💡 서버와 통신할 수 있는 Ajax, JSON에 대해서 공부해보자
⭐️ HTTP

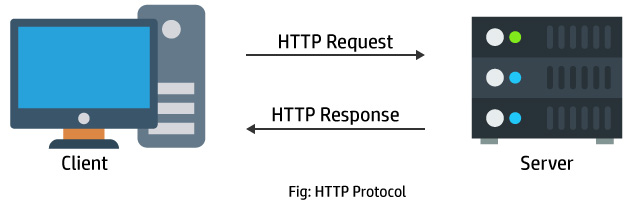
- Hypertext Transfer Protocol
- 웹 어플리케이션과 같은 클라이언트들이 어떻게 서버와 통신할 수 있는지를 정리한 것
- http는 클라이언트가 서버에게 데이터를 request(요청)할 수 있고, 서버는 클라이언트가 요청한 곳에 따라서 그에 맞는 response(응답)을 클라이언트에게 보내주는 방식으로 진행된다.

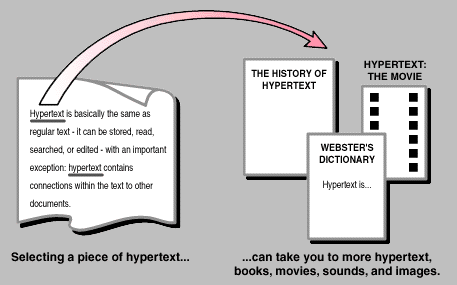
- Hypertext는 웹사이트에서 이용되어지고 있는 Hyperlink에 대해서만 말하는 것이 아니라 전반적으로 쓰여지고 있는 resources -> 문서, 이미지파일 등 포함된 것
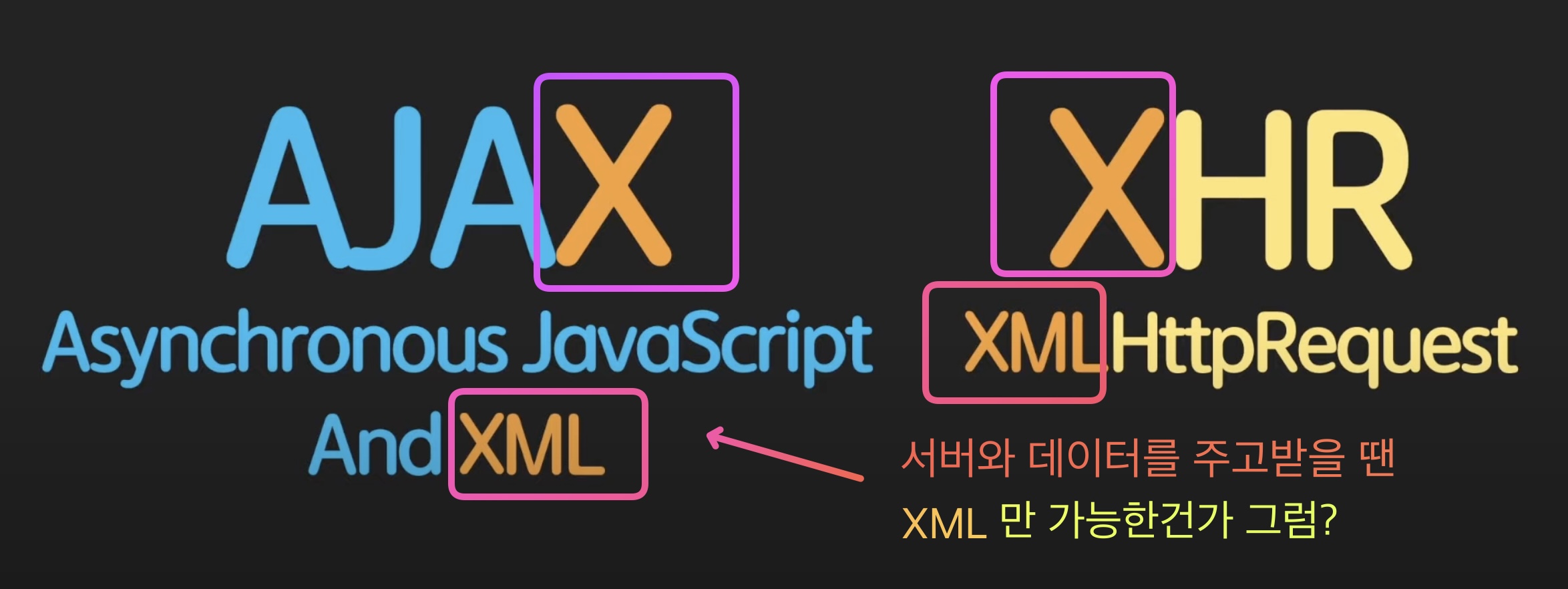
🔴 Ajax
- Asynchronous JavaScript And XML

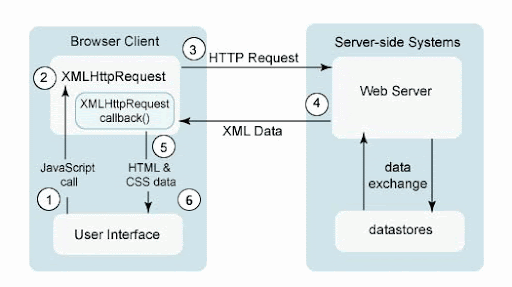
- http를 이용해서 서버에게 데이터를 요청해서 받아올 수 있는 방법으로 ajax를 사용했다.
- 웹페이지에서 동적으로 서버에게 데이터를 주고받을 수 있는 기술을 의미
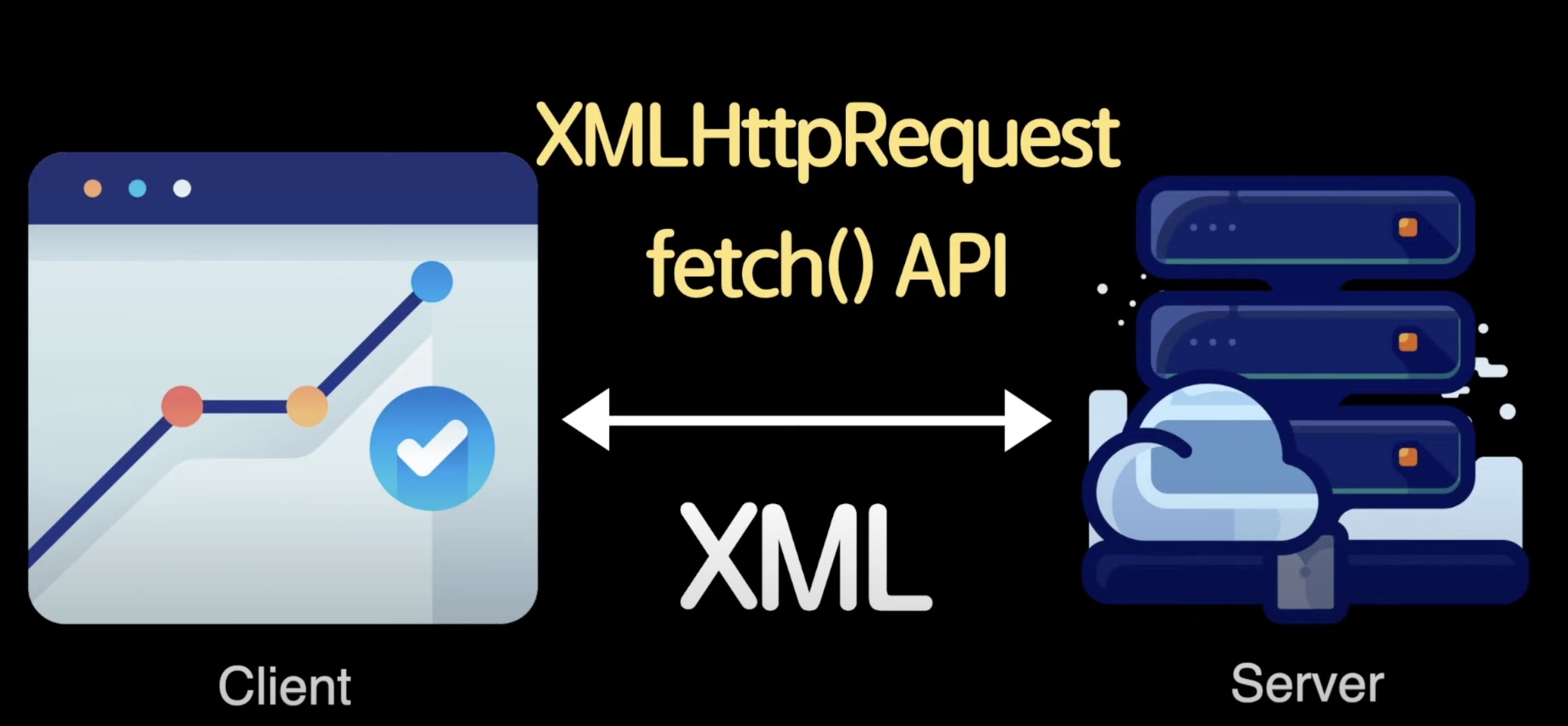
ex)XMLHttpRequest Object<- browser api에서 제공하는 오브젝트 중 하나, 이 오브젝트를 사용하면 간단하게 서버에게 데이터를 요청하고 받아올 수 있다.

- 최근 브라우저 api에 추가된
fetch API를 이용하면 간편하게 데이터를 주고 받을 수 있음
🟠 XML vs JSON

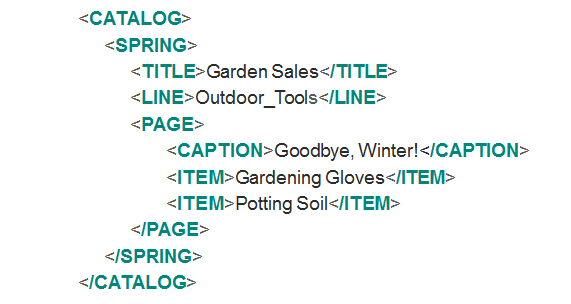
🟤 XML
- eXtensible Markup Language
- html과 같은 markup 언어 중 하나, 데이터를 표현할 수 있는 한가지 방법

❓ 서버가 데이터를 주고 받을 때는 XML만 가능?!!?

- 답 : NO
- 서버와 데이터를 주고 받을 때는 XML 뿐만이 아니라 굉장히 다양한 파일 포맷을 전달받을 수 있다.
- 최근에는 JSON을 많이 사용하고 있다.
- 근데 왜? XML이라는 이름이 지어졌는가?
- Ajax와 XHR이 활발하게 개발되고 있을 당시에 MS사에서 같이 참여해 만드는 중 MS사는 서버와 클라이언트 데이터 정성을 할 때 XML을 사용했음. 그래서 XML을 HttpRequest 앞에다가 붙여서 개발을 하게 되었다.
- 데이터를 주고 받을 때는 XML 뿐만이 아니라 다양한 타입의 데이터를 주고받을 수 있기 때문에 XML 이라고 이름 앞에 지은 것은 굉장히 큰 실수...
- 😣 우리가 함수나 클래스, 오브젝트 이름을 정할 때, 특히 외부로 노출되는 api를 만들 때는 api의 이름을 명료하게 잘 지어야한다는 교훈을 얻을 수 있다.

- 새로 추가된
fetch API를 사용해도 되고XMLHttpRequest라는 오브젝트를 써서 서버와 통신할 수 있다. - XML을 사용하면 불필요한 tag들이 너무 많이 들어가서 파일의 사이즈가 커질뿐만이 아니라 가독성도 좋지않아서 XML 잘 사용안하는 추제 -> 대신 JSON 잘 사용함
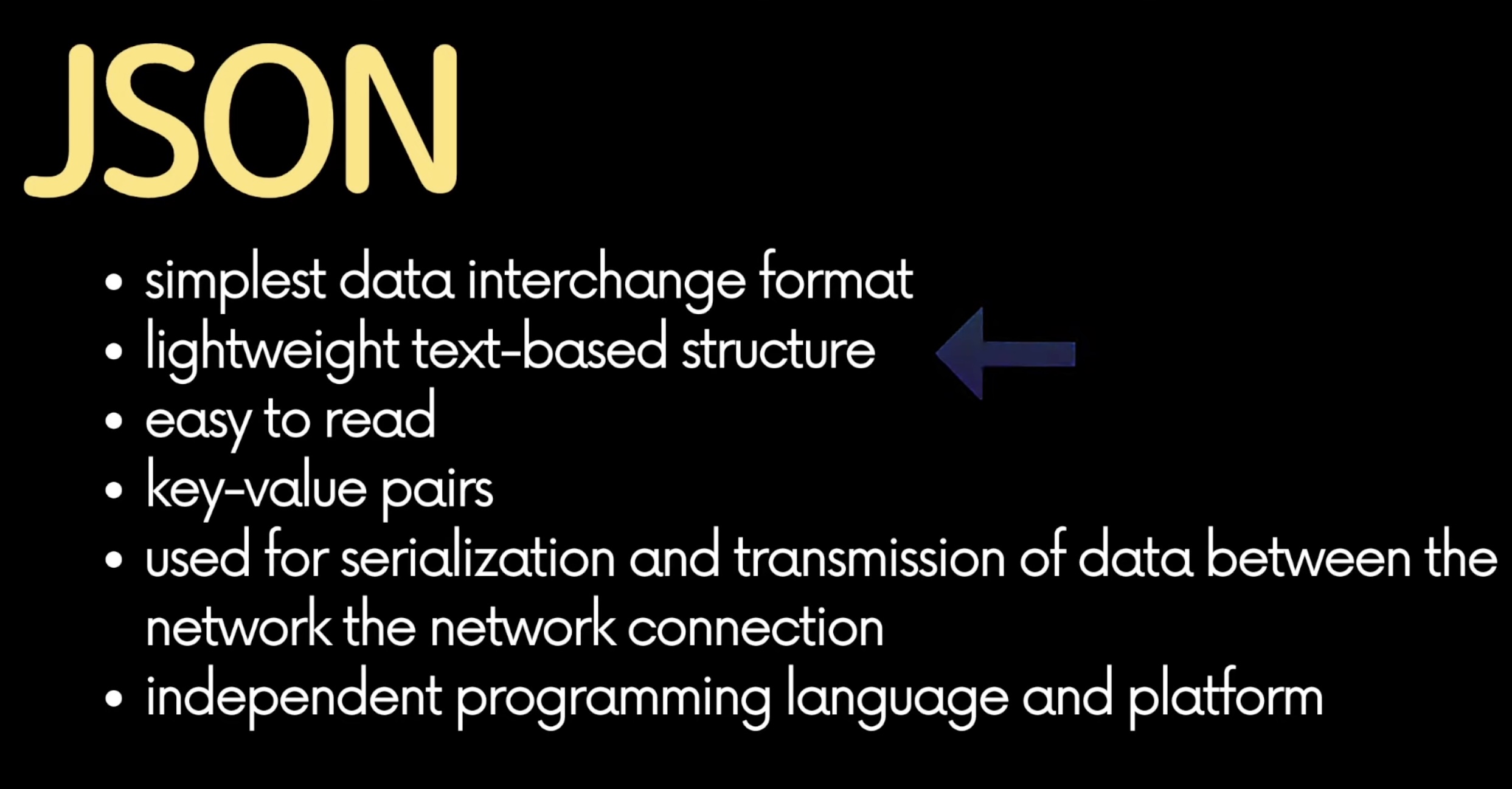
🟤 JSON

-
JavaScript Object Notation
-
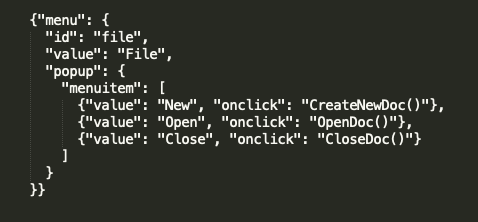
JSON 파일을 보면 JS의 오브젝트의 형식과 똑같이 key-value 형식으로 이루어져있음

-
브라우저 뿐만이 아니라 모바일에서 데이터를 주고 받을 때 or 서버와 통신하지 않아도 오브젝트를 파일 시스템에 저장할 때도 JSON 데이터 타입을 많이 사용한다.
-
프로그래밍 언어와 플랫폼에 상관없이 쓸 수 있는게 큰 장점 -> 모든 언어들이 json으로 serialization된 오브젝트를 다시 그 언어의 특징에 맞게 오브젝트로 변경하고, 오브젝트를 다시 json으로 serialization하는 것을 지원을 해주거나, 아님 외부 라이브러리를 통해서 이런 것들이 다 가능하다.
-
토끼 오브젝트를 key-value의 스트링 타입으로 변환해서 서버에 전송하게 되고, 서버에서 다시 받아올 때도 스트링 타입으로 받아와서 토끼라는 오브젝트로 변환해서 브라우저에 표기하게 되는 것

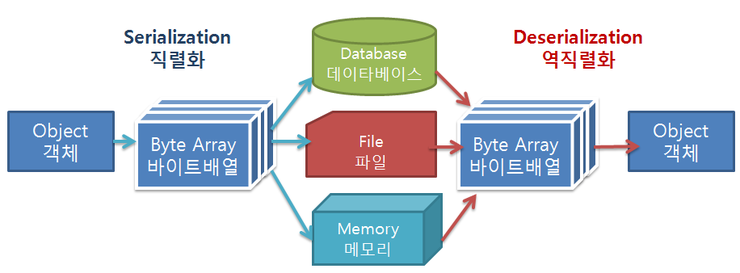
🟡 serialization VS deserialization

🟢 stringify
: Object to JSON
let json = JSON.stringify(true);
console.log(json); // true
json = JSON.stringify(['apple', 'banna']);
console.log(json); // ["apple","banna"]- 쌍따옴표가 사용된 것을 확인해 볼 수 있다. ->
""가 json의 규격 사항이다.

const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
symbol: Symbol('id'),
jump: () => {console.log(`${name} can jump!`);},
}
json = JSON.stringify(rabbit);
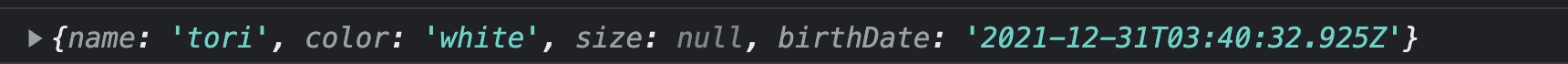
console.log(json);
birthDate를 보면 Date라는 오브젝트가 String으로 변환되어서 JSON으로 만들어진 것을 확인해볼 수 있다.jump함수는 JSON에 포함이 되지 않는다. -> 함수는 오브젝트에 있는 데이터가 아니여서 제외된다.Symbol같은 JS에만 있는 특별한 데이터도 JSON에 포함되지 않는다.json을 좀 더 통제하고 싶다면?
- 배열 형태로 전달하기
json = JSON.stringify(rabbit, ['name', 'size']);
console.log(json);
// {"name":"tori","size":null}- 콜백함수로 세밀하게 통제할 수 있음
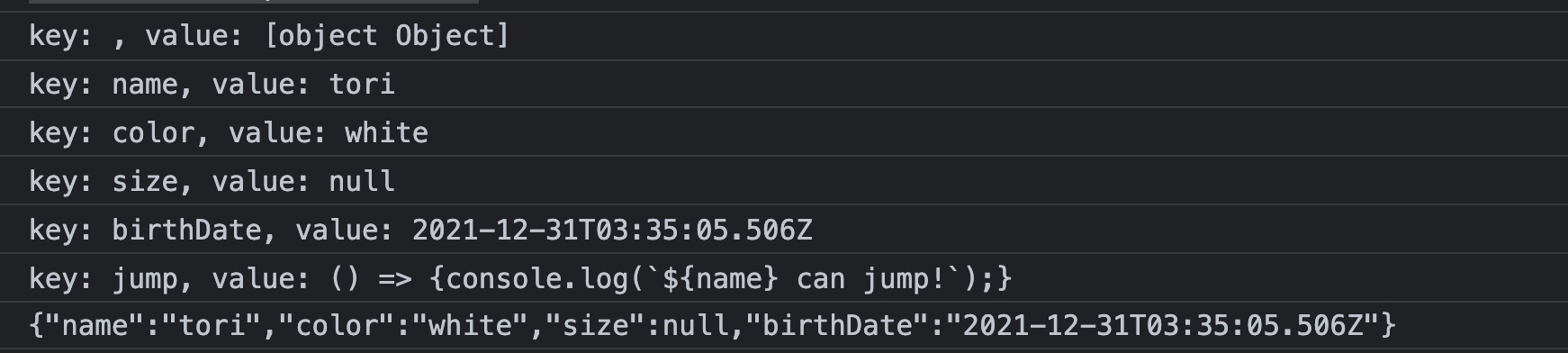
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return value;
});
console.log(json);
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'name'? 'ellie' : value;
});
console.log(json);
🔵 parse
- JSON to Object
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
rabbit.jump();
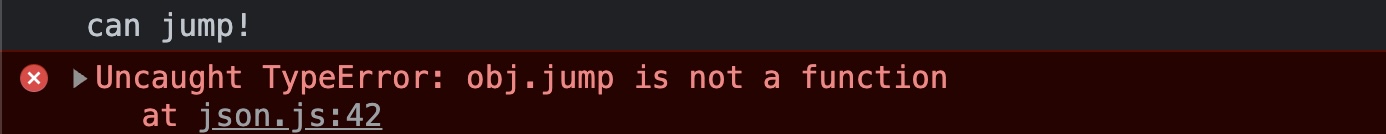
obj.jump();
rabbit이라는 오브젝트에는jump()가 있지만
변환한obj는 serialization된... 즉, string으로 만들어진 json으로 부터 다시 오브젝트를 만든 것이기 때문에 함수는 serialization될 때 포함되지 않았어서 다시 json으로 부터 오브젝트를 만든 것에는jump라는 api가 없다
console.log(rabbit.birthDate.getDate());
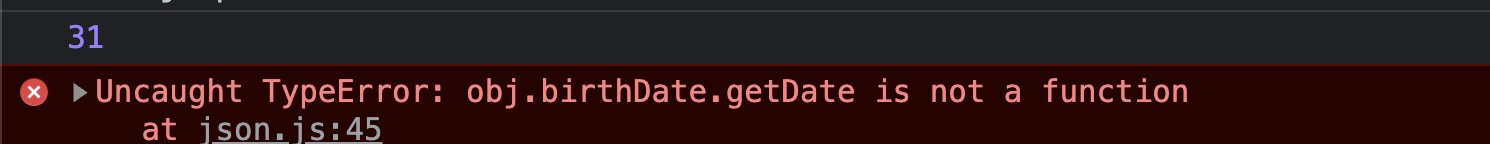
console.log(obj.birthDate.getDate());
console.log(typeof obj.birthDate); // string
- 토끼에는
birthDate라는 오브젝트가 있었는데 이것은 date라는 오브젝트이다. 그래서getDate라는 date안에 존재하는 api를 쓸 수 있다. - 하지만 우리가 json으로 부터 만든 오브젝트의
birthDate를 출력하면 에러가 발생한다 ->birthDate는 string이기 때문이다.
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'birthDate' ? new Date(value) : value;
});
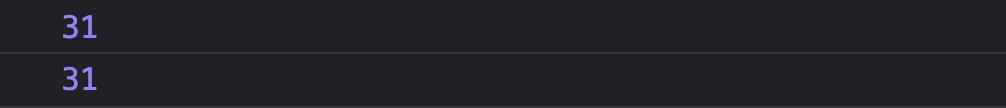
console.log(rabbit.birthDate.getDate());
console.log(obj.birthDate.getDate());
console.log(typeof obj.birthDate); // object
🟣 유용한 사이트들
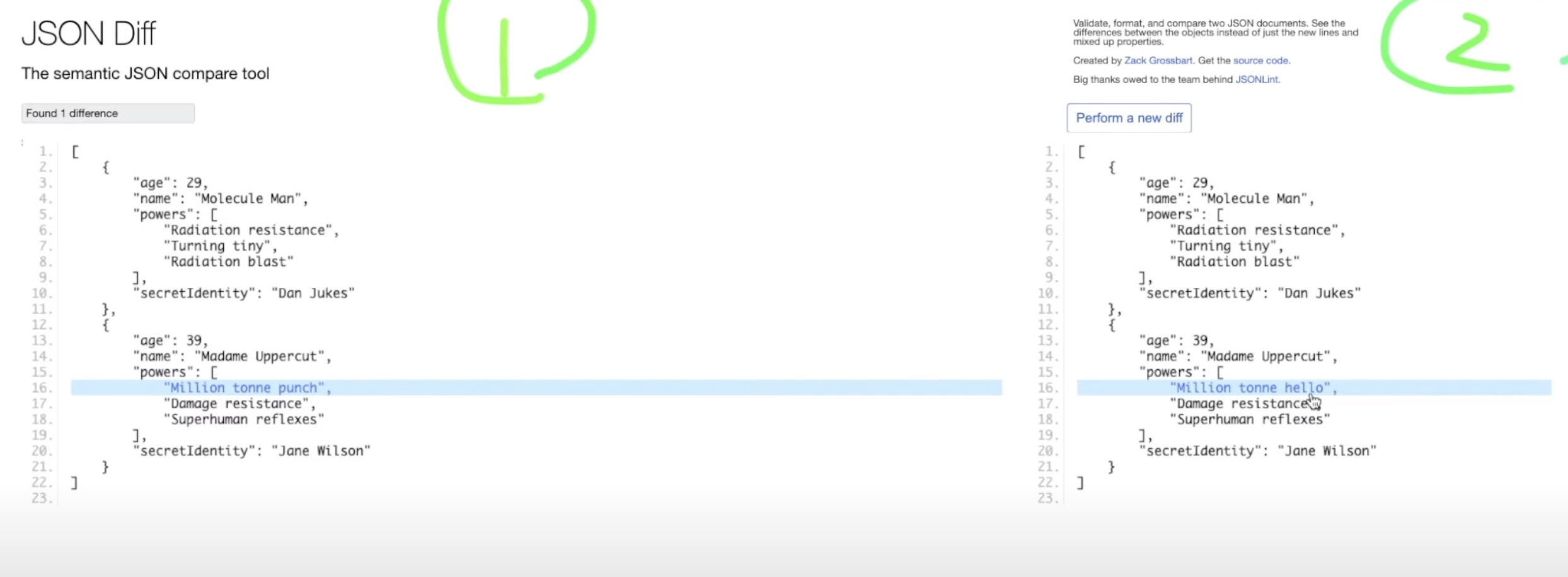
🟤 JSON Diff checker
- 서버에게 요청했을 때 첫번째로 받아온 데이터와 두번째로 받아온 데이트가 어떤게 다를 때 비교할 수 있는 사이트
- 문제를 디버깅할 때 유용하게 쓸 수 있음

🟤 JSON Beautifier/editor
- 서버에서 받아온 JSON파일을 복사해서 붙여넣으면 서식이 망가지는 경우가 생길 때 쓰면 좋은 사이트
🟤 JSON Parser
- json타입을 object 형태로 확인해 보고싶으면 json으로 부터 object가 어떻게 표시되어지는지 바로 확인할 수 있음
🟤 JSON Validator
- json의 유효성검사를해줌
- json이 이상할 때 이곳에서 확인하면 된다.

➕ 추가로 공부할 것
1. 오버로딩 이란?
