javaScript
1.[JS] 데이터

1. String 2. Number 3. Boolean,null,undefined 4. Array 5. Object 6. Function 7. Type Conversion 8. Truthy & Falsy 9. Check Datatype
2.[JS] 함수 (Function)

함수에 관해서
3.[JS] 삼항 연사자 내부에 for반복문 적용

if 조건문으로 처리하던 것을 삼항 연산자로 바꿔봤다. 그랬더니....
4.[JS] jQuery로 만든 Scheduler

5.[JS] 연산자(Operator) & 구문(Statement)

Basics of Operator & Statement in javascript
6.[JS] 비동기 처리 방법: promise, async & await

node.js에서 매우 중요한 비동기 처리하는 방법!!
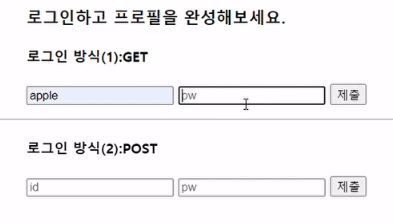
7.[JS] Node.js의 ejs 템플릿 엔진과 form태그로 input 데이터 가져오고 내보내기

Node.js로 input에 들어온 값을 불러들이고 사용하려고 할 떄 form 태그를 활용하면 된다.이 부분은 사실 지난 프로젝트때 공지사항 검색창을 만들면서 짧게 공부한 적이 있다. Form 태그의 속성 값을 이용하면 되는데, 어떤 것들이 있는지 살펴보자.속성이 굉장
8.[JS] 모듈(Module)과 Express

특정한 기능을 하는 함수나 변수들의 집합이자 다시 사용이 가능한 코드 조각이다. (node.js의 npm = 모듈)모듈은 코드를 간소화시켜주고, 모듈 내부에 있기 때문에 코드를 잘못 건드리는 실수를 줄여준다.또한, 모듈 파일을 만들고 나면 해당 파일을 재사용할 수 있다
9.[JS] Localstorage, SessionStorage 사용법 / cookie와의 차이

웹을 만들면서 간단한 기능을 구현할 때, 굳이 백으로부터 요청을 보내서 다시 데이터를 받아오는 절차들을 거치지 않고도 프론트엔드에서 한번에 처리할 수 있는 방법이 있는지 고민해본 적이 있으신가요?🤔...
10.[JS] Class 생성 및 상속

함수 형태의 클래스는 보통 자바에서 많이 사용하고, 자바스크립트에서는 객체를 많이 사용한다고 한다.그래도 코드를 봤을 때 이해할 수 있어야 하니 배워보자.함수형 클래스를 정의하는 JS 문법은 다음과 같다.constructor은 함수형 클래스 안에 객체를 생성하고 초기화
11.[JS] DOM 요소 선택자

document.getElementById, document.getElementByClassName, document.getElementByTagName, document.getElementsByName
12.페이지네이션 구현에 필요한 값

페지네이션 구현을 하려면 알아야 하는 조건들과 값들에 관한 포스트입니다.
13.[React] 실행과 컴포넌트 export(default, named), import

React를 설치하고 실행하는 방법, 그리고 export와 import의 두 가지 종류에 관한 포스트입니다.
14.[React]public 경로 설정 (+css), public과 src의 차이점

React에서 이미지라던가 css, js 같은 파일들이 src 폴더 안에 있다면 import해서 불러오면 되지만 public에서는 어떻게 가져와야 할까요?⭐예제:...
15.[React] Props

Props는 properties의 줄임말로, 컴퓨넌트로 어떠한 값을 전달해줄 때 사용합니다.APP 컴포넌트에서 위의 그림과 같은 Header 컴포넌트를 사용하고자 할 때 아래와 같이 코드를 작성해주면 됩니다.APP 컴포넌트이렇게 APP컴포넌트에서 전달한 props는 파
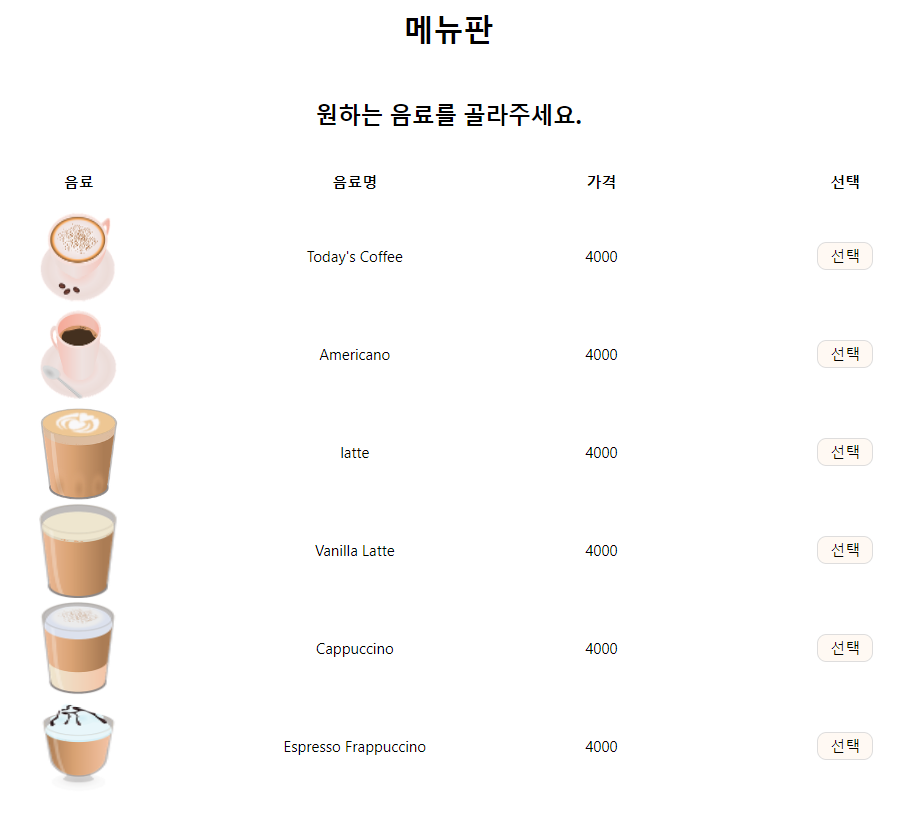
16.[React] props와 useState로 만드는 간단한 장바구니 기능 / useState란?

props와 useState로 만드는 간단한 장바구니 기능
17.[React] 불변성 유지와 반복문 렌더링 - Map, Concat, Filter (for, forEach, push X)

🔗배열 렌더링 React 공식 문서 React 이전에는 반복문으로 for문을 참 많이 사용했었습니다. 하지만 React로 넘어오니 for문을 사용하려면 임시 함수를 만들고, 그 함수를 실행해줘야 하더군요. 이런 번거로운 for문 대신 사용할 수 있는 다른 반복문이
18.[React] CSS Module, Sass, Styled Components

<Sass 개념>Sass는 Css 문법과 비슷하지만 약간 다릅니다. Sass는 중괄호를 사용하지 않고 탭을 이용해서 작성합니다. $기로를 활용해서 변수를 만들어 활용할 수 있습니다.clac()를 사용하지 않고도 단위가 다른 두 값의 간단한 더하기와 빼기 같은 연산
19.[React] Redux 리액트 상태 라이브러리

리액트에서 값을 저장하는 'State'라는 개념이 있지요. 그리고 state는 3종류로 나뉩니다.Local StateCross-Compoenet StateApp-Wide State이전에 포스터에서 state와 useSate에 대해 간단히 정리했었는데, 이 둘은 loca
20.[JS/React] 뒤늦게 정리하는 예외 처리 방식 중 하나인 try/catch/finally

지난번 프로젝트때 거의 모든 로직에 들어갔던 try, catch문... 대충 이 구문이 해주는 역할은 알고 있지만 자세히 공부해본 적은 없었습니다. 이것 말고도 공부해야 할 것들이 많았는데 try, catch는 우선순위에서 밀려났기 때문이죠. 근데 이번 react 프로