💡 다양한 Event를 공부해보자!
➕ click, mouseenter, mouseleave, hover
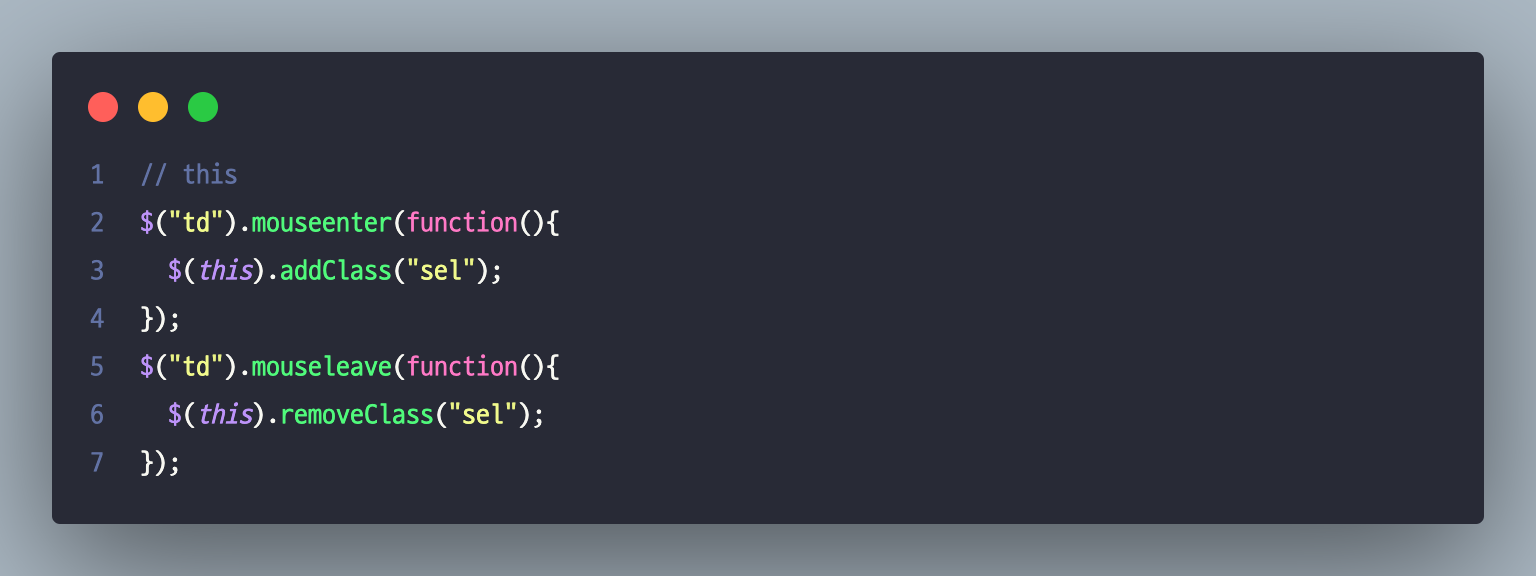
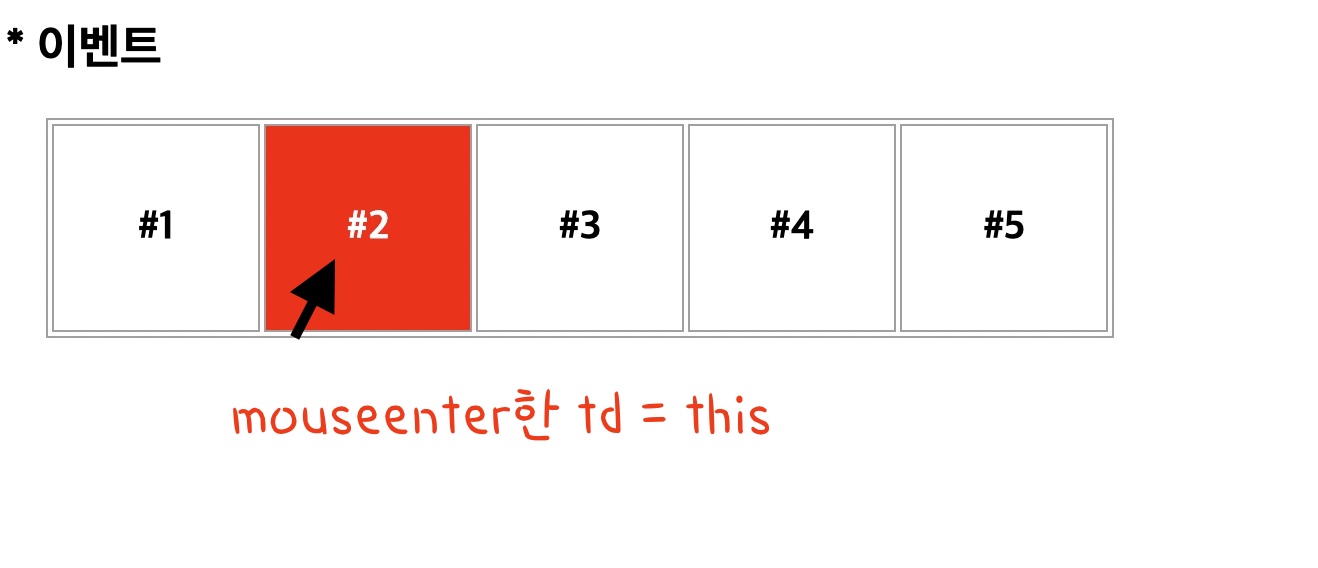
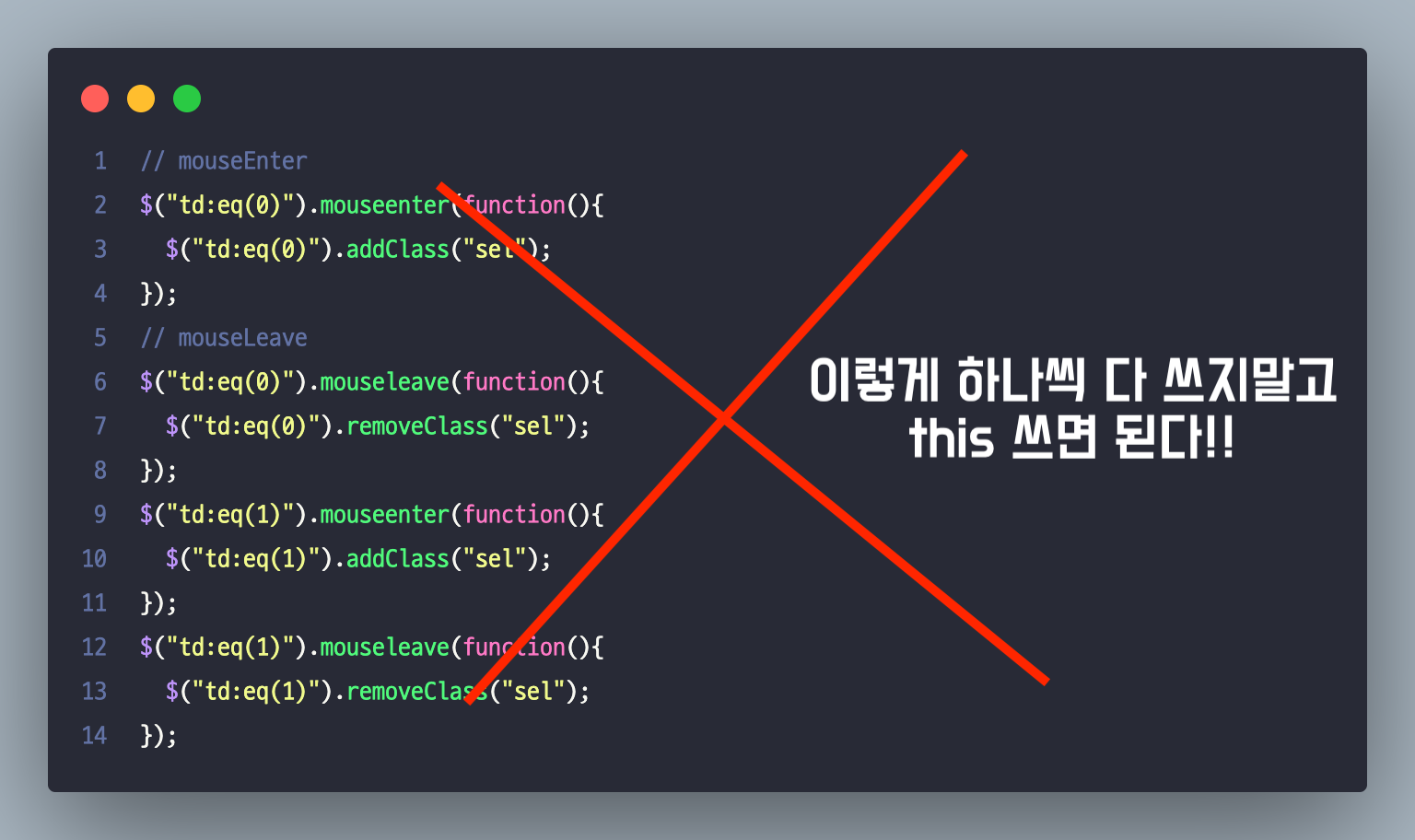
➕ this 사용하기
🔴 Event 사용하는 방법
- Java Script
:obj . eventHandler = function( ){ }; - jQuery
:$(" selector ") . event = (function( ){ });
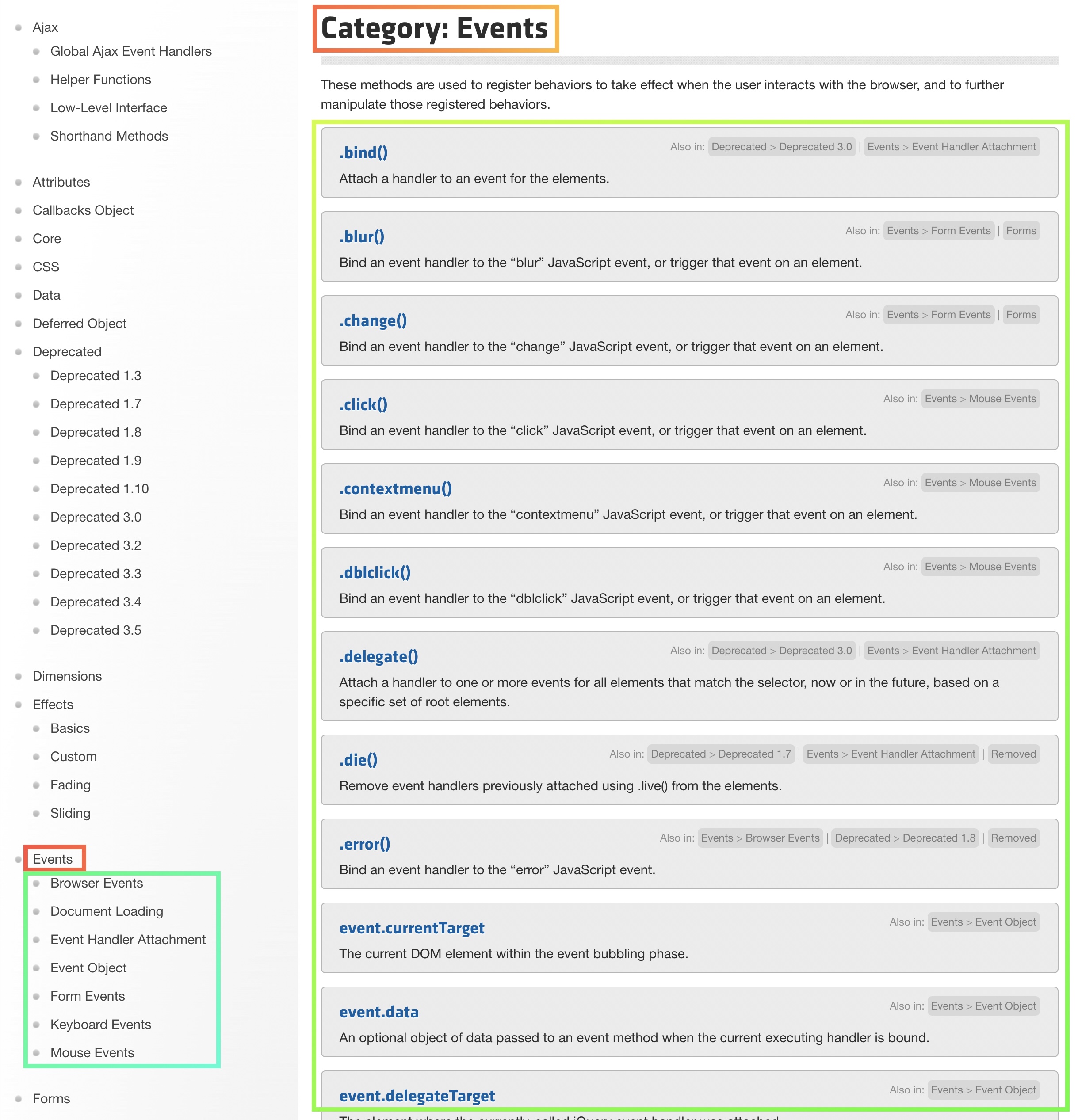
🟠 Events 종류

- jQuery 사이트에 가보면 다양한 Events를 공부할 수 있다.
🟡 Click
$(" selector ") . click = (function( ){
클릭하고 실행할 문장;
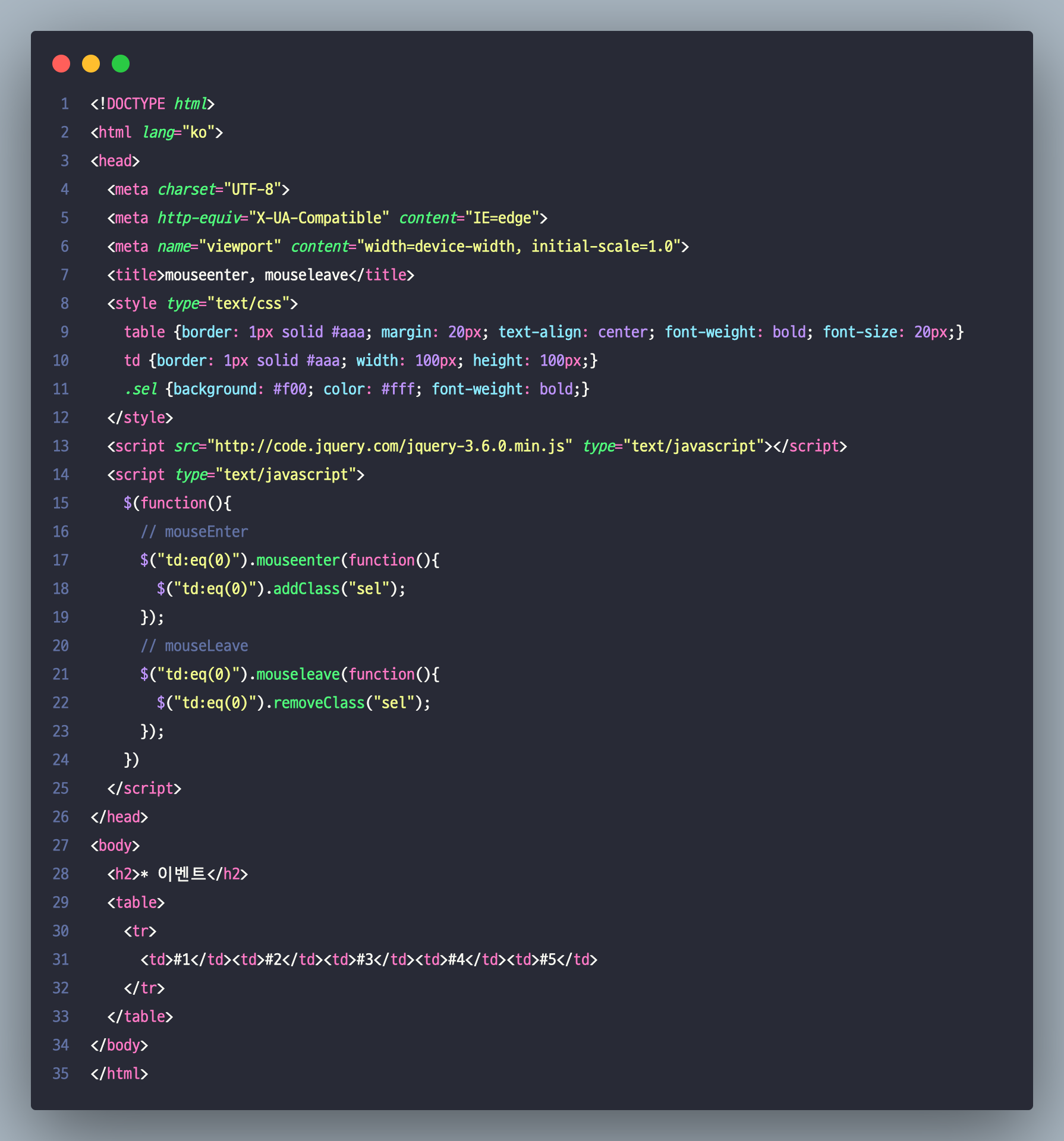
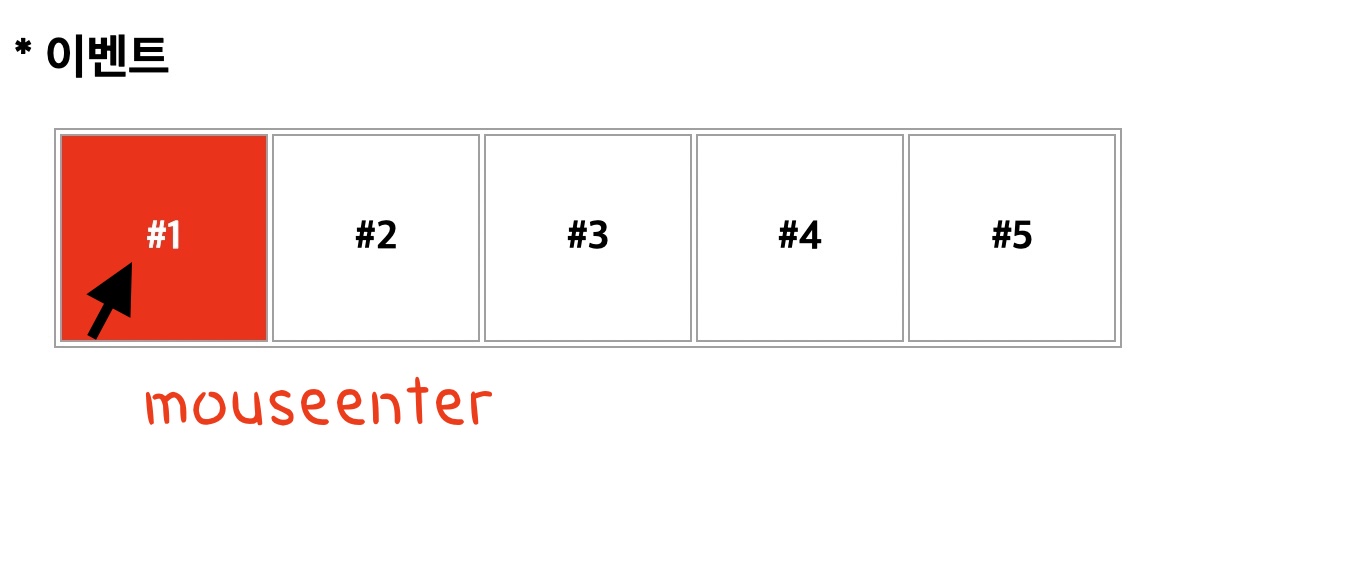
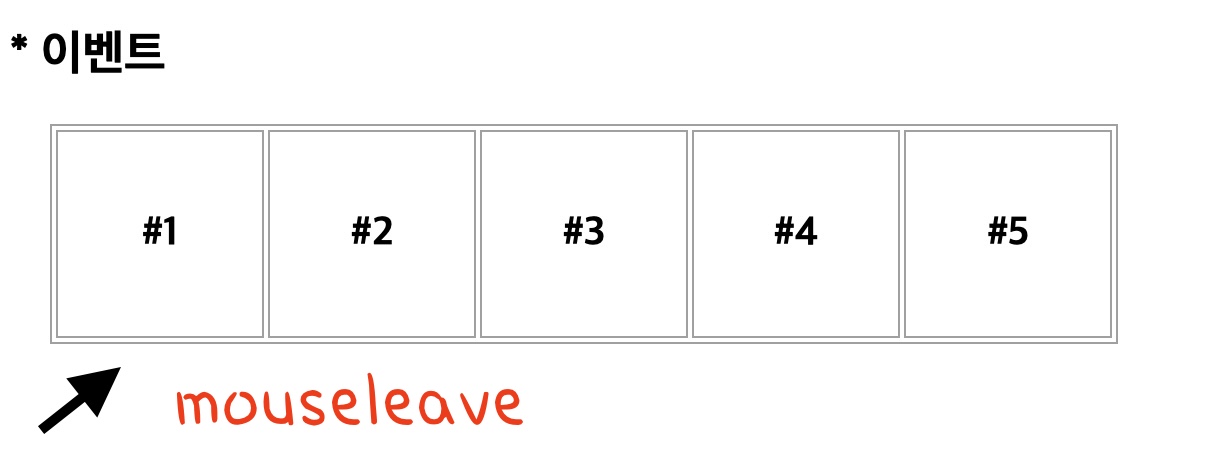
});🟢 mouseenter, mouseleave



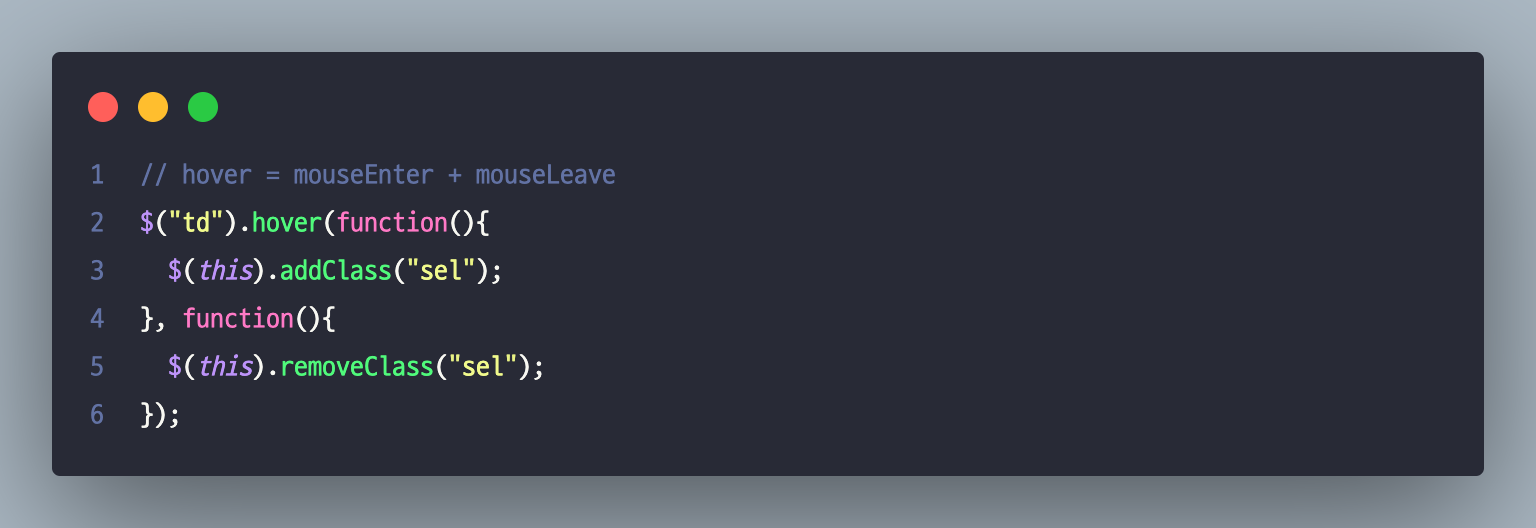
🔵 hover
- hover = mouseenter + mouseleave
$(" selector ") . hover = (function( ){}, function( ){});
🟣 this
- this는 일종의 변수, 선택자라고 볼 수 있는데, 일반적으로 동일한 소스가 반복되는 네비게이션 메뉴, 태브 아코디언 메뉴, 리스트 등에서 많이 활용된다.