
호우....
이게 무슨 일이야 ?
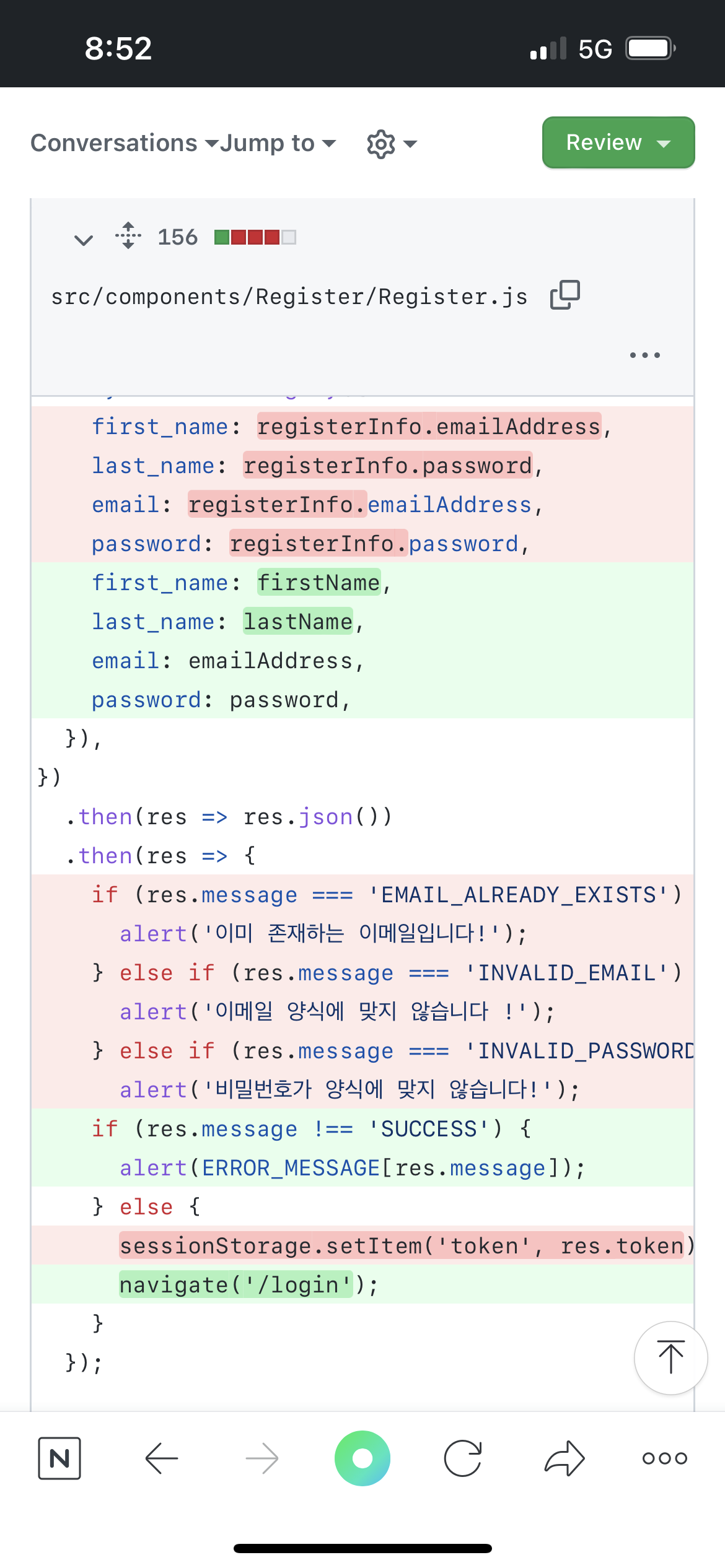
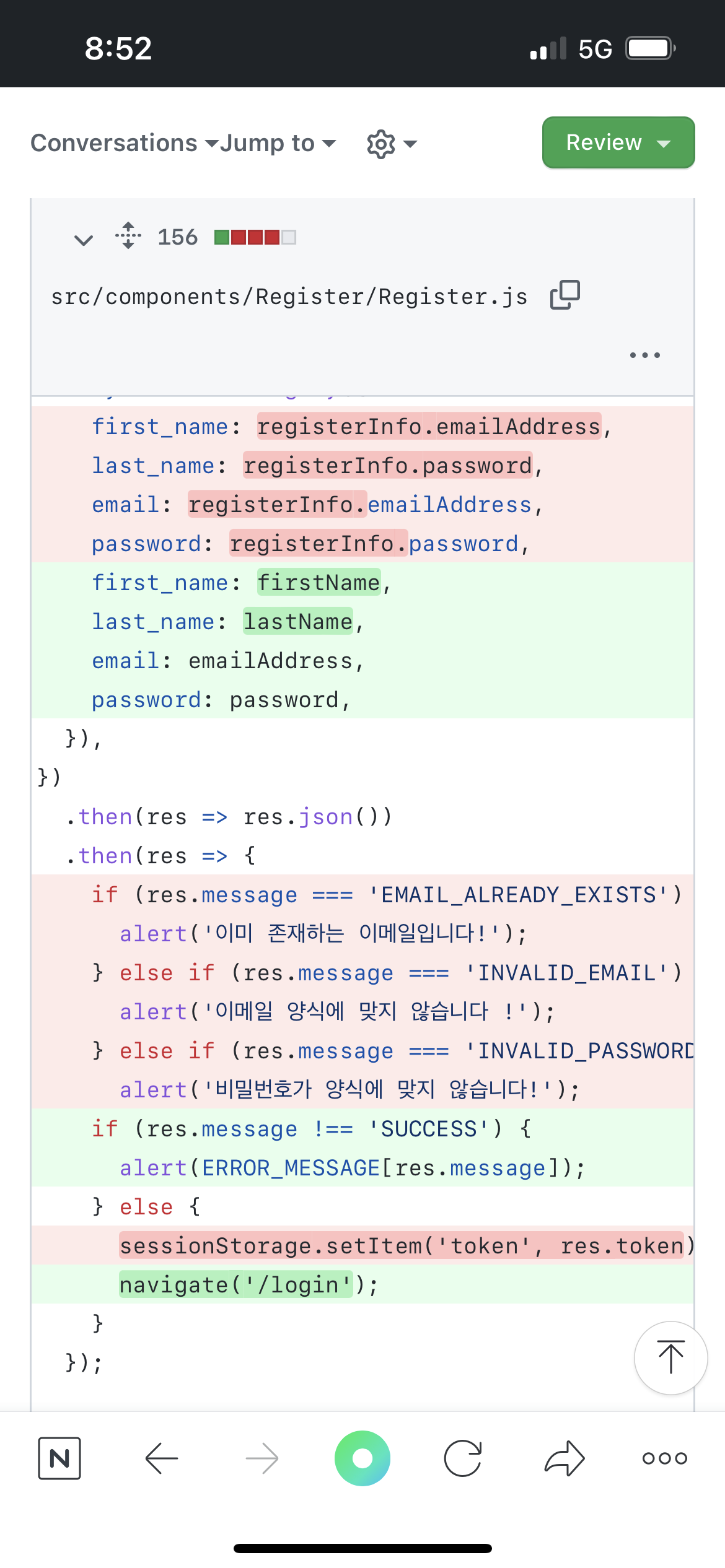
리뷰를 통해 줄일 수 있따는 것을 알아버렸찌 모얌!

if (res.message !== 'SUCCESS') {
alert(ERROR_MESSAGE[res.message]);
}
return;
});그 많던 else if는 어디로 ?
export const ERROR_MESSAGE = {
EMAIL_ALREADY_EXISTS: '이미 존재하는 이메일 입니다!',
INVALID_EMAIL: '이메일이 올바르지 않습니다!',
INVALID_PASSWORD: '비밀번호가 양식에 맞지 않습니다!',
};이렇게 따로 담아서 정의 !
에러의 모듈화 성공!
나는 코드만 짜기 급급했기 때문에 이런 리팩토링이 일어날지 몰랐다.
뿌듯했고 자신감이 조금 생기기도 한 부분.