학습 목표🔥
-
HTML,CSS,Javascript 문법에 적응하고, 활용하는 것
-
미니 프로젝트를 통해 코드, 파일
정리 능력 향상 -
구현 중 발생하는 문제에 대해서 검색하고, 해결하는 능력 향상
What I Learned✍️
각 태그마다 class명을 지어주는 것이 중요하다.
클래스는 특정 그룹이나 유형의 요소에 스타일을 적용하거나 JavaScript와 같은 스크립트에서 해당 요소를 선택하는 데 사용된다.
<br>.header { //header라는 클래스명 가진 태그 속성<br>
font-size: 18px;<br>
font-weight: bold;<br>
color: #333;<br>
/* 기타 스타일 속성들 */ <br>
}HTML파일에서 CSS,JS 파일을 적용시키려면?
css파일 적용 <link rel="stylesheet" href="css/style.css(파일명예시)">
js파일 적용 <script src = "js/main.js(파일명 예시)"> <\script>
CSS 알게된 것들
-
display flex속성 (display:flex)
flex는 레이아웃을 쉽게 지정할 수 있는 방법임.
(1) flex-direction는 Flex-Item의 배치 방향 기본값은 row이고 row-reverse, column, column-reverse 등이 있음.
(2)flex-wrap은 페이지에서 창을 확대했을 때 만약 wrap으로 설정되어있으면 확대 아무리해도 크기는 안변하지만 줄바꿈이 되고, nowrap(기본값)은 사이즈가 변화되어도 줄바꿈은 절대X
(3)justify-content 속성은 정렬을 도와준다. justify-content:center 는 가운데 정렬
기본값은 flex-start(왼쪽부터 시작) space-between는 양 옆으로 붙는다(해당 태그의 width를 지정해줘야함) -
padding=1rem의 의미?
해당 속성을 가진 요소의 모든 네 방향(위, 오른쪽, 아래, 왼쪽)에 대해 1루트 엘리먼트의 글꼴 크기와 동일한 여백을 부여
만약, margin-top: 3rem;이라고 하면 글꼴 크기의 3배 만큼의 크기를 상단 여백으로 지정
Javascript 알게된 점
- 이벤트 등록 및 처리
이벤트 등록은 html에서 태그에 등록하거나, js파일에서 이벤트 처리할 태그를 불러온 후 등록할 수 있다.
//1번
<button class ="button loading" onclick="run()">게임을 불러오는중...</button>
//2번
const wordInput = document.querySelector('.word-input');
wordInput.addEventListener('input', checkMatch);- 화살표 함수(Arrow Function) 작성 방법
Javascript에서 화살표 함수는 타 언어의 람다식과 유사하다고 볼 수 있다.
우선은 Javascript에 다음과 같이 3가지 함수 선언이 가능한 것을 알아두자.
//1번
function add(a, b) {
return a + b;
};
add(1, 2); // 3//2번
const add = function(a, b) {
return a + b;
};
add(1, 2); // 3//3번 화살표 함수
const add = (a, b) => {
return a + b;
};
add(1, 2); // 3- let과 const을 언제 사용하고, 왜 사용해야하는지에 대한 이해
let을 사용하여 변수를 선언하면, 해당 변수는 재할당이 가능합니다. 다시 말해, 값을 여러 번 변경할 수 있는 것이다.
const를 사용하여 변수를 선언하면, 해당 변수는 상수(constant)로 취급되어 재할당이 불가능하다
이것은 변수가 가리키는 값이 불변인 것이 아니라 재할당이 불가능하다는 것을 의미 - innerHTML과 innerText의 차이
innerHTML은 해당 태그의 모든 html 내용을 가져온다.(공백까지도)
innterText는 반면에 Text, 즉 글자만 가져온다. (공백 제외) - setInterval(countDown,1000)은 1초마다 countDown메서드(정의한 메서드)를 실행
- classList.add('클래스명')가 의미하는 것
이전에 태그에 class를 정의한다는 것은 그 정의한 class명을 가지고 CSS 속성 또는 Js 속성을 적용하기 위함인데, 이렇게 class를 추가한다면 또 다른 하나의 속성을 적용할 수 있다는 것이다.
프로젝트 중 문제 해결
-
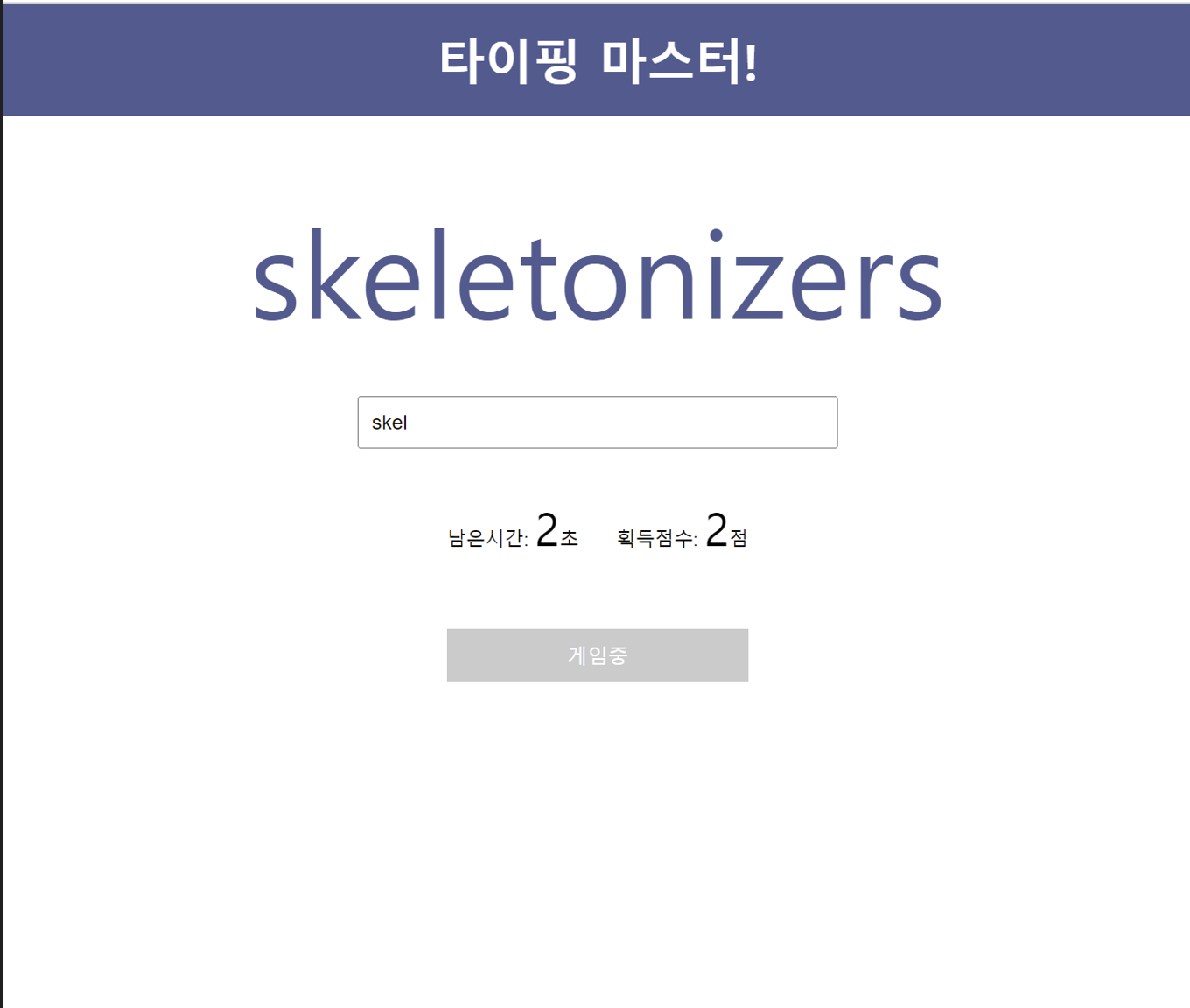
게임시작 버튼을 누르고, 단어를 따라 써도 inputText 초기화 안되고, score 증가도 작동X
-> checkstatus 메서드 안에 checkMatch 메서드 함수를 넣음으로써 해결 -
정답을 맞춰도 다음 word로 안넘어감
-> run메서드 안에 getWords메서드를 넣음으로써 해결
천천히 동작 과정을 살피면서, 어떤 순서에서 문제가 발생했는지 인과관계를 파악하여 수정하니 정상적으로 동작하게 만들 수 있었다.