💡 오늘 배운거 정리하기 : useState();, 배열 변수에 쉽게 저장하기, JSX에서 키워드 겹치는거 피해서 적는 방법
📌 매번
render();이런 방식으로 따로 함수를 만들고, 호출해서 쓰는 방식은 매우 번거로운 방식 -> 더 쉬운방법을 공부해 보자!
즉, 자동으로 렌더링 하는 방법을 공부하자 (왜? 업데이트 된 정보를 계속 새로 보여주고 싶으면 새로운 정보를 가지고 컴포넌트를 리렌더링 해줘야하니까~!)
<script type="text/babel">
const root = document.getElementById('root');
function App() {
return (
<div>
<h3>Total Clicks : 0</h3>
<button>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>- state를 공부하기 위해 script를 초기화 시켜줬다.
🔴 React.useState()
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// 상수 생성
const data = React.useState(); // countUp 함수를 대신함
const counter = data[0];
const modifier = data[1];
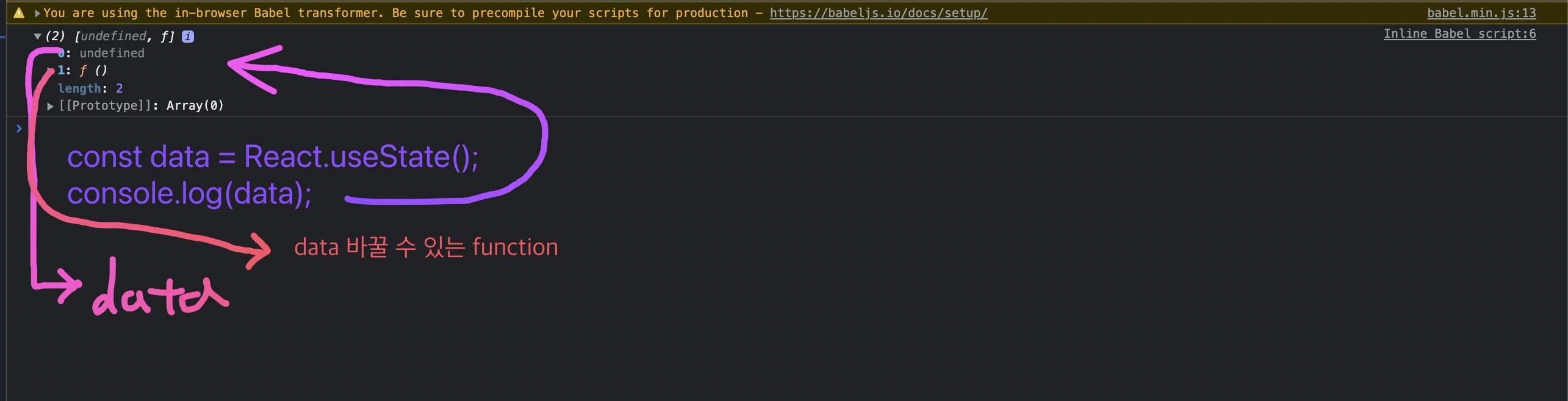
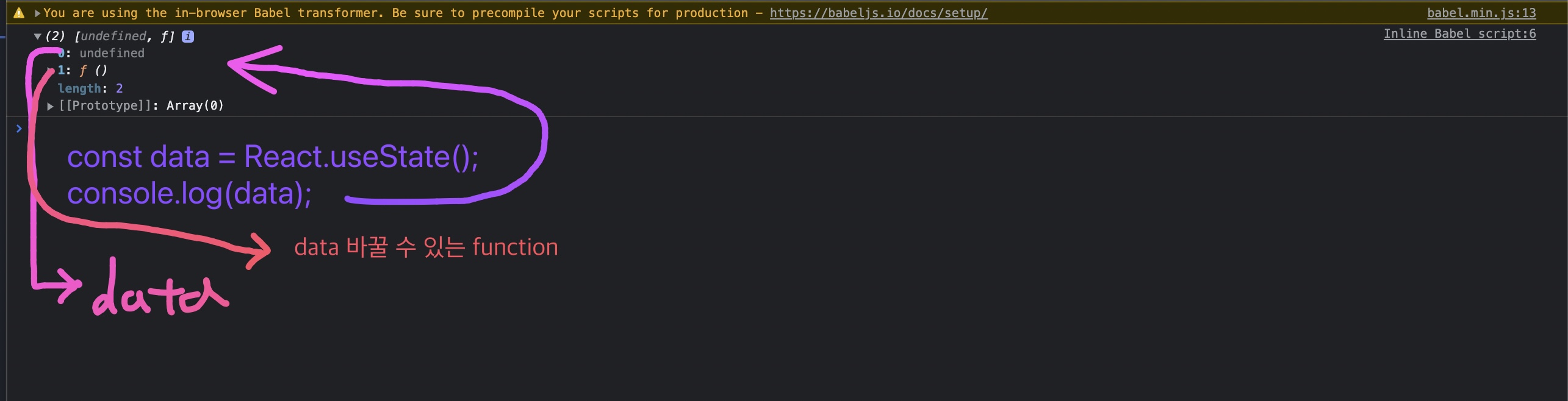
console.log(data); // 배열 [undefined, f()]
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>
React.useState(): 괄호안에 아무것도 작성하지 않으면,undefined가 출력된다.counter,modifier로 상수를 선언해 배열의 값을 불러온다.
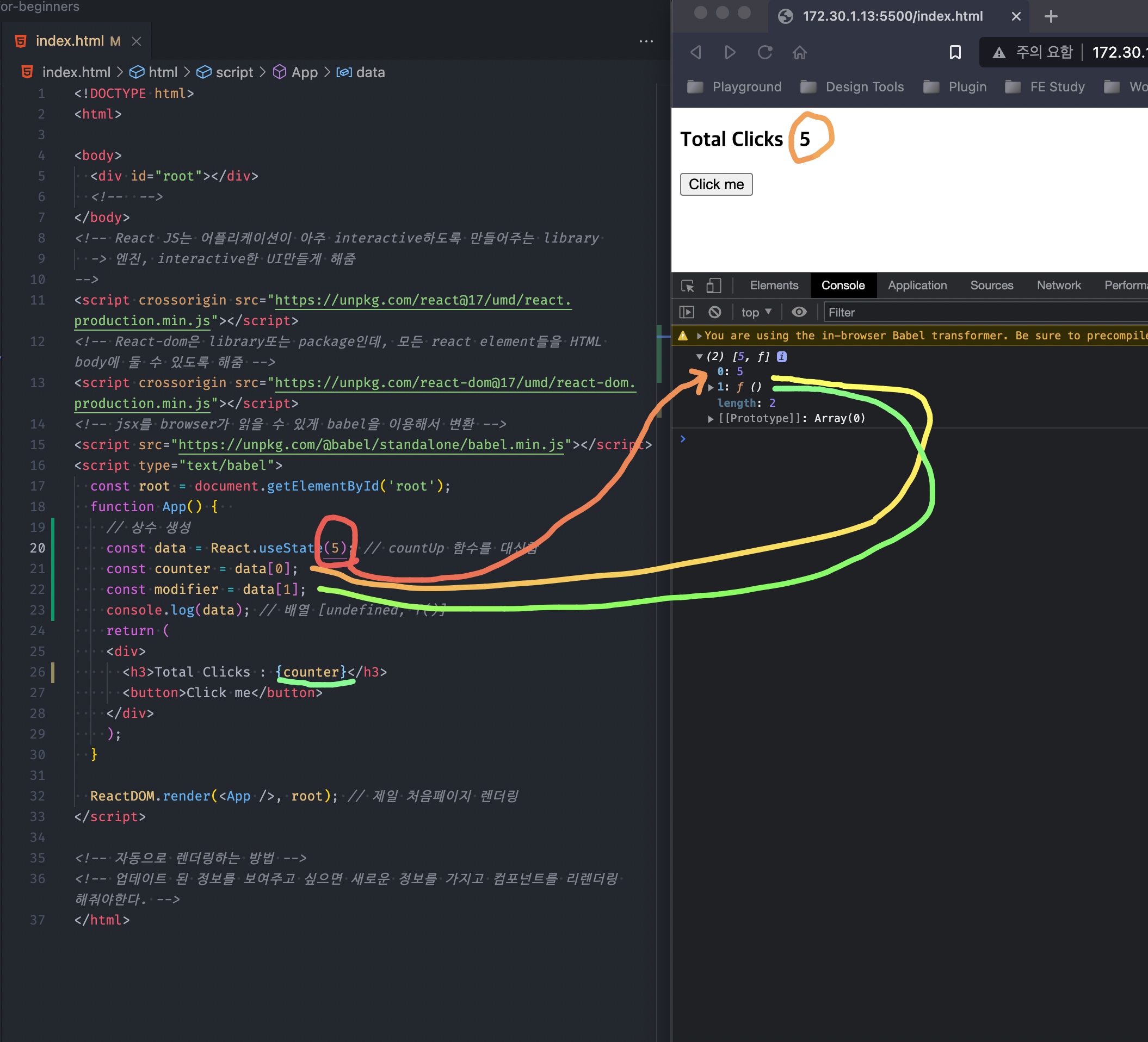
const data = React.useState(5);
- 괄호안에 5라는 숫자를 넣으면
data[0]자리에 5가 들어가게 된다. data[1]은 함수자리인데 이 함수의 사용법은 밑에서 공부하기로!
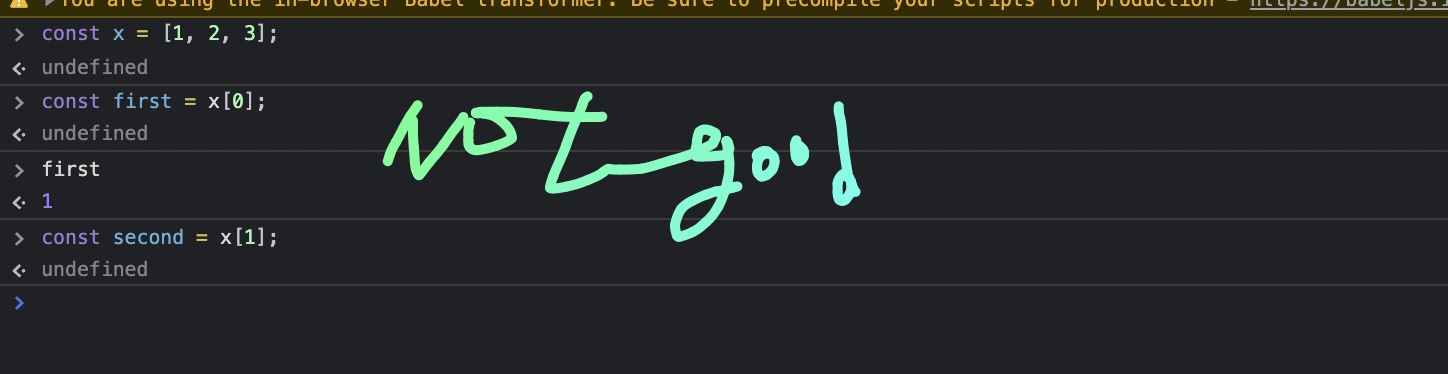
🟠 배열값 가져오기
🟤 별로 썩 좋지 않은 방법

- 인덱스로 값을 가져오는 방법 보다는 밑에 방법을 쓰는 것이 더 편하다
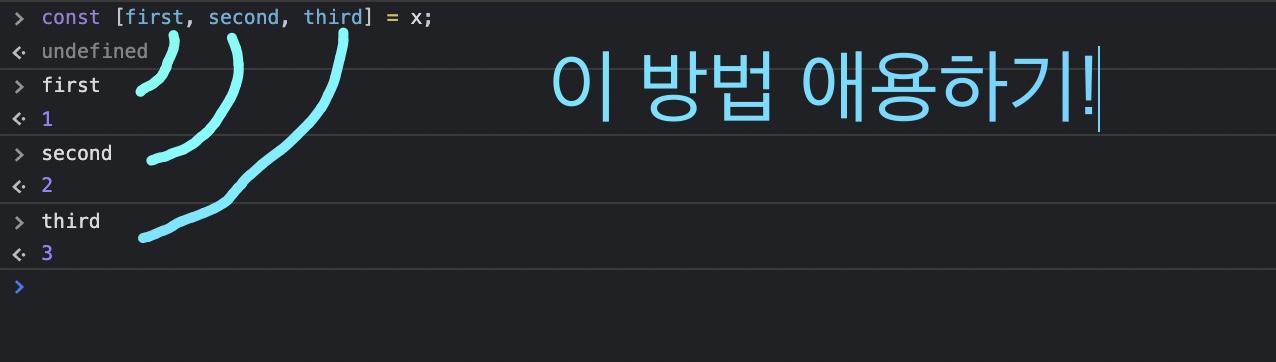
🟤 추천하는 방법

🟡 onClick 함수 만들기
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// 상수 생성
let [counter, modifier] = React.useState(0);
const onClick = () => {
counter = counter + 1;
console.log(counter);
};
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>button을 누르면 숫자가 +1 된다.
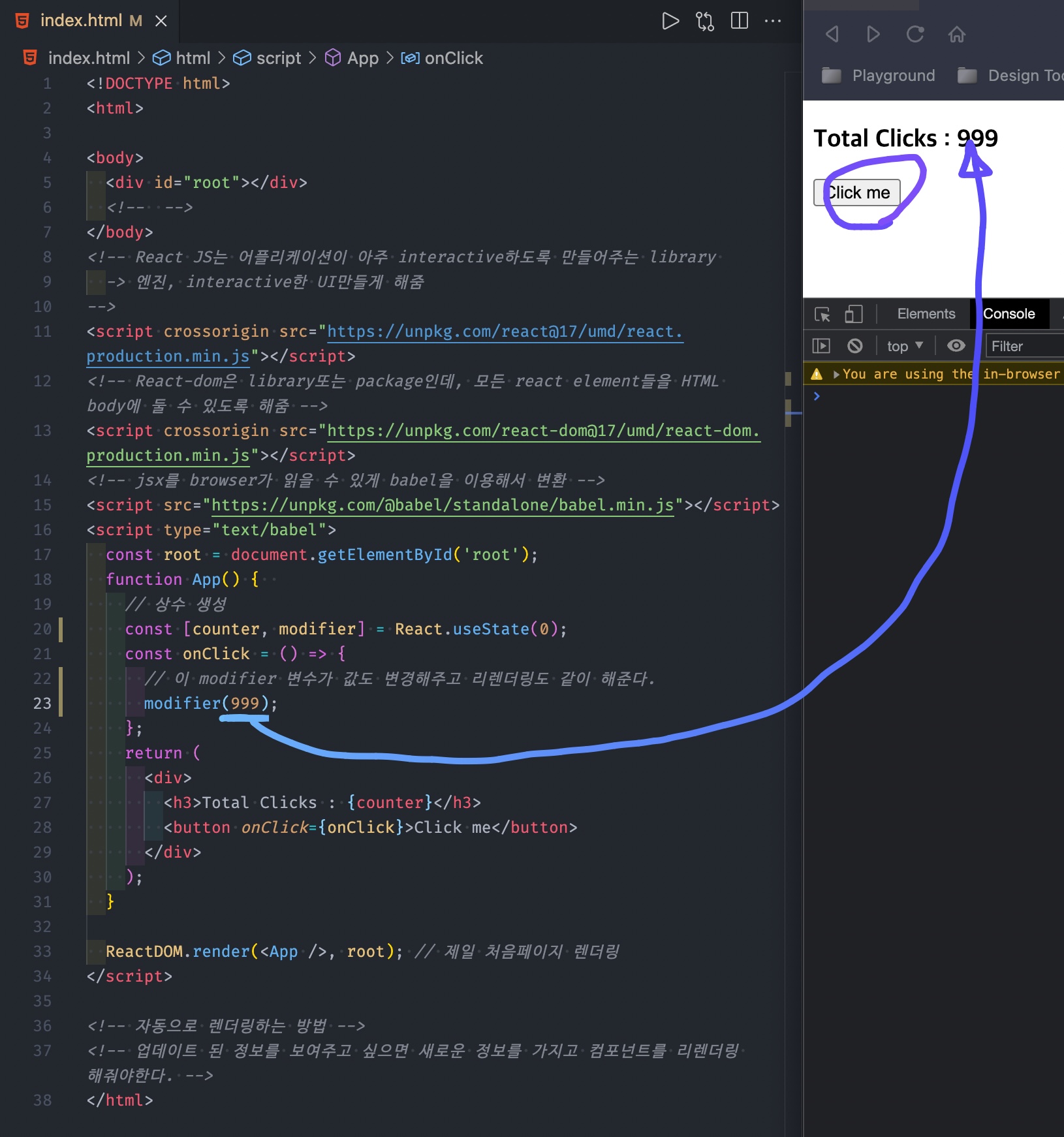
🟢 modifier 함수 사용하기
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// 상수 생성
const [counter, modifier] = React.useState(0);
const onClick = () => {
// 이 modifier 변수가 값도 변경해주고 리렌더링도 같이 해준다.
// 직접 리렌더링 해줄 필요없이 react의 함수가 리렌더링도 같이 해준다.
modifier(999);
};
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>
modifier()에 인자를 999 넣어주니 -> 버튼을 누르니까 -> 999로 페이지가 리렌더링 되었다.- 이걸 봤을 때,
useState()안에 함수는 변수 값도 변경해주고, 리렌더링도 동시에 해주는 것을 알 수 있다.
(용어 정의를 모르니까 설명하기가 어렵다... 용어의 제대로된 정의 공부를 해야하는 것을 극하게 체험하는 중 ㅠㅠ)
🟤 업그레이드 1
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// 상수 생성
const [counter, setCounter] = React.useState(0);
const onClick = () => {
// 리액트는 바뀌는 부분만 인식해서 그 부분만 리렌더링 한다.
setCounter(counter + 1);
};
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>modifier->setCounter이름을 바꿔주고()안에 식을 써도 된다.
🟤 업그레이드 2
<script type="text/babel">
const root = document.getElementById('root');
function App() {
// 상수 생성
const [counter, setCounter] = React.useState(0);
const onClick = () => {
/* 둘 다 현재의 state을 가지고 새로운 값을 계산해내지만 아래쪽이 더 안전 */
// setCounter(counter + 1);
/* current가 확실히 현재 값이라는걸 보장하고 있다 */
setCounter((current) => current + 1)
};
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); // 제일 처음페이지 렌더링
</script>- 위와 같은 방식은 후에 오류가 생길 수 있는 위험이 있다고 한다.
- 그래서 업그레이드를 해서
current라는 인자로 함수를 만들어서 현재값과 과거값이 확실히 구분될 수 있게 했다. current가 확실히 현재 값이라는 것을 보장하고 있다.
🔵 unit conversion (단위 변환기)
- 단위변환기를 만들어보기 위해 페이지를 또 초기화 할 것이다.
<script type="text/babel">
const root = document.getElementById('root');
function App() {
return (
<div>
<h1>Super Converter</h1>
</div>
);
}
ReactDOM.render(<App />, root);
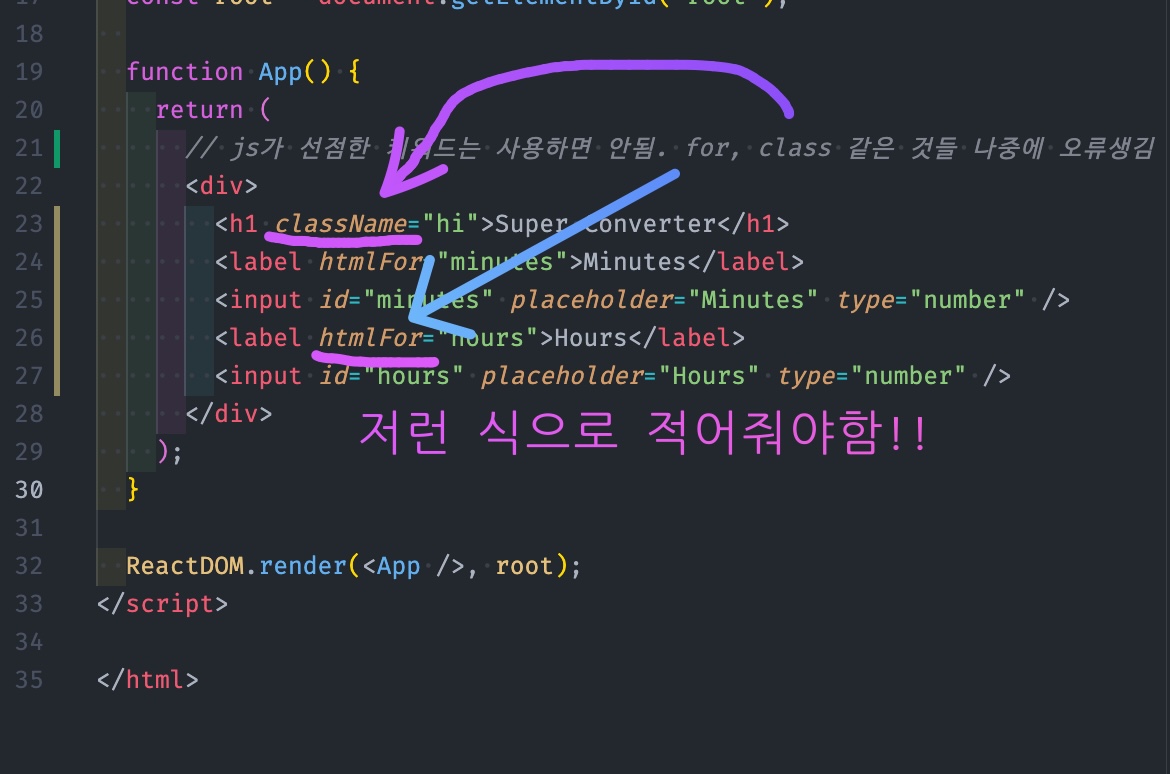
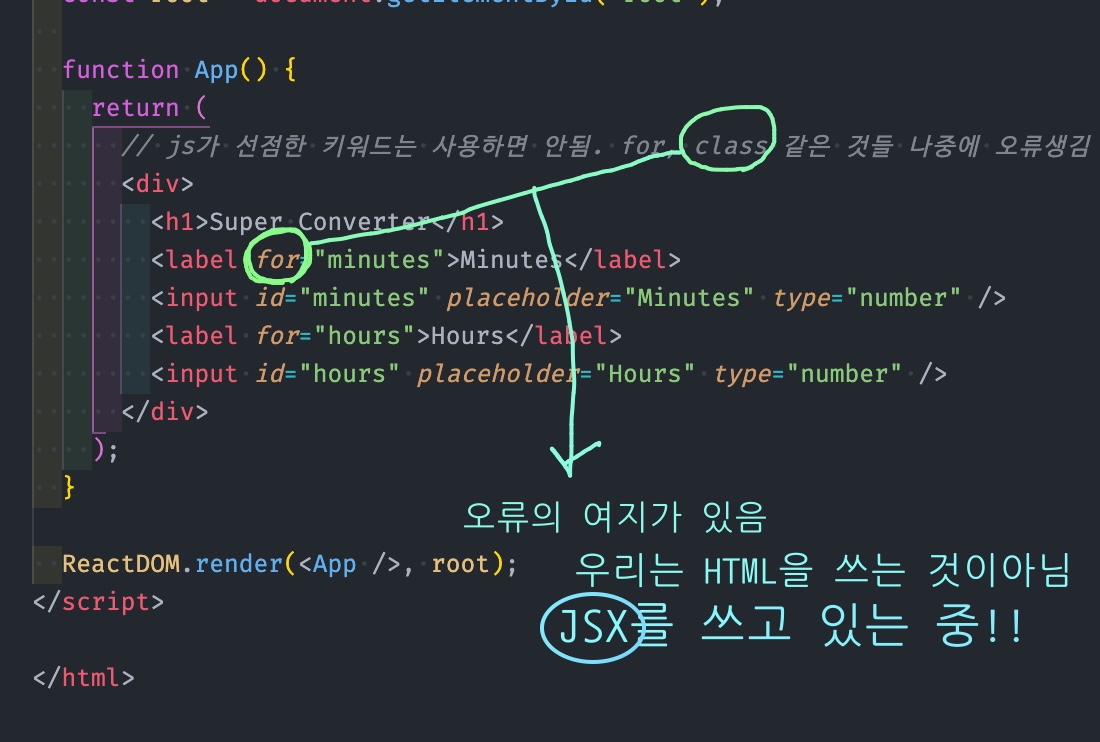
</script>🟣 JSX에서는 JS의 키워드를 쓰면 안된다!!
- 아무리 html과 쓰는 방식이 비슷하다고 해서 JSX를 HTML 쓰듯이 코딩하면 안된다.
class,for등 JS에 이미 있는 예약어라서 만약 쓰게 되면 오류가 생길 수 있는 위험이 있다.

<script type="text/babel">
const root = document.getElementById('root');
function App() {
return (
// js가 선점한 키워드는 사용하면 안됨. for, class 같은 것들 나중에 오류생김
<div>
<h1 className="hi">Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input id="minutes" placeholder="Minutes" type="number" />
<label htmlFor="hours">Hours</label>
<input id="hours" placeholder="Hours" type="number" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>