
🗝 로그인 처리
로그인 보안을 위해서 jwt로 토큰을 만들어 사용자 권한을 인증하는 시스템을 만들었습니다. accessToken 하나로만으로는 보안에 문제가 있습니다. 따라서 refreshToken이라는 것으로 이중보안을 합니다.
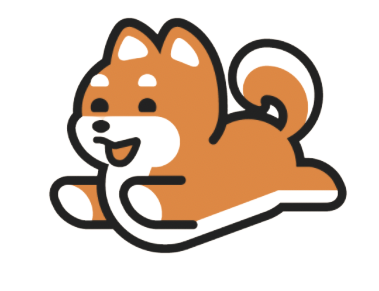
로그인 시도

서버에서는 jwt토큰을 발행하는데 사용자를 구분가능한 인증정보를 삽입하고 인증 만료기간등의 정보가 들어간 토큰을 발행합니다. 여기서 암호화를 진행합니다. 클라이언트에서 로그인 요청을 하면 jwt토큰을 두가지 생성후 refreshToken과 accessToken을 전송합니다. 이를 클라이언트에서 저장한 후 저장한 accessToken을 가지고 api 요청에 대한 보안 정보로 이용합니다.
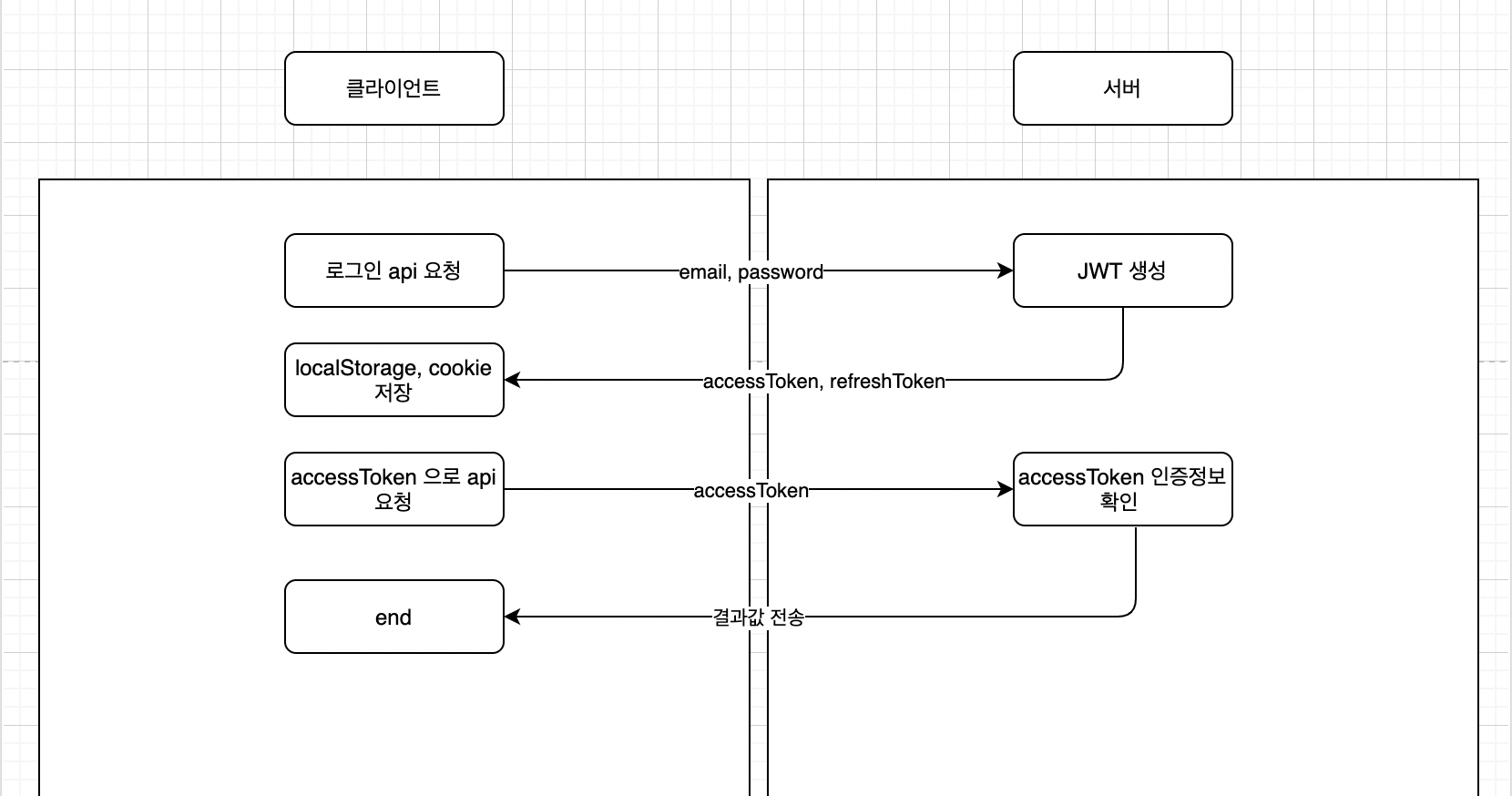
accessToken 만료시

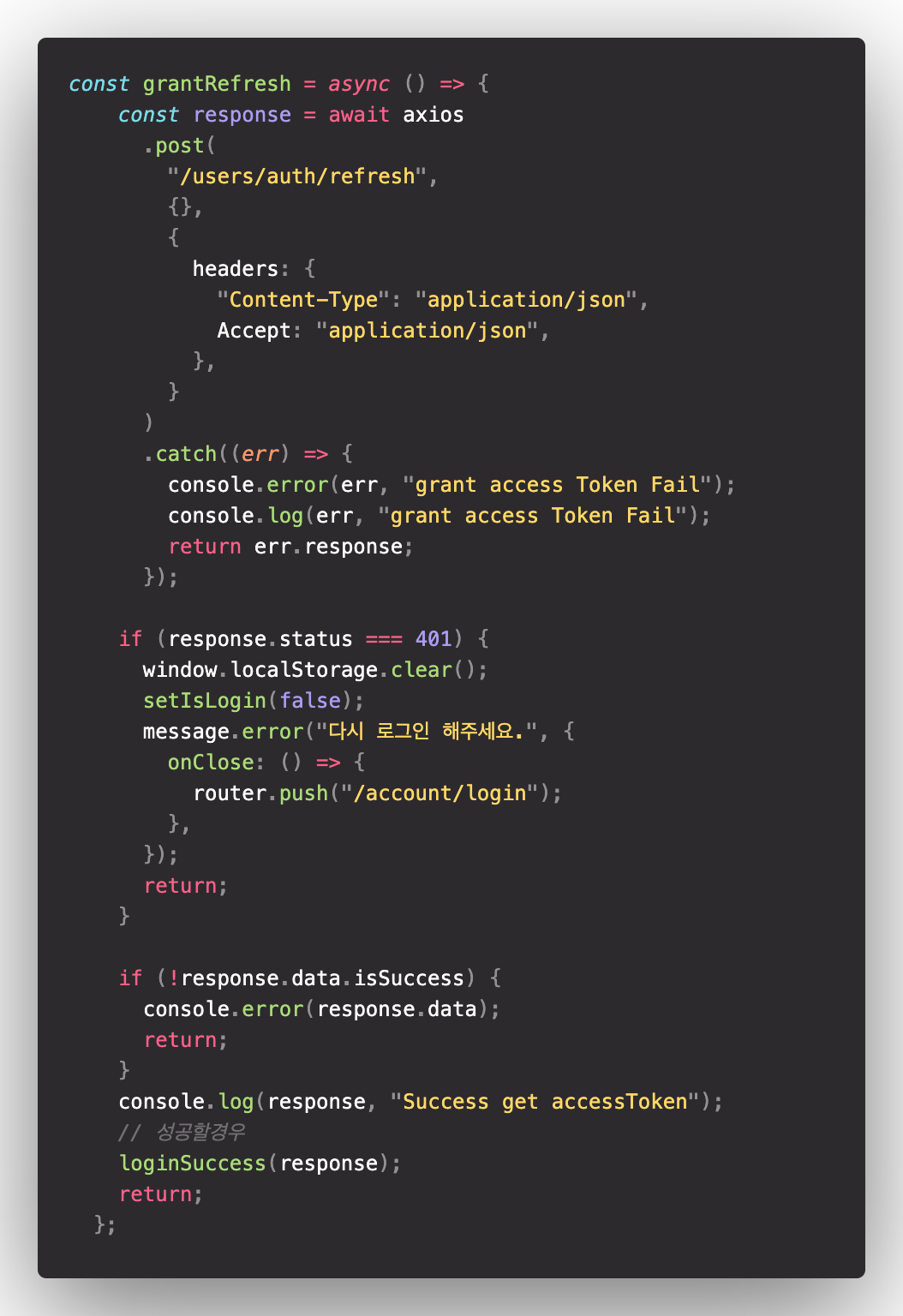
accessToken은 보통 30분 단위로 만료가 됩니다. 따라서 사용자가 api를 요청하면 권한만료 response를 받게 될시 재발급 api를 보내도록 해야합니다. 이때 accessToken과 refreshToken을 보내면 서버에서 refreshToken을 인증하고 accessToken을 재발급해줍니다. 이때 refreshToken의 인증기한은 30일 입니다.
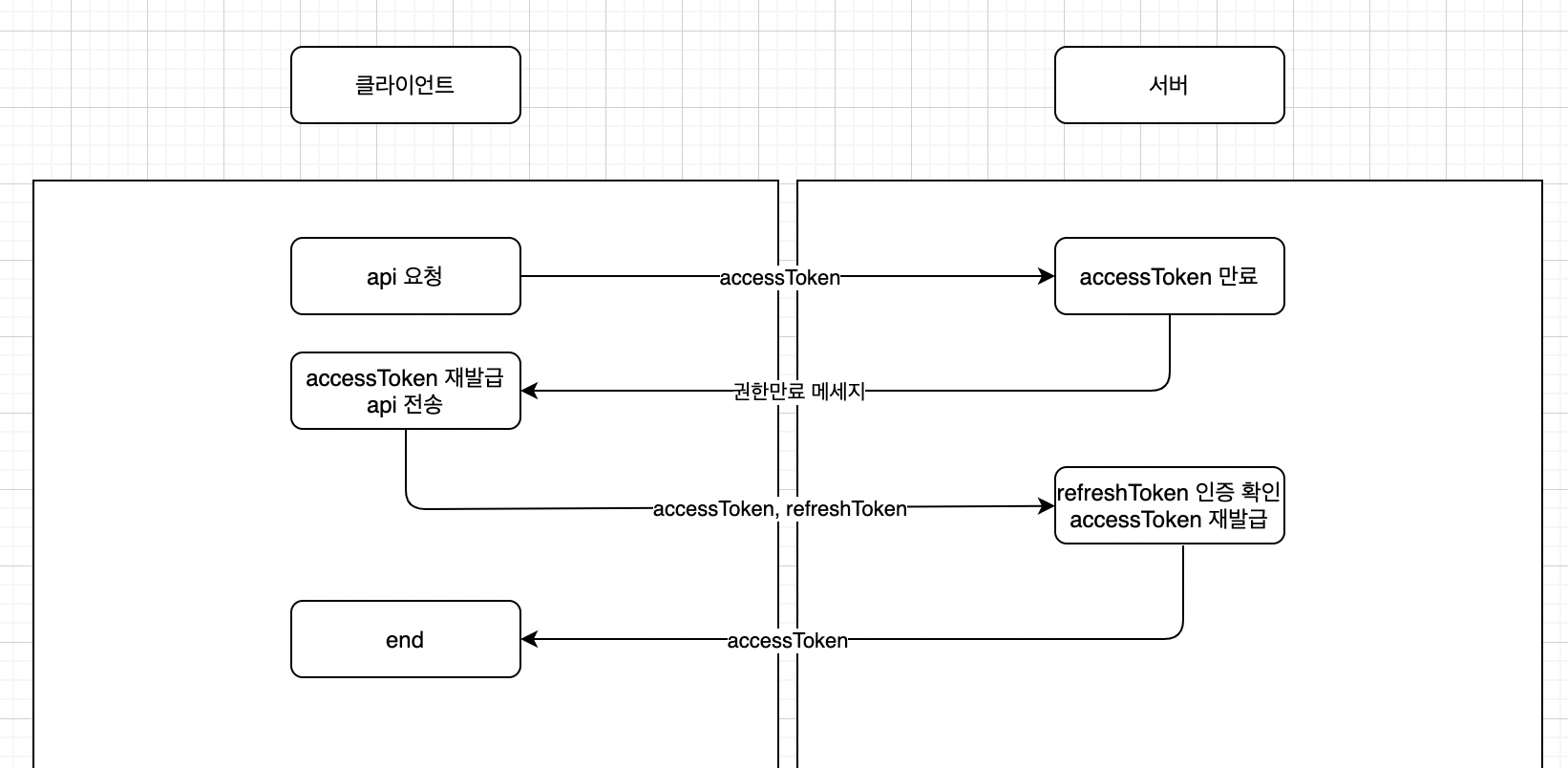
refreshToken 만료시

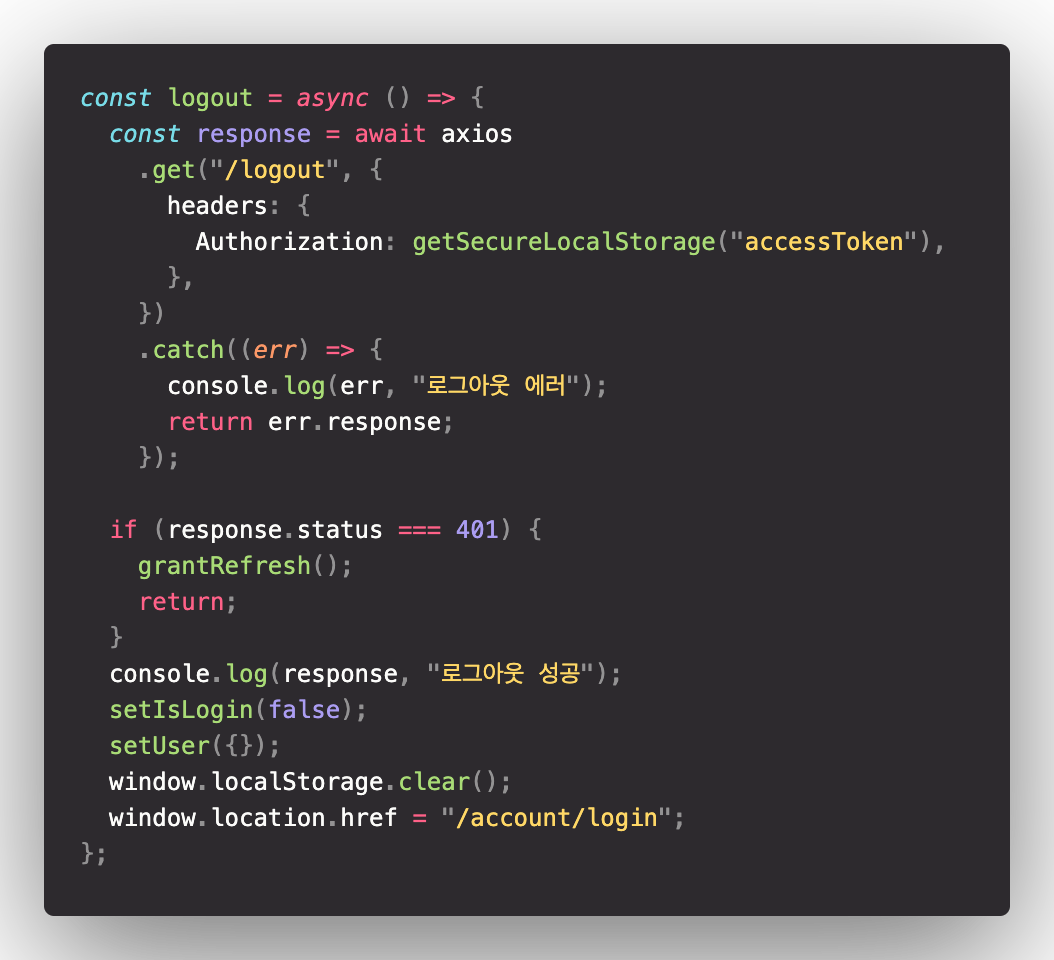
refresh Token이 만료되면 사용자에게 재로그인을 하도록 유도해야합니다.
물론 사용자가 30일 이내에 다시 로그인을 했다면 refreshToken도 재발급이 되니 상관없지만 30일 이상 로그인을 하지 않았다면 사용자는 다시 로그인을 해야합니다.
먼저 웹 어플리케이션의 보안취약점들이 어떤 것들이 있는지 알아봅시다.
🔐 보안처리 취약점
웹 어플리케이션에서 보안에 대한 취약점은 크게 2가지 입니다. XSS, CSRF
XSS
공격자가 클라이언트에서 (웹브라우저에서) javascript 코드를 삽입해서 실행하는 경우 입니다. 클라이언트내부의 input 이나 웹브라우저의 스크립트 실행코드에서 사용자의 인증 코드를 가로채 서버에서 스크립트를 실행하여 권한을 속이는 방법입니다. 이러한 경우 서버나 클라이언트에서는 이상을 감지 할 수 없습니다. 공격자가 사용자의 코드인척 동작하기 때문입니다.
CSRF
이경우는 사용자의 인증코드를 갖고 있다면 다른 사이트에서도 서버에 api 콜을 보낼수 있다는 점을 악용한것 입니다.
공격자가 다른 사이트에서 우리 서버에 api를 요청해서 서버가 응답을 하는 경우 입니다. 요즘 웹 어플리케이션에서는 사실 https 통신으로 보안을 하고 있다면 드문경우이고 서버와 클라이언트에서 CORS 이슈를 해결하고 있다면 비교적 안전한 경우 입니다.
웹 어플리케이션을 만들때 클라이언트에서는 localStorage, cookie 등에 인증정보를 저장하는데 각각 Next js에서 어떤것이 이슈였는지 이야기해보겠습니다.
구현과정
클라이언트에서는 주요 이슈가 어디에 accessToken과 refreshToken을 저장하느냐였습니다.
refreshToken은 서버에서 쿠키로 httponly, secure 설정을 해서 전송해주기에 클라이언트에서는 따로 만질 필요가 없었습니다.
httponly설정은 클라이언트에서 쿠키를 따로 만질수 없는 설정입니다. 이는 웹 브라우저에서 쿠키를 건들이는 권한을 주지 않음으로서 XSS 공격방어를 할 수 있습니다.
secure설정은 https 통신에서만 쿠키를 보낼수 있게하는 설정으로서 CORS 이슈를 해결해야만 사용가능합니다. 이는 CSRF 공격방어를 할수 있습니다.
accessToken를 어디에 저장하냐 인데 각각 알아봅시다.
기본적으로 accessToken을 react에서 로컬 변수로 저장한다면 react에서 JSX 변환과정 때문에 브라우저 외부에서 관련 로직을 읽거나 수정할 수 없습니다. 때문에 XSS 공격방어가 어느정도 가능합니다.
accessToken - cookie
이는 다시 서버에서 애초에 refreshToken 처럼 cookie에 넣어서 보내주느냐 서버에서 JSON 파일로 accessToken을 받아서 다시 브라우저에서 accessToken을 쿠키에 넣느냐 입니다.
- 서버에서 쿠키에 넣어 보내주는 경우
- 이렇게하면 httponly 설정을 해제해야합니다. accessToken을 프론트에서읽거나 사용할수가 없기때문에 설정을 해제하는데 이는 XSS 공격에 의해 accessToken이 탈취 당할 수 있는 위험이 있습니다.
- 서버에서 JSON 파일로 accessToken을 보내주어 프론트에서 cookie에 저장할 경우
-
이경우는 클라이언트에서 api를 서버로 보낼때마다 지속적으로 쿠키에 같이 넣어져 보내지는데 api 요청헤더가 커지는 단점이 있고 document.cookie 로 accessToken을 얻을 수 있어 외부에서 XSS 공격에 취약해지는 단점이 있습니다. 이단점은 react 내부에서 인코딩함으로서 보완할 수 있으나 궁극적이진 않습니다.
-
next js에서 새로고침을 하면 accessToken을 재 인증하는 형태로 구현을 하는데 있어 쿠키를 읽을때
react-cookie라이브러리를 이용해서 인코딩을하는데 이과정에서 실시간으로 accessToken이 웹 어플리케이션에 반영되지 않아 이전 accessToken으로 api를 보내는 문제가 생겼습니다. 즉, 새로고침을 하면 accessToken을 새로 받는데 그전에 웹페이지의 컴포넌트들이 실행되자마자 실행하는 api들이 먼저 실행되어 이전의 accessToken으로 인증되는 문제입니다.
더군다나 react-cookie는 로컬 변수로서 동작하기에 쿠키가 바뀌고도 함수가 실행될때 이전의 쿠키값을 가져옵니다.
const [cookies, setCookie, removeCookie] = useCookies(["accessToken"]);
const grantRefresh = async () => {
console.log("grantRefresh", cookies.accessToken);
const response = await axios
.post(
"/users/auth/refresh",
{},
{
headers: {
"Content-Type": "application/json",
Authorization: cookies.accessToken,
Accept: "application/json",
},
}
)
.catch((err) => {
console.error(err, "grant access Token Fail");
console.log(err, "grant access Token Fail");
return err.response;
});
}따라서 함수의 동작이 실시간으로 바뀐 accessToken을 반영하려면 직접 localStorage나 쿠키에서 값을 읽어야 하는데 둘다 외부에서 accessToken을 직접보는 위험이 있습니다.
accessToken - localStorage
하지만 react에서는 변수를 escape해주고 jsx 변환과정에서 html의 문자열을 모두 escape 해주기 때문에 xss 공격에 대한 위험성이 방지 됩니다. 따라서 localStorage나 쿠키를 사용할 때 api에 accessToken을 넣을때 그리고 localStorage나 쿠키에 accessToken을 넣을 때 각각 복호화 암호화 과정을 crpto 라이브러리를 이용해서 합니다. 여기에 키값을 넣을텐데 이는 react 덕분에 xss로 공개될 위험이 감소됩니다.
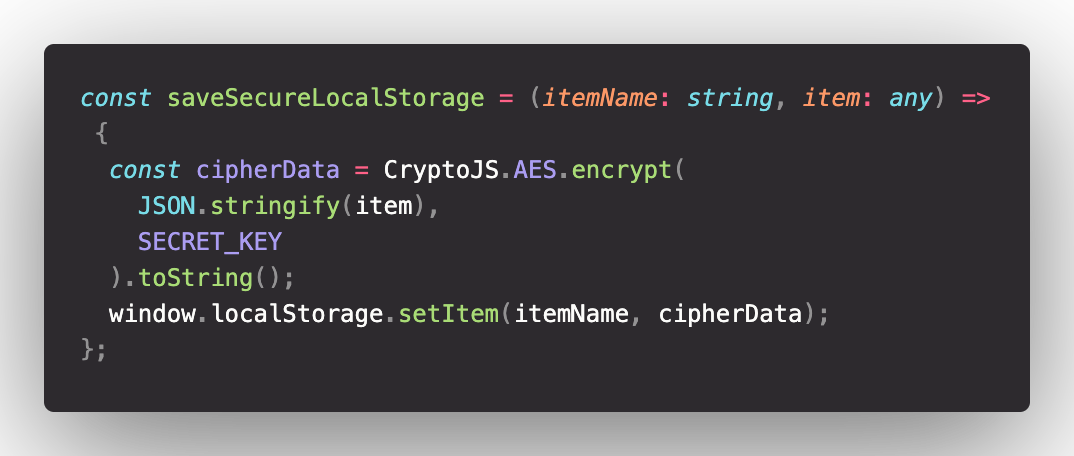
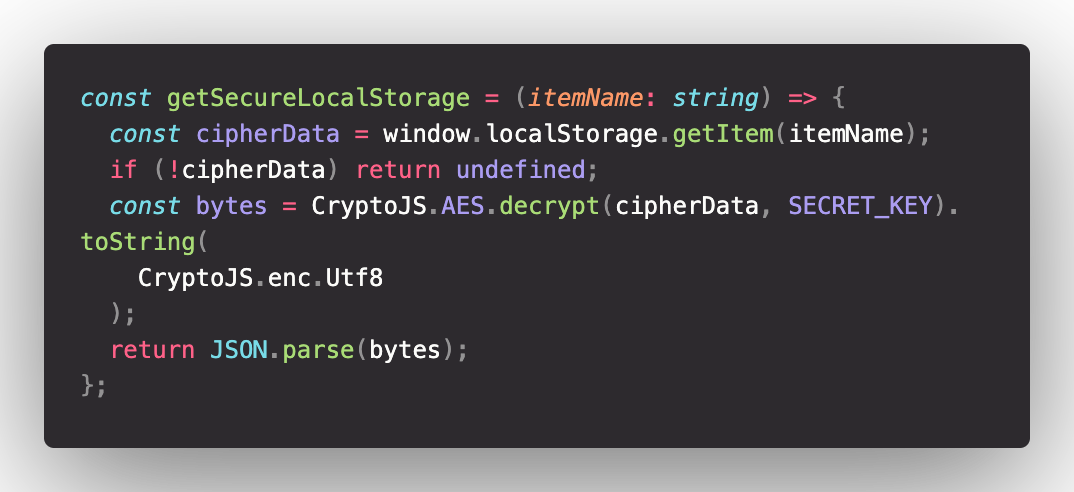
따라서 저는 localStorage에 accessToken을 저장하되 crypto 라이브러리로 넣을때와 꺼낼때 각각 암호화 복호화 과정을 넣음으로서 외부공개방지를 하며 인증을 구현합니다.
이때 암호화 라이브러리 로서 cryto-js 라이브러리를 사용하였습니다.
AES 암호화 방법으로 양방향 암호화를 사용하였습니다.
로컬 스토리지 보안 저장 및 꺼내오기



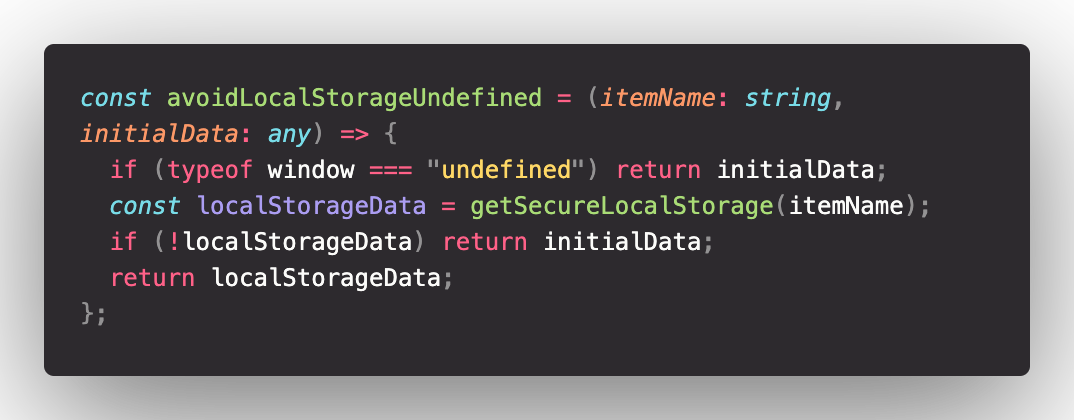
avoidLocalStorageUndefined 함수는 next가 처음 빌드 될때 컴포넌트 로컬변수에 전역객체 값이 들어가면 window 전역객체를 읽지 못하는 에러때문에 만들었습니다. static page로 로드 될때 window 가 undefined 로 읽히는 에러를 피하고자 넣었습니다.
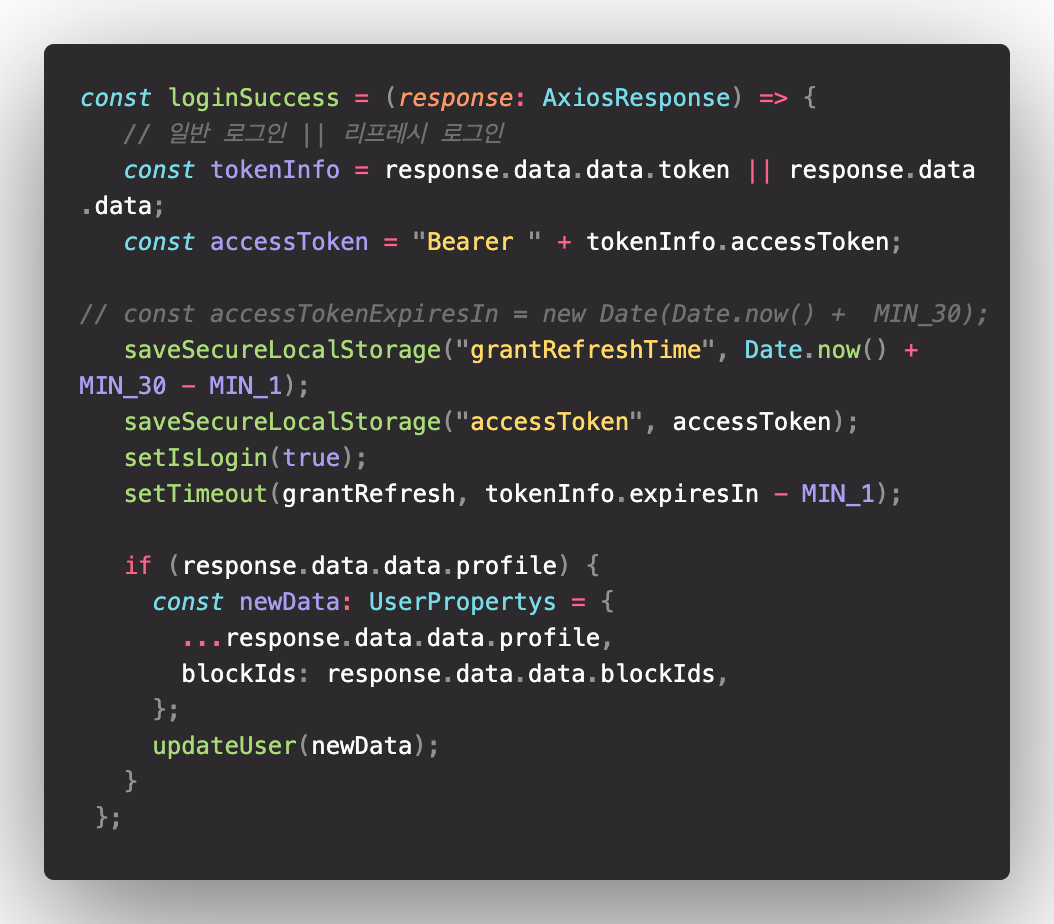
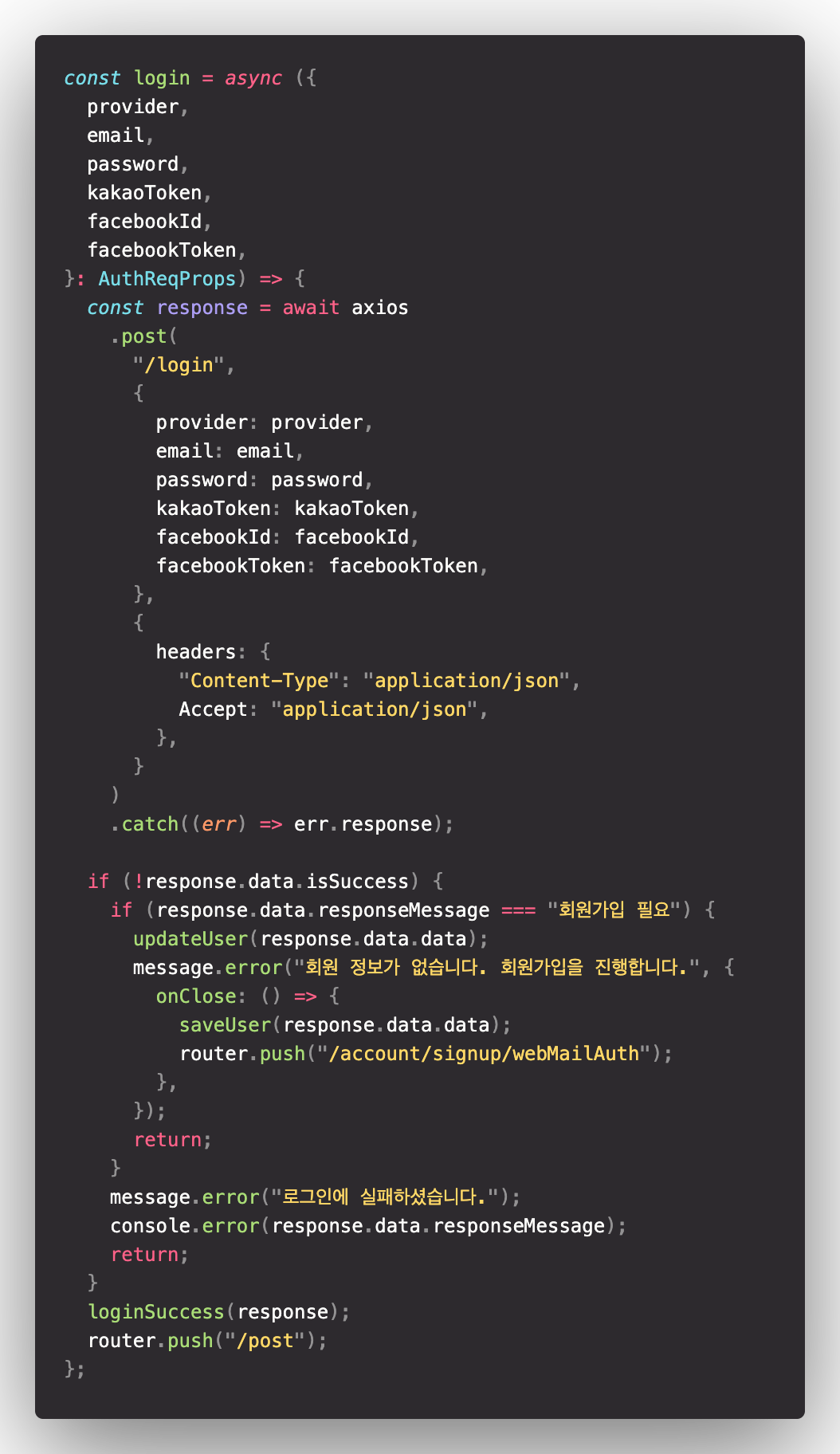
로그인 과정




처음에 로그인을 하면 login 함수 -> loginSuccess 함수가 실행됩니다. loginSuccess에서 로그인 성공시 받는 유저데이터와 로그인 당시의 시간을 localStorage에 보안저장을 합니다. 그리고 모든 accessToken 인증이 필요한 함수에서 아래와 같이 직접 로컬스토리지에서 값을 받아와 복호화 한값을 넣어 보냅니다. 그리고 401 에러 핸들링을 통해 accessToken이 인증만료시 재 발급 함수인 grantRefresh를 통해 재발급 받습니다.
const getNewAlarms = async () => {
const response = await axios
.get("/users/alarm", {
headers: {
Authorization: getSecureLocalStorage("accessToken"),
},
})
.catch((err) => {
console.log(err, "새로운 메세지 받아오기 실패");
return err.response;
});
if (response.status === 401) {
grantRefresh();
return;
}accessToken의 만료시간
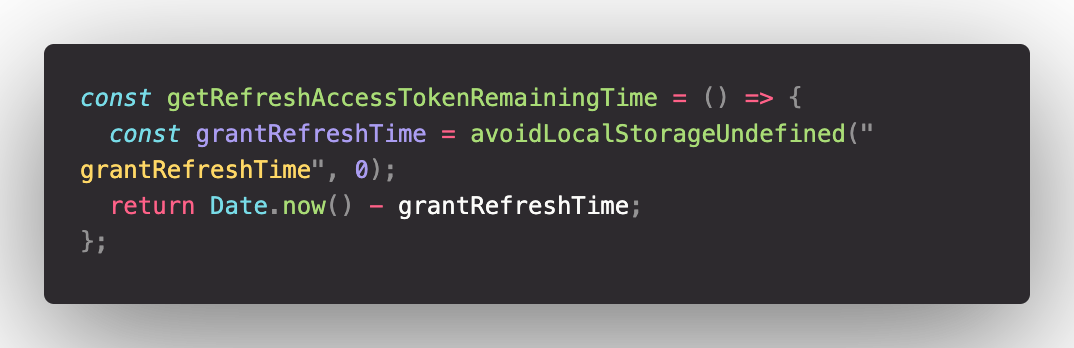
accessToken의 만료시간은 30분 입니다. 새로운 페이지로 이동할때마다 accessToken을 재발급 받을 필요는 없습니다. 로그인시 loginTime을 로컬스토리지에 저장하는데 그이유는 새로운페이지에 들어가면 로그인 시간으로부터 현재시간이 30분 이 다되어가면 accessToken을 재발급하기 위함입니다.


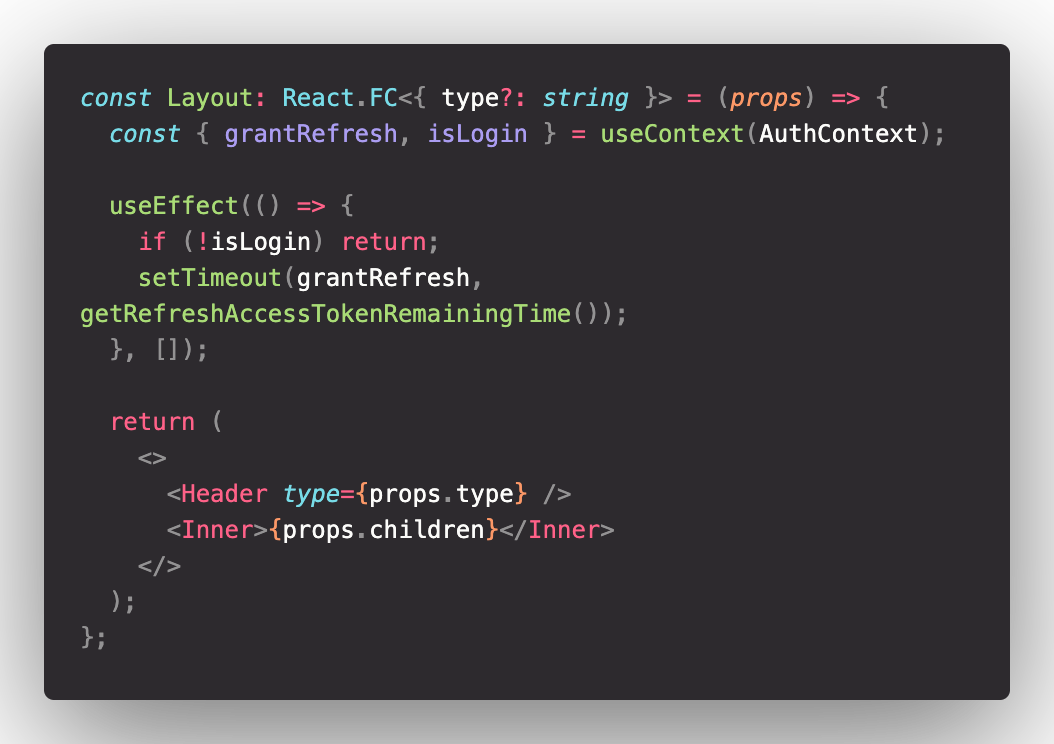
따라서 모든 페이지의 가장 상위 컴포넌트에 위 코드를 넣음으로서 새로운 페이지 진입시마다 재인증 남은 시간을 계산하여 시간이 재인증 시간이 되면 재인증 함수를 실행합니다.
