
1. 캔버스 설정
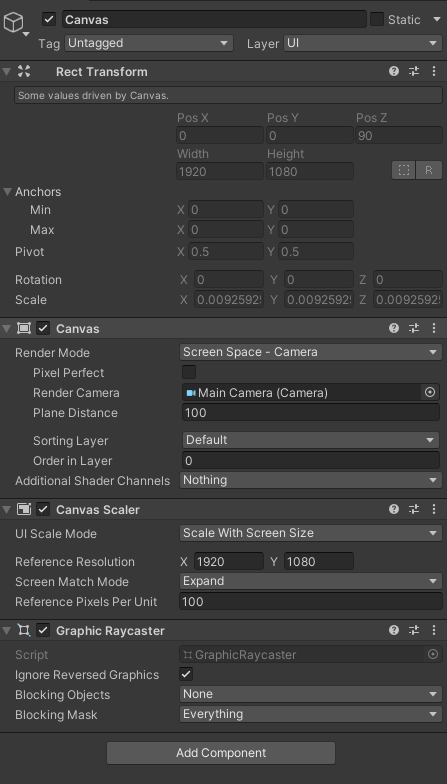
아래의 사진처럼 Canvas를 생성 후 값을 조정해준다!
Render Mode : Screen Space - Camera
Render Camera에 Main Camera 연결
UI Scale Mode : Scale With Screen Size
Reference Resolution - (자신의 화면 비율 값 입력)
Screen Match Mode : Expand
2. C# 스크립트 만들기
C# Script를 생성 후 아래와 같이 코드를 입력해준다!
using UnityEngine;
public class CameraResolution : MonoBehaviour
{
private void Awake()
{
// 현재 GameObject에 부착된 Camera 컴포넌트를 가져오는 코드
Camera cam = GetComponent<Camera>();
// 현재 카메라의 뷰포트 영역을 가져오는 코드
Rect viewportRect = cam.rect;
// 원하는 가로 세로 비율을 계산하는 코드
float screenAspectRatio = (float)Screen.width / Screen.height;
float targetAspectRatio = 16f / 9f; // 원하는 고정 비율 설정 (예: 16:9)
// 화면 가로 세로 비율에 따라 뷰포트 영역을 조정하는 코드
if (screenAspectRatio < targetAspectRatio)
{
// 화면이 더 '높다'면 (세로가 더 길다면) 세로를 조절하는 코드
viewportRect.height = screenAspectRatio / targetAspectRatio;
viewportRect.y = (1f - viewportRect.height) / 2f;
}
else
{
// 화면이 더 '넓다'면 (가로가 더 길다면) 가로를 조절하는 코드.
viewportRect.width = targetAspectRatio / screenAspectRatio;
viewportRect.x = (1f - viewportRect.width) / 2f;
}
// 조정된 뷰포트 영역을 카메라에 설정하는 코드
cam.rect = viewportRect;
}
}주의 사항
1. public class 옆의 이름과 해당 스크립트의 이름이 같아야 한다.
2. 스크립트는 각각의 카메라에 추가해야 한다.
3. 카메라와 스크립트 연결하기
작성된 스크립트를 저장하여 하이어라키 창에 있는 카메라에 스크립트를 드래그하여 넣어준다!

카메라를 눌렀을 때 이렇게 연결되어 있으면 성공..!
4. 테스트
Display 1 옆에 있는 부분을 클릭하여 화면의 비율에 따라 어떻게 적용되는지 볼 수 있다!

테스트 후 화면 비율에 따라 깨지지 않으면 성공하신 겁니다!
혹시 잘못된 정보가 있다면 알려주세요 : )
