React의 특징
1. Virtual DOM
Virtual DOM(가상 돔)은 어떤 상호작용이 일어났을 때 브라우저 DOM에 접근해서 반영하는 것이 아니라 가상돔(Virtual DOM)에 접근해서 변화가 필요한 곳만 렌더링한다.
즉, 가상 돔에서 변화가 필요한 곳만 확인해서 바꾼 후 렌더링하기 때문에 브라우저 DOM의 조작을 최소화해 성능 문제에 직결된다.
2. 컴포넌트 기반 화면 구성
기능과 역할에 따라 사용자가 독립적으로 관리가 가능하다
코드 재사용성이 좋다
3. View만 제공
리액트가 라이브러리라고 불리는 이유와 관련이 있따.
보통 프레임워크는 MVC라 하는데 리액트는 이중 View만 제공한다.
그렇게 때문에 라우팅은 react router, 상태 관리는 redux, 신흥강자recoil, MobX등을 사용해 관리한다.
4.JSX
진입장벽을 낮춰주는 것 같다. 리액트를 배우기 쉬운 이유이기도 한다
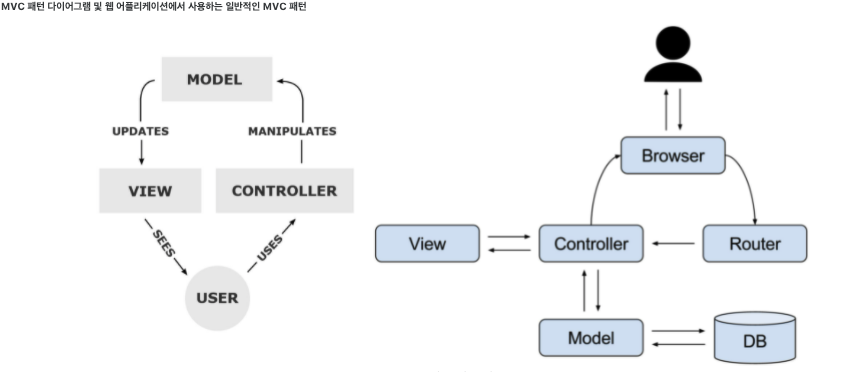
MVC란?
MVC는 Model, View, Controller의 약자이다.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지 역할로 구분한 패턴

Model
DATA, 정보들의 가공을 담당하는 컴포넌트
모델은 어플리케이션 정보, 데이터를 나타낸다. 데이타베이스, 처음의 정의하는 상수, 초기화 값, 변수 등을 뜻함.
비즈니스 로직을 처리후 모델의 변경사항을 컨트롤러와 뷰에 전달
규칙
-
Model은 자기 자신이 무엇을 수행할지만 알고 있고, 다른 컴포넌트들에 대해서는 알지 못한다.
- 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안 된다.
-
사용자가 편집할 모든 데이터를 가지고 있어야 한다.
- 즉, 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다는 것입니다.
-
변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야한다.
- 모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 합니다. 또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 합니다
Controller
데이터와 사용자인터페이스 요소들을 잇는 브릿지역할
사용자가 데이터를 클릭하고, 수정하는 것에 대한 이벤트들을 처리하는 부분을 뜻
규칙
-
Model이나 View에 대해서 알고 있어야한다.
- 모델이나 뷰는 서로 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데 이를 컨트롤러가 중재하기 위해 모델과 관련데 뷰에 대해서 알고있어야 한다.
-
Model이나 View의 변경을 모니터링 해야 한다.
- 모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각 구성 요소에 통지를 해야한다.
- 애플리케이션 메인 로직은 컨트롤러가 담당
View
사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻어 온다.
사용자 인터페이스 요소를 나타낸다.
규칙
-
Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- 화면에 글자를 표시해주기 위해 모델의 정보를 전달받을 때 그 정보를 유지하기 위해 뷰 내부에 저장하면 안된다. 박스를 그리라는 명령을 바으면, 화면에 그린 후 그리기 위한 정보들은 따로 저장하지 않아야 한다.
-
Model이나 Controller와 같이 다른 구성요소들을 몰라야 한다.
- 자신을 제외하고 다른 요소를 참조하거나 어떻게 동작하는지 알아서는 안된다.
- 오로지 화면에 표시하는 역할
-
변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
- Model과 같다. 변경이 일어났을 때, 변경을 알릴 방법을 구현해야 한다.
- 화면에 표시될 내용을 사용자가 변경하면 이를 모델에게 전달해서 변경하기 위해 변경 방법을 구현한다.
- 재사용이 가능하게 구현해야 한다.
MVC를 사용하는 이유?
View와 Model 이 두가지를 제어하는 컨트롤로 구성된 하나의 애플리케이션은 각자 맡은일만 하면 된다.
우리가 컴포넌트를 재사용하게 만드는 이유가 무엇인가 ?
유지보수, 가독성과 같은 이유로 컴포넌트를 분리하는 것과 같은 원리와 마찬가지인 듯 하다.
'우리가 개발할 때 컴포넌트를 어떻게 효율적으로 나눌까? 기능일까? 매일 고민한다.
MVC는 그 고민의 결과로 도출된 하나의 해결책일 수 있다.'