
아폴로 정복에 앞서......... 그래프큐엘을... 공부해야 한...다..
그래서 정리해본다...
그 전에 짚어볼 내용!
시작에 앞서...
🤔 gql은 database 기술이냐?
놉...! API에 접목시킬 수 있는 query 언어이다.
🤔 gql은 React나 js 개발자만 쓸 수 있냐?
놉...! API 기술이라서 API가 필요한 어디든 써먹을 수 있다.
🤔 에러 핸들 어떻게 하냐?
root field 바로 밑에 두번째 root field로 errors 추가 궈궈!
📈 GraphQL이 뭔데?
- facebook이 만든 새로운 API 표준
- 데이터 주고받기 가능쓰
- Graph + Query Language
facebook이 12년도에 gql을 만들었다는데.. 네이티브 앱에 이미 적용도 했었다네..! 공식적으로 발표한건 2015년!
8년이면 꽤 안정적이겠고.. 일단 페북이 만들었으니까 믿을만 할거 같다!
gql은 두 단짝친구가 있는데
하나가 내가 곧 적용해볼 Apollo이고, 다른 하나는 페북의 야심작 Relay이다. Relay는 웹에서만 사용할 수 있고, 좀 더 퍼포먼스를 극대화할 수 있는 특징쓰!
📊 GraphQL이 그래서 왜 좋은데?
- endpoint가 1개라서 모바일 기기 사용이 증대하는 요즘 효과적인 데이터 로딩 가능쓰
- 프론트단에서 필요한 데이터에 손쉽게, 보다 정확히 접근 가능쓰
- gql은 쫌 더 유연하기 때문에 client단과 server단의 효과적인 커뮤니케이션에 용이하다고 한다!
이렇게 봐선 별로 장점처럼 안 느껴지겠쥬?
그.래.서. 준비했습니다. REST와의 비교!!
🤜🥊 REST API VS GraphQL
블로그에 글을 쓰는 과정을 떠올려보자!

REST의 경우
user가 블로그에 글을 쓰면 3가지 endpoint가 필요하다
/users/id
/users/id/posts
/users/id/followers일단 user의 id가 있어야 하고, 해당하는 id를 넘겨서 특정 posts id를 입력하고, 그 posts의 followers에 접근할 수 있다.
개발경력이 짧아서 RESTful한 방식으로만 데이터를 받아 봤기때문에 endpoint가 1개 인게 오히려 이상해 보였는데....
GQL과 함께라면
- endpoint가 하나라서 한번의 요청으로 모든걸 보내버렷!
--> id값만 갈아 끼우면 한번만 호출할수있어bility!
query {
User (id : "22doori22dori2dr") {
name
posts {
title
likes
}
followers(last: 3) {
name
}
}
}- Overfetching과 Underfetching은 이제 그만~
Overfetching : 불필요한 데이터까지 다 받아오는 것
Underfetching : endpoint가 데이터를 덜 받아와서 요청을 여러번 날리는 것
-
강력한 Custom Type을 지닌다.
--> 백앤드에서 스키마 타입을 정할때 묶어서 정의할 수 있다고 했다. 내가 이해한 바로는 약간 TypeScript처럼 Type을 미리 정의하는 것으로 받아들였다. 백앤드 어려워! 으악!!!!!!! 😂 -
프론트에서 데이터구조를 쉽게 볼 수 있다
--> REST에서는 뭐 하나 수정하면 api 주소 바뀌고.. 데이터도 그때 그때 바뀌는 주소를 받아야지 볼 수 있어서 전체적으로 확인하기가 어려웠는데! GQL은 말 그대로 그래프처럼 데이터들이 얽히고 설켜서 내가 하나하나 다 까보면서 정보를 확인할 수 있다. 데이터 구조도 고정적이 아니라 수정 삽가능수
✈️ 쿼리 날리는 맛보기
자세한 설명은 2탄에서 계속될 예정쓰...
(1탄에서는 달콤한지 새콤한지 맛만 보시오)
🙋🏻♀️ 쿼리란?
graphQL에서 경로를 의미한다.
백앤드 구조상, 모든 쿼리 필드는 resolver함수로 연결 되고, 이 함수는 쿼리 날릴때의 값을 리턴한다.
🍗 기본

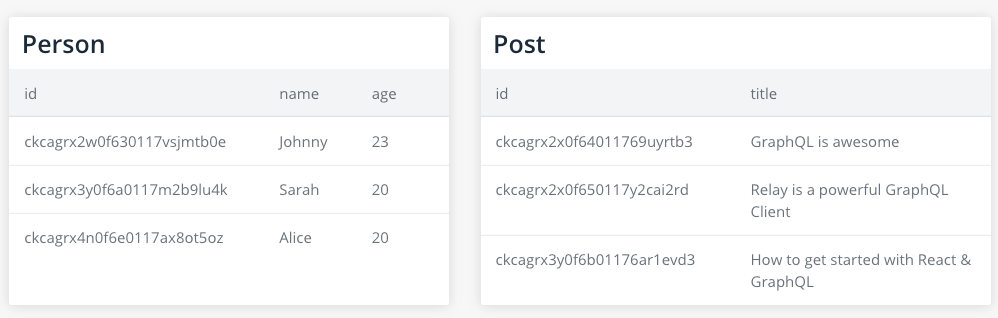
이렇게 생긴 graphQL 데이터 구조가 있다고 생각해보자!
여기서 사람 이름에 대한 데이터를 빼내고 싶다면..
{
allPersons {
name
}
}여기서 allPersons 필드는 query의 root field 이다. 이렇게 루트 영역에서 괄호 열고 불러오고 싶은 값을 불러주면 되나부다
name과 age같이 루트영역에 속해있고, 우리가 불러오는 값들을 payload라고 한다고 한다..!
{
"data": {
"allPersons": [
{
"name": "Johnny"
},
{
"name": "Sarah"
},
{
"name": "Alice"
}
]
}
}🍗 last parameter
{
allPersons(last: 2) {
name
}
}last parameter를 써주면 끝에서부터 해당하는 숫자만큼의 데이터만 불러올 수 있다.
시작과 끝이 정해져 있으면 좀 더 좋을것 같은데.. 아직 last를 활용해보지 못해서 딱히 장점은 모르겠다!
🐸 mutation
REST에서의 CRUD가 있는것처럼 mutation을 통해 CUD를 할 수 있다.
크게 3가지로 생각해볼 수 있다.
- 새로운 데이터 만들기 -->
Create - 기존 데이터 업데이트 하기 -->
Update - 기존 데이터 삭제하기 -->
Delete
mutation {
createPerson(name: "Doori", age: 29) {
name
age
}
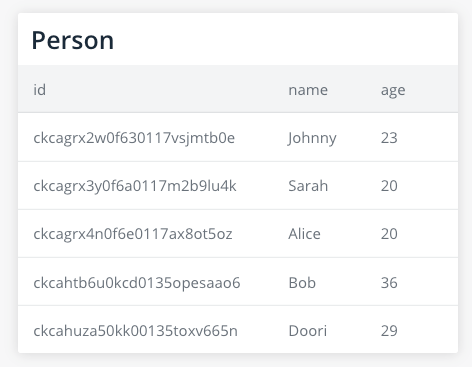
}이렇게 mutation에 괄호 열고 사람 정보를 추가하면..

짠! 나님 추가 완료
여기서 기억해야 할 점은 mutation 또한 root field을 가진다는 것!
위를 예시로 들면 createPerson이 root field이고, arguments로는 name과 age 값을 갖고있다.
😂 1탄 정리를 마치며 느낀점
여기까진 맛보기 포스팅 이었고, 2탄에서 세부적인 사항에 대해 더 다뤄볼 예정이다.
괜찮은 사이트나 소스를 찾아도... 하두 쿼리 날려서 CORS 에러 떠서 서버 막히고..
풀스택 튜토리얼 같은거 보면 최신 버전이랑 호환 안되는 게 많고...
공식문서만 보고 이해하는 사람은 정말 대단한 사람이다..
예를 들면 상록님이라던가... David Lee라던가.. Evergreen님이라던가.... 🌱


와 두리님 짱 멋있어요👍👍 프로젝트 후기 쓰려다가 위코드 해쉬태그보고 놀러왔습니다 ㅋㅋ