
출처: https://youtu.be/eRJFNGIsJEo
.Net 6 에서 제공하는 Minimal API 를 만들어보겠습니다. 성능과 기능을 줄이지않고 최소한 코드로
API 를 작성 가능합니다.
C# 으로 API를 구축한다는것은 굉장히 많은 기본적인 Code가 들어갑니다.
이점은 요즘 나오는 node.js 보다 번거로운 작업일수 밖에 없습니다.
node.js api 를 만들때
const express = require("express");
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true}));
app.get("/", (req, res) => {
res.send("Hello World");
});이렇게 한페이지로 간단하게 구현이 가능하거든요 ^^;;
자아 그러면 시작하겠습니다.

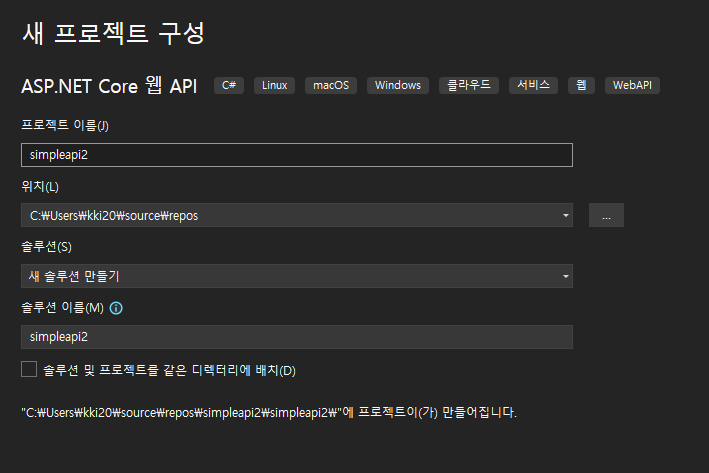
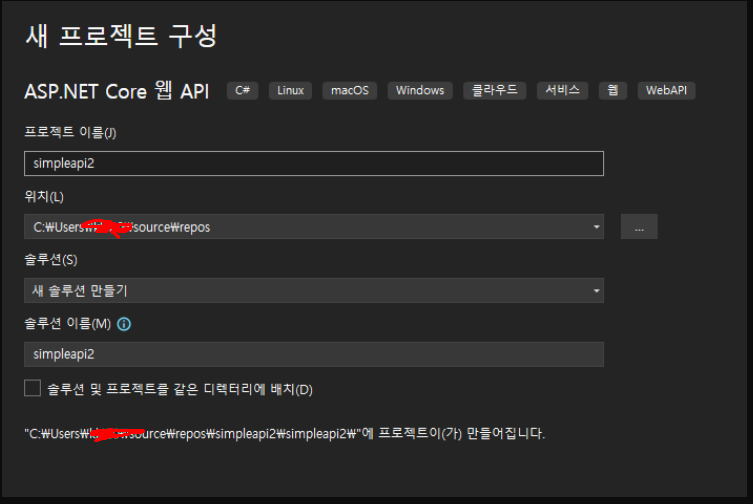
새로운 API 프로젝트를 만들고

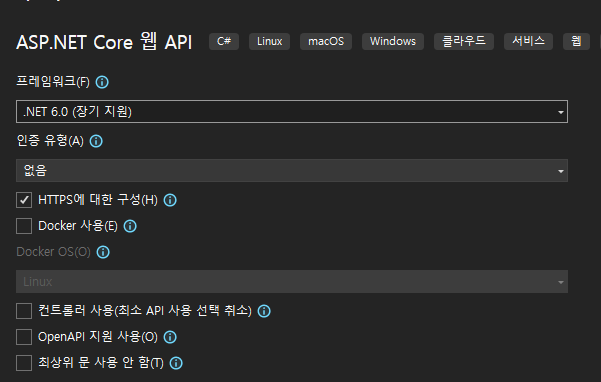
옵션은 모두 꺼둡니다.

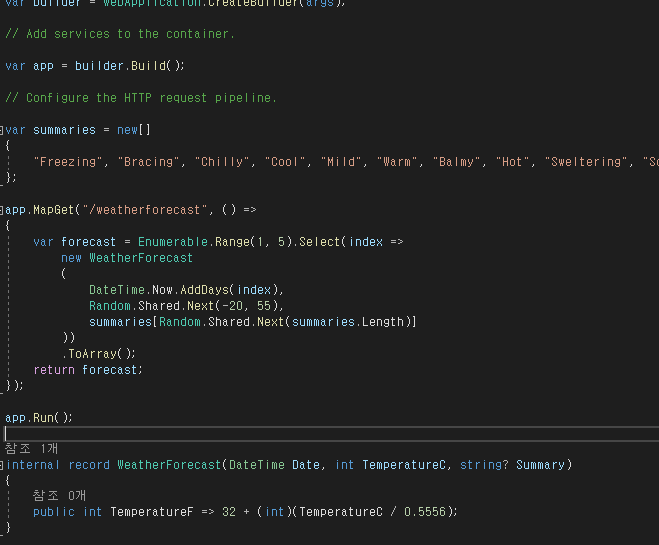
일단은 기본적으로 이렇게 만들어주긴 하는데 모두 지우고
var app = WebApplication.CreateBuilder(args).Build();
app.MapGet("/", () => "Hello world!");
app.Run();이렇게 세줄만 적고 build를 하면

그 어렵다던 API가 바로 튀어나옵니다. 위에 Node로 만든 api보다 더 심플하죠??
이제 기능을 고도화 해서 Repository 를 붙여보겠습니다.
db를 가정해서 Dictionary CRUD Class 를 작성해보겠습니다.
record Customer (Guid id,string FullName);
class CustomerRepository
{
private readonly Dictionary<Guid, Customer> _customer = new();
public void Create(Customer customer)
{
if (customer is null)
return;
_customer[customer.id] = customer;
}
public List<Customer> GetAll()
{
return _customer.Values.ToList();
}
public Customer GetByid(Guid id)
{
return _customer[id];
}
public void Update(Customer customer)
{
var existingcustomer =GetByid(customer.id);
if (existingcustomer is null)
return;
_customer[customer.id] = customer;
}
public void Delete(Guid id)
{
_customer.Remove(id);
}
}_customer를 db를 가정해 curd 만 하는 class입니다.
그리고 이걸 singleton으로 서비스로 선언하겠습니다.
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddSingleton < CustomerRepository>();
var app = builder.Build();
app.Run();이제부터 본격적으로 API를 만든것에 앞서 확인하기 귀찮으니 Swagger를 사용해보겠습니다.
nuget으로 Swashbuckle.AspNetCore 참조합니다.
<ItemGroup>
<PackageReference Include="Swashbuckle.AspNetCore" Version="6.2.3" />
</ItemGroup>
그다음 program.cs에서
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddSingleton < CustomerRepository>();
var app = builder.Build();
app.UseSwagger();
app.UseSwaggerUI();
app.UseHttpsRedirection();
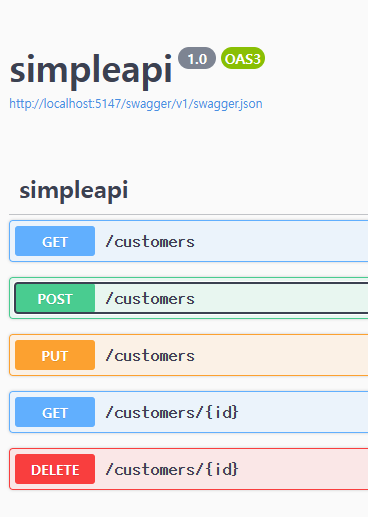
이렇게 swagger 사용한다고 설정합니다.
API
GET API
app.MapGet("/customers",([FromServices] CustomerRepository repo)=>
{
return repo.GetAll();
});
app.MapGet("/customers/{id}", ([FromServices] CustomerRepository repo,Guid id) =>
{
var customer = repo.GetByid(id);
return customer is not null ? Results.Ok(customer) : Results.NotFound();
});[FromServices] CustomerRepository repo 이렇게 의존성을 삽입할수 있습니다.
Post,Put,Delete Mehtod
app.MapPost("/customers", ([FromServices] CustomerRepository repo, Customer customer) =>
{
repo.Create(customer);
return Results.Created($"/customers/{customer.id}",customer);
});
app.MapPut("/customers", ([FromServices] CustomerRepository repo,Guid id, Customer updatecustomer) =>
{
var customer = repo.GetByid(id);
if(customer is null)
{
return Results.NotFound();
}
repo.Update(updatecustomer);
return Results.Ok(updatecustomer);
});
app.MapDelete("/customers/{id}", ([FromServices] CustomerRepository repo, Guid id) =>
{
var customer = repo.GetByid(id);
if (customer is null)
{
return Results.NotFound();
}
repo.Delete(id);
return Results.Ok();
});딱히 설명이 필요없을정도로 매우 간단하게 API를 생성했습니다.
MapGet,MapPost,MappUT,MapDelete 만 하면 선언하면 httpmethod 설정이 됩니다.

Swagger도 작동을 잘하고요 ^^
Full Source
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging.Abstractions;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddSingleton < CustomerRepository>();
var app = builder.Build();
app.UseSwagger();
app.UseSwaggerUI();
app.UseHttpsRedirection();
app.MapGet("/customers",([FromServices] CustomerRepository repo)=>
{
return repo.GetAll();
});
app.MapGet("/customers/{id}", ([FromServices] CustomerRepository repo,Guid id) =>
{
var customer = repo.GetByid(id);
return customer is not null ? Results.Ok(customer) : Results.NotFound();
});
app.MapPost("/customers", ([FromServices] CustomerRepository repo, Customer customer) =>
{
repo.Create(customer);
return Results.Created($"/customers/{customer.id}",customer);
});
app.MapPut("/customers", ([FromServices] CustomerRepository repo,Guid id, Customer updatecustomer) =>
{
var customer = repo.GetByid(id);
if(customer is null)
{
return Results.NotFound();
}
repo.Update(updatecustomer);
return Results.Ok(updatecustomer);
});
app.MapDelete("/customers/{id}", ([FromServices] CustomerRepository repo, Guid id) =>
{
var customer = repo.GetByid(id);
if (customer is null)
{
return Results.NotFound();
}
repo.Delete(id);
return Results.Ok();
});
app.Run();
record Customer (Guid id,string FullName);
class CustomerRepository
{
private readonly Dictionary<Guid, Customer> _customer = new();
public void Create(Customer customer)
{
if (customer is null)
return;
_customer[customer.id] = customer;
}
public List<Customer> GetAll()
{
return _customer.Values.ToList();
}
public Customer GetByid(Guid id)
{
return _customer[id];
}
public void Update(Customer customer)
{
var existingcustomer =GetByid(customer.id);
if (existingcustomer is null)
return;
_customer[customer.id] = customer;
}
public void Delete(Guid id)
{
_customer.Remove(id);
}
}이상으로 node.js 이상가게 simple 하게 api를 구성하는 법을 알아봤습니다. 솔직히 실무에서는 쓸일이 있을지 모르겠네요
^^
