
CSS 레이아웃의 필요성
HTML은 위에서 아래로, 블록 수준 요소들을 순차적으로 나열하며 내용을 표시하도록 되어있지만 때로는, 구현해야 하는 것은 단순 나열이 아닌 신문의 레이아웃처럼 다단 구성을 해야할 수도 있고, 페이지 임의 위치에 이미지나 텍스트를 자유롭게 배치할 수 있어야 한다.
CSS 레이아웃을 설정할 수 있는 다양한 방법 중에 display, position, float 에 대해 알아보았다. (flex는 다음에)
display
'display' 프로퍼티는 설정하는 값에 따라 어떤 형식으로 보여질지 결정할 수 있다. HTML의 엘리먼트들은 각각의 기본 display 타입을 갖고있는데 가장 대표적인 타입들이 block과 inline이다.
이미 설정이 되어있는 이러한 값들을 CSS를 통해서 바꿀 수 있다.
- block : 새로운 줄에서 시작해 좌우로 최대한 늘어난다. 새로운 줄에서 시작한다는 것은 앞서 말했다 시피 HTML은 위에서 아래로 순차적으로 요소들을 렌더링 해주는데 이때 앞에 다른 요소가 있으면 가로공간을 꽉 채우지 않았어도 새로운 줄에서 시작된다는 말이고, 또 좌우로 최대한 늘어나서 가로공간이 꽉 차기때문에 다음 요소또한 새로운 줄에서 시작하게 한다(ex. <p>, <section> 등).
- inline : 태그안에 컨텐츠들의 크기만큼만 공간을 차지하며 해당 단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있다 (ex. <span>, <a> 등).
가로 메뉴바를 만들려고 할 때, li {diplay: inline;} 설정을 해주는 것등이 display를 사용하는 대표적인 예시이다.
또한 {display: none;}을 사용해서 페이지에서 특정 요소를 삭제 시키지않고 보이지 않게 할 수 있다. {visibility: hidden;}과의 차이점으로는 display를 이용하면 마치 페이지에서는 존재하지 않는 것처럼 보이지만 visibility를 이용하면 내용물은 보이지 않지만 여전히 공간을 차지한다.
쉽게 설명하면 기본 display 값이 block인 <block>태그와 inline인 <inline>태그가 있다고 가정하면
code:
<block> 1 </block>
<block> 2 </block>
<block> 3 </block>
<block> 4 </block>result:
1
2
3
4code:
<inline> 1 </inline>
<inline> 2 </inline>
<inline> 3 </inline>
<inline> 4 </inline>result:
1 2 3 4이런 식이다.
position
'position' 프로퍼티는 복잡한 레이아웃을 만들어 주며 가장 가까운 부모요소와의 위치 조정을 가능하게 해준다(absolute).
static은 기본값이며 사실상 아무것도 변화를 주는 것이 없기 때문에 static으로 세팅이 되어있는 요소들은 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 요소에 대해 위치가 지정되었다 라고 표현한다.
- relative : relative 자체로는 특별한 의미가 없고 어느 위치로 이동하진 않는다.
위치를 이동시켜주기 위해선 top, right, bottom, left 프로퍼티가 있어야 하고 top, right, bottom, left를 적용하기위해선 position 프로퍼티가 있을 때만 적용 할수 있다. - absolute : 가장 다루기가 까다로우며 가장 가까운 위치에 있는 조상 엘리먼트(일반적으로 position: relative; 가 설정된)에 상대적으로 위치가 지정된다.
- fixed : 말 그대로 고정한다. relative와 마찬가지로 top, right, bottom, left 프로퍼티를 사용할 수 있다.
fixed의 예시로 애플스토어 사이트에 들어가면 위에 가로형 메뉴바가 보이는데 스크롤을 내려도 메뉴바가 사라지지 않고 그 위치에 고정되어 있는걸 볼수 있다.
float
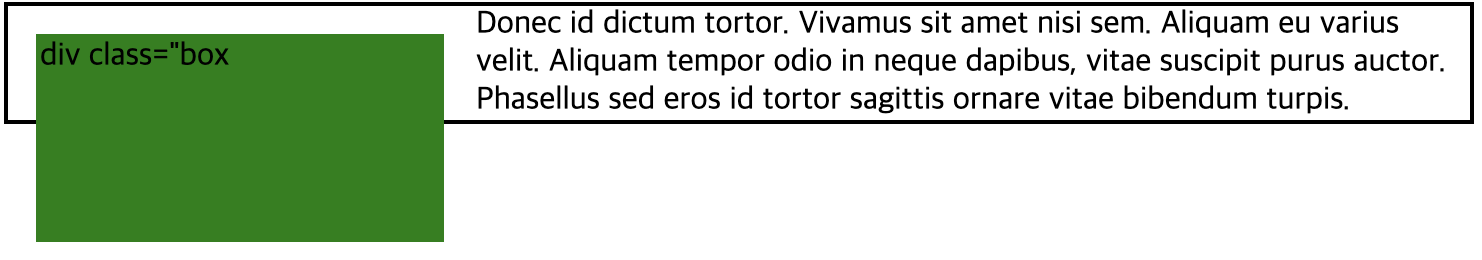
레이아웃을 잡는 데 사용하는 또 하나의 프로퍼티이며 이미지 주위를 텍스트로 감싸기 위해 만들어졌다고 한다.
left, right 값을 주어 왼쪽 혹은 오른쪽에 엘리먼트를 고정 시키고 화면상에서 띄우는 것처럼 할 수 있다.
html
<body>
<div class="box">div class="box</div>
<section>.....</section>
</body>css
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: 2px solid green;
background-color: green;
}
section {
border: 2px solid black;
background-color: white;
}
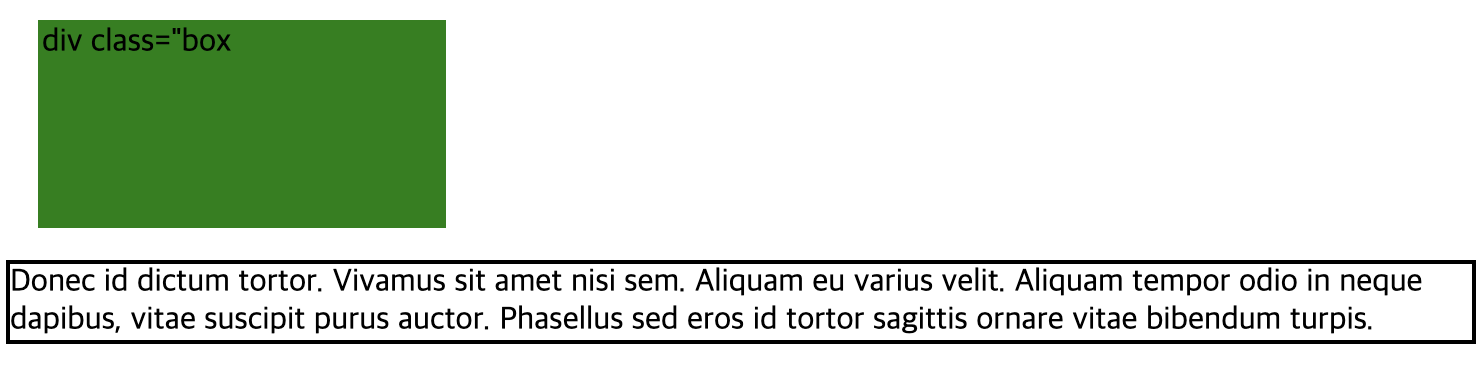
clear 프로퍼티를 이용하면 float의 동작 방식을 제어할 수 있다
위에 상황에서 클리어만 추가하겠다.
css
section {
clear: left;
border: 2px solid black;
background-color: white;
} 위와 같이 clear프로퍼티를 활용하여 float동작을 제어할 수 있다.
위와 같이 clear프로퍼티를 활용하여 float동작을 제어할 수 있다.
- clearfix 핵 : 이미지에 float값을 주고 그주위에 텍스트를 사용하는 데 텍스트 양이 너무 적어서 이미지의 크기가 텍스트 엘리먼트의 테두리 보다 크게 되어서 보기 깔끔하지 않은데 이와 같은 경우를 clearfix 핵이라 하고 overflow: auto;로 해결할 수 있다.
마무리하며
사실 float는 요즘에는 잘 사용되는 기술은 아니고 요즘에는 flex나 grid가 많이 사용되는데 이에 대한 내용은 좀 더 자세히 알아본 후에 포스팅하기로 하고 사실 예전부터 CSS를 다뤄본 적이 있었는데 그 때는 공부가 너무 싫어서 그냥 막 때려박다가 대충 원하는데로 보이면 했던 기억이 있는데.. 그때 좀 더 자세히 알아보고 했다면 지금 아마 더 이해를 완벽하게 할 수 있었지 않았나 하는 맘에 과거의 나를 원망하며 오늘의 나를 굴려본다...
결론: 할 때 꼼꼼하게 잘 하자..