💡 비동기 처리를 위한 첫 출발점인 콜백에 대해서 정확하게 이해하고 넘어가자!(콜백을 어떤 경우, 어떤 상황에서 사용하면 안되는지!)

🔴 동기와 비동기
🟤 JS는 동기적(synchronous)이다!
- 호이스팅이 된 이후부터 코드가 우리가 작성한 순서에 맞춰서 하나하나씩 동기적으로 실행된다는 말이다.
- 🙄 hoisting?
: var 변수와 함수 선언들이 자동적으로, 선언들이 젤 위로 올라가는 것이 호이스팅이다!
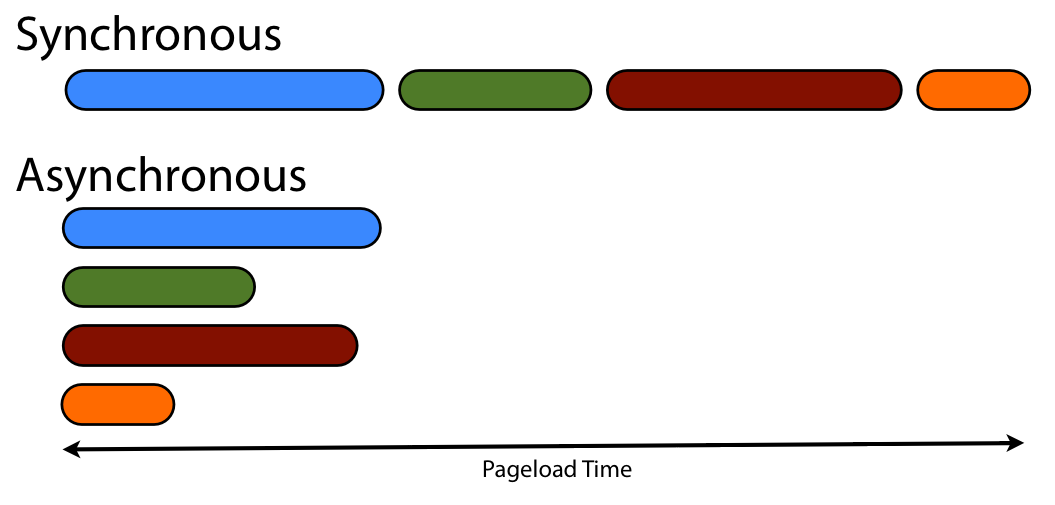
🟤 Synchronous (동기)
: 정해진 순서에 맞게 코드가 실행되는 것!
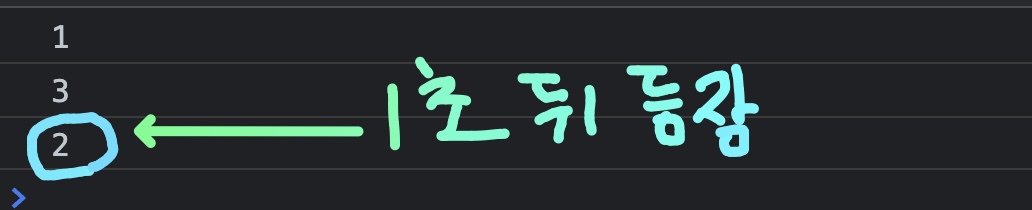
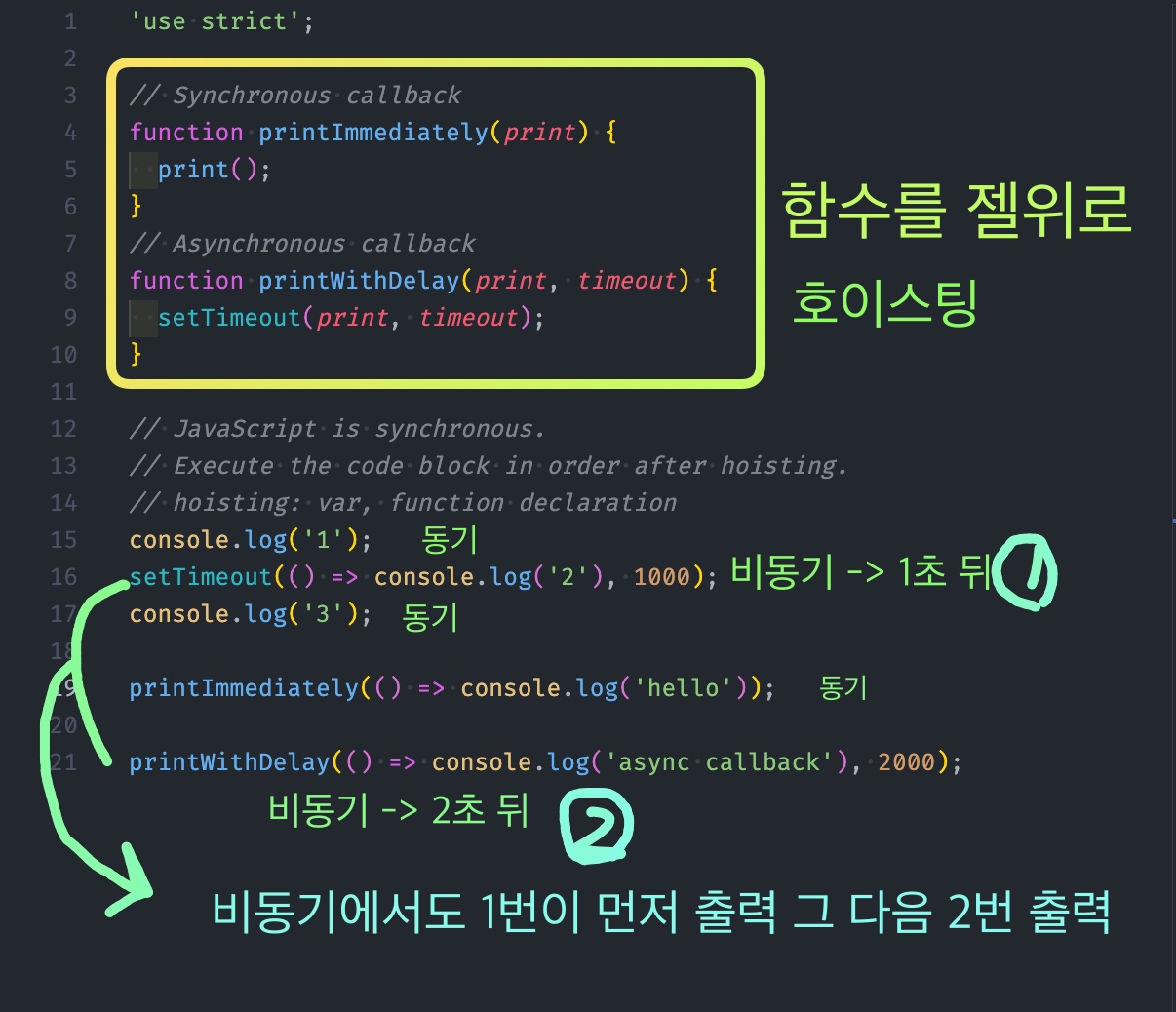
console.log('1'); // 1
console.log('2'); // 2
console.log('3'); // 3🟤 Asynchronous (비동기)
: 비동기적으로, 언제 코드가 실행될지 예측할 수 없는 것을 뜻한다.
setTimeout(() => console.log('2'), 1000); // 1초 뒤에 2를 출력해줘~setTimeout(): 브라우저에서 제공하는 api로, 지정한 시간이 지나면 우리가 전달한 함수 즉, 콜백함수를 호출하는 것이다.

- 콜백함수 : "우리가 전달해준 함수를 나중에 다시(back) 너가 불러줘(call)~~~" 라는 개념
🟠 Callback
🟤 Synchronous Callback
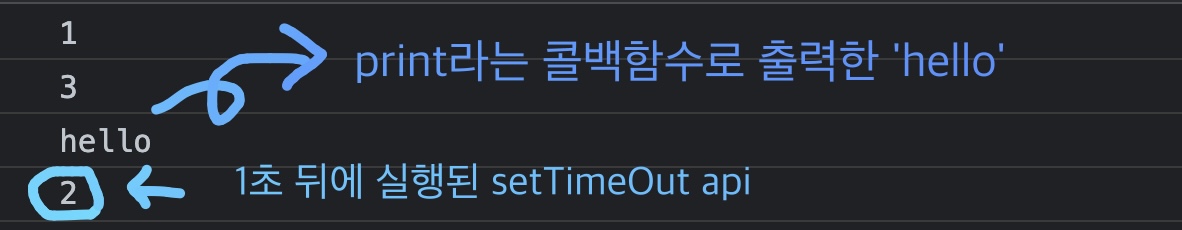
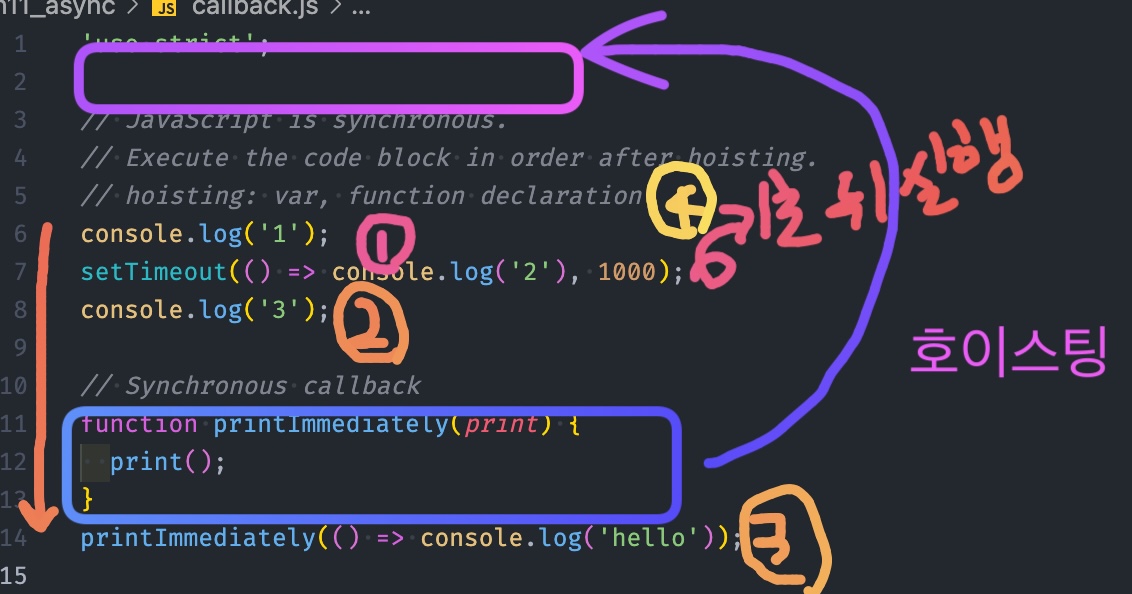
function printImmediately(print) {
print();
}
printImmediately(() => console.log('hello'));printImmediately라는 함수를 만들어서 뭔지는 모르지만print하는 callback을 받아서 그 callback을 바로 실행하는 함수를 만들어보았다.printImmediately는print라는 콜백함수를 바로 전달받는다.(JS는 타입이 아니라서print가 어떤 타입의 콜백함수를 받는지는 예측 할 수가 없다.)

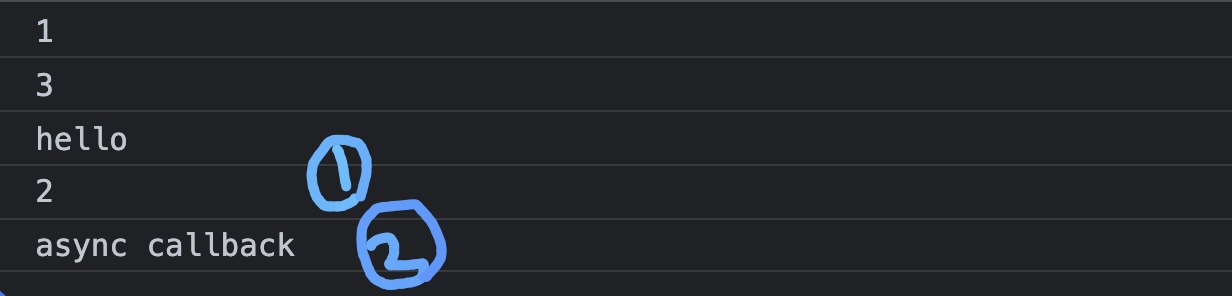
- JS가 실행된 순서를 보면 이렇다.
: 함수를 젤 위로 호이스팅 -> 1 출력 -> 브라우저에 요청 (setTimeout) -> 3 출력 -> 함수를 호출해서 함수를 바로 print!

🟤 Asynchronous Callback
function printWithDelay(print, timeout) {
setTimeout(print, timeout);
}
printWithDelay(() => console.log('async callback'), 2000);- JS가 이해한 순서:


🤓 JS는 함수를 저런 위와 같이 콜백 형태로 인자로 다른 함수에 전달할 수도 있고, 또는 변수에 할당할 수도 있는 그런 언어이다. 언어들마다 콜백을 지원하는 방식은 저마다 차이점이 존재한다.
🟡 콜백지옥🔥🔥

- 콜백함수를 계속 묶어나가서, nesting하면서, 콜백함수에서 콜백함수를 부르고, 부르고, 부르고.... -> 콜백지옥
🟤 콜백지옥 코드를 작성해보자!
- 후에 배우게 될
promise와async await를 이용해서 콜백 지옥을 이쁘게 바꿀 수 있으니 걱정하지말자~!
// Callback Hell example
class UserStorage {
loginUser(id, password, onSuccess, onError) {
setTimeout(() => {
if (
(id === 'ellie' && password === 'dream') ||
(id === 'coder' && password === 'academy')
) {
onSuccess(id);
} else {
onError(new Error('not found'));
}
}, 2000);
}
getRoles(user, onSuccess, onError) {
setTimeout(() => {
if (user === 'ellie') {
onSuccess({ name: 'ellie', role: 'admin' });
} else {
onError(new Error('no access'));
}
}, 1000);
}
}
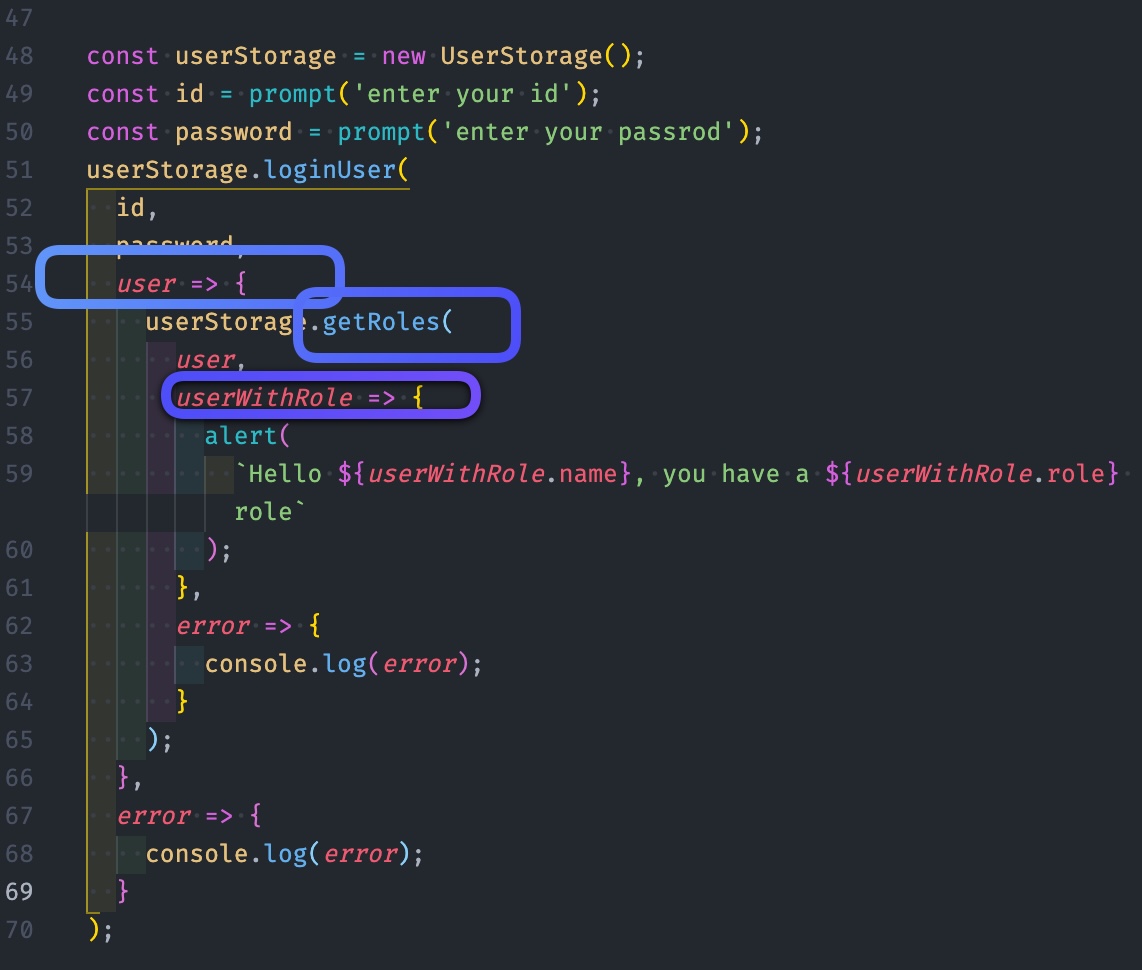
const userStorage = new UserStorage();
const id = prompt('enter your id');
const password = prompt('enter your passrod');
userStorage.loginUser(
id,
password,
user => {
userStorage.getRoles(
user,
userWithRole => {
alert(
`Hello ${userWithRole.name}, you have a ${userWithRole.role} role`
);
},
error => {
console.log(error);
}
);
},
error => {
console.log(error);
}
);- 가독성이 너무 많이 떨어지고, 비지니스 로직을 파악하는 것도 어렵다.
- 에러, 디버깅 할 때도 복잡하다.

➕ 추가로 공부할 것
1. js의 콜백함수에서 큐랑 스택에 대해서 찾아보기!
2. 콜백지옥 해결방법에 대해 고민해보기
