웹의 구성
웹은 크게 Front-end 와 Back-end 로 나눌수 있는데 쉽게 말하자면, 프론트엔드는 사용자가 보는 화면, 백엔드는 서버 라고 볼 수 있다.
이번 주제인 HTML과 CSS 그리고 Javascript 가 프론트엔드를 구성하는 기본적인 요소이다.
백엔드에 관한 내용은 다음에 작성하도록 하고 오늘은 프론트엔드를 구성하는 것들을 알아보았다.
HTML & CSS
HTML은 'Hyper Text Markup Language'의 줄임말 이며, HTML은 웹 페이지 작성을 위한 표준 마크업 언어이다. 즉, HTML은 웹 페이지의 구조를 설명한다.
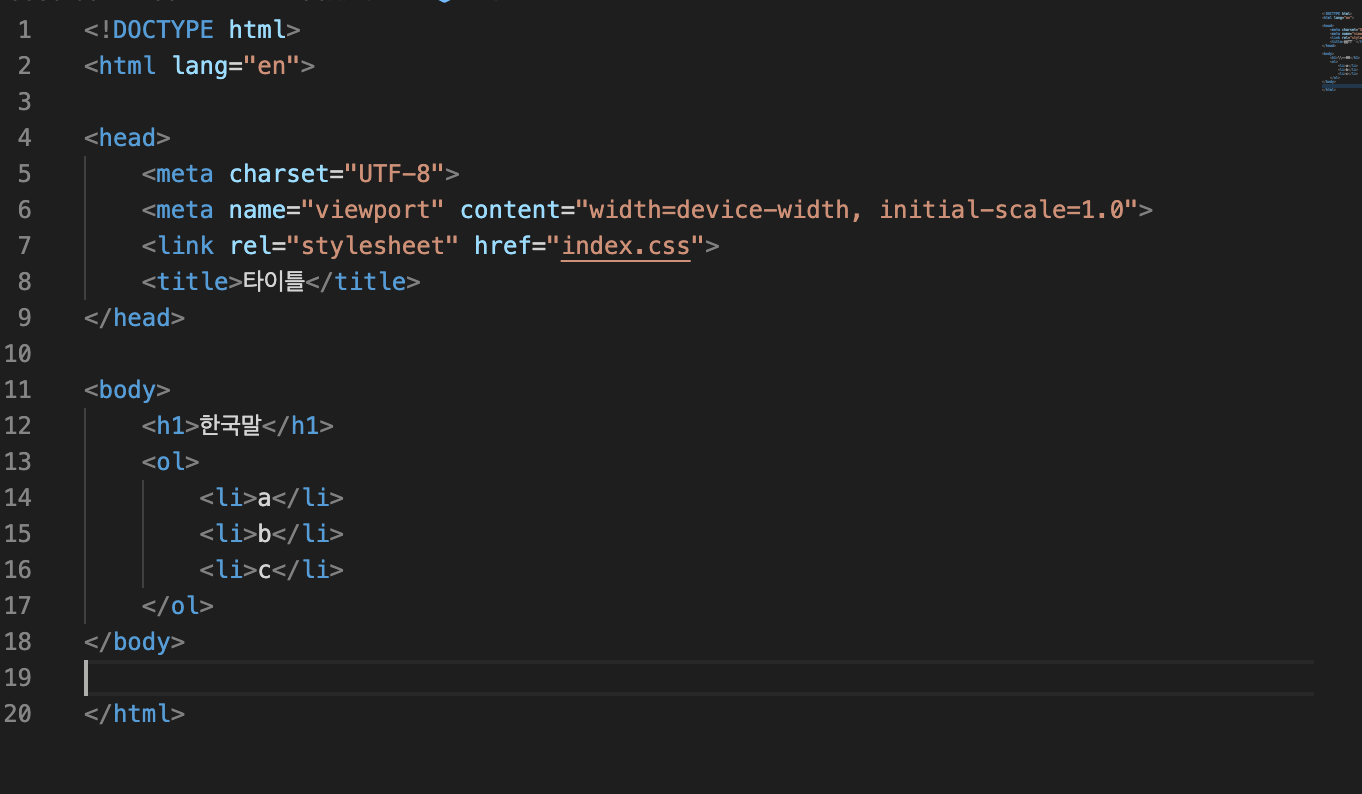
HTML에는 각 element들이 있는데 이것들을 태그라고 부르며, 이러한 태그들은 "이것은 제목", "이것은 단락", "이것은 링크" 등과 같은 레이블을 붙인형식 이다.

위 스샷은 그냥 기본적인 몇가지 태그를 작성한 HTML 파일이다. 이렇게 구성된 파일을 웹으로 보면,

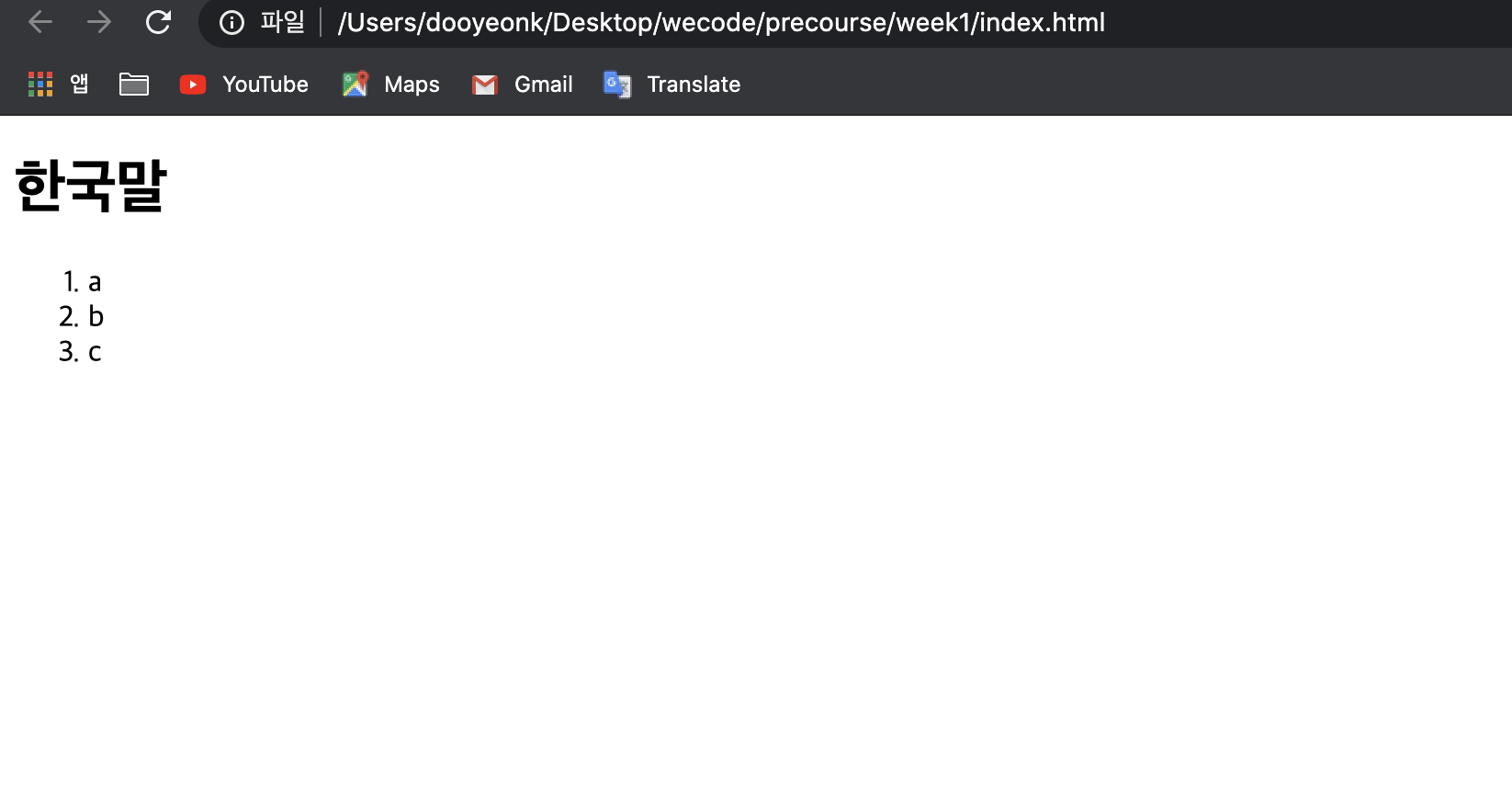
이런 식으로 보여진다. 위처럼 리스트를 만들어주는 태그, 텍스트의 헤딩의 종류를 결정하는 태그, 이미지와 비디오를 보여주는 태그 등 정말 다양한 태그가 있다. 모든 태그들을 외우진 못하겠지만 대표적인 태그들은 익혀두면 좋다.
CSS는 'Cascading Style Sheet'의 약자인데 스타일 시트라는 내용만 보아도 어느정도 감이 온다. HTML을 통해 웹의 전반적인 틀을 만들었다면, CSS로 웹을 이쁘게 스타일을 바꾸는 것이다.

HTML에서 이렇게 CSS파일과 연결한 후,

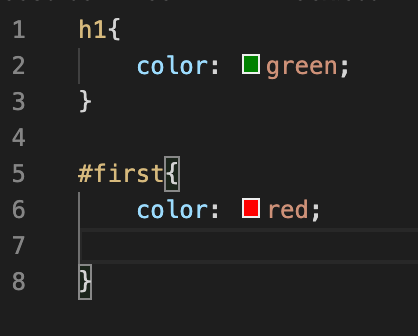
이런식으로 css를 작성하는데, 기본적인 문법을 설명하자면
노락색으로 된 h1, #first 를 셀렉터(selector)라고 부른다.
셀렉터에는 태그, 아이디, 클래스로 선택할수 있는데, 태그는 앞서 말한 HTML의 태그들을 말하는 것이고 아이디는 한 가지만 바꾸고싶을 때 주로 사용하고, 클래스는 특정한 여러가지를 묶어서 바꾸고 싶을 때 사용한다. 내가알기론
태그는 위처럼 그냥 태그를 <>를 재외한 태그를 적으면 되고, 아이디는 '#idName', 클래스는 '.className' 형식으로 적으면 된다
color라고 적은 파란색부분이, 프로퍼티(property)라고 하고, 어떤 요소의 스타일링을 할 것인지 정의하는 것이다. 대표적으로는, position, color, width, height 등이 있다.
마지막으로 green, red라고 적은 부분을 발류(value)라고 한다. 말그대로, 값을 정하는 것이다. 이것도 표현하는 방법이 여러가지가 있는데 예를 들면, black같은 경우에는 rgb(0,0,0) 라고 적어도 가능하다.
따라서 CSS의 기본적인 문법으로는
selector { property: value; property: value; }
이런식이다.
마무리하며
사실 HTML과 CSS는 문법이나 이런것들 보단 각 태그나 프로퍼티, 발류에 대해 정확하게 이해하는게 중요하다고 생각한다. (특히 CSS)
HTML이나 CSS에 태그나 프로퍼티를 찾을때 주로 사용하는 사이트인 w3schools 를 참조하고 오늘은 여기서 마무리하겠다.