어제 배운 별점 기능을 현재 진행 중인 BoardProject 댓글 작성에 구현했다.
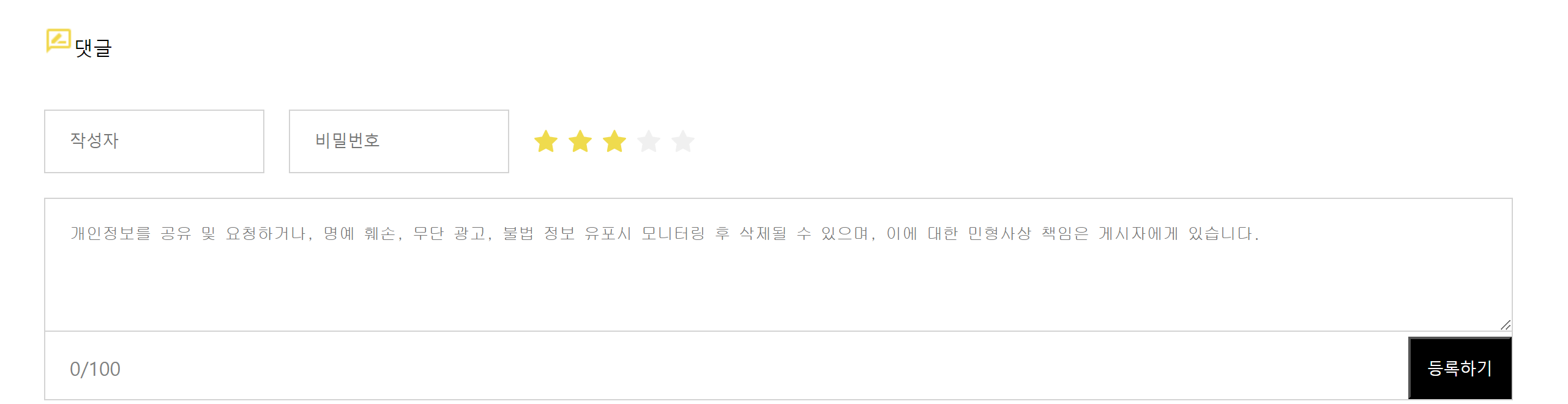
우선, 댓글 등록 컴포넌트에 ant-design 라이브러리에 있는 rate 기능을 사용해서 UI를 만들었다.

두 번째로, 해당 별점을 선택 후 댓글을 등록했을 때 작성자가 몇 개의 별점을 선택했는 지 저장해두고 댓글 목록에 해당 별점을 반영해서 보여줘야한다.
BoardCommentWrite Container
const [rating, setRating] = useState(0);
return (
<BoardCommentWriteUIPage
setRating={setRating}
rating={rating}
/>
);댓글 등록 Container 컴포넌트에서 별점을 저장할 state를 생성했습니다.
BoardCommentWrite Presenter
<S.InputWrapper>
<S.Input placeholder="작성자" onChange={props.onChangeWriter} />
<S.Input
placeholder="비밀번호"
type="password"
onChange={props.onChangePassword}
/>
<Rate onChange={props.setRating} value={props.rating} />
</S.InputWrapper>위와 같이, 별점 기능 UI를 구현했다. 등록한 별점은 rating에 저장되어 있고, 이를 추후에 댓글 목록 조회에서 사용할 수 있습니다!
UI 라이브러리와 React css-in-js 연동
import styled from "@emotion/styled";
import { Rate } from "antd";
export const Rating = styled(Rate)`
font-size: 12px;
margin-left: 15px;
`;특정 라이브러리에서 기능을 가져와 사용할 때는 styled(기능명)을 이용해줍니다!
별의 크기는 font-size로 조정할 수 있습니다.
BoardCommentList Preseneter
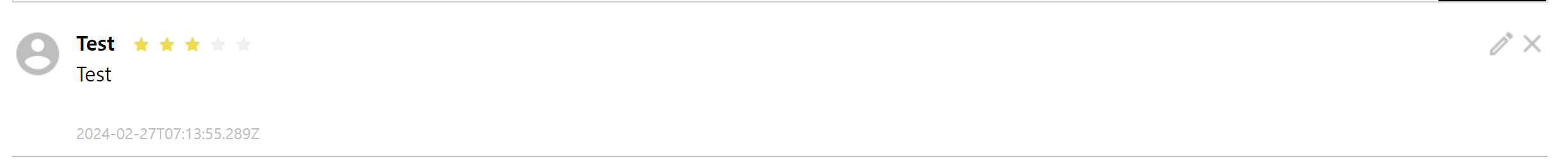
<S.Writer>
{el.writer}
<S.Rating value={el.rating} disabled />
</S.Writer>rating에도 값이 들어오기 때문에, 이를 반영해서 별점을 함께 표시할 수 있습니다!

개선 사항
-
댓글 수정 기능 구현
BoardCommentWrite 컴포넌트를 재사용하되, 댓글 수정인 경우 등록하기 버튼을 수정하기 버튼으로 수정하고 호출 API를 updateBoardComment로 변경해줘야 합니다.
(이는, boardCommentId를 가지고 있는지 여부로 결정) -
현재 댓글 작성 시간 형식이 다듬어지지 않았기 때문에, 년월일로 구분할 필요가 있습니다.