💡 배열에 대해서 공부해보자!!
⭐️ 자료구조

- 프로그래밍 언어에서도 비슷한 데이터들을 묶어서 한 곳에 보관해 놓는 것들을 바로 "자료구조"라고 한다.
- 어떤 방식/형식으로 데이터를 담냐에 따라서 굉장히 다양한 타입들이 있다.
🟤 Object ? 자료구조 ?
- 비슷한 종류의 데이터를 묶어놓는 곳은 Object 아닌가?
- 둘의 차이점은 무엇이지?

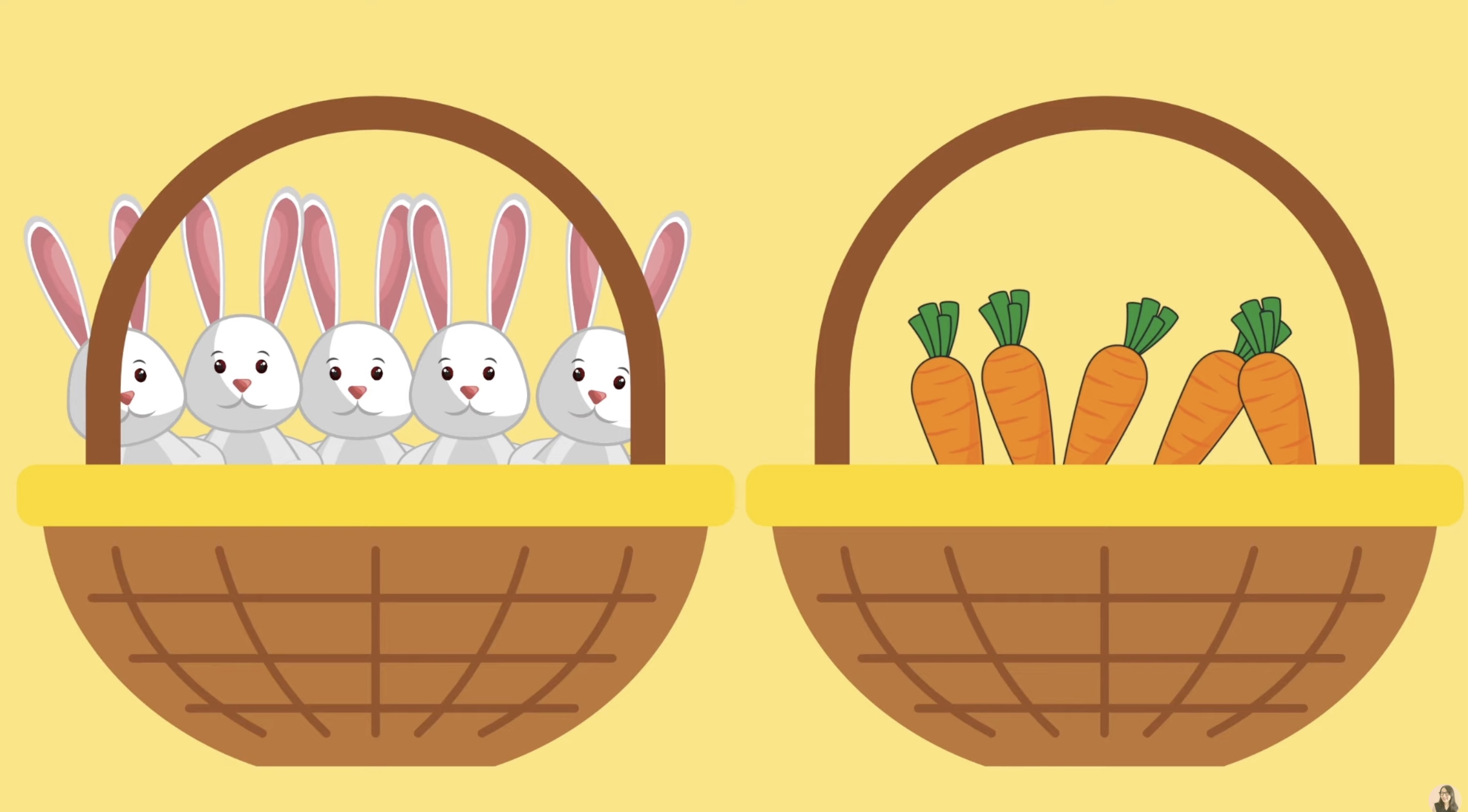
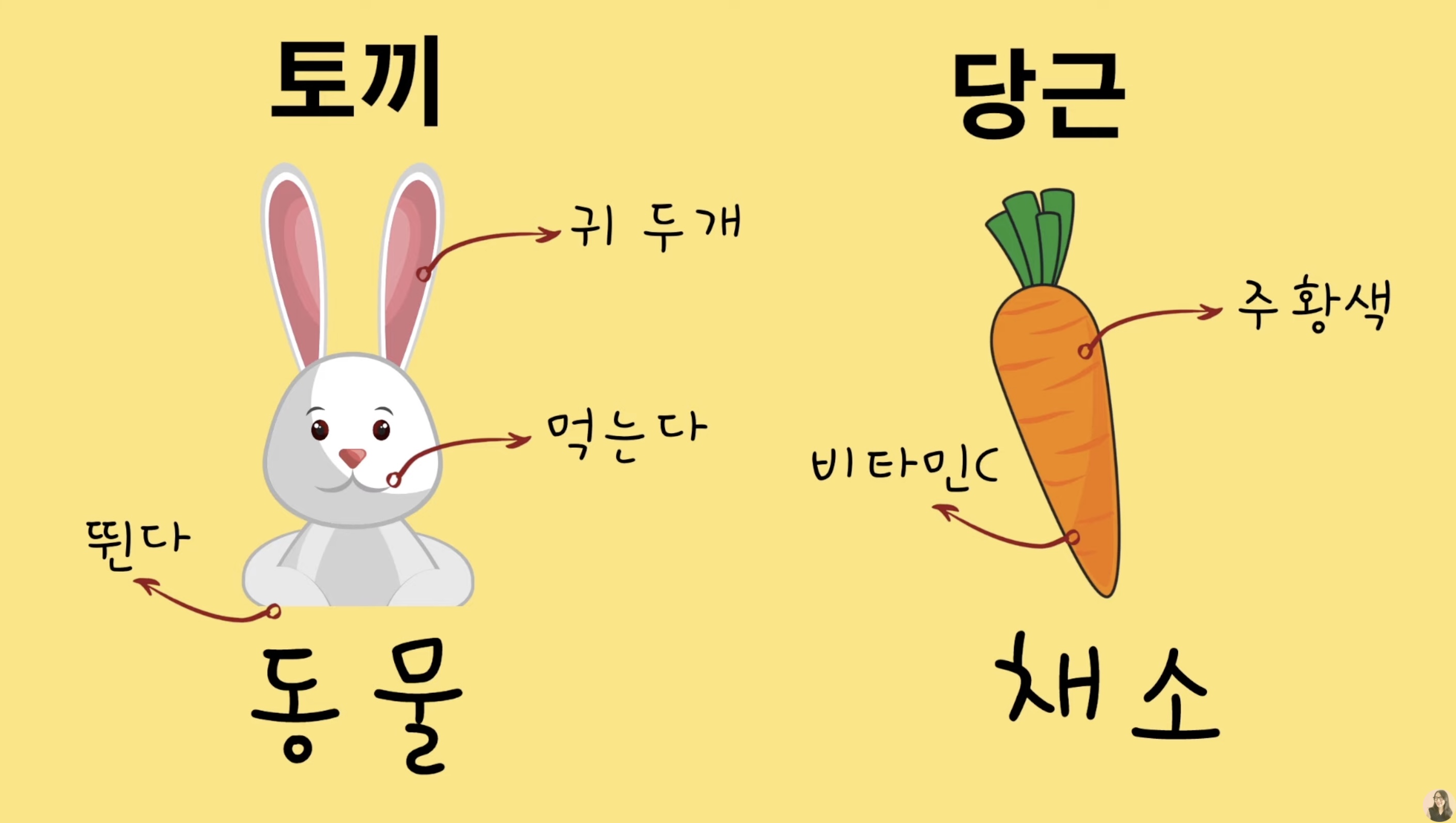
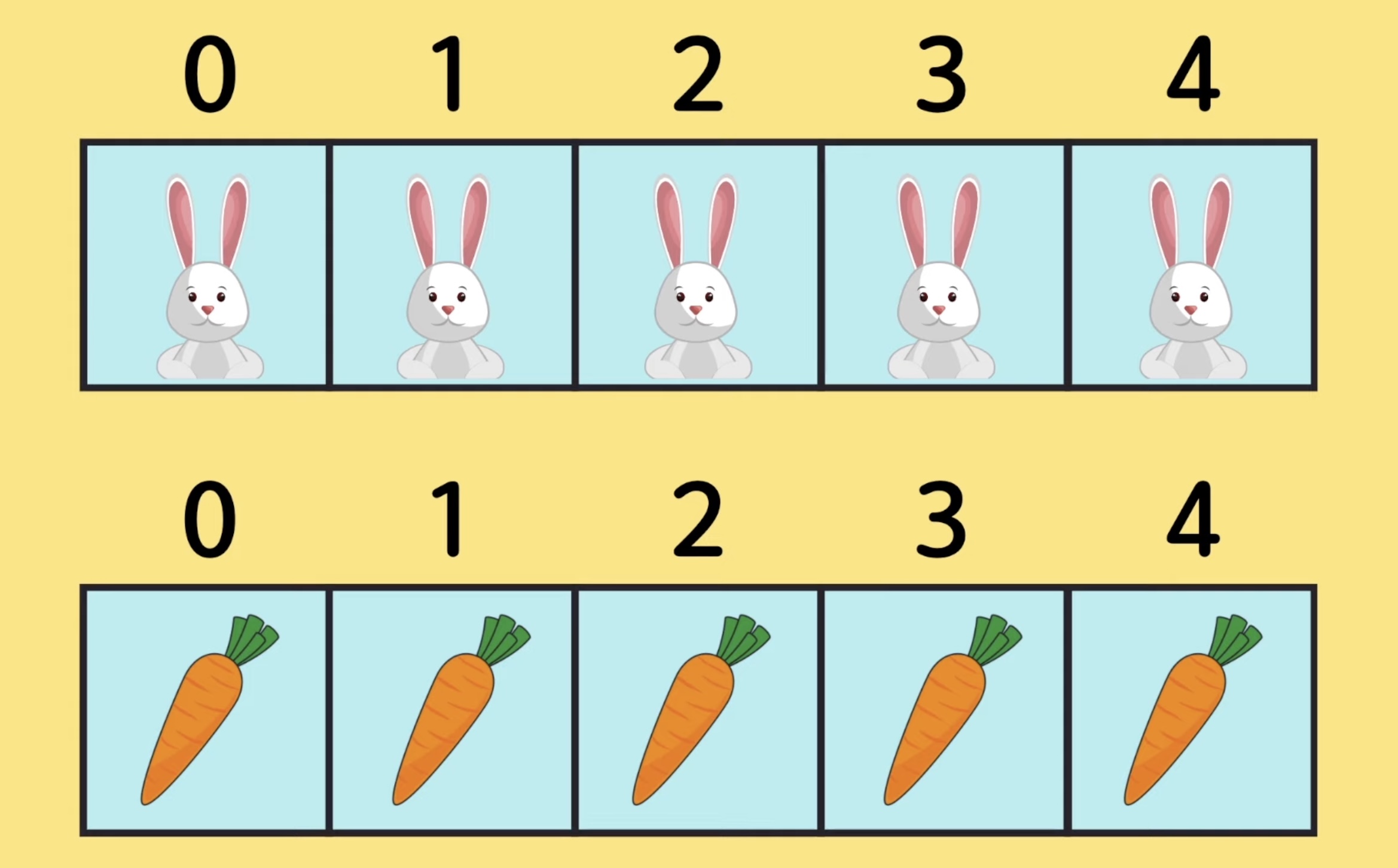
- Object : 토끼와 당근
- 토끼와 당근은 각각의 특징을 가지고 있다.
- 토끼 ->
property : 동물, 귀 두개
함수(method) : 먹는다, 뛴다 - 당근 ->
property : 주황색, 비타민C
method : X - Object는 서로 연관된 특징과 행동들을 묶어놓는 것을 말한다.
ex) 토끼, 사람, 금, 물체, 자동차, 은행 - 토끼와 당근들 => 비슷한 타입의 Object들을 묶어놓는 것을
자료구조라고 한다. - 보통 (타입이 있는) 다른 언어에서는 이런 자료구조에는 동일한 타입의 오브젝트만 담을 수 있다.
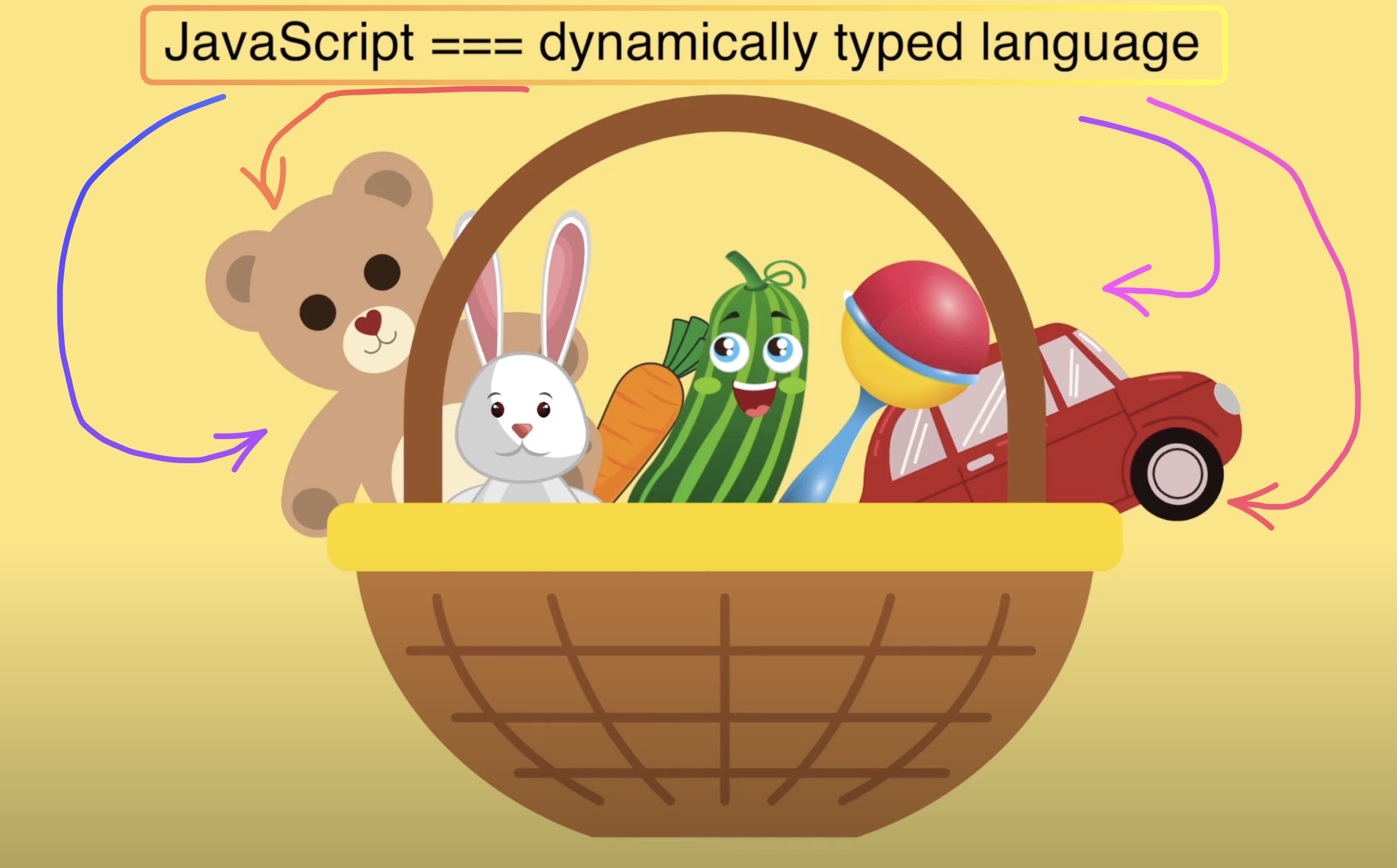
JS === dynamically typed language-> 타입이 없어서 한 바구니 안에 다양한 종류의 데이터 담을 수 있다. 👎👎

🟤 자료 구조와 알고리즘

- 이런 한 곳에 물건을 담아놓은 자료구조들 중에서도
array,map,set,list(single linked list,double linked list) - 새로운 데이터를 자료구조에 삽입할 때 얼마나 효율적으로 삽입할 수 있는지?
- 삭제, 검색, 정렬 할 때도 어떤 알고리즘을 써서 정렬을 할 수 있는지
-> 효율성을 같이 공부해 놓는 것이 매우 좋다!!!

🔴 Arrary

- 배열을 이용해 자료들을 보관할 수 있다.
- 한 배열안에 동일한 타입의 데이터를 넣는 것이 젤 중요
- JS에서 다른 타입의 데이터를 넣어도 되지만 그러지 말기!

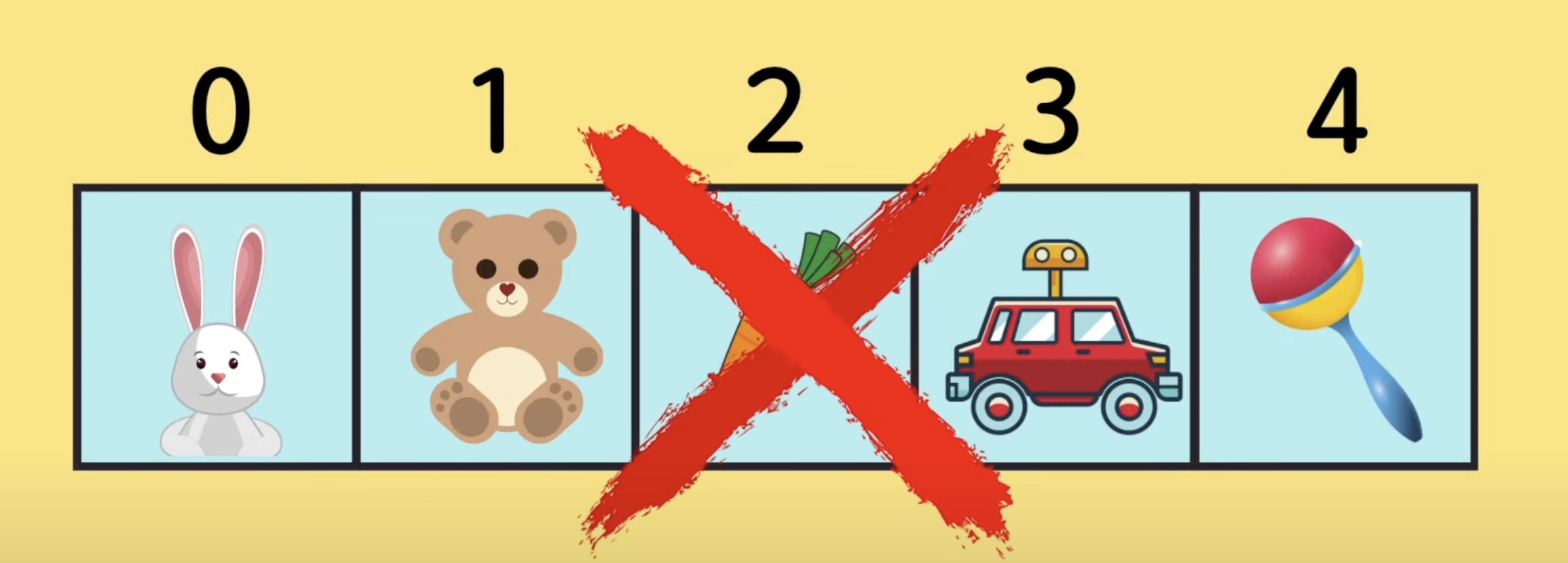
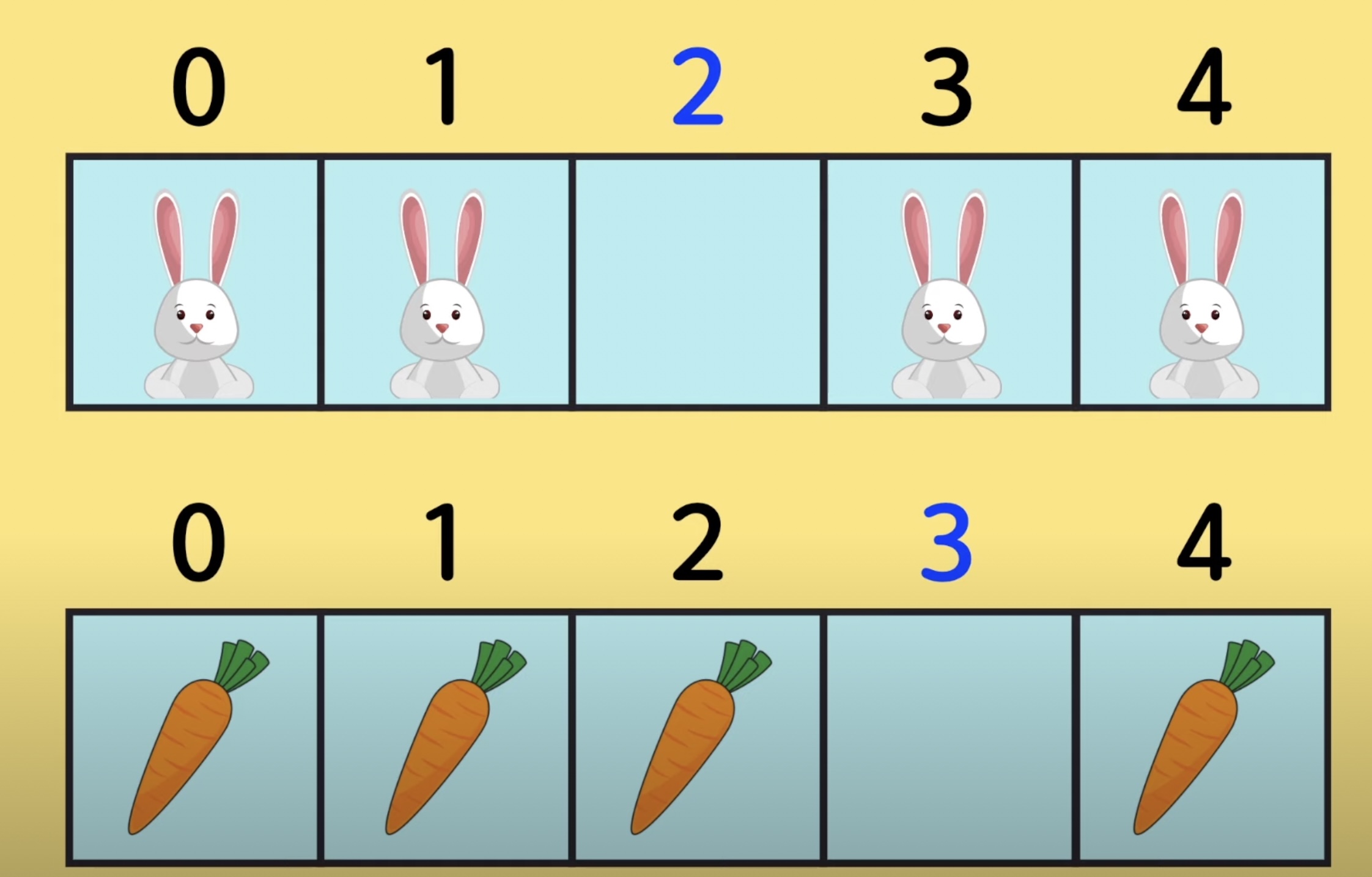
- 인덱스로 2번째 토끼와 3번째 당근을 삭제할 수 있다.
- 인덱스를 이용해서 삽입과 삭제가 매우 편리

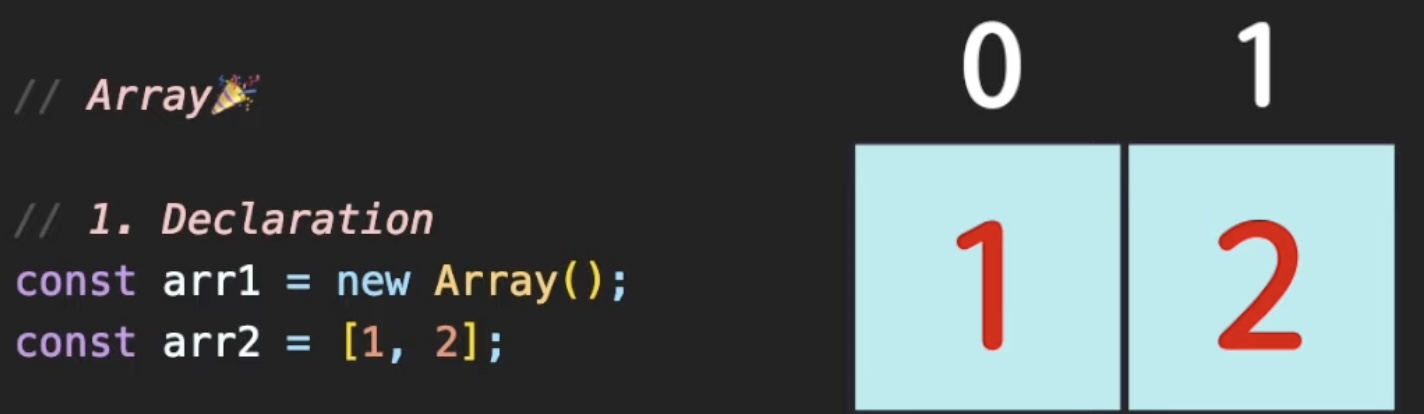
🟠 배열 선언하기(Declaration)
// 1. new 키워드 사용
const arr1 = new Array();
// 2. 대괄호 사용
const arr2 = [1, 2];
🟡 Index position
const fruits = ['🍎', '🍌'];
console.log(fruits);
console.log(fruits.length); // 2
console.log(fruits[0]); // 🍎
console.log(fruits[1]); // 🍌
console.log(fruits[2]); // undefined
// 배열의 마지막 아이템 찾을 때
console.log(fruits[fruits.length - 1]); // 🍌
🟢 Looping over an array
fruits배열을 반복문을 이용해서 전부 출력해보자
🟤 for
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}🟤 for of
for (let fruit of fruits) {
console.log(fruit);
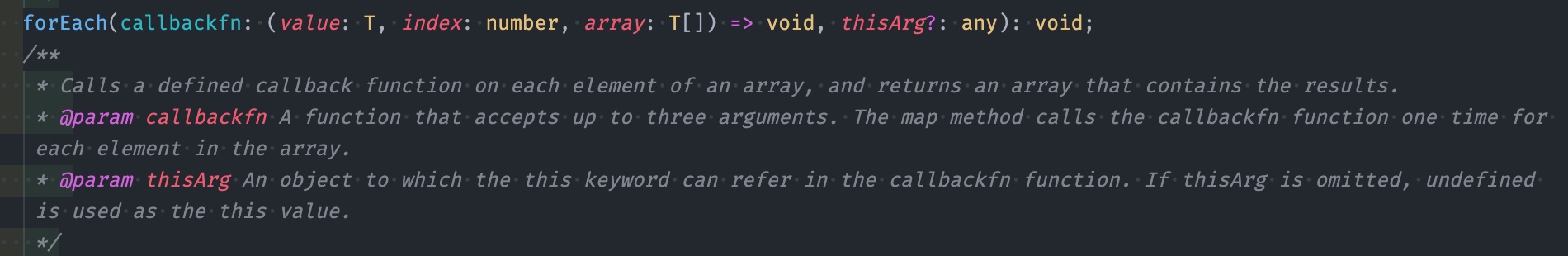
}🟤 forEach
fruits.forEach((fruit) => console.log(fruit));forEach는 콜백함수를 불러온다.

🟤 내가 한 방법
let i = 0;
for ( i in fruits) {
console.log(fruits[i]);
}🔵 배열 Addtion, deletion, copy
🟤 push
: add an item to the end
fruits.push('🍓', '🍑');
console.log(fruits);
🟤 pop
: remove an item from the end
const poped = fruits.pop(); // 1번 빼고
fruits.pop(); // 2번 빼고
// 총 2개를 뺐다.
console.log(fruits);
pop은 지워진 아이가 return된다.poped를 출력해보면 지워진 아이가 출력되는 것을 볼 수 있음
🟤 unshift
: add an item to the beginning
fruits.unshift('🍓', '🍋');
console.log(fruits);
🟤 shift
: remove an item from the beginning
fruits.shift();
fruits.shift();
console.log(fruits);
⭐️
shift, unshiftare slower thanpop, push
why?pop, push-> 뒤에 추가하는 것은 빈 공간에 데이터를 넣었다가 지웠다가 하기 때문에 기존에 들어있는 데이터들은 움직이지 않아도 된다. 그러나 앞에서 데이터를 넣게 되면 기존 있는 데이터를 옮기고, 비운 다음에 새로운 데이터를 넣어야한다. 데이터를 삭제 할 때는 삭제하고 땡겨오고, 이런일을 반복적으로 하다보니 배열의 길이가 길면 길수록 느리다.
🟤 splice
: remove an item by index position
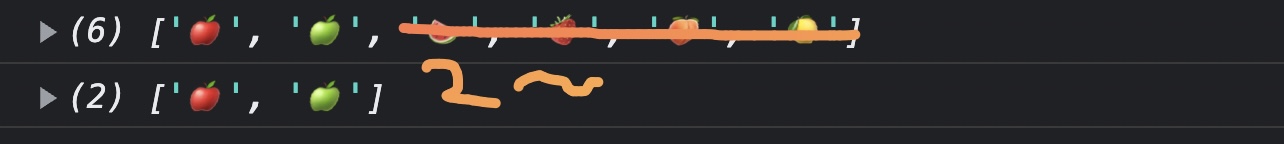
fruits.push('🍓', '🍑', '🍋');
console.log(fruits);
fruits.splice(1, 1); // 1번 인덱스 1개 삭제
console.log(fruits); // 바나나가 삭제됨
fruits.splice(1, 0, '🍏', '🍉'); // 1번 인덱스에서 0개 지우고, 그 자리에 사과 수박 추가
console.log(fruits);
fruits.splice(2); // index 2번부터 다 삭제
console.log(fruits); 
🟤 concat
: combine two arrays
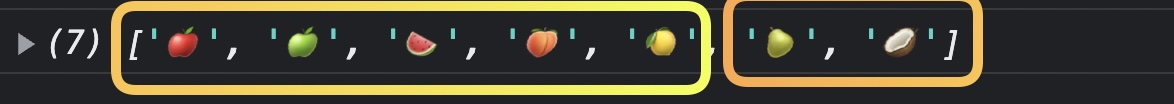
const fruits2 = ['🍐', '🥥'];
const newFruits = fruits.concat(fruits2);
console.log(newFruits);
✏️ 항상 예제만 보고 이해하고 넘어가지 말고 api가 선언된 곳에 가서 한번 읽어보고, 확인하는 시간 갖기!!
🟣 Searching api
🟤 indexOf
: find the index
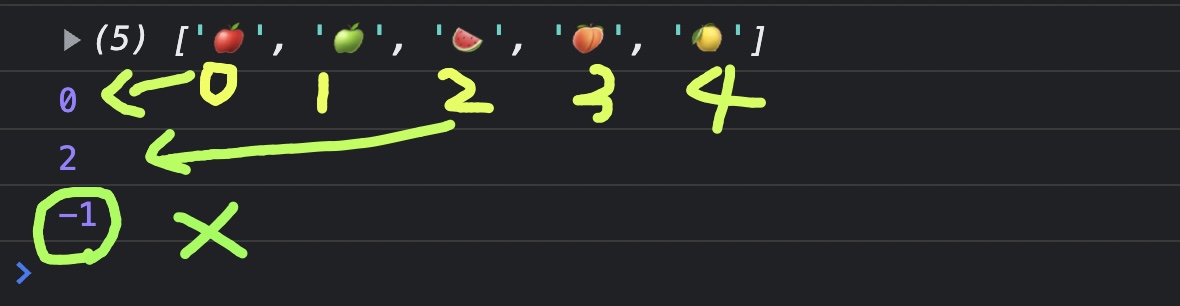
console.log(fruits);
console.log(fruits.indexOf('🍎'));
console.log(fruits.indexOf('🍉'));
console.log(fruits.indexOf('🥥'));
- 배열안에 해당하는 값이 없으면 -1 출력해준다.
🟤 includes
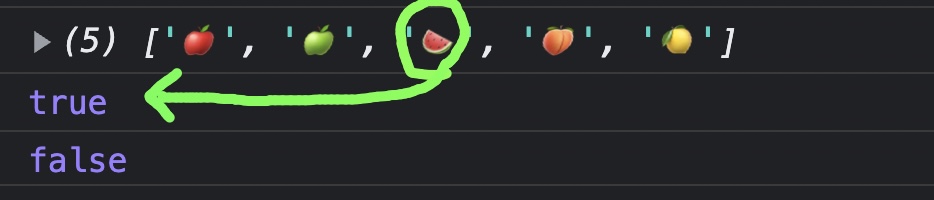
- 배열에 있는지 없는지를
있으면: true, 없으면: false
console.log(fruits.includes('🍉')); // true
console.log(fruits.includes('🥥')); // false
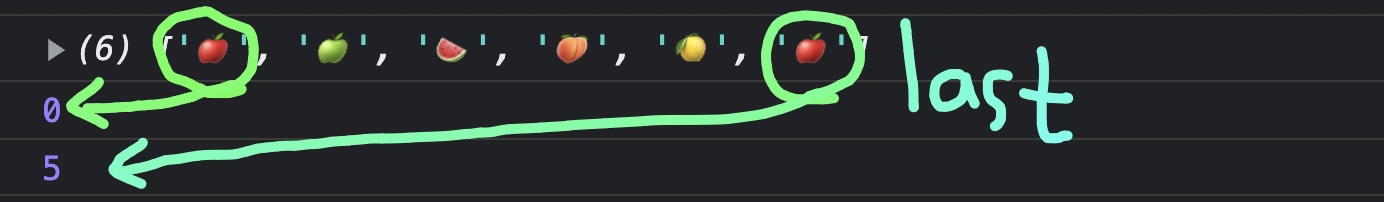
🟤 lastIndexOf
- 사과가 배열에 2개가 있으면
fruits.push('🍎');
console.log(fruits);
console.log(fruits.indexOf('🍎')); // 0
console.log(fruits.lastIndexOf('🍎')); // 5
console.log(fruits.lastIndexOf('🥥')); // -1
indexOf는 첫번째 있는 인덱스 1개만 출력해준다.lastIndexOf는 마지막에 있는 인덱스 출력해준다.- 없으면 -1 출력
➕ 공부 더 할 것
1. 자료구조와 알고리즘 찾아보기
2. big O 공부하기
3. 정렬에 대해서 찾아보기
3. 콜백함수 공부하기
4. APIs?
