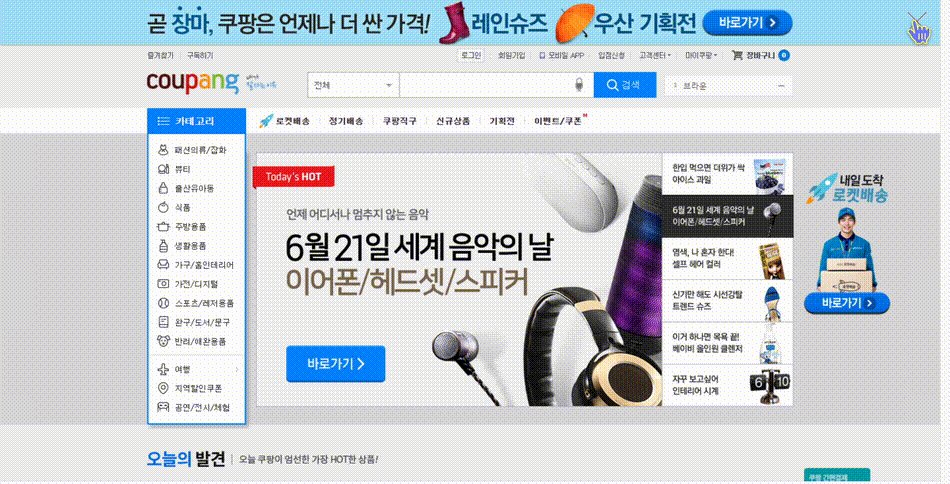
💡 제이쿼리를 이용해 리본팝업을 적용해보자!
💁♀️ 제이쿼리 효과를 공부하기 위해 나머지는 코딩하지 않고, 이미지 파일을 이용해 구성했다.
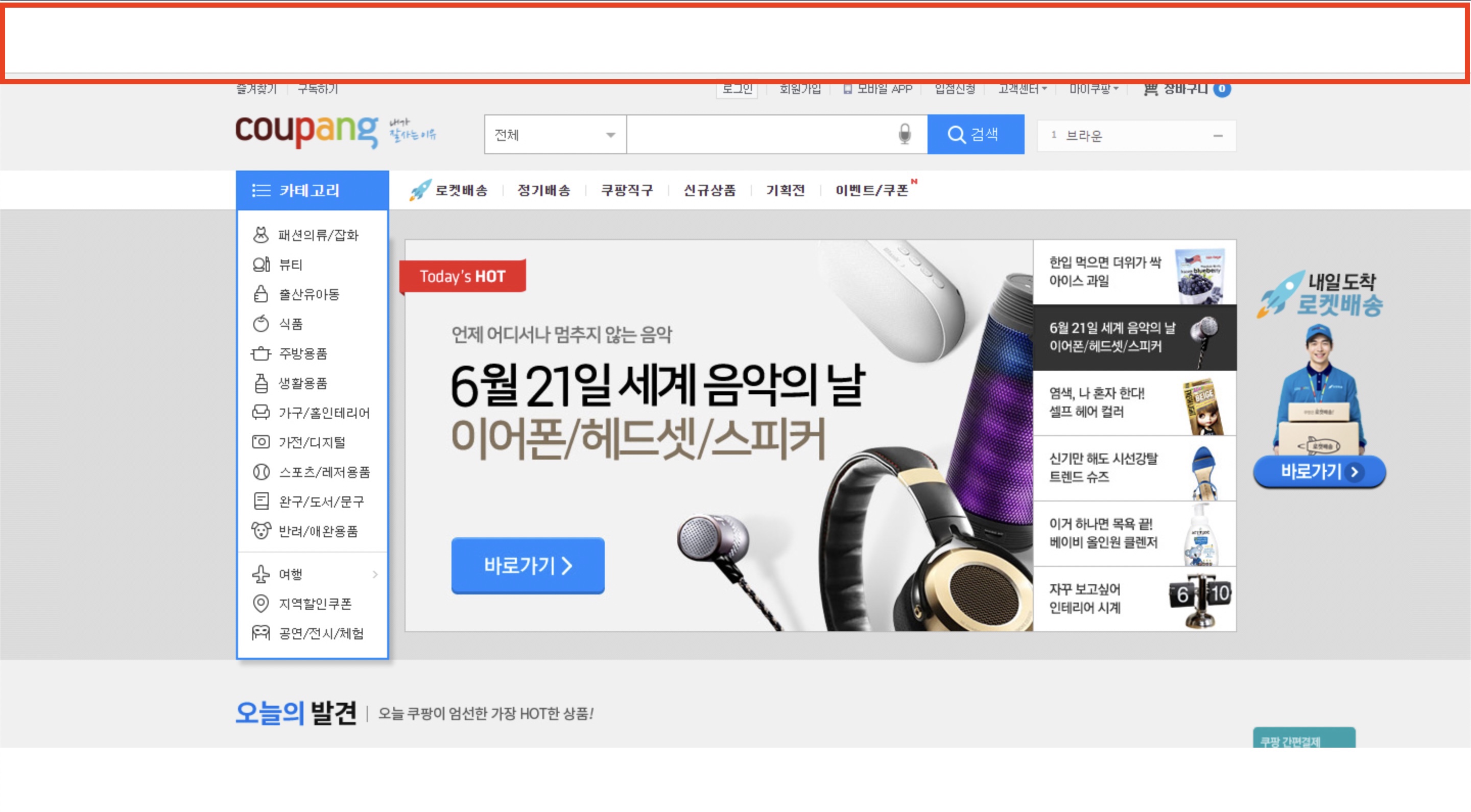
🔴 <body> 구성하기

<body>
<!-- banner -->
<div class="pop">
<a href="#">닫기</a>
</div>
<!-- content -->
<div class="wrap">
<header></header>
<main>
<img src="images/content.jpg" alt="">
</main>
<footer></footer>
</div>
</body>🟠 CSS 구성하기

body, div {
margin: 0;
padding: 0;
}
.wrap {
text-align: center;
background: url(images/bg_wrap.jpg) repeat-x;
}
.pop {
background: #a9e3f9 url(images/banner.jpg) no-repeat center;
height: 70px;
}
.pop a {
display: block;
width: 38px;
height: 38px;
background: url(images/close.jpg) no-repeat;
text-indent: -9999px;
position: absolute;
right: 16px;
top: 16px;
}🟡 jQuery 구성하기1
$(function(){
$(".pop a").click(function(){
$(".pop").slideUp();
});
})
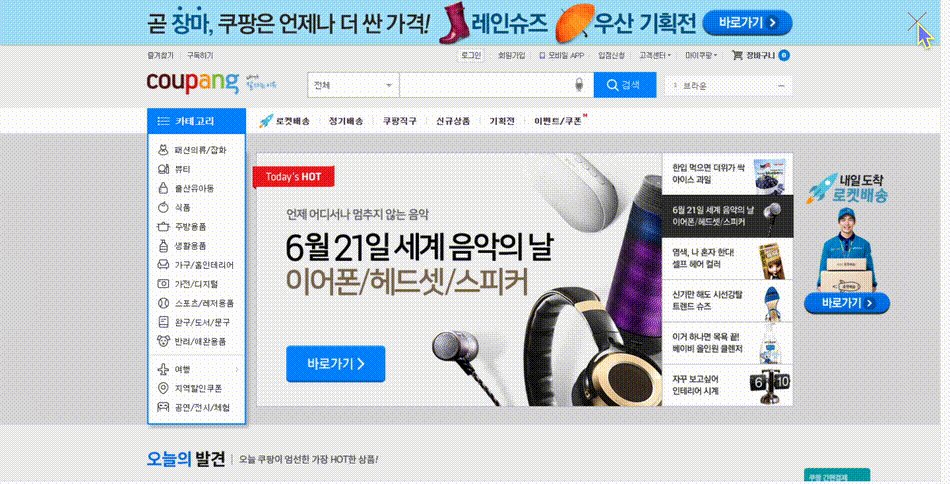
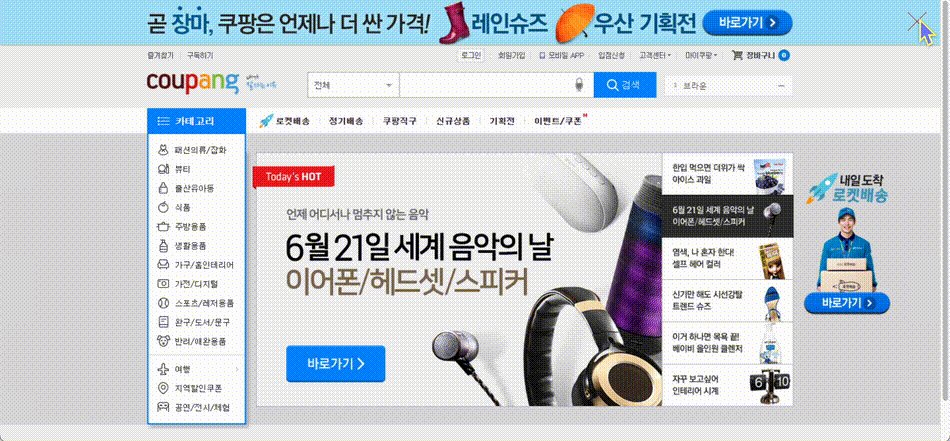
: 결과를 보면 첫번째 완성 gif와 좀 다르다는 걸 알 수 있을 것이다. 지금은 중간에서 접히는 것을 볼 수 있음!!
🟢 jQuery 구성하기2
: .animate()효과를 줘서 .wrap을 위로 -70px 움직여 보자
$(function(){
$(".pop a").click(function(){
$(".wrap").animate({top:-70});
});
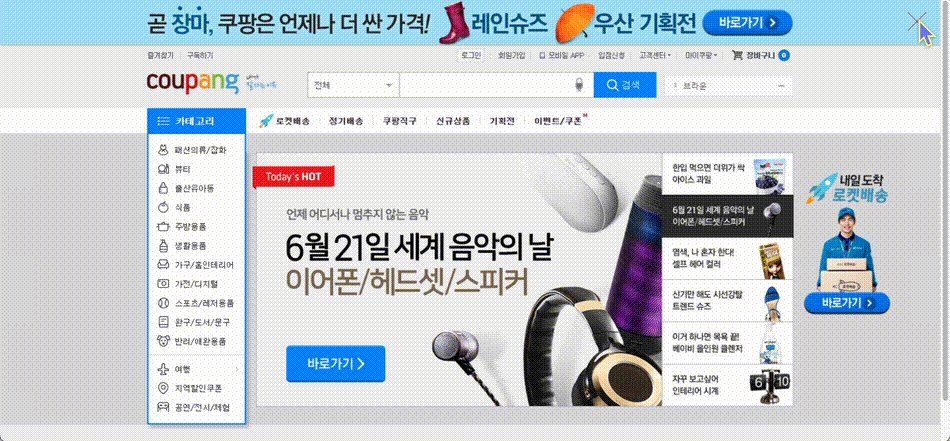
}): 반응이 없음...?
-
🙆♀️ 해결방법
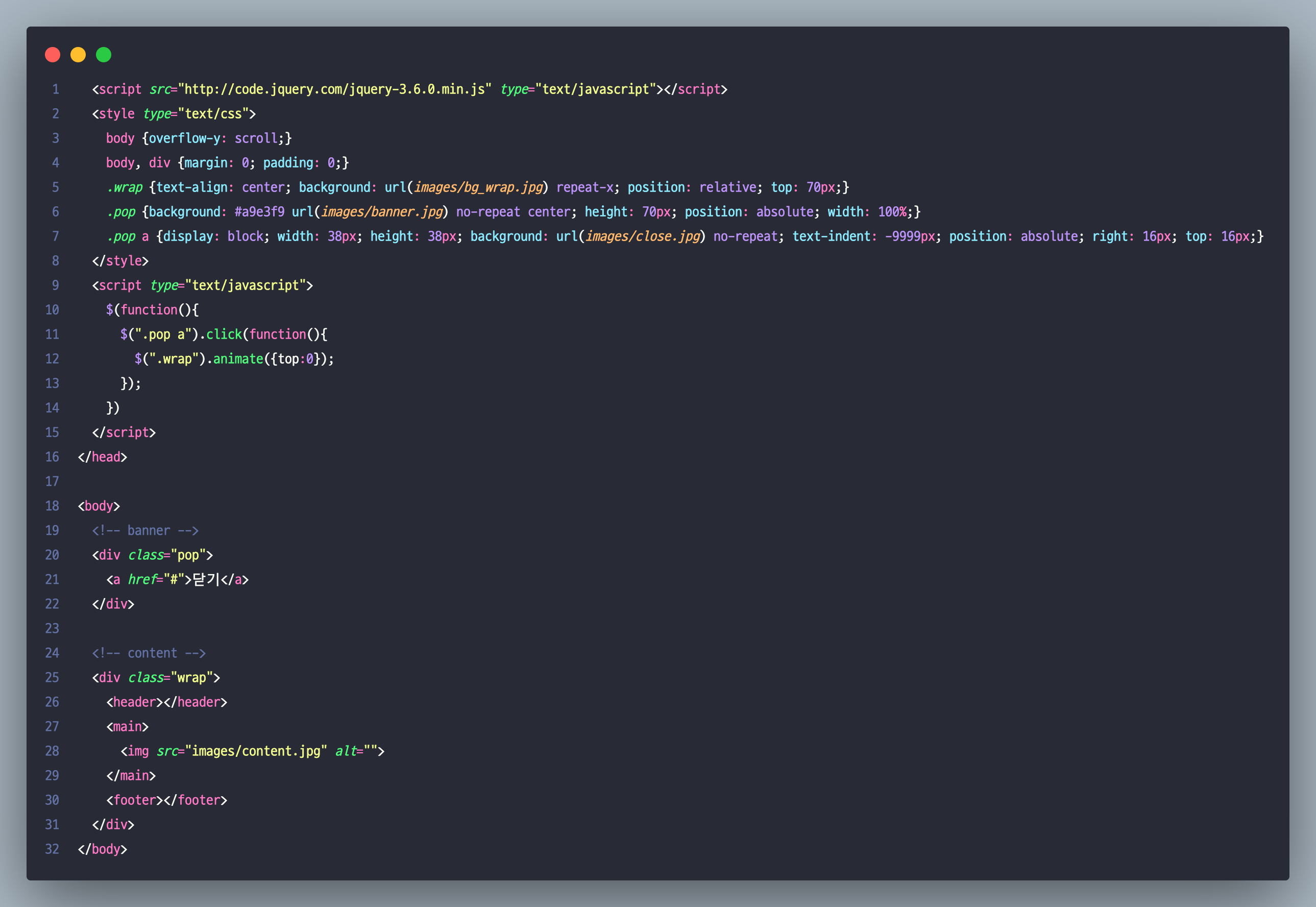
.wrap {text-align: center; background: url(images/bg_wrap.jpg) repeat-x; position: relative;}
:.wrap에position: relative;추가해준다. -
🤷♀️ 또 다른 문제점!

: 화면이 넘치지도 않는데 스크롤바가 생긴다. 어차피 웹 페이지를 만들면 페이지가 길어서 스크롤바가 신경 안쓰이지만 그래도 수정해보겠다.
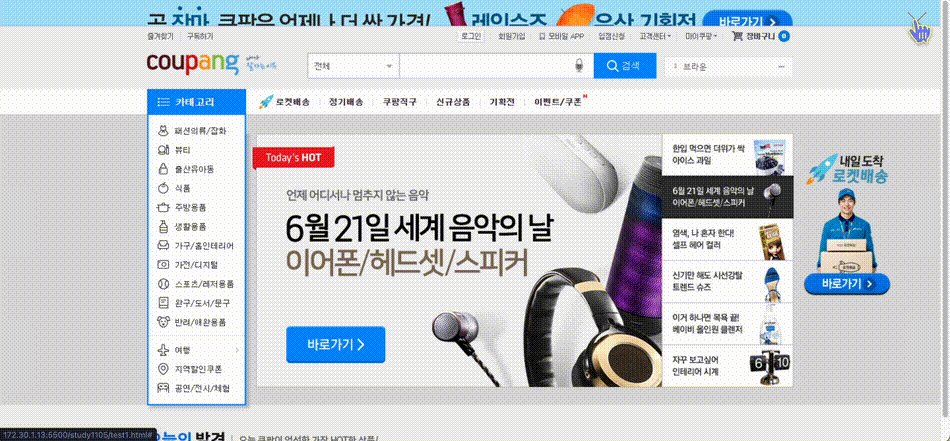
🔵 jQuery 구성하기3
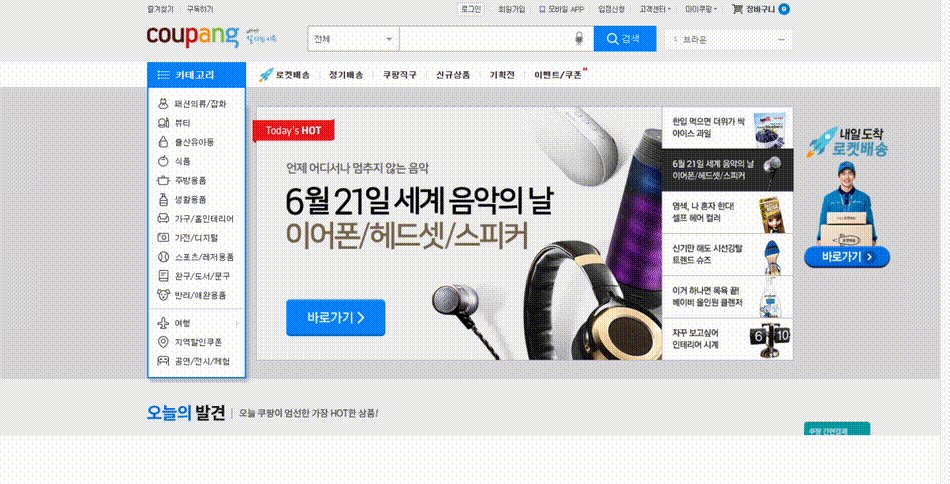
스크롤바가 생긴 이유는 위에 사라는 졌지만 위로 말려 올라간 팝업 길이까지 생각해서 스크롤바가 생긴 것이다.
- 🙆♀️ 해결방법
:.pop에position: absolute;를 적용하고,.pop에 absolute를 줬으니까.wrap에도top:70px;을 같이 줘야한다. top 위치를 안정해주면.wrap이.pop위치를 먹어버린다!!!
position이 없으면 코딩 순서대로 되는데, 뒤에께 position이 있으면 순서가 position이 있는게 먼저가 된다. 그래서 positon이 있을 때 z-index 속성을 쓰는 것이다.

또position: absolute;쓰는 순간 inline, block요소든 다inline-block요소로 바뀐다.inline-block특징이 바로 안에 있는 컨텐츠 만큼 크기가 생기는 건데, 그래서position: absolute;,float쓰면 width가 없어져서 width 값을 꼭 줘야한다.
.wrap {
text-align: center;
background: url(images/bg_wrap.jpg) repeat-x;
position: relative;
top: 70px;
}
.pop {
background: #a9e3f9 url(images/banner.jpg) no-repeat center;
height: 70px;
position: absolute;
width: 100%;
} <script type="text/javascript">
$(function(){
$(".pop a").click(function(){
$(".wrap").animate({top:0});
});
})
</script>
// top : 0 으로 가게 수정해준다.🟣 jQuery 구성하기4

다 완료된 줄 알았지만 gif를 보면 팝업이 접히면서 스크롤바가 있었다 없어져서 화면이 움찔하는 것을 볼 수 있다.
- 🙆♀️ 해결방법
이건 그냥 스크롤바의 문제니까 css에body {overflow-y: scroll;}바디태그에 항상 스크롤이 보이게 해주면 된다.
🟤 총정리 태그