숫자야구게임 Project
본 프로젝트는 Javascript 언어를 이해하고, 활용하며 스스로 학습을 하는 데에 중점을 두고 진행하였습니다.
프로젝트 목표🔥
처음 접하는 사람을 위해 게임을 소개하는 페이지를 제작하고, 누구나 '숫자야구게임'을 즐길 수 있도록 게임 동작을 구현해보는 것.
2024.01.02(1차 제작)
1.단순한 CSS 적용
2.게임시작 버튼 클릭 시, 랜덤 세 자리 수 생성 / 포기 버튼 클릭 시 정답 공개 후 종료
3.게임시작 버튼 클릭 시, 더이상 게임 시작 버튼 못누르게 하고, value값 '게임중'으로 변경(disabled 속성) 게임포기 버튼 클릭 시, hint_text 초기화
4.checkMatch 메소드 구현
(1)answer과 비교 기능 (toString 이용)
(2)오답 시에 결과 출력 (ex: 1Ball , 1Strike ...)
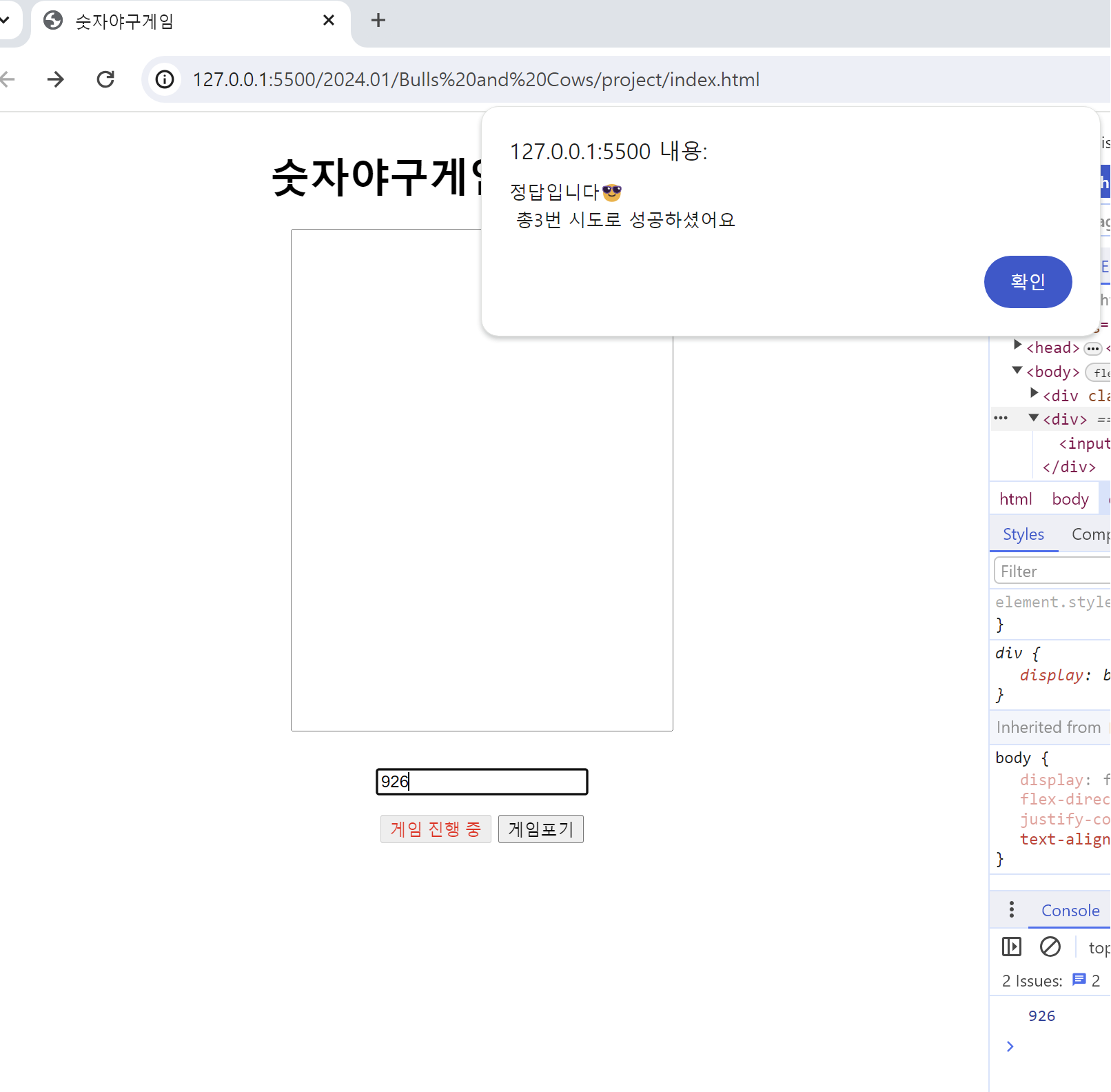
(3)정답이라면 정답입니다 뜨면서 게임 종료 & 기본 세팅값 init 함수를 통해 구현<br></p>
5.display_result 메소드 구현 (정답 틀렸을 경우)
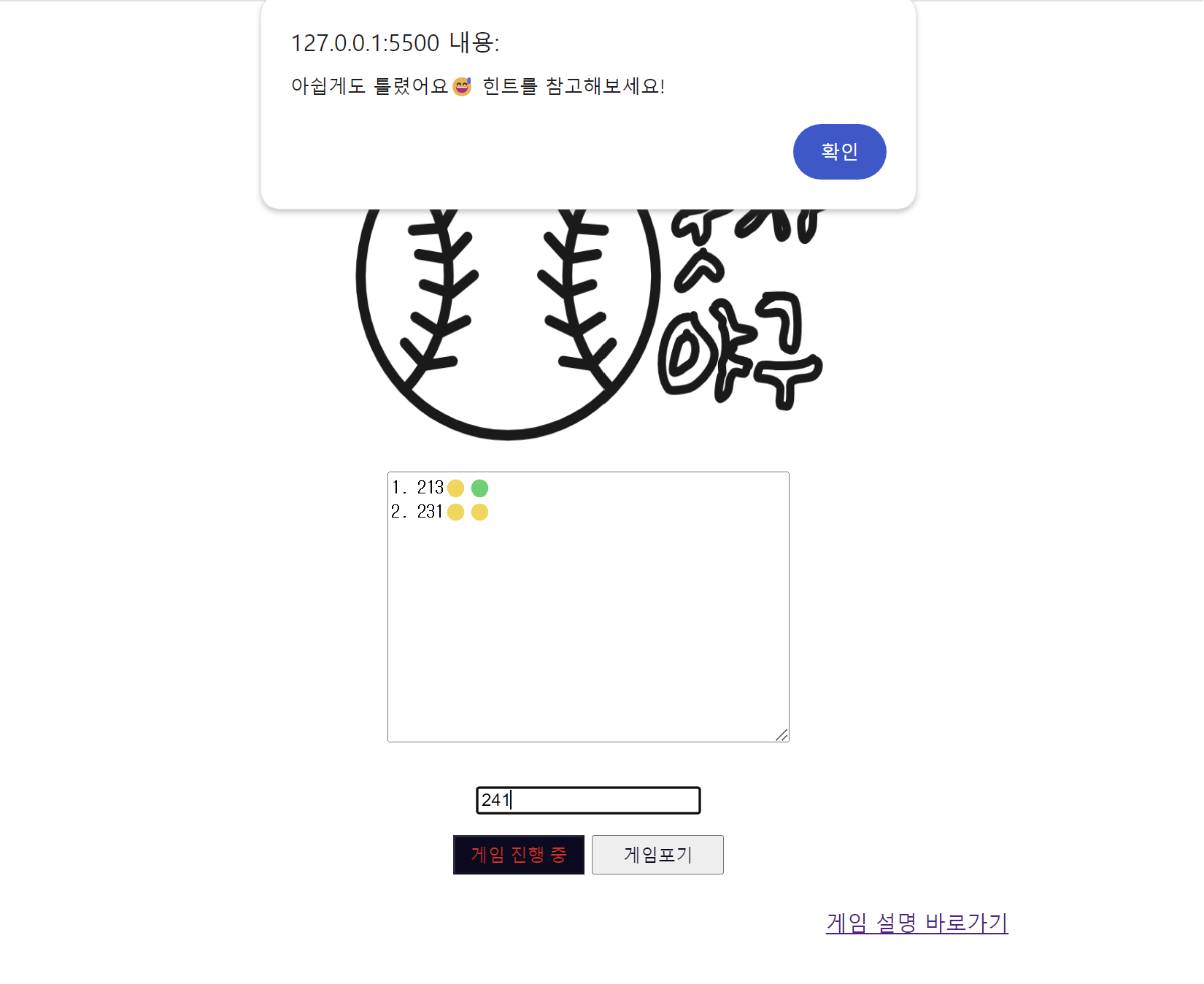
(1)🟡🟢🔴 판단해서 hint_text에 출력해준다.입력값과 정답을 비교해서 strike,ball,out을 판단하는 과정에서 마무리

2024.01.03(Final)
구현내용🟢
(1)Strike, Ball, Out을 판단하는 Algorithm 설계
(2)세 자릿수 숫자보다 작거나 큰 숫자 입력 시 예외처리
(3)input text타입에서 textarea 결과창을 변경
(4)CSS 속성 수정
(5)게임 초보자를 위한 Intro 작성
추가예정🔴
난이도 조정 기능(시도횟수 제한or자릿수)
Hint기능(한자리씩 공개해줌)
알게된 점
1.배열 초기화
기초적인 문법사항이지만, 대괄호인지 중괄호인지 헷갈렸다.
let number_array = [] //배열 초기화
let number_array = [2, 3, 4] //배열 선언 및 원소 추가
number_array.push(1) //배열 원소 추가(push메서드 사용)
2. input 요소의 형태인 text와 textarea의 차이
input type="text"는 단일 행 입력창이다.
여러 행을 입력하려면 textarea를 사용해야함.
🟡소감 및 앞으로 배워나가야 할 점🟡
프로젝트를 제작하면서 느낀 점은 알고리즘이 상당히 단순함에도 불구하고, 내 코드는 정돈되지 않고 지저분한 느낌을 많이 받았다.
그래서, 코드 가독성과 유지보수를 위해 중복된 코드를 함수를 만들어서 사용하고, 조금 더 효율적인 코딩이 가능하다면 다른 코드를 생각해보는 능력이 중요하다는 생각이 들었다.
또한, CSS 영역에서 아직 내가 많이 미숙하다는 생각을 했다. 어떤 요소의 위치를 조금 수정하려고 해도 여러 번 코드를 왔다갔다 해야했다.
앞으로 몇 가지 프로젝트를 진행하면서 HTML,CSS,JavaScript의 역량을 키울 생각이다.

자세한 코드는 Github에서 제공하고 있습니다.