Repository 생성
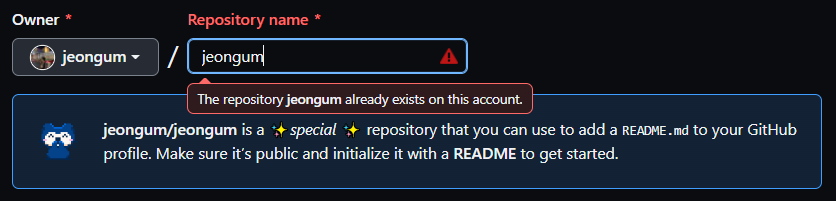
깃허브 프로필이 될 Repository를 생성
모든 레포지토리가 프로필이 될 수 있는 것은 아니고,
자신의 깃허브 이름과 같은 이름의 레포지토리를 생성해야 한다!
 요러케 ✨special✨ repository라는 표시가 나오면 성공!
요러케 ✨special✨ repository라는 표시가 나오면 성공!
이제 이 repository에 readme를 작성하면, readme가 곧 프로필이 된다!
Readme 꾸미기
다양한 요소들
Header, Footer: capsule-render
https://github.com/kyechan99/capsule-render
헤더와 푸터에는 capsule-render라는 위의 오픈소스를 많이 사용한다!
사용법
- type: 어떤 타입의 모양을 선택할 건지!
- color: 색 지정 ( 꿀팁! auto로 지정하면 결정장애를 위해 매번 랜덤으로 색을 골라준다😁)
- text: 어떤 텍스트를 표시할 것인지!
더욱 다양한 속성들은 위의 링크에서 확인이 가능합니다!
Github Status: github-readme-stats
https://github.com/anuraghazra/github-readme-stats
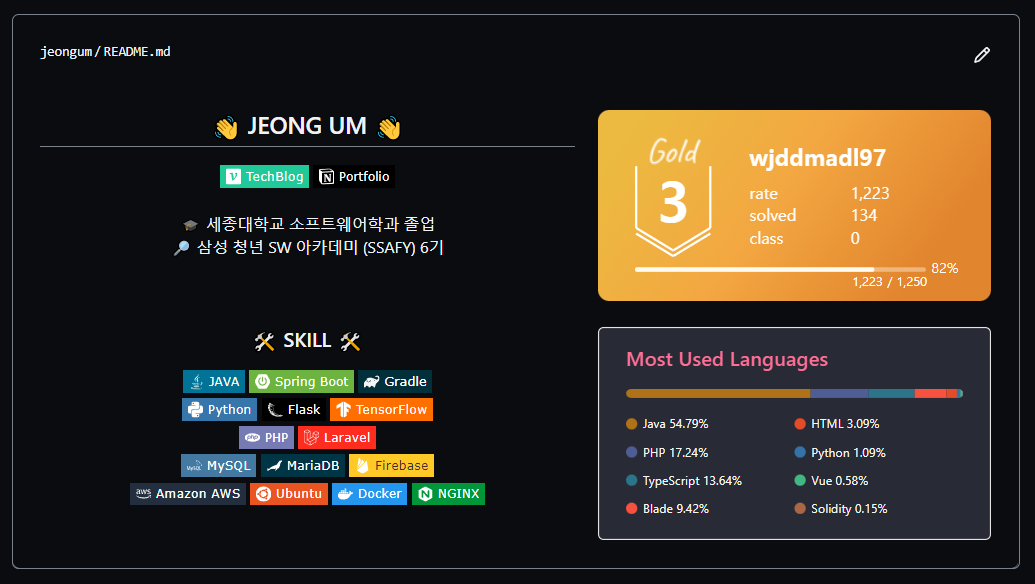
깃허브의 다양한 상태 확인이 가능한 카드를 제공한다.
위 예시 처럼 Status 확인 뿐 아니라 자주 쓰는 언어, Extra pin 등 다양한 기능을 제공한다!
사용법-

](https://github.com/anuraghazra/github-readme-stats)- username: 자신의 깃허브 이름을 넣는다!
더욱 다양한 속성들은 위의 링크에서 확인이 가능합니다!
백준 티어 보여주기: mazassumnida
https://github.com/mazassumnida/mazassumnida
백준 티어를 예쁘게! 보여주는 카드이다.
알고리즘을 자랑하고 싶다면 빼놓을 수 없는 백준 :)
사용법
[](https://solved.ac/{handle})- {handle}: 자신의 백준 아이디를 입력하자
더욱 다양한 속성들은 위의 링크에서 확인이 가능합니다!
방문자 수: hits.seeyoufarm
https://hits.seeyoufarm.com/
요로케 방문자 수 확인이 가능한 뱃지를 만들 수 있는 곳이다!
사용법
[](https://hits.seeyoufarm.com) 리드미의 꽃, 뱃지: https://shields.io/
 위 처럼 다양한 뱃지를 만드는 사이트이다.
위 처럼 다양한 뱃지를 만드는 사이트이다.
사실 위 사이트는 직접 커스텀을 위한 것이고 사용법이 꽤 어려워 잘 안쓰게 된다.
위의 링크 대신
<img src="https://img.shields.io/badge/표시할_텍스트-색상코드?style=flat-square&logo=simpleicons_로고_이름&logoColor=white"/>https://simpleicons.org/
위 코드를 이용해서 사용하면 된다.
- 표시할 텍스트: 내가 표시하고 싶은 텍스트를 입력한다.
보통은 Simple icons의 텍스트 이름을 그대로 쓰겠지만, 만약 다르게 쓰고 싶을 땐 표시할 텍스트 앞에 -를 붙여야 한다.
ex) Velog-000000 (simple icons의 이름 사용) , -TechBlog-000000 (내가 표시하고 싶은 이름 사용) - 색상 코드: # 제외 6자리 숫자를 입력하면 된다.
- logo: simple icons의 로고 이름을 그래도 가져온다.
- logoColor: 로고 컬러를 설정할 수 있다. 이를 설정하지 않으면, 가끔 보이지 않는 경우가 있으니 default로 white를 설정해놓자!
요소 배치
내가 리드미를 꾸밀 때 고려했던 부분은
- 요소들이 pinned를 가리지 않을 것
- 깔끔할 것
이었다. 그래서 사실 나도 위의 요소들을 모두 사용하지는 않았다 ,,ㅎㅎ
요소를 한줄에 배치
가운데 정렬이 되어있지 않아서 오른쪽이 많이 비어보이는 것이 싫었다.
이를 위해, <div align="center/right/left"></div>를 이용해서 요소들을 다채롭게 배치해보았다.
💡 여기서 주의 할 점!
markdown은 html도 지원하지만, 너무 무분별하게 섞어쓰면 말을 잘 듣지 않는다.
따라서 위와 같이 div태그안에 카드와 같은 요소를 배치할 때에는
위의 markdown 코드가 아니라 <img src="">를 사용해서 배치하자!!!!!!!!!!!
🔗 참고 링크
- seondal.log: 딱! 내가 좋아하는 스타일로 꾸며놓으셔서 많은 영향을 받았다! 감사합뉘다,,❤
- woohoo.log


잘 따라 썼습니다 감사합니다