vue cli 세팅법 .... 맥으로 vue를 세팅하기에는
나에게는 진입장벽이 어마어마 했다. ^^;
나를 위해 다시 한 번 복습하는 <vue cli 세팅하기> !
1. node js 설치 -> VSCODE 터미널에서 npm init 입력 후 설치
나는 16.16.0 으로 낮은 버전을 다운 받았다.
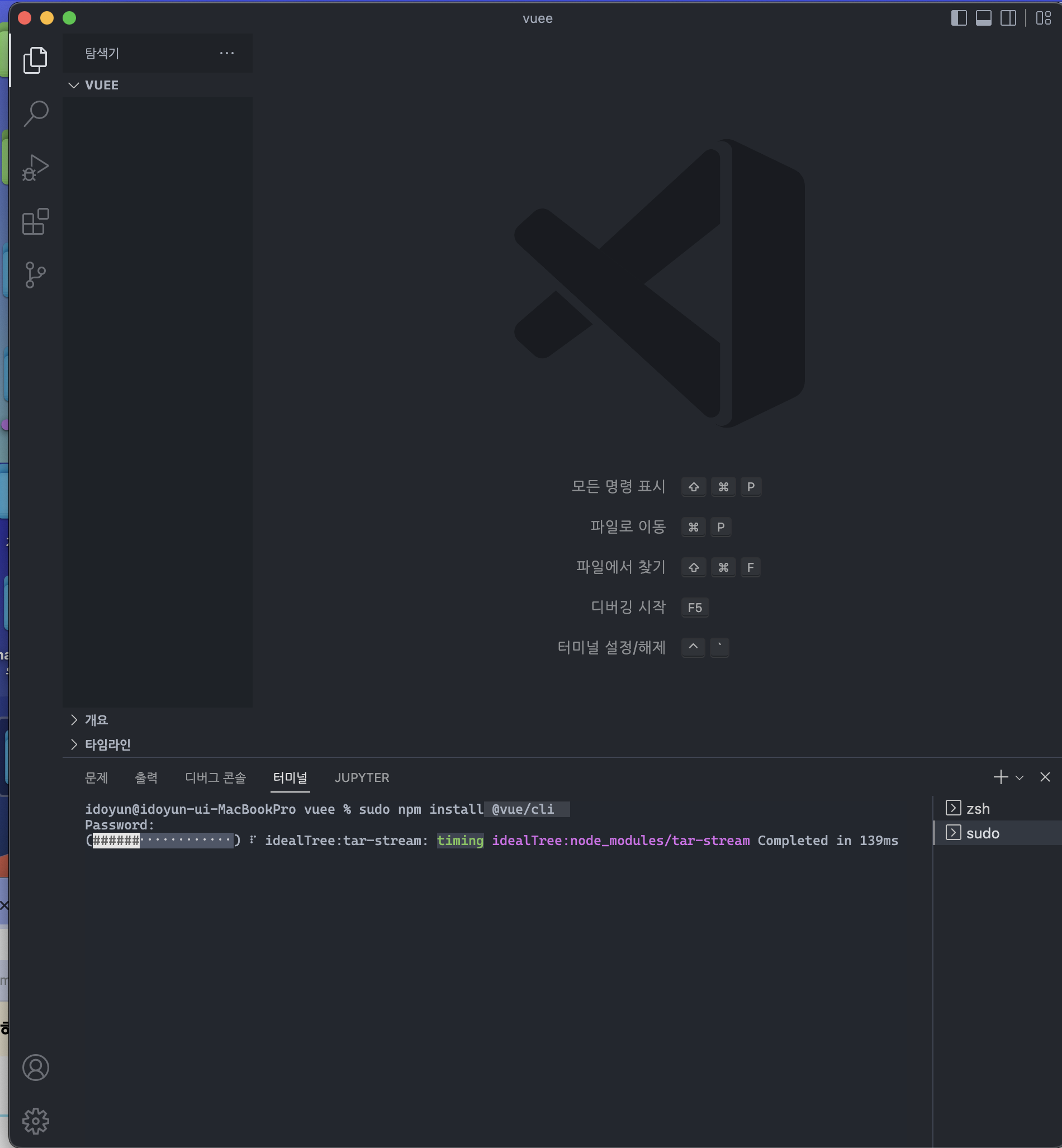
#2. 터미널 창에서 npm install -g @vue/cli 입력 후 설치 (맥 사용자는 sudo npm install @vue/cli)

맥 사용자는 sudo npm install @vue/cli 입니다 sudo를 붙여주세요
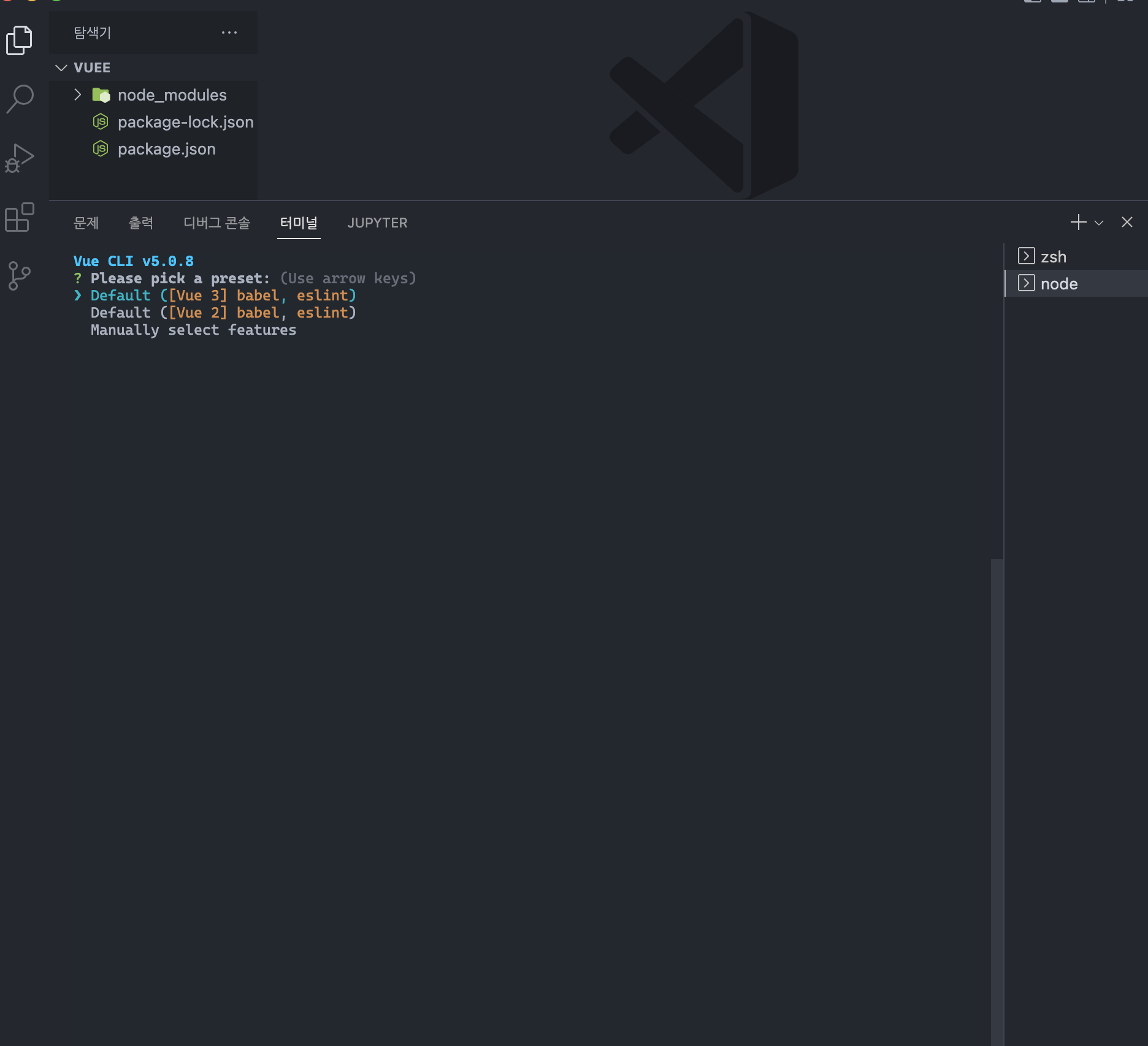
#3. 터미널 창에서 vue create vue-mungmi 입력.(하위폴더생성) 그 후 하단의 질문에 응답을 해야 한다.
- Please pick a preset: ==> [Manually select feature] 선택
- Check the features needed for your project: ==> [Router]만 선택하고 나머지는 모두 선택해제 (방향키 누르면서 (*) 선택 또는 ( ) 해제로 스페이스바를 누르면서 변경할 수 있음)
- Use history mode for router? ==> 기본값이 Y 작성 후 엔터(주소 표시줄에 나타나는 '#'을 제거해 줌)
- Where do you prefer placing config for... ==> 기본값 그대로 [config] 파일 선택(특별히 사용할 설정값이 없음)
- Save this as a preset for future projects? (y/N) ==> 기본값 N 선택(지금까지 선택한 기능을 나중에 재활용 할 수 있도록 저장할지 결정)
