생활코딩 CSS 1-6강까지 수강 후 작성하는 글
CSS란?
웹사이트의 시각적인 디자인과 레이아웃을 표현하는 것
폰트 색상, 크기 등의 전반적인 시각적 스타일링을 담당한다.
CSS를 사용하는 방법
1) < style > < /style >태그를 활용한다.
이 때, 태그 안에서 선택자를 이용하는데
<style>
a{
color : balck;
text-align : middle;
}
</style>
<body>
<h1><a href="Inxex.html">WEB</a></h1>
</body>이 처럼 선택자 a에 해당하는 "WEB"에 해당하는 style이 적용되게 된다 (WEB의 폰트 색상은 검정, 가운데 정렬의 스타일이 적용)
2) style을 주고 싶은 정보 앞에 예를 들어
< font color = "red"> 정보 < /font> 를 작성하여 사용할 수 있다.
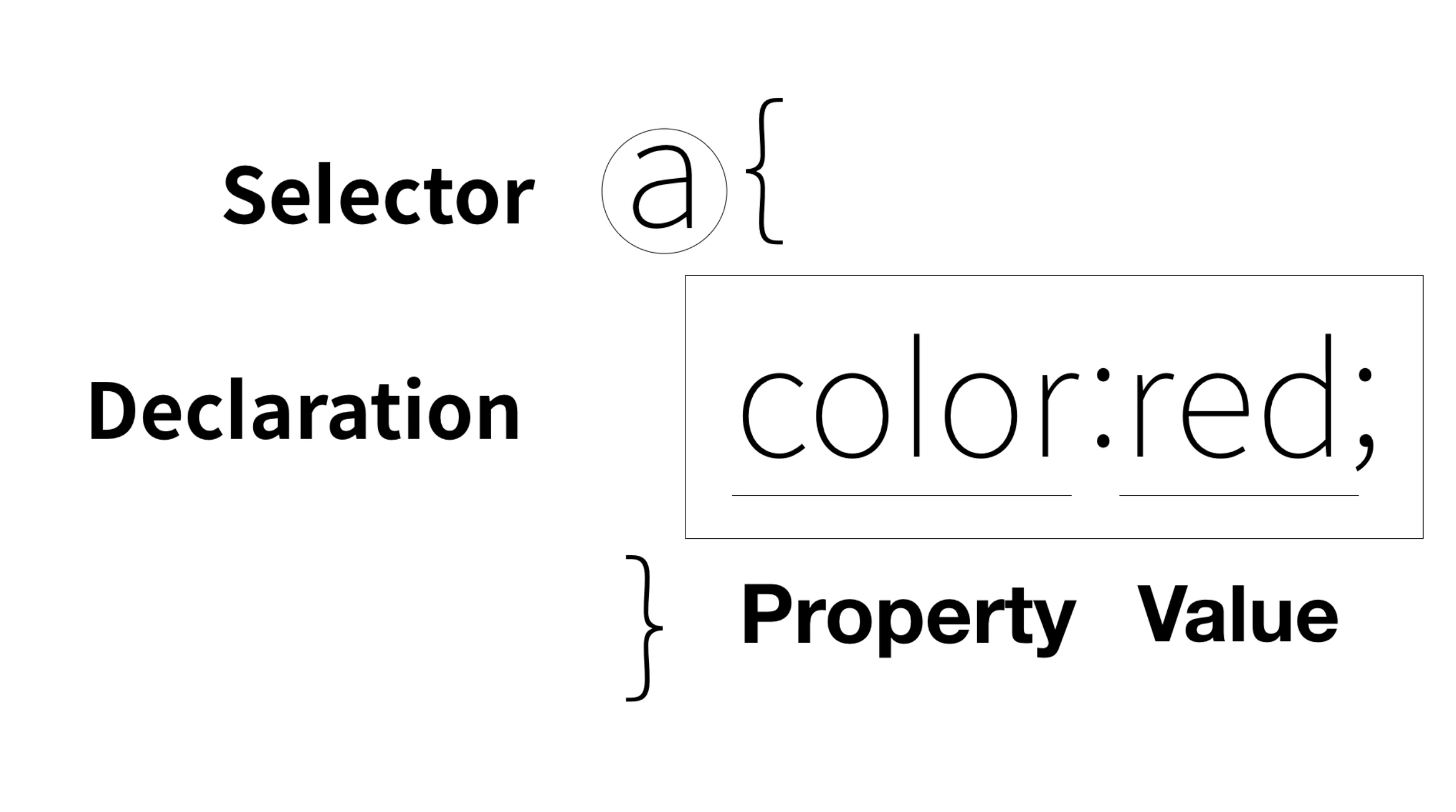
선택자란?
스타일을 주고자 하는 대상을 지정하는데 사용된다. 선택자엔 여러가지 종류가 있는데,
- 선택자 종류
- ID 선택자 : # 선택자 이름
- CLASS 선택자 : . 선택자 이름
- TAG 선택자 : 선택자 이름만
(이외에도 많은 종류의 선택자가 있다고 한다)
- 선택자 우선순위
1) 가장 마지막에 오는(가장 아래에 있는) 선택자의 우선 순위가 높음
2) id 선택자 > class 선택자 > tag 선택자
Display속성
h1태그는 화면 전체를 사용 : block level element
a 태그는 자신의 크기 만큼을 사용 : inline level element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
border:5px solid red;
}
a{
border:5px solid red;
}
</style>
</head>
<body>
<h1>CSS</h1>
<a>CSS</a>
</body>
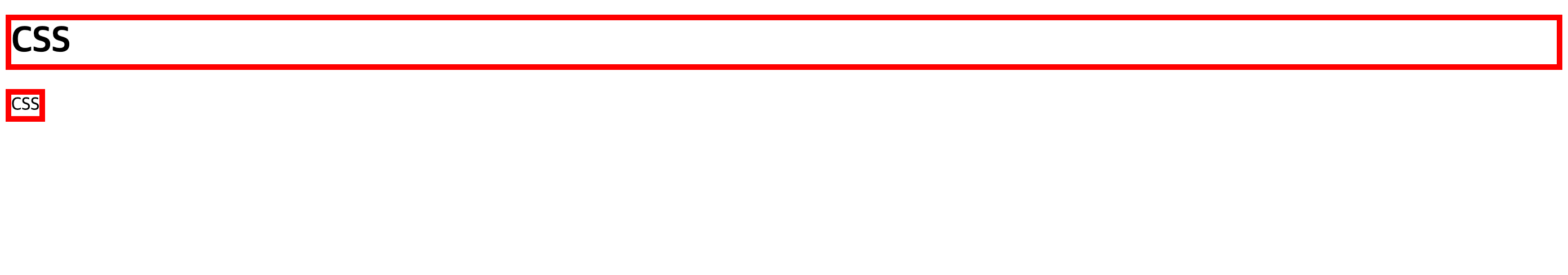
</html>결과 👇
 -> 이러한 고유의 디스플레이 속성을 사용자 마음대로 변경하고 싶다면, CSS 를 통해 얼마든지 바꿀 수 있다.
-> 이러한 고유의 디스플레이 속성을 사용자 마음대로 변경하고 싶다면, CSS 를 통해 얼마든지 바꿀 수 있다.
1) inline : 자신의 크기만큼 사용
2) block : 화면 전체 사용
3)none : tag를 안보이게 함
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
border:5px solid red;
display : inline;
}
a{
border:5px solid red;
display : block;
}
</style>
</head>
<body>
<h1>CSS</h1>
<a>CSS</a>
</body>
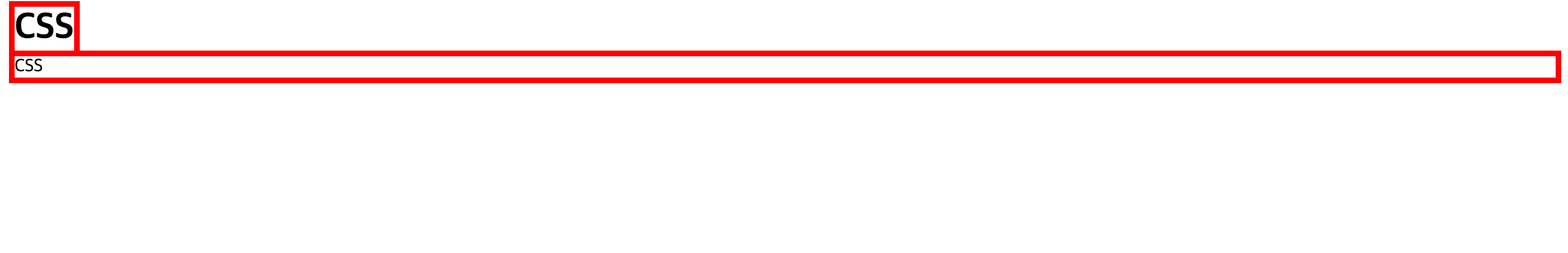
</html> 결과👇
 -> CSS를 이용하여 display 속성이 반대로 바뀐 것을 확인할 수 있다.
-> CSS를 이용하여 display 속성이 반대로 바뀐 것을 확인할 수 있다.
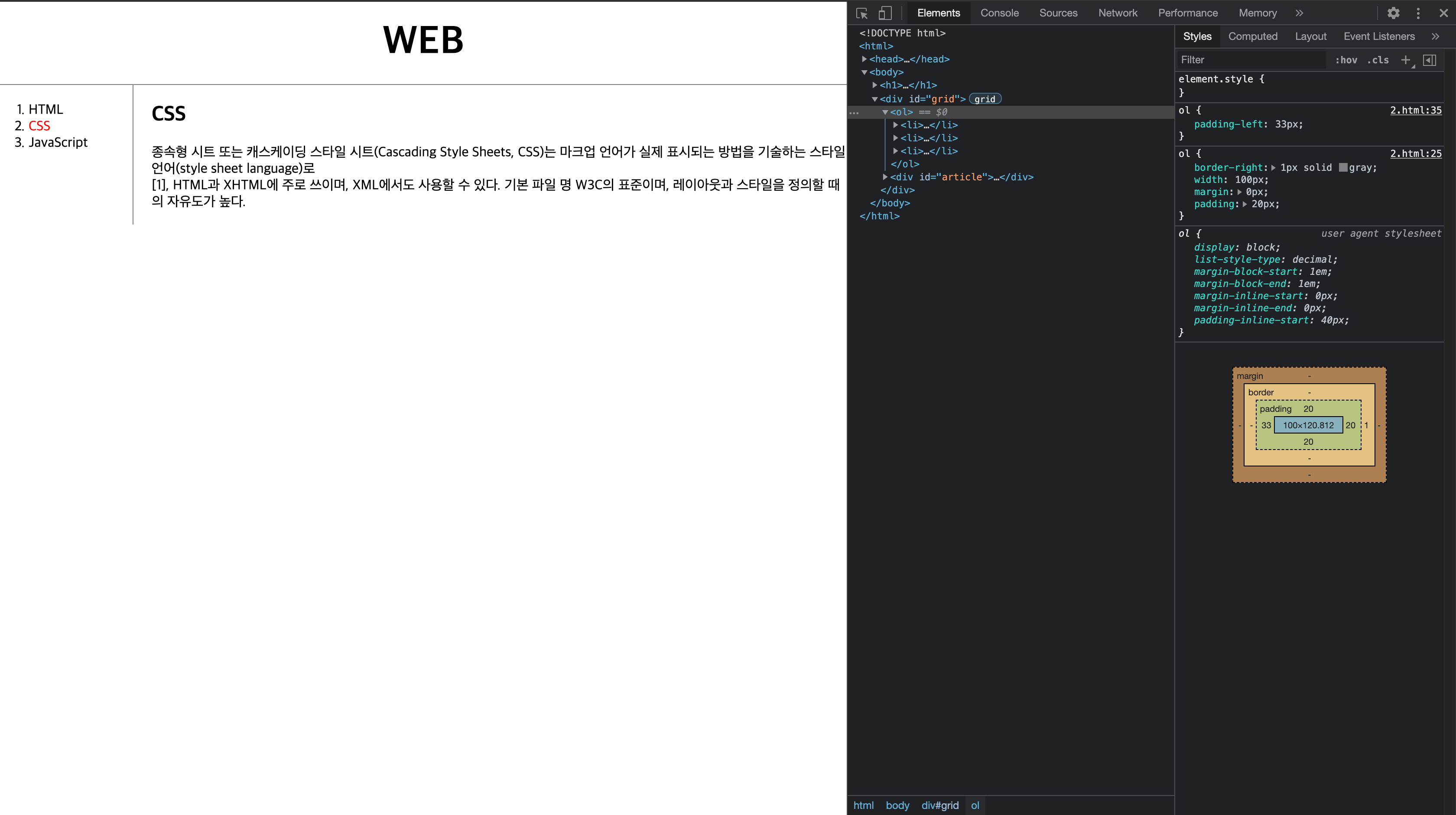
박스모델 활용
생활코딩 수업을 들으면서 처음 알게된 <검사> 기능은 정말 유용한것 같다ㅋㅋ
작년에 웹코딩 수업을 들을 때 웹사이트 안에서 원하는 위치가 대략 어느 정도인지 알 수가 없어서 불편할 때가 많았는데...이렇게 유용한 기능이 있었다니.. 진짜 난 한참 갈 길이 멀구나 싶다.
 이런 식으로 내가 만든 웹페이지의 상태?를 한 눈에 파악할 수 있다. 짱 좋다
이런 식으로 내가 만든 웹페이지의 상태?를 한 눈에 파악할 수 있다. 짱 좋다
border : 박스를 만들 수 있다
border-right / border-bottom 처럼 박스가 아닌 선을 그을 수 있기도 하다.
그리고 이렇게 그은 선들의 위치를 지정해줄 수 있는데, border의 경우 화면 전체를 사용하는 bolck level element여서, border-right를 지정하면 화면 가장 오른 쪽에 만들어진다. 이 때 원하는 위치로 지정하기 위해 width 값을 조정해주면 된다.
이런 식으로👇
ol{
border-right : 1px solid gray;
width : 100px;
}또한 CSS는 아무래도 디자인적 요소이다 보니, 세부적인 margin값이나 padding값을 조정해주는 것도 중요한것 같다.