-
Daum-Post-Code 라이브러리를 사용해서 주소를 검색 후, 사용자가 선택한 주소의 정보(data)를 활용하는 방법에 대해 알게 되었다.
-
ReactPlayer를 사용해서 사용자가 입력한 Youtube url을 가지고, 유튜브 영상을 게시물 상세페이지에서 감상할 수 있게 되었다.
Daum-Post-Code 활용
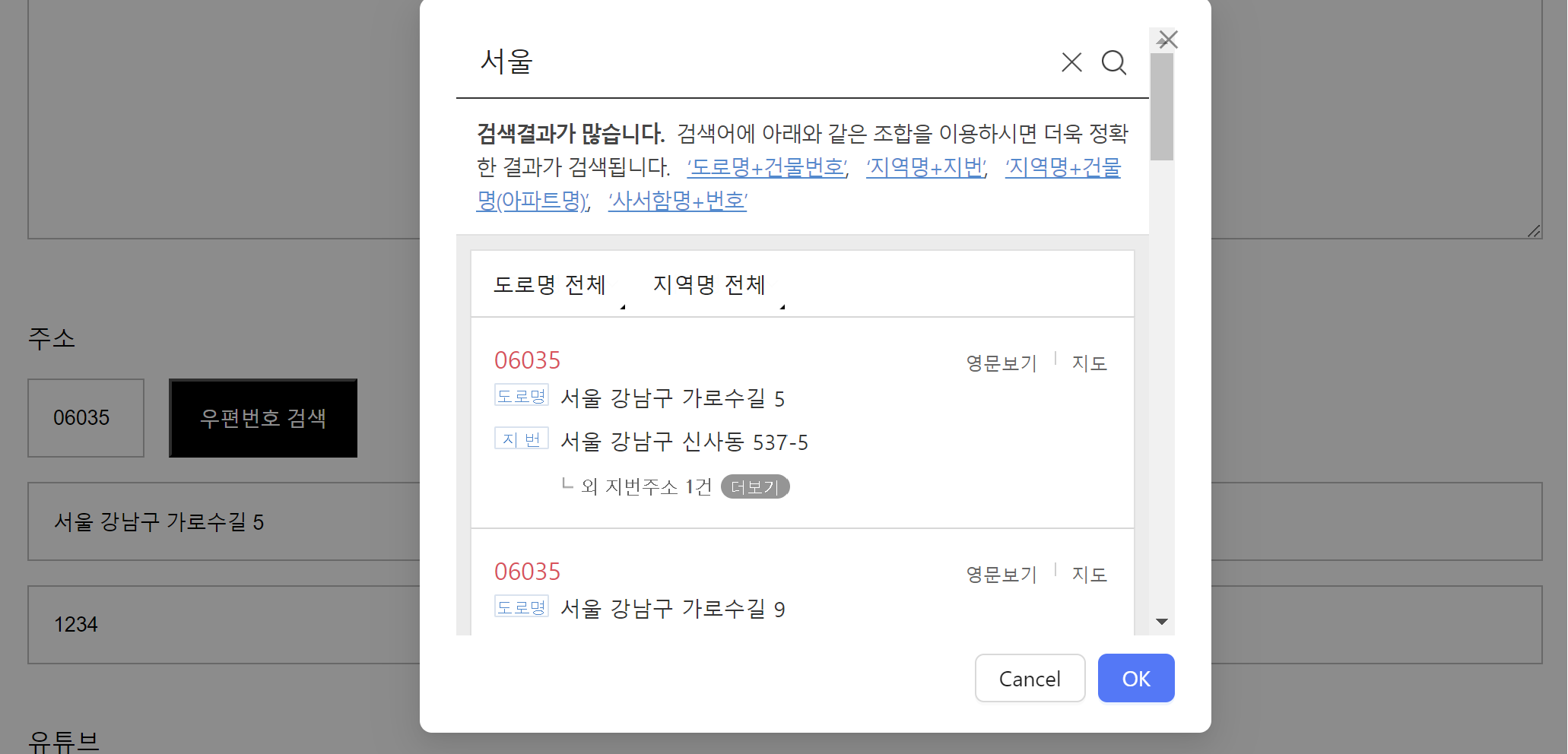
우선, 모달(Modal)을 사용해서 사용자에게 입력을 받는 것이기 때문에
주소 찾기 버튼 클릭 시, 모달을 활성화 해줍니다.
const onClickAddressSearch = (): void => {
setIsOpen((prev) => !prev);
};두 번째로, 해당 모달은 Daum-Post-Code 기능을 띄우게 되고 이후 주소를 선택했을 때 선택한 주소의 데이터를 각 state에 저장하는 함수를 구현해줍니다.
const onCompleteAddressSearch = (data: Address): void => {
setAddress(data.address);
setZipcode(data.zonecode);
setIsOpen((prev) => !prev);
};주소 찾기 버튼을 눌렀을 때, 동작해야되기 때문에 조건부 렌더링을 사용합니다.
{props.isOpen && (
<S.AddressModal visible={true}>
<S.AddressSearchInput onComplete={props.onCompleteAddressSearch} />
</S.AddressModal>
)}다음은 Presenter 컴포넌트에 있는 주소 영억입니다.
<S.InputWrapper>
<S.Label>주소</S.Label>
<S.ZipcodeWrapper>
<S.Zipcode
placeholder="07250"
readOnly
value={
props.zipcode !== ""
? props.zipcode
: props.data?.fetchBoard.boardAddress?.zipcode ?? ""
}
/>
<S.SearchButton onClick={props.onClickAddressSearch}>
우편번호 검색
</S.SearchButton>
</S.ZipcodeWrapper>
<S.Address
readOnly
----------🔴1번
value={
props.address !== ""
? props.address
: props.data?.fetchBoard.boardAddress?.address ?? ""
}
/>
<S.Address
onChange={props.onChangeAddressDetail}
----------🔴2번
defaultValue={
props.data?.fetchBoard.boardAddress?.addressDetail ?? ""
}
/>
</S.InputWrapper>1번과 2번을 보시면, 하나는 value 프로퍼티를 사용하고 다른 하나는 defaultValue 프로퍼티를 사용하고 있습니다.
그 이유는 선택 여부입니다.
1번은 만약 게시물 등록 페이지에서 주소를 검색하고 선택을 한 상황이라면, address state에 주소가 들어와있고 이를 바탕으로 입력해줍니다.
그런데, 그냥 value={props.address} 이렇게 작성해도 괜찮지않나 라는 생각이 든다. 굳이 삼항 연산자를 사용해서 작성한 것은 수정했을 때를 대비하기 위함이다. 이유를 알기 위해, value와 defaultValue의 차이를 아는 것이 중요하다.
만약, value 프로퍼티 값이 존재한다면 더 이상 defaultValue는 의미가 없다. 즉, value가 defaultValue보다 강하다는 것이다.
그래서 만약 address가 따로 저장되지않았다면, fetchboard를 통해 이전에 검색한 주소 내역을 value값으로 지정할 수 있는 것이다.

Tooltip 사용
Tooltip이란 무엇인가?
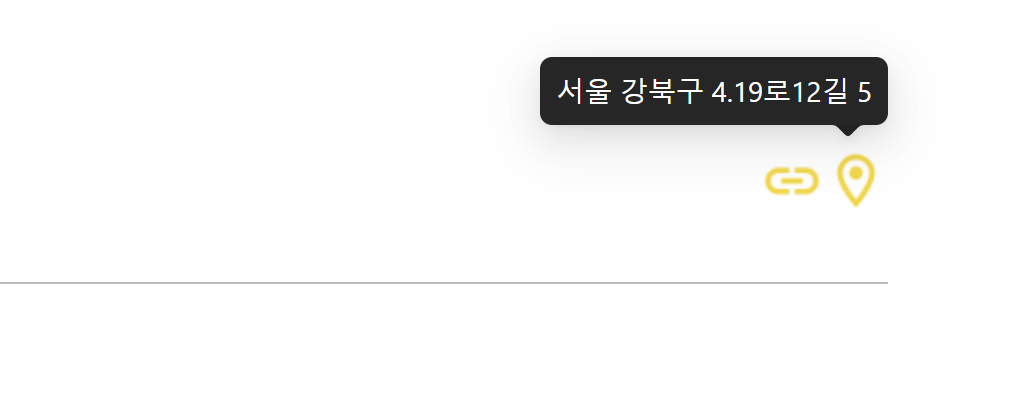
해당 요소에 마우스를 올리면 추가적인 정보가 나타나게 하는 효과를 툴팁(tooltip) 효과라고 합니다.
직접 구현하는 방법도 있지만, ant-design 라이브러리에 있는 Tooltip을 사용했다.
import { Tooltip } from "antd";
<Tooltip
placement="topRight"
title={`${props.data?.fetchBoard.boardAddress?.address ?? ""} ${
props.data?.fetchBoard.boardAddress?.addressDetail ?? ""
}`}
>
<S.LocationIcon src="/images/board/detail/location.png" />
</Tooltip>위치 아이콘에 커서를 올리면, 주소가 뜬다.

ReactPlayer
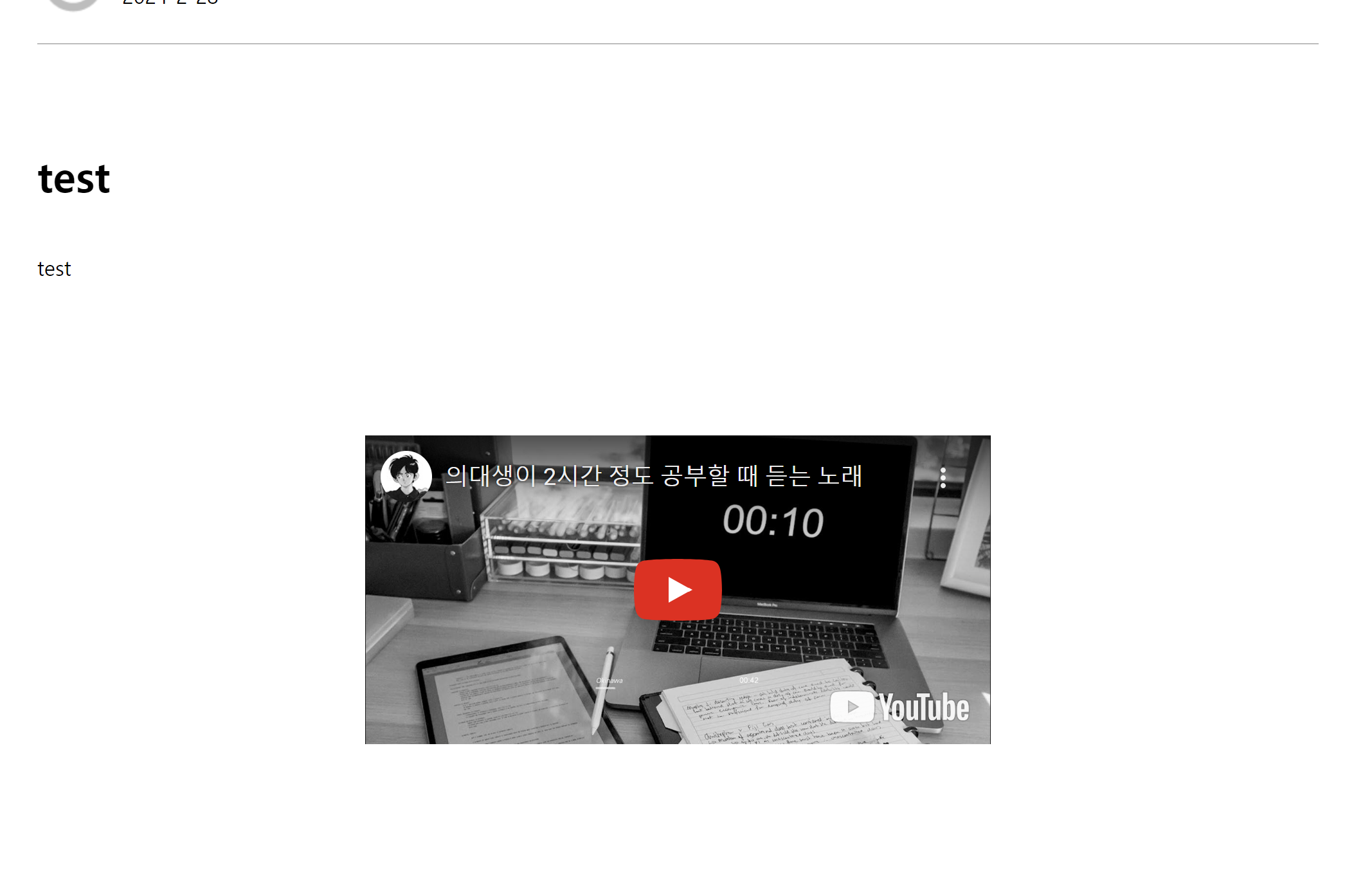
사용자가 Youtube 주소를 입력하면, 해당 주소의 영상을 재생할 수 있도록 도와주는 Player 기능이 있다.
사용법은 매우 간단하다.
Styles
import ReactPlayer from "react-player";
export const Youtube = styled(ReactPlayer)`
margin: auto;
`;Presenter
<S.Youtube
url={props.data?.fetchBoard.youtubeUrl ?? ""}
width="486px"
height="240px"
/>
주의🔴
이전까지 fetchBoard grqphql 세팅을 보면, Return 항목에 youtubeUrl, address 등을 작성하지 않았기 때문에 수정이 꼭 필요하다.
만약 수정해주지 않으면 fetchBoard에서 해당 값들을 불러오지 못하기 때문에 전체적인 로직에 오류가 발생한다.