💡 단위 변환기를 만들어보자!

🔴 초기 셋팅 파일
<script type="text/babel">
const root = document.getElementById('root');
function App() {
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input id="minutes" placeholder="Minutes" type="number" />
<label htmlFor="hours">Hours</label>
<input id="hours" placeholder="Hours" type="number" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>🟠 value와 onChange
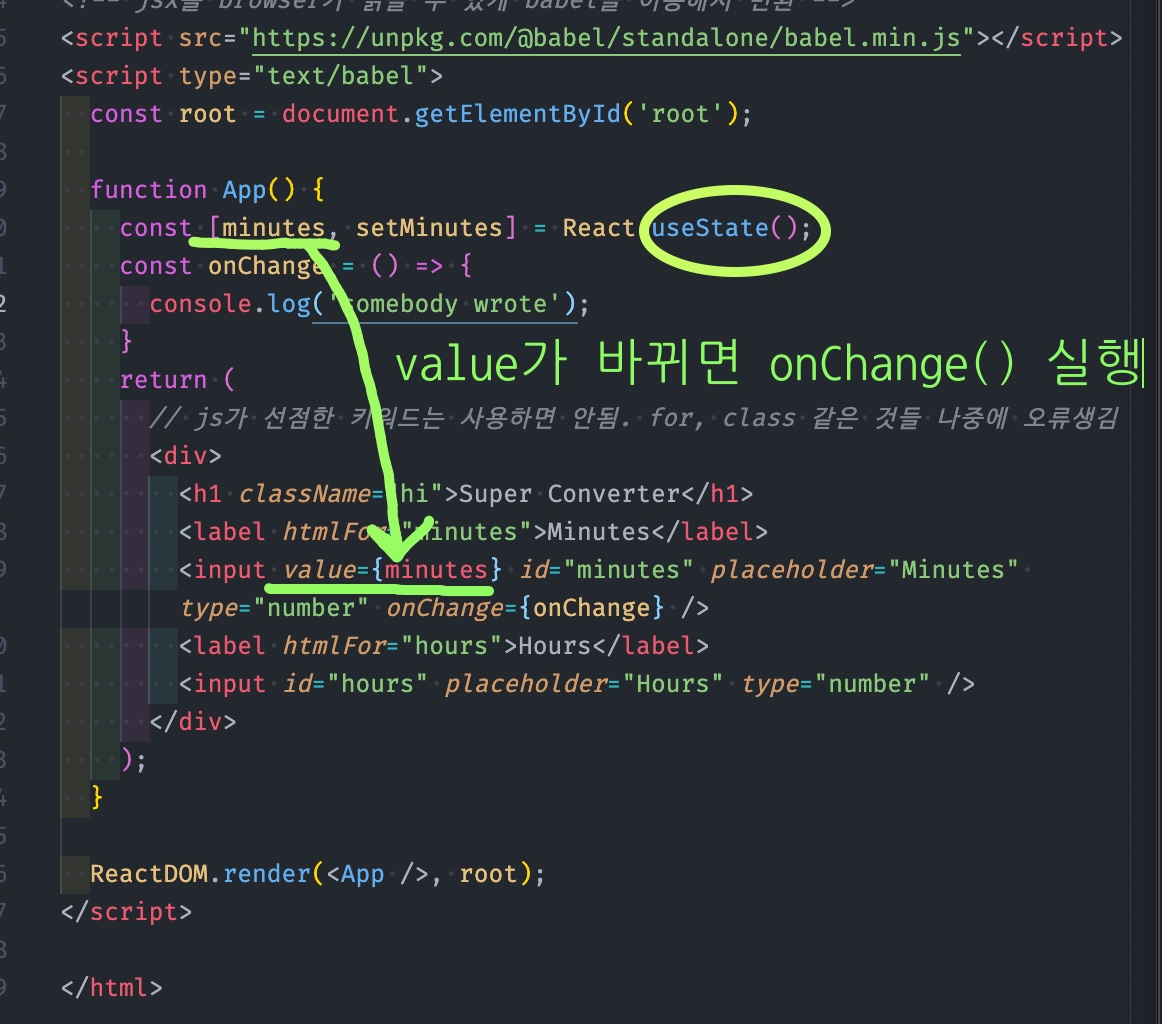
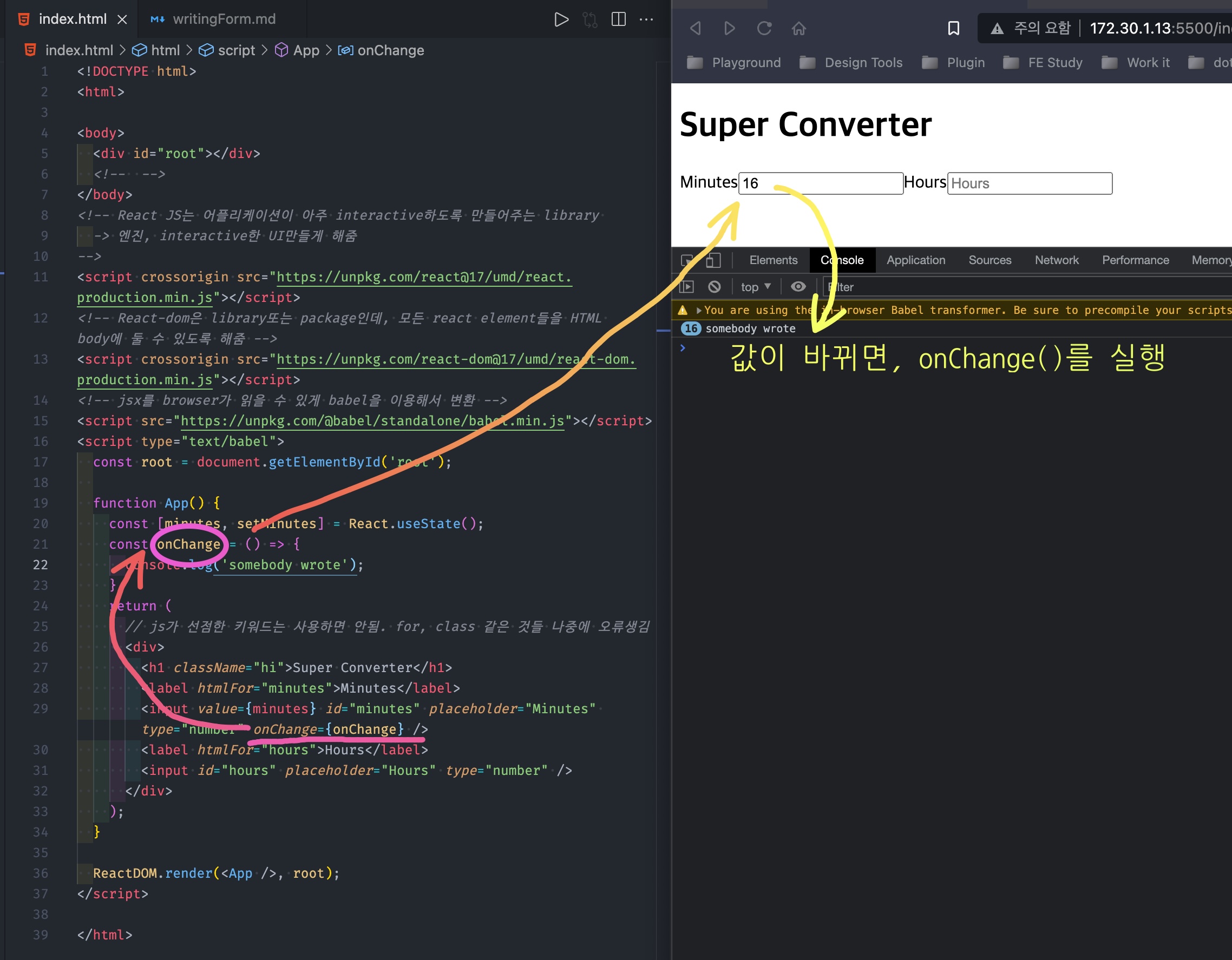
value값이 바뀌면 onChange함수를 이용해서 값을 새로고침 해줄 것이다.

function App() {
const [minutes, setMinutes] = React.useState();
const onChange = () => {
console.log('somebody wrote');
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
<label htmlFor="hours">Hours</label>
<input id="hours" placeholder="Hours" type="number" />
</div>
);
}
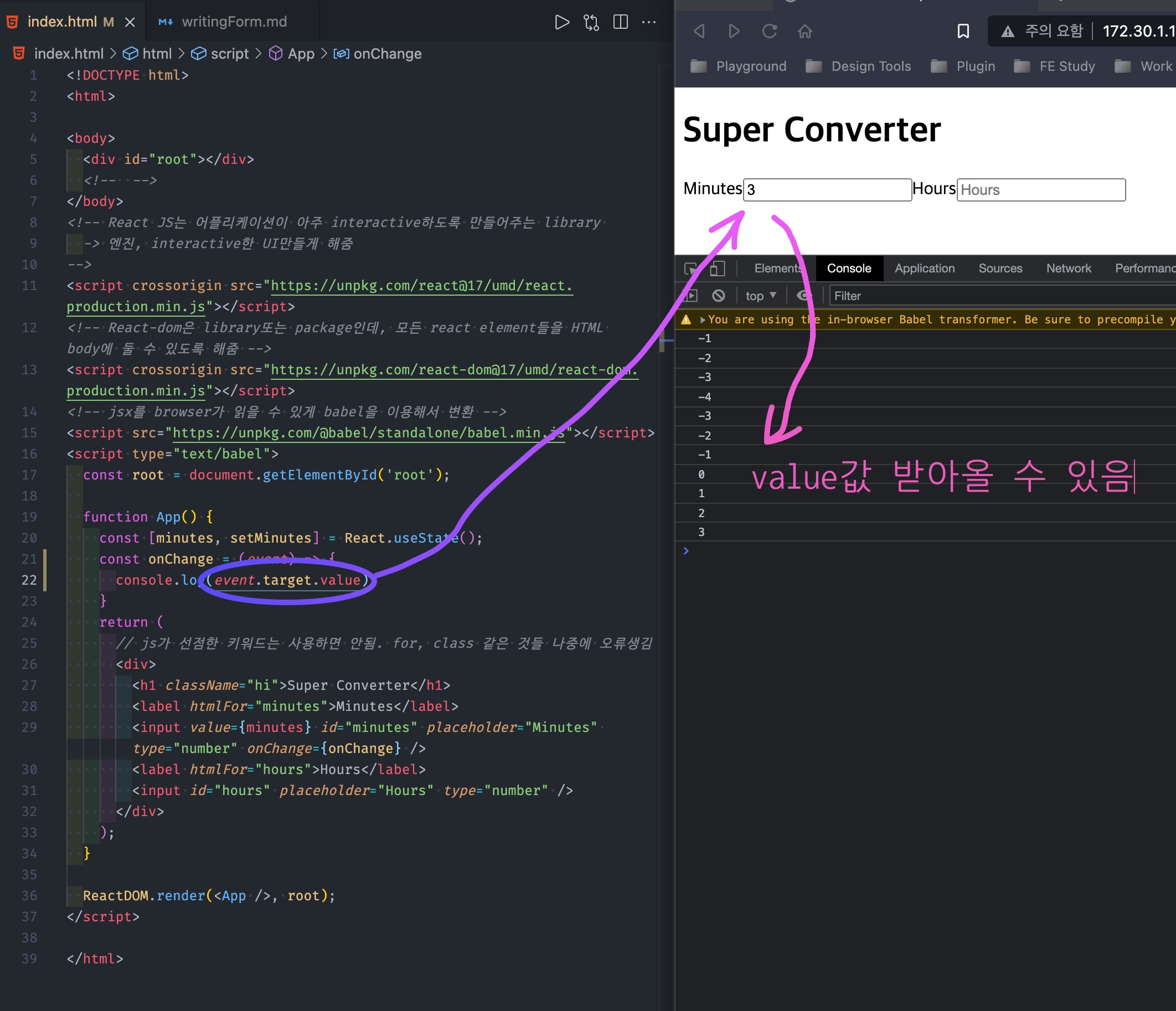
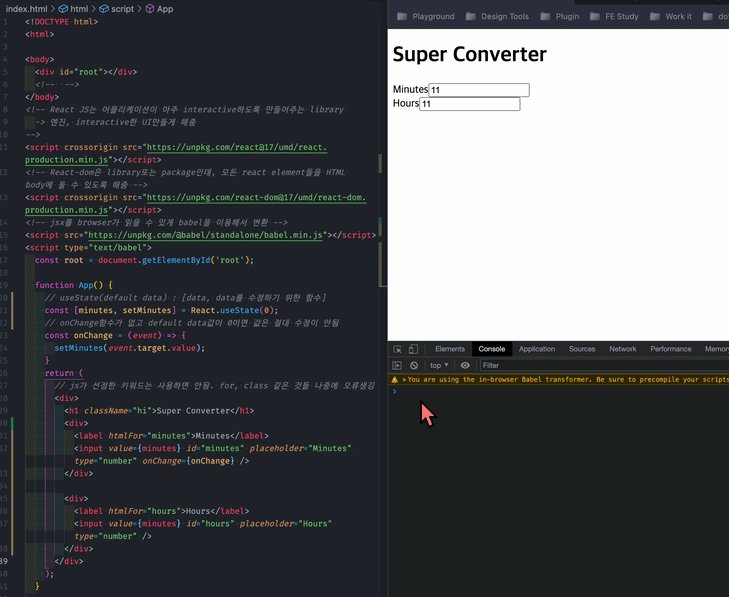
🟡 event인자로 value값 업데이트

function App() {
const [minutes, setMinutes] = React.useState();
const onChange = (event) => {
setMinutes(event.target.value);
}
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
<h4>You Want to Convert {minutes}</h4>
<label htmlFor="hours">Hours</label>
<input id="hours" placeholder="Hours" type="number" />
</div>
);
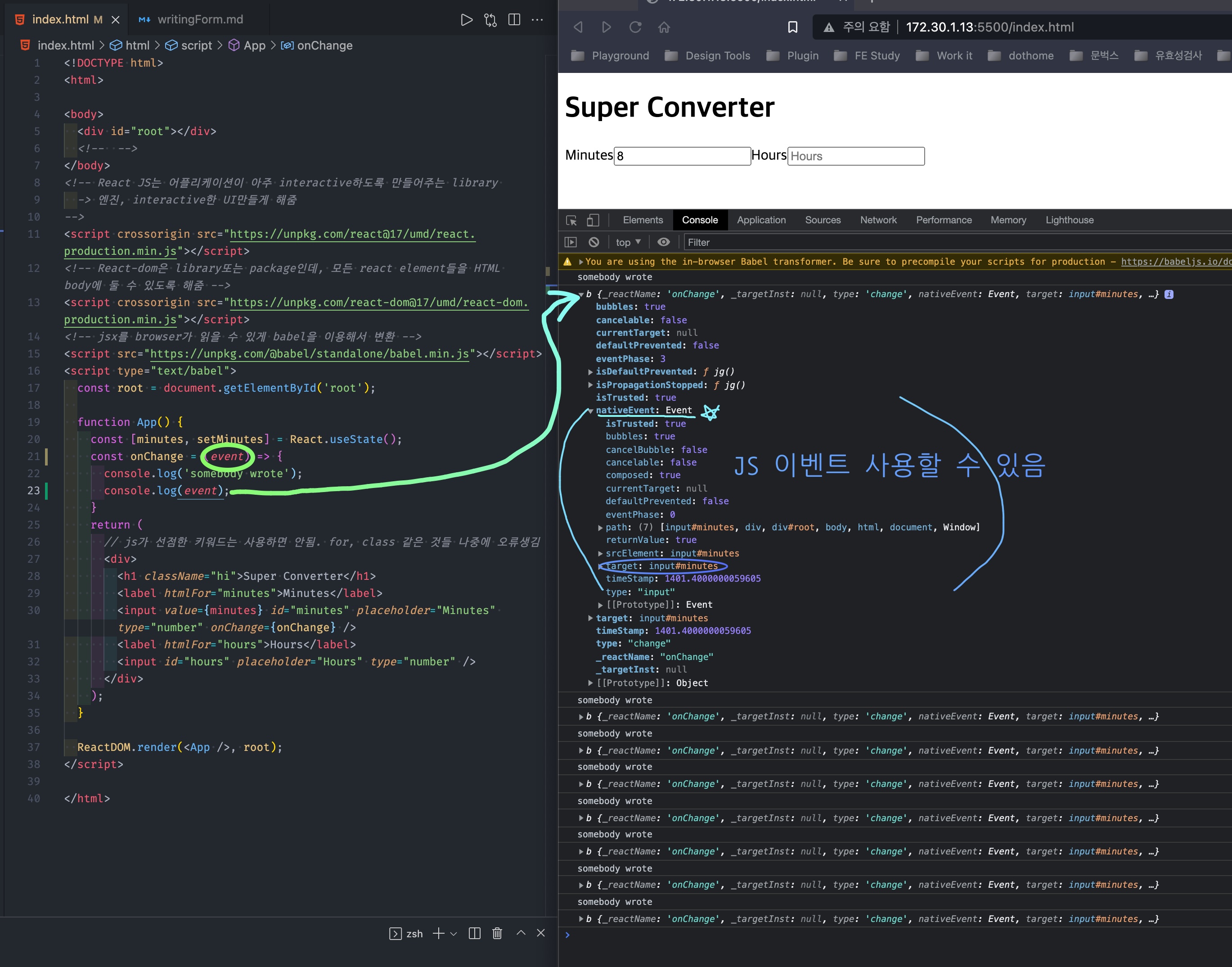
}onChange함수의 인자로 value의 값을 업데이트 시킨다.- JS의 이벤트를 쓸 수 있음

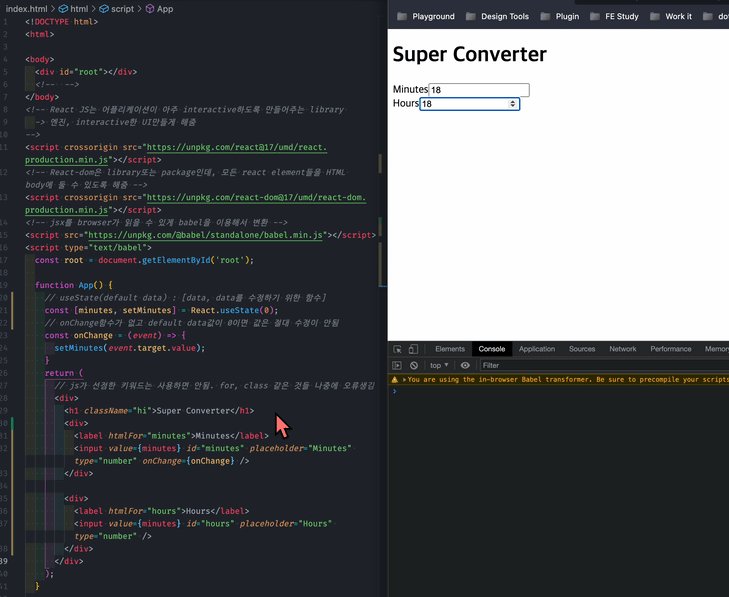
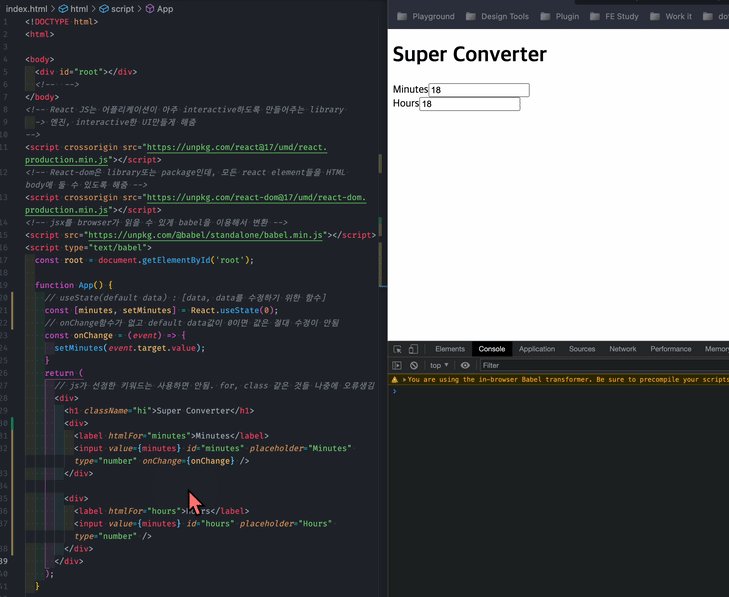
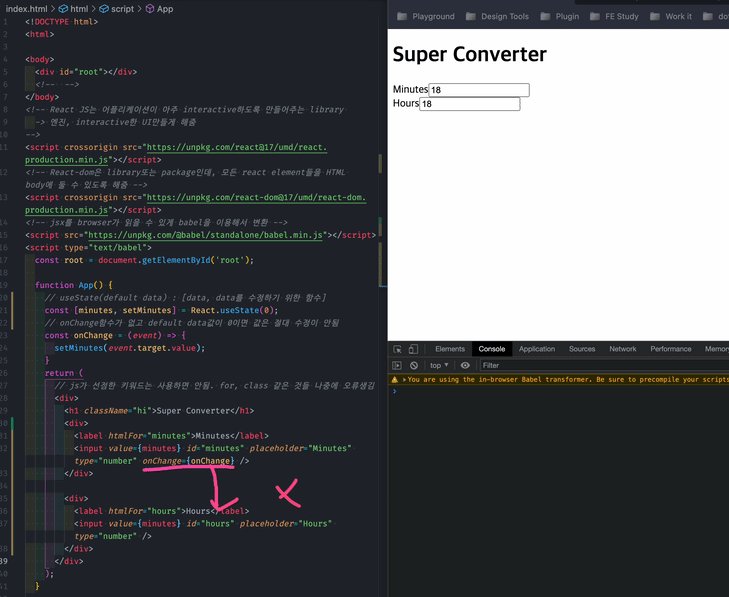
🟢 onChange함수가 없으면...
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [minutes, setMinutes] = React.useState(0);
// onChange함수가 없고 default data값이 0이면 값은 절대 수정이 안됨
const onChange = (event) => {
setMinutes(event.target.value);
}
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={minutes} id="hours" placeholder="Hours" type="number" />
</div>
</div>
);
}🖍 hours은 onChange 함수가 없기 때문에 값을 바꿀 수 없음, 그냥 default값인 0으로만 남아있음. 아님 minutes에서 바뀌는 값이 적용만됨 수정은 불가능

🔵 분 -> 시
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [minutes, setMinutes] = React.useState(0);
// onChange함수가 없고 default data값이 0이면 값은 절대 수정이 안됨
const onChange = (event) => {
setMinutes(event.target.value);
}
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={Math.floor(minutes/60)} id="hours" placeholder="Hours" type="number" />
</div>
</div>
);
}Math.floor()는 버림이다.- minutes가 110분이면 hours는 1이라고 나오고
120분 -> 2시간 이런 식으로 출력되는 것을 확인해 볼 수 있다.
🟤 reset 버튼 생성
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [minutes, setMinutes] = React.useState(0);
// onChange함수가 없고 default data값이 0이면 값은 절대 수정이 안됨
const onChange = (event) => {
setMinutes(event.target.value);
}
const reset = () => setMinutes(0);
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={Math.floor(minutes/60)} id="hours" placeholder="Hours" type="number" />
</div>
<button onClick={reset}>Reset</button>
</div>
);
}reset()함수를 생성해주고, reset버튼도 만들어준다.
🟣 분->시 / 시->분
🟤 Flip 버튼 만들기
const onFlip = () => setFlipped((current) => !current);
<button onClick={onFlip}>Flip</button>onFlip함수를 만들고- Flip버튼에 클릭 이벤트를 생성해주었다.
🟤 disable을 이용해서 flip기능 활용하기
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [minutes, setMinutes] = React.useState(0);
const [flipped, setFlipped] = React.useState(false);
const onChange = (event) => {
setMinutes(event.target.value);
}
const reset = () => setMinutes(0);
const onFlip = () => setFlipped((current) => !current);
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} disabled={flipped === true} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={Math.floor(minutes/60)} id="hours" placeholder="Hours" type="number" disabled={flipped === false} />
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}disable을 이용해서 flip이 되는 것을 만들어 줄것이다.disable = true: 창이 비활성화disable = false: 창이 활성화const [flipped, setFlipped] = React.useState(false);-> 처음 값이 falsedisabled={flipped === false}-> 이 문장의 뜻은 flipped의 값이 false면 f === f -> true -> 창이 비활성화된다!
🟤 disable 식 축약하기 (! 사용)
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} disabled={flipped} />
<input value={Math.floor(minutes / 60)} id="hours" placeholder="Hours" type="number" disabled={!flipped} /> !연산자를 통해 축약할 수 있음
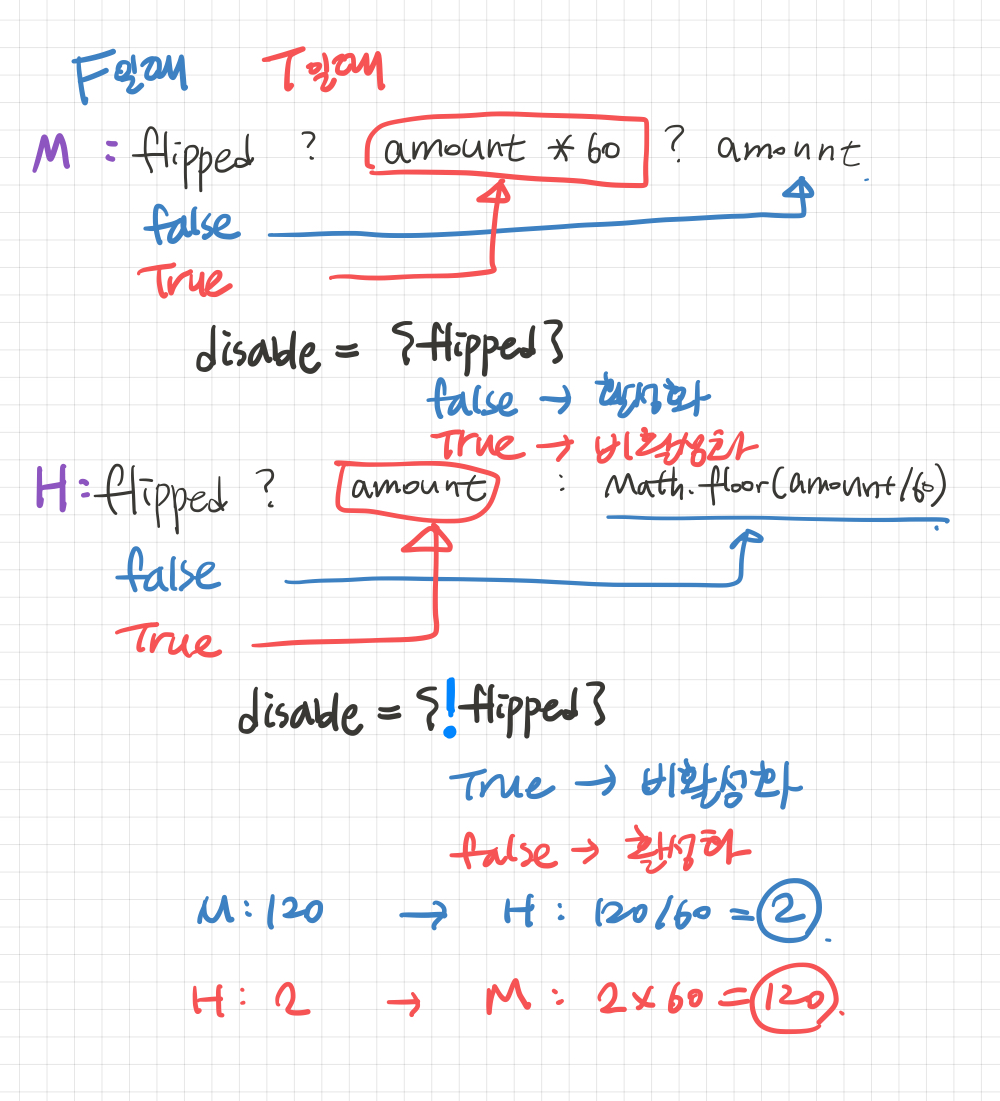
🟤 삼항 연산자로 flip 하기
- 여기 부분 좀 어렵다... 잘 생각해봐야한다.
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [amount, setAmount] = React.useState(0);
const [flipped, setFlipped] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0);
const onFlip = () => setFlipped((current) => !current);
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={flipped ? amount*60 : amount} id="minutes" placeholder="Minutes" type="number" onChange={onChange} disabled={flipped} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={flipped ? amount : Math.floor(amount / 60)} id="hours" placeholder="Hours" type="number" disabled={!flipped} onChange={onChange} />
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}
- 위에 이미지와 같은 뜻이다!
- React에서는 값에 삼항연산자를 이용한 식을 적을 수 있다!
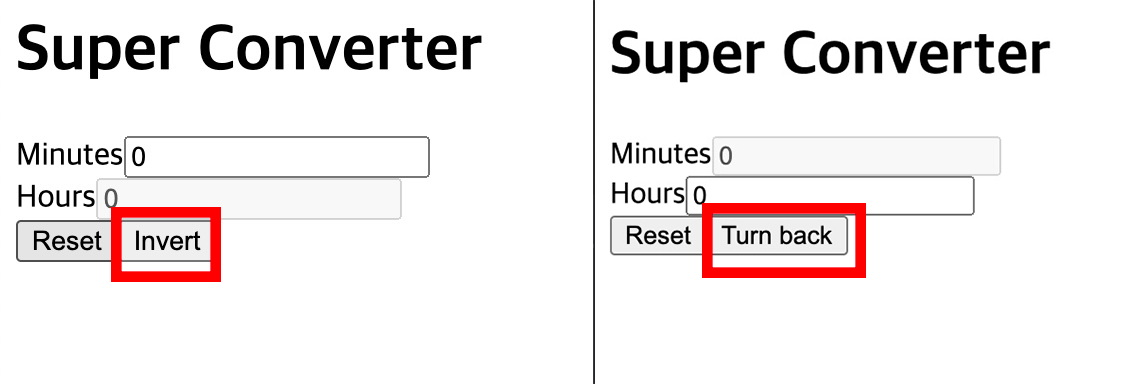
⚪️ 최종
- 변수명을 살짝 수정해주고, 버튼도 삼항연산자로 만들어주었다.
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// useState(default data) : [data, data를 수정하기 위한 함수]
const [amount, setAmount] = React.useState(0);
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0);
const onInvert = () => setInverted((current) => !current);
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={inverted ? amount*60 : amount} id="minutes" placeholder="Minutes" type="number" onChange={onChange} disabled={inverted} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={inverted ? amount : Math.floor(amount / 60)} id="hours" placeholder="Hours" type="number" disabled={!inverted} onChange={onChange} />
</div>
<button onClick={reset}>Reset</button>
<button onClick={onInvert}>{inverted ? "Turn back" : "Invert"}</button>
</div>
);
}
ReactDOM.render(<App />, root);
</script>
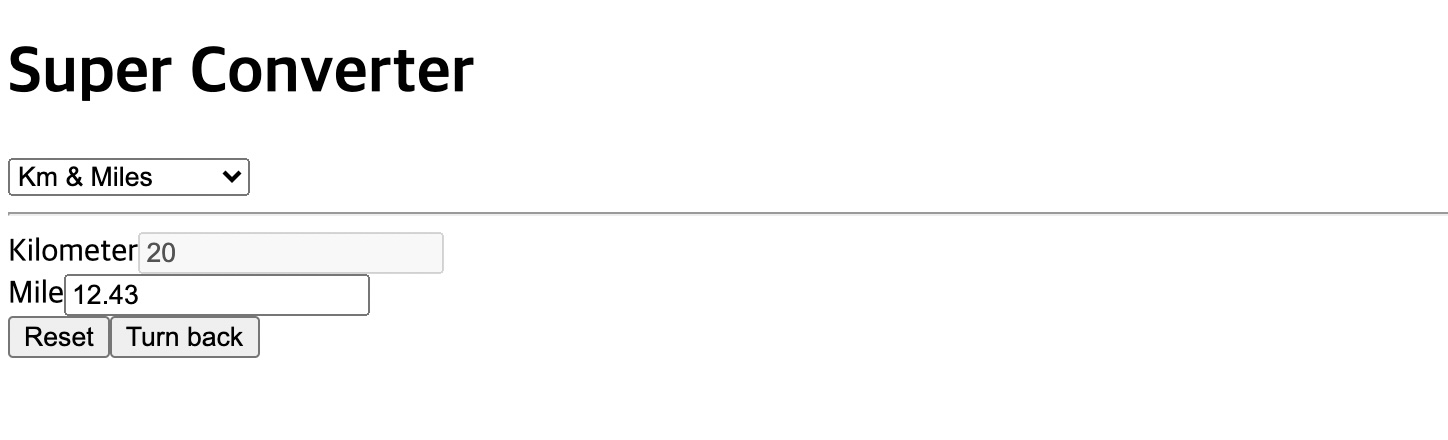
⚫️ 킬로미터-마일
function KmToMiles() {
const [amount, setAmount] = React.useState(0);
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0);
const onInvert = () => {
reset();
setInverted((current) => !current)
};
return (
<div>
<div>
<label htmlFor="kilometer">Kilometer</label>
<input value={inverted ? Math.round(amount / 0.62137) : amount} id="kilometer" placeholder="Kilometer" type="number" onChange={onChange} disabled={inverted} />
</div>
<div>
<label htmlFor="mile">Mile</label>
<input value={inverted ? amount : amount*0.62137} id="mile" placeholder="Mile" type="number" disabled={!inverted} onChange={onChange} />
</div>
<button onClick={reset}>Reset</button>
<button onClick={onInvert}>{inverted ? "Turn back" : "Invert"}</button>
</div>
);
}- 시-분 컴포넌트와 내용은 비슷하다. 대신 단위를 바꿔주면 된다.
- 찾아보니까 1km = 0.62137마일과 동일하다고 한다.
function App() {
const [index, setIndex] = React.useState("xx");
const onSelect = (event) => {
setIndex(event.target.value);
};
console.log('render with', index);
return (
<div>
<h1 className="hi">Super Converter</h1>
<select value={index} onChange={onSelect}>
<option value="xx">Select your units</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<hr />
{index === "xx" ? "Please select your units" : null}
{ // 중괄호 안에는 JS 작성 가능
index === "0" ? <MinutesToHours /> : null
}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
App컴포넌트도 변경해주었다.select태그로 시-분 / km-mile 단위 변환기를 이동할 수 있다.- 삼항 연산자와
value에 숫자를 줘서 인덱스 처럼 활용해서value값이 바뀔 때마다 페이지를 리렌더링 할 수 있다.
