회원정보 수정시 바로 반영되지 않음
추가 구현 예정
- 커스텀 alert : 모달 커스텀으로 구현
- 반응형 웹 적용
- 채팅 봇 메시지 기능
- 검색어 메타 데이터 SEO 적용
- MVC 디자인패턴 상세적용
❗️후기 더보기 버튼 구현
원인
리뷰를 볼때 리뷰의 처음이 불러오게 되어있다. 최신의 리뷰만 볼 수 있도록 조건부 렌더링 부분을 수정하자. 리뷰.map() 이렇게 컴포넌트에 배열순으로 넘겨줬기 때문에 최신(배열의 끝부분) 이 아닌 최구(배열의 첫부분) 부터 보여진 것이다. 따라서 reverse() 함수도 넣자
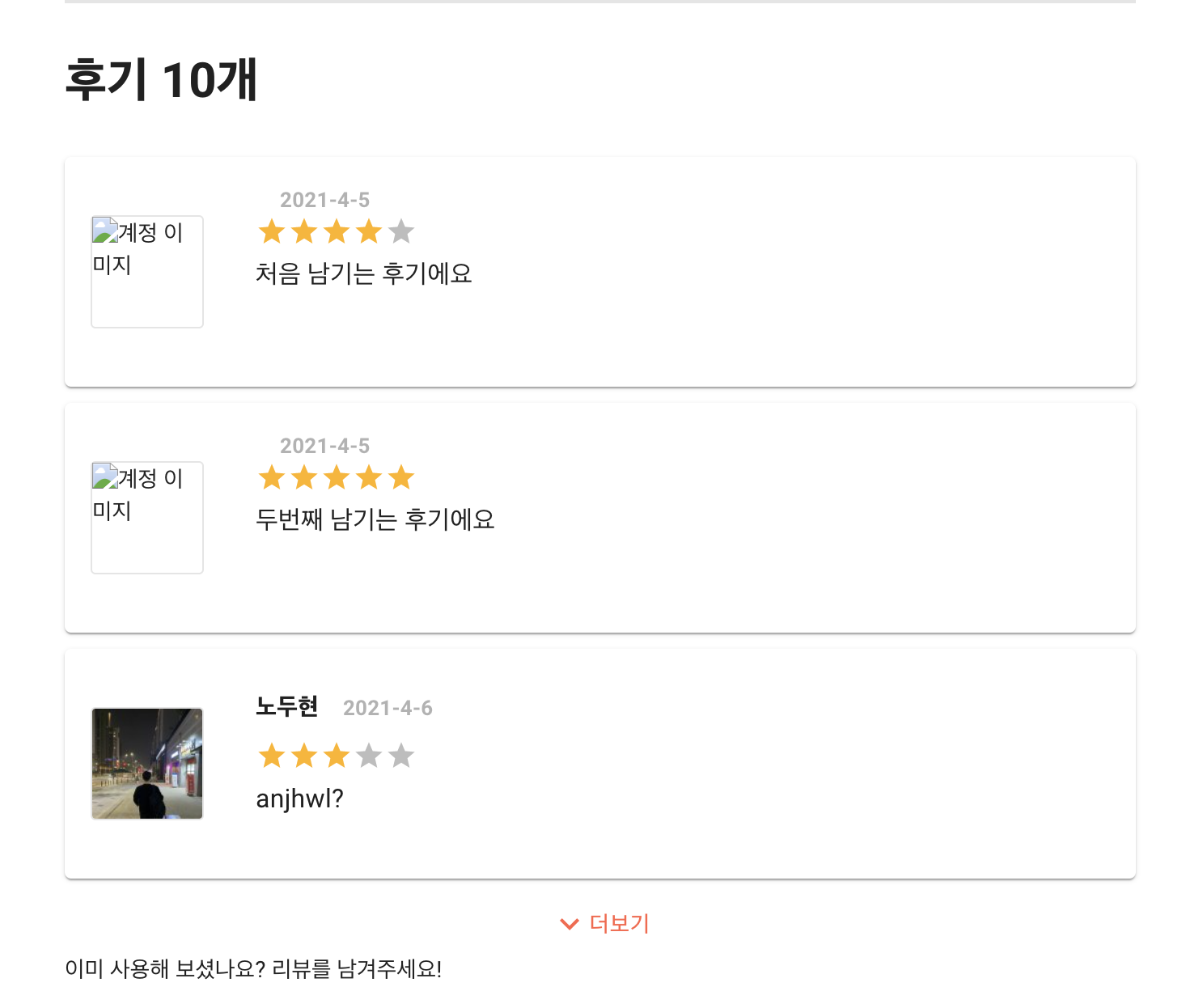
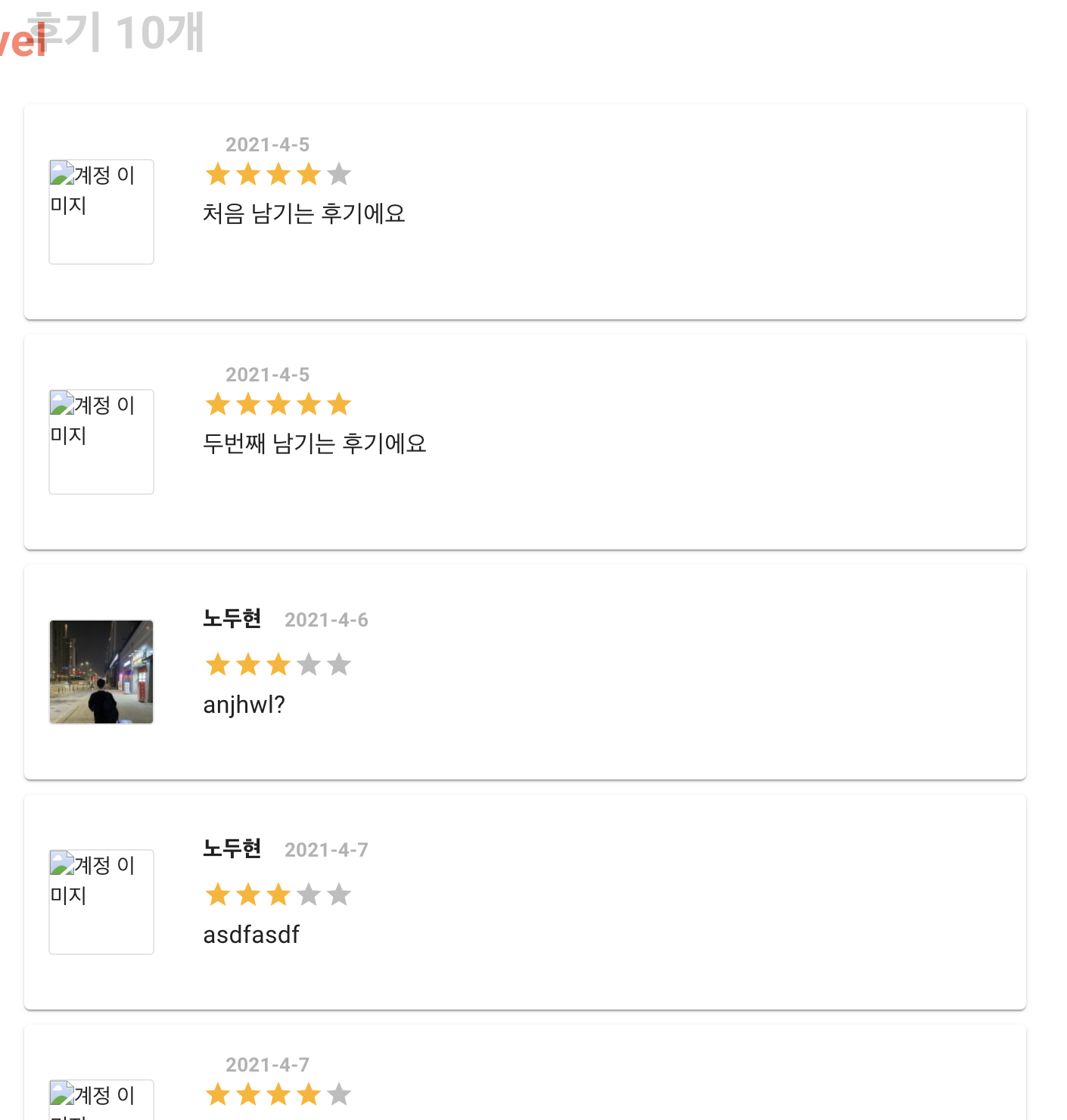
Before
기존에는 리뷰를 새로 작성해도 제일 오래전 것부터 보여졌다.


더보기 버튼시 전부 보여주기는 한다.
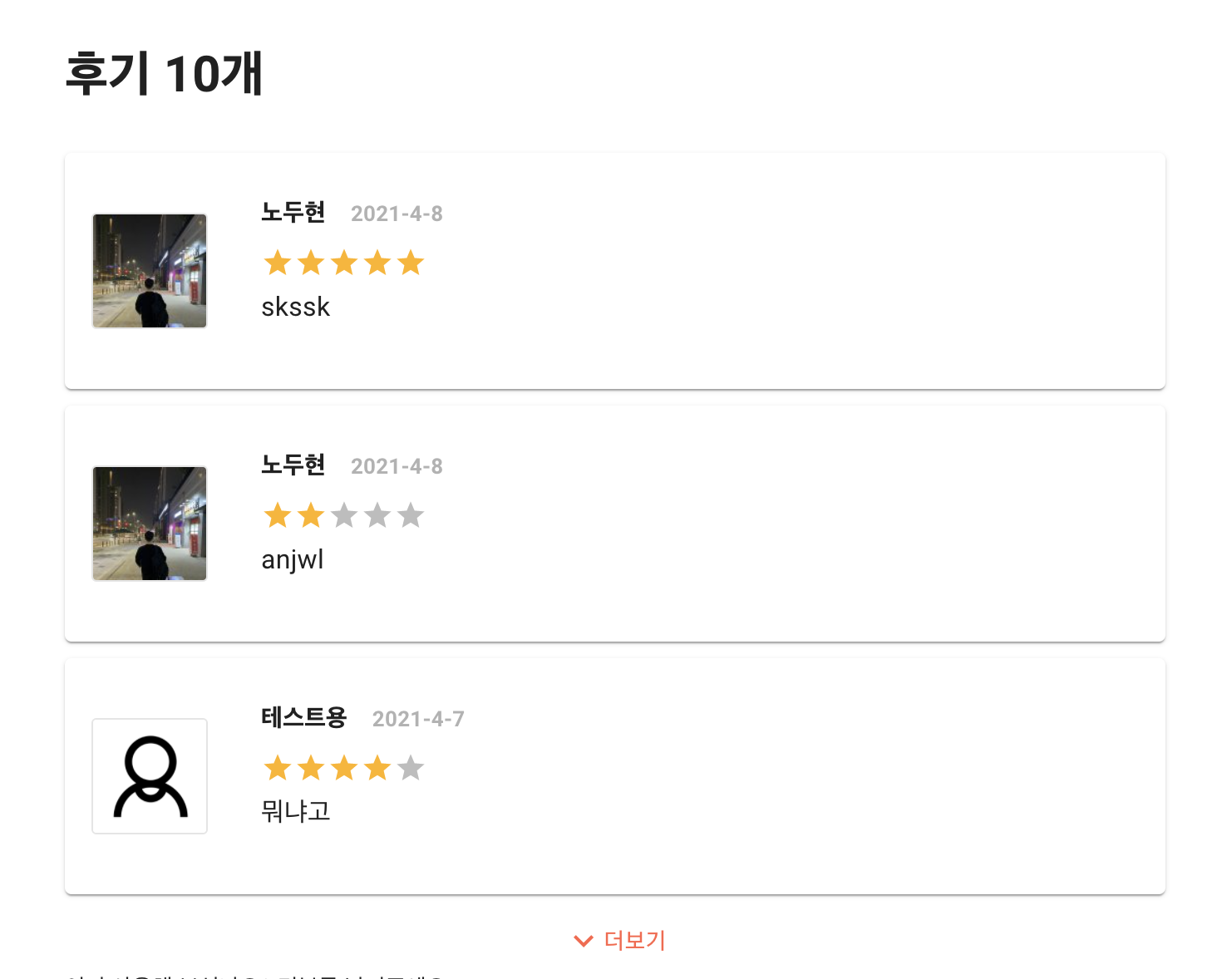
after


이렇게 최신의 리뷰부터 보여준다.
isHiddenReview ? reviews.reverse().map((review, index) => {
return (
<ReviewComment
key={index}
userName={review.name}
userImage={review.image}
date={review.date}
rating={review.rating}
comment={review.comment}
/>
)
}) : reviews.slice(reviews.length - 3, reviews.length).reverse().map((review, index) => {
return (
<ReviewComment
key={index}
userName={review.name}
userImage={review.image}
date={review.date}
rating={review.rating}
comment={review.comment}
/>
)
})
reverse(), slice() 함수를 적절히 사용한다.
