
Props
Props란?
Props는 properties의 줄임말로, 컴퓨넌트로 어떠한 값을 전달해줄 때 사용합니다.
Props를 이용해 값을 전달하는 방법

APP 컴포넌트에서 위의 그림과 같은 Header 컴포넌트를 사용하고자 할 때 아래와 같이 코드를 작성해주면 됩니다.
- APP 컴포넌트
import './App.css';
import Header from './Header';
function App() {
return (
<div className="App">
<Header text1="로그인" text2="회원가입"/>
</div>
);
}
export default App;이렇게 APP컴포넌트에서 전달한 props는 파라미터를 통해 불러올 수 있습니다. 이때, props는 객체 형태로 전달되므로 props.이름으로 작성하여 가져올 수 있습니다.
- Header 컴포넌트 :
import './Header.css'
import logo from './logo.svg'
export default function Header(props){
return(
<header>
<img src={props.logo}></img>
<div>
<span>{props.text1}</span>
<span>{props.text2}</span>
</div>
</header>
)
}Props 구조분해 할당
매번 props.이름으로 코드를 작성하는 것이 번거롭다면, props를 구조분해하여 불러올 수도 있습니다.
(1) Props 구조분해
export default function Header({text1, text2}){
return(
<header>
<img src={logo}></img>
<div>
<span>{text1}</span>
<span>{text2}</span>
</div>
</header>
)
}(2) Props 구조분해
export default function Header(props}){
const {text1, text2} = props;
return(
<header>
<img src={logo}></img>
<div>
<span>{text1}</span>
<span>{text2}</span>
</div>
</header>
)
}defaultProps : props의 기본값 설정
defaultProps를 사용하면 Props의 기본값을 할당해줄 수 있습니다. 부모 컴포넌트에서 별도로 값을 지정해주지 않았을 때 기본값이 자동으로 props로 반환됩니다.
- Header 컴포넌트:
Header.defaultProps = {
text1: "로그인",
text2: "회원가입"
}- APP컴포넌트:
function App() {
return (
<div className="App">
<Header />
</div>
);
}PropTypes : props의 자료형 지정
PropTypes를 사용해서 props의 자료형을 지정해줄 수 있습니다. 자료형을 지정해주면 props로 전달하는 값을 보다 더 명확하게 알 수 있고, 오류 잡기도 쉽습니다. 리액트에서 제공하는 자료형들이 있는데 이를 사용하여 지정해주면 됩니다.
참고 🔗 PropsTypes 자료형 종류
PropTypes를 사용해서 Header 컴포넌트의 text1과 text2를 모두 문자형으로, 그리고 필수값으로 지정해보겠습니다.
PropTypes을 사용하기 위해선 import를 먼저 해줘야 합니다.
import propTypes from 'prop-types';Header.PropsTypes = {
// 문자형 형태 + 필수값
text1: PropsTypes.string.isRequired,
text2: propTypes.string.isRequired,
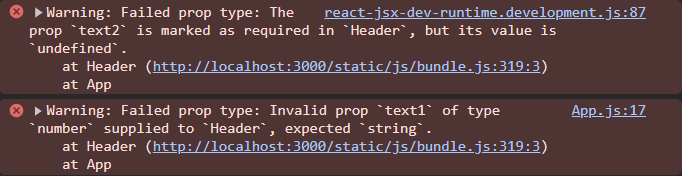
}만약 부모 컴포넌트인 App 컴포넌트에서 아래처럼 text1과 text2에 다른 타입의 자료형이나 아예 값을 지정해주지 않으면 Error가 발생합니다.
function App() {
return (
<div className="App">
<Header text1={1}/>
</div>
);
}
이렇게 값에 조건들을 지정해주면 어느 컴포넌트의 어떤 값에서 어떠한 오류가 발생하는지 더욱 명확하게 알 수 있어 버그를 잡을 때 많은 도움이 됩니다.
Props.children : 컴포넌트 태그 사이에 있는 값 조회
Header 아래에 동일한 크기의 사진을 여러 장 나타내기 위해 Content 컴포넌트를 새로 만들고, 이를 App 컴포넌트에서 불러와 사용해보겠습니다.
- Content 컴포넌트:
import './Content.css'
export default function Content ({title, imgURL}){
return(
<div className="ContentBox">
<span>{title}</span>
<img className="topImg" src={imgURL}></img>
</div>
)
}- App 컴포넌트:
import Header from './Header';
import Content from './Content';
import Img1 from './src_img/이미지 파일명'
.
.
.
import Img5 from './src_img/이미지 파일명'
function App() {
return (
<div className="App">
<Header />
<Content title="AshBrown" imgURL={Img1}/>
<Content title="Blue" imgURL={Img2}/>
<Content title="white" imgURL={Img3}/>
<Content title="Nature" imgURL={Img4}/>
<Content title="Black" imgURL={Img5}/>
</div>
);
}
그리고 이 Content들 하나 하나를 묶어 가로 정렬을 해줄 Wrapper 컴포넌트도 하나 만들어주겠습니다.
import './Wrapper.css'
export default function Wrapper(){
return(
<div className='Wrapper'>
</div>
)
}이 상태에서 Wrapper을 App 컴포넌트에서 바로 이용한다면 어떻게 될까요?

Content 컴포넌트들이 사라진 것을 볼 수 있습니다. Wapper에다가 태그 사이에 들어올 다른 컴포넌트 값을 불러오지 않았기 때문입니다.
그럼 이번엔 props.Children을 사용해서 Wrapper 컴포넌트 사이에 있는 Content 컴포넌트 값을 불러와보겠습니다. props.Children 을 사용하는 방법은 아래와 같습니다.
export default function Wrapper({children}){
return(
<div className='Wrapper'>
{children}
</div>
)
}Wrapper.css로 contents들을 가로 정렬 해주고 난 뒤 렌더링 해보면, 아래처럼 Content 컴포넌트 부분들이 잘 나타나는 것을 확인할 수 있습니다.