생활코딩 WEB1 웹서버 운영(18강)까지 수강 완료 후 정리
HTML 이란?
간단하게 웹페이지를 만드는 언어라고 한다.
HT - HyperText (문서와 문서가 링크로 연결)
M - Markup (Tag로 이루어짐)
L - Language (언어)
즉, "문서와 문서가 연결되도록 태그로 이루어진 언어" 라고 할 수 있다.
👇 HTML 구조
<!doctype html>
<html>
<head>
<title>Contents</title>
<meta charset="utf-8">
</head>
<body>Contents</body>
</html>간단하게 정리하면 크게
< !doctype html >
< html >
< head >
< body >
순서로 나눌 수 있다.
Tag
html 정보를 정의하는 방식을 말하며 <tag이름> 내용(content)</tag이름> 구조로 이루어진다.
태그에는 다양한 종류가 있는데, 예를 들면 글자의 굵기, 색, 크기 변화뿐만 아니라,
우리가 가장 많이 사용하는 링크(link)의 기능도 태그로 이루어진다.
- Tag의 종류
- strong : 굵기 변화
- u(underline) : 밑줄
- h1~h6 : 제목을 나타내는 태그 (1부터 6으로 갈 수록 소제목)
- br : 줄바꿈
- p(paragraph) : 단락
- img : 이미지 삽입
- ul/ol(부모태그) - 자식태그 li(list)
ul=Unordered List , ol = Ordered List - a href=“사이트 주소 , 또는 파일 주소” : 참조/하이퍼링크
등등..
Browser/Server

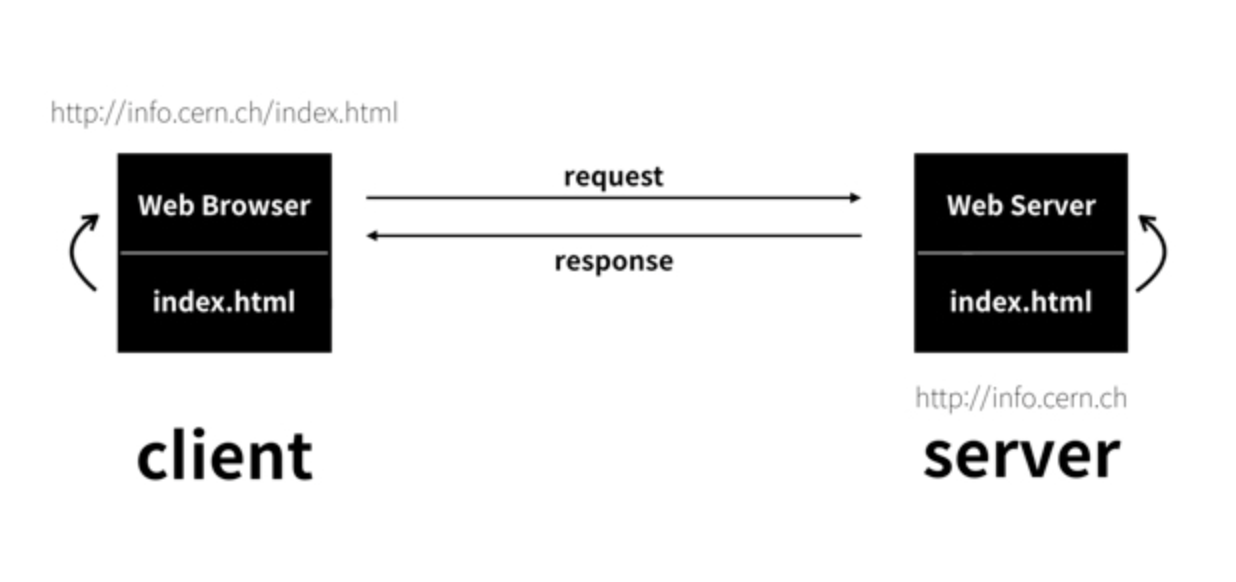
이미지처럼, Web Browser와 Web Server가 있다.
Web Browser가 필요한 정보를 Web Server에 '요청'하고
Web Server가 정보를 다시 웹 Browser에 '전달' 하면 해당 정보가 사이트로 보여지게 되는것.
Manager-OSX를 통해 서버를 이용한 웹사이트를 만드는 실습을 진행했는데,
저장된 파일을 열어 웹사이트를 보는게 아닌, 서버에 저장된 웹 페이지를 만들어보니까 정말 새로웠다.
서버가 있는 웹페이지의 주소는 http://127.0.0.1:8080/index.html 이런 식으로 구성된다.
👉 http:// IP(Internet Protocol) : port(웹서버 구별을 위한 표시) / 사이트 이름
반대로, 파일로 연 웹사이트는 서버를 통해 열리는게 아니라, 바로 브라우저로 열리기 때문에, file:///Users/Dorii/Desktop/...../HTML1/0906/index.html
파일 경로를 주소로 보여지게 된다.
< 실습 코드 >
( 원래 리스트에 걸어둔 링크가 4개라, 파일도 4개인데, 똑같은 내용이고 모두 올리기엔 양이 많아서 코드 파일 하나만 예시로 올렸습니다 )
<!doctype html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="Index.html">WEB</a></h1>
<ol>
<li><a href="0906.html">HTML</a><br></li>
<li><a href="2.html">CSS</a><br></li>
<li><a href="3.html">JavaScript</a><br></li>
</ol>
<h1>HTML이란 무엇인가</h1>
<p><a href="https://www.w3.org"
target ="_blank" title="html5 specification">
Hypertext Markup Language (HTML)</a> is
the standard markup language for
<strong>creating <u>web</u> pages</strong>
and web applications.Web browsers
receive HTML documents from a web server or from local storage and render them
into multimedia web pages. HTML describes the structure of a web page semantically
and originally included cues for the appearance of the document.
<img src="Coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are
the building blocks of
HTML pages. With HTML constructs, images and other objects, such as interactive forms,
may be embedded into the rendered page. It provides a means to create structured documents
by denoting structural semantics for text such as headings, paragraphs, lists, links,
quotes and other items. HTML elements are delineated by tags,
written using angle brackets.
</p>
</body>
</html>
Resources